前言:
当我们谈论自动化时,首先想到的工具之一是 Selenium。我们都知道Selenium WebDriver 是一个出色的 Web 自动化工具。实施Selenium 自动化测试的主要原因是加速 selenium 测试。在大多数情况下,Selenium 的性能比手动的要好得多。但是,有时自动化脚本通常运行速度较慢。集成和单元测试比 Selenium 测试要快得多。有时,单个测试需要几分钟才能运行,当它们的数量更多时,速度会更慢,因为很难获得准确和更快的反馈。但是,你始终可以使用最好的selenium 测试自动化方法来加速selenium 测试。
如何更快地执行 Selenium 测试用例?
测试人员可以采用多种方法来加速 Selenium 测试用例。你可以考虑使用显式等待、Web 定位器、更喜欢不同的浏览器、优化 Selenium 基础架构,并考虑其他用于增强软件性能的最佳实践。由于最终产品中有如此多的更新,因此维护 Selenium 测试用例的过程变得繁琐。因此,我们不能忽视 Selenium 测试用例的性能;相反,我们应该专注于从初始阶段加速它们。Selenium 测试用例在任何给定场景中的关键任务是:
- 使用 Selenium Webdriver(本地/远程)打开测试中的 URL
- 利用相关的网页定位器,定位网页元素
- 对被测页面上的定位 Web 元素执行断言
- 释放 WebDriver 使用的资源
让我们重点介绍一些方法来了解如何加速 selenium 测试。
Selenium 自动化中的并行测试
这是加快 Selenium 测试用例的最简单方法之一。并行测试允许您在不同的设备浏览器组合和操作系统配置上同时执行多个测试,立即覆盖整个测试套件。如果您拥有内部 Selenium Grid 基础设施,您可以随时查看 Selenium Grid 4 的优势,并了解它在加快 Selenium 测试用例速度方面所提供的功能。让我们假设您有十个测试要运行。如果您在不同的设备上运行它们,则所有十个测试都可以在 10 秒内完成,而不是 100 秒。您可以在类和方法级别选择此方法。对测试场景进行分组、参数化和基于云的选项将进一步加强该过程。
A. 分组测试:
测试套件中的多个测试方法和测试文件使实现变得困难。如果我们根据被测功能的类型对测试场景进行分组,则可以轻松管理任何新出现的复杂性。
B. 用 Selenium 4 替换 Selenium 3:
随着Selenium 4的发布,Selenium有了显着的改进. 它配备了优化的 Selenium Grid、标准化的 Selenium Webdriver 万维网联盟 (W3C)、增强的 Selenium 4 IDE,此外,它还引入了 Chrome Web Tools 和相关定位器。这些改进可以显着加快 Selenium 测试。如果我们比较 Selenium 3 和 4,我们会发现前者使用 JSON 有线协议进行浏览器和测试代码之间的交互,这导致了通过 W3C 加密和解码多个 API 请求的额外负担。但后者使用 WebDriver W3C 协议,可加速 Web 浏览器和测试代码之间的交互。新引入的 Selenium 4 相对定位器,如 – 'above' 、'below'、'to_left_of'、'to_right_of'、'near',加速了 Selenium 测试用例并提高了它们的整体稳定性。还,
C. 基于云的 selenium网格:
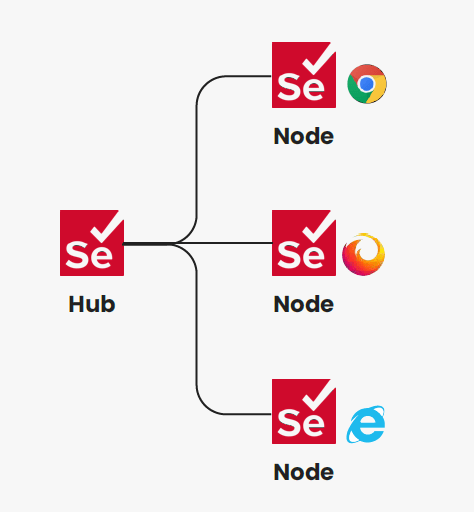
每当您想要测试必须跨多个浏览器-操作系统-设备组合运行许多并行测试的大型 Web 应用程序时,你将需要一个基于云的 Selenium Grid 来执行和加速 Selenium 测试用例。下面是 Selenium Grid 的图示。

选择相关的网站定位器
Web 定位器是任何 Selenium 测试场景中不可或缺的部分。定位网络元素后,需要一个合适的网络定位器来进一步发挥作用。在众多可用选项中,始终建议使用速度更快的网络定位器。在所有网络定位器中,ID 定位器是 Selenium WebDriver 中最快的。让我们简要讨论一些最常用的网络定位器:
A. ID 定位器:它使用与所有浏览器相关的document.getElementById() javascript 命令运行速度最快。在许多唯一元素持续存在的情况下,此命令会生成第一个唯一匹配项。只有当 HTML 元素具有对页面上的每个元素都是唯一的 ID 属性时,它才起作用。在执行速度方面,在 ID 之后,Name、CSS Selector 和 XPath 分别是最快的。
B. 名称选择器:当 WebElement 中没有 ID 时,使用名称选择器 Web 定位器。
C. CSS Selector:如果 WebElement 没有 ID 或 NAME 属性,在这种情况下选择 CSS Selector Web locator 是合适的。CSS 在大多数常见的 Web 浏览器中通常没有什么不同,并且使用 Selenium 中的 CSS 选择器确保 CSS 引擎的更好性能。使用此 Web 定位器的优势是更快的元素识别、降低浏览器不兼容性和减少测试执行。与 XPath 相比,在 Internet Explorer 等传统 Web 浏览器的情况下首选 CSS 定位器,以提供更好的明确性。
D. XPath: XPath Selector 是最灵活的 Web 定位器,但它是最快的四个定位器中最慢的,因为必须跨越路径的每一层才能选择特定的 Web 元素并从一个浏览器移动到另一个浏览器。使用 XPath 定位器不应该是主要选择,而应该仅在这是剩下的唯一选项时才使用。
- 使用少量 Web 定位器:将Web 定位器的数量保持在最低限度,可以提高测试脚本的可读性,从而减少 Selenium 脚本的执行时间。
- Explicit Waits:用于自动化测试的 Explicitwait 命令将消除任何减速,并允许您执行等待条件,例如 Element 可见、Element 是可点击的、Element 是可选的页面 Web 元素,这在 Selenium 中的隐式等待的情况下是不可能的. 例如,当标识的元素可点击时,ToBeClickable 方法会生成一个 WebElement。一旦条件满足,显式等待就会撤退。这意味着元素作为结果返回并且不会等待整个持续时间。下面的代码片段显示了 ID = element 的 WebElement 在 6 秒内定位。在其位置之后,显式等待退出,并返回所需的 WebElement。
利用显式等待的测试脚本展示了更好的性能。
- 创建原子脚本:通过简化复杂场景来创建独立的测试用例使 Selenium 测试高效。像 TestNG 这样的框架支持测试方法之间的显式测试依赖关系,而原子测试可以轻松检测到故障,这减少了测试时间和维护工作,最大限度地减少了测试依赖关系,并加速了 Selenium 测试。
- 禁用网页上的图像以加快页面加载速度:创建 Selenium 实例后,您可以使用 driver.get() 方法打开被测页面。许多网页内容丰富,由许多图像组成,导致页面加载速度变慢。但是可以通过使用浏览器相关设置禁用图像加载来加快页面加载速度。
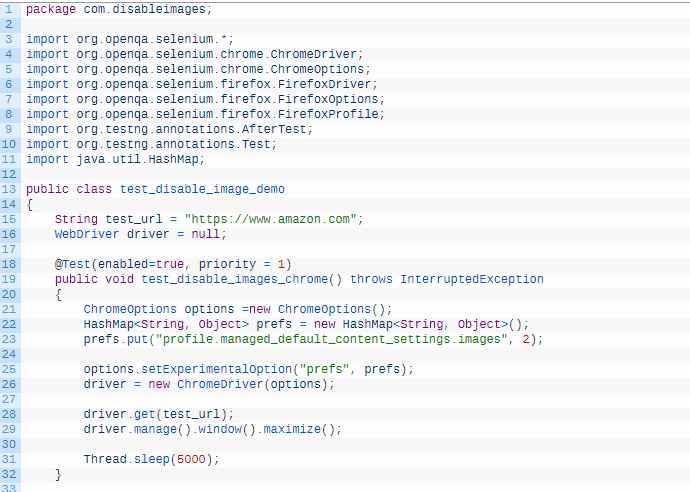
下面的快照显示:
如何在Chrome中使用 Selenium 脚本禁用页面加载以加快 Selenium 测试用例和页面加载。

如何在Firefox 中使用 Selenium 脚本禁用页面加载以加快 Selenium 测试:
在这种情况下,图像加载在 Amazon 电子商务网站中控制,其中 Firefox 首选项设置为 2,使用 permissions.default.image。
- 参数化的数据驱动测试:让我们来看看如何使用Parameterization加速 selenium 测试。当涉及针对大量数据集进行测试,并在不同的测试输入上运行相同的测试时。参数化被证明是一个很好的选择。大多数自动化框架都很好地支持参数化,例如 TestNG(Selenium Java)、JUnit、NUnit(C#)、PyTest( Selenium Python ) 等。
- 使用无头浏览器/驱动程序:无头浏览器允许我们在没有浏览器图形用户界面 (GUI) 的情况下执行浏览器用户界面 (UI) 测试。它还有助于提高在后台运行的跨浏览器测试的效率。如果怒不想了解通过测试脚本收到的 UI 交互,则不需要此最佳实践。一些常见的无头浏览器是 HtmlUnit、Splash、PhantomJS 等。在 PhantomJS 驱动程序的上下文中查看 Selenium 浏览器测试的性能。

结论
Selenium 测试执行的速度对业务至关重要。即使它们很慢,也有很多方法可以加速硒测试。上述最佳实践有助于加速 Selenium 测试、加速和减少测试时间。在持续测试中及早发现错误可以更快地解决问题,从而提高测试性能并提高产品质量。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。