前言
五子棋起源于中国,是全国智力运动会竞技项目之一,是一种两人对弈的纯策略型棋类游戏。双方分别使用黑白两色的棋子,下在棋盘直线与横线的交叉点上,先形成五子连珠者获胜。
这次和Baidu Comate智能代码助手共同完成这个小游戏。

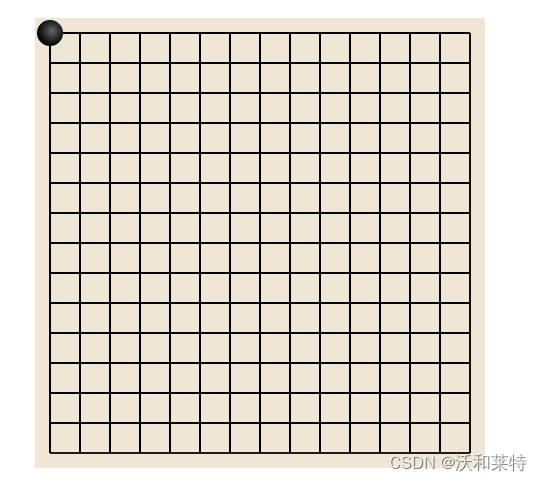
先看一下效果:
Baidu Comate
JavaScript实现
在vscode上打开comate,开始编写代码
定义canvas元素
用于绘制棋盘和棋子 ,并将元素的显示方式设置为块级元素:
<!-- 定义一个canvas元素用于绘制棋盘和棋子 -->
<canvas id="chess" width="450" height="450"></canvas>
#chess {
display: block;
margin: 50px auto;
background-color: #f0e6d6;
}
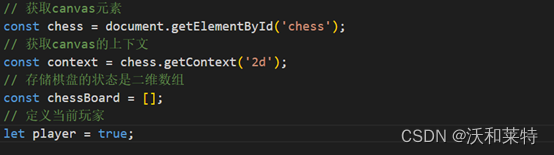
HTML部分编写完成,开始编写JavaScript代码。接下来需要获取chess元素,并定义相关变量。此时在需要编写代码的空白处回车即可触发comate智能续写功能,可以按照自己的需要选择Tab键接受或Esc键拒绝comate生成的注释或相关代码:

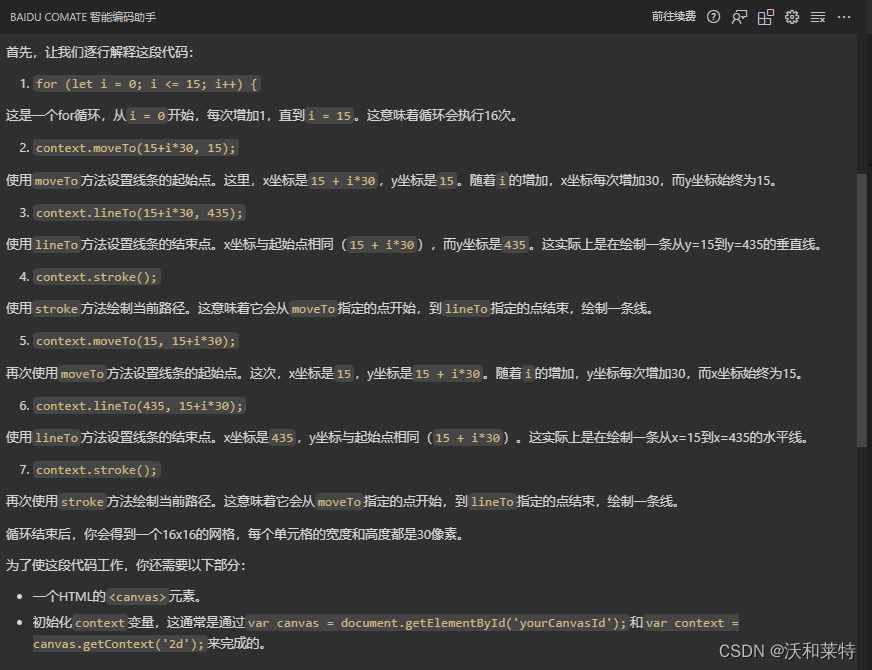
解释相关代码:

那么目前就已经将相应变量定义好了,并且都加上了相关注释:

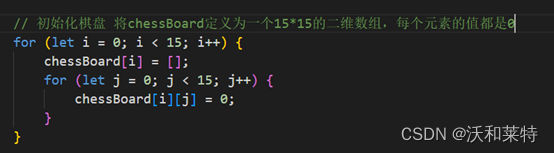
棋盘初始化
接下来就是对棋盘初始化了,思路是将chessBoard定义为一个15*15的二维数组,并且便于后面监听棋子事件,将二维数组元素均设置为0.

看下效果:

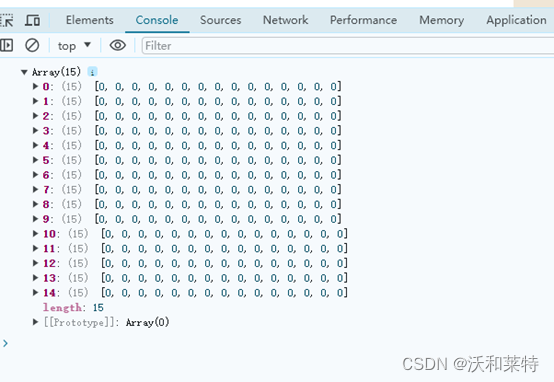
目前是一个空白盘,我们用console.log(chessBoard)在控制台打印一下数组:

没有问题。
绘制棋盘
接下来需要绘制这个空白的棋盘,首先需要绘制棋盘的线条,需要绘制纵横水平线分别为15条:
// 绘制棋盘的线条
function drawChessBoard() {
for (let i = 0; i <= 15; i++) {
context.moveTo(15+i*30, 15);
context.lineTo(15+i*30, 435);
context.stroke();
context.moveTo(15, 15+i*30);
context.lineTo(435, 15+i*30);
context.stroke();
}
}
drawChessBoard();
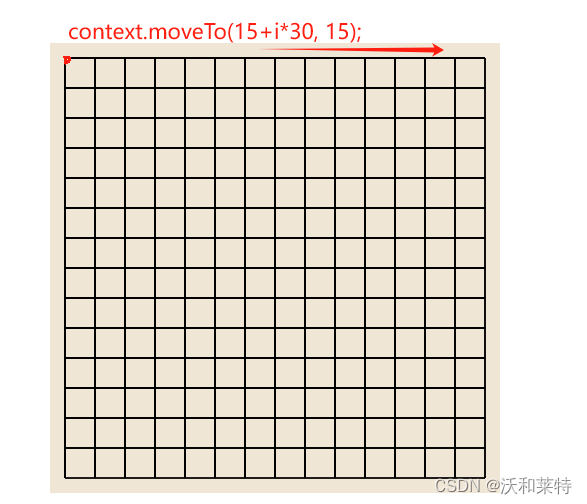
以context.moveTo(15+i*30, 15);为例:
设置Canvas的当前路径的开始位置。每次迭代时,这个位置都会沿着x轴向右移动,每次移动30个像素。而y坐标始终为15。为了棋盘四周留有一定空隙,我们让i从0开始,因此在遍历的时候,横坐标是从15开始迭代的。

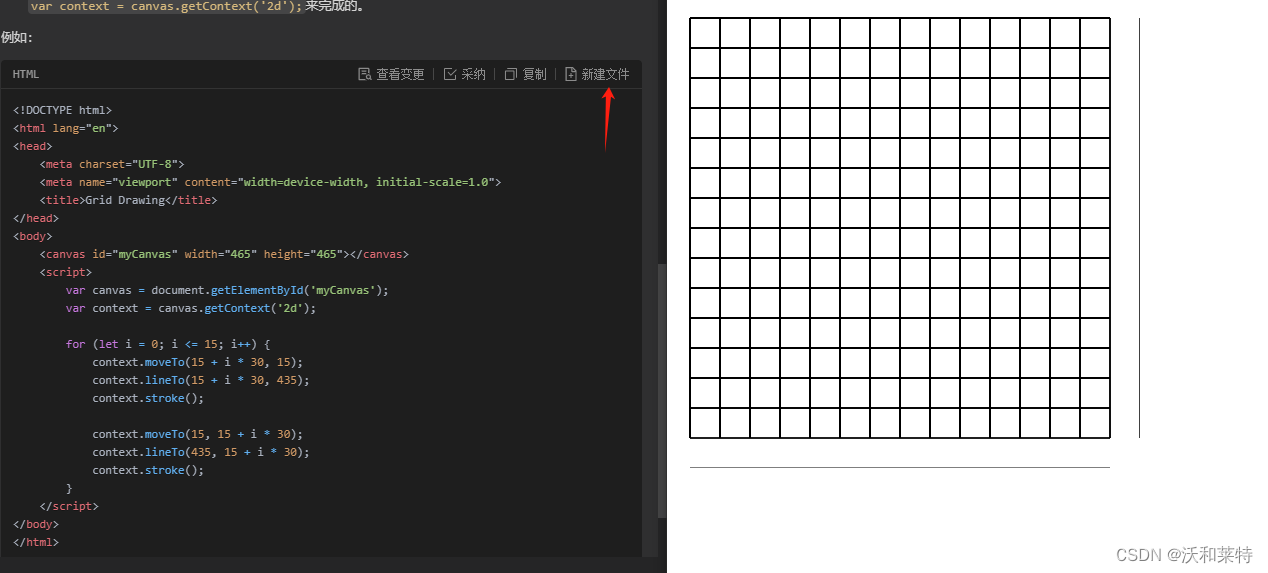
使用comate生成的示例代码并新建HTML文件看下效果:

棋盘绘制实现效果:

棋盘绘制完成,接下来需要绘制棋子。
绘制棋子
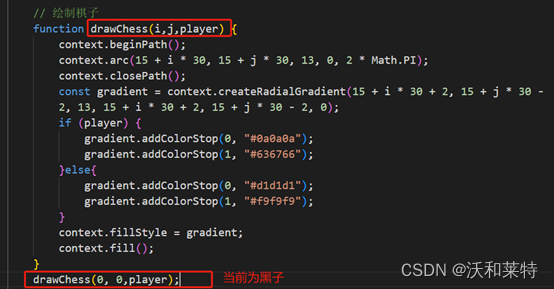
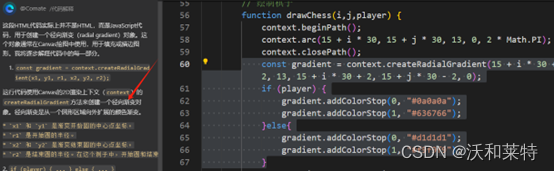
1:这里需要定义一个drawChess的函数,用于在五子棋游戏中绘制棋子。它接受三个参数:i表示行索引,j表示列索引,player表示当前玩家(true表示黑子,false表示白子)。可以通过修改传入的i和j的参数,去改变当前棋子的位置。
2:因为下棋是在对角线上下,因此可以采用圆弧的方法绘制一个圆形,圆心坐标为(15 + i * 30, 15 + j *> 30),半径为13,起始角度为0,结束角度为2π。3:最后将绘制好的圆形用相应颜色填充即可;由于在前面已经定义了当前棋手player为true,这里就让当前棋手先为黑色填充,下一棋手为白色填充。
看一下效果:


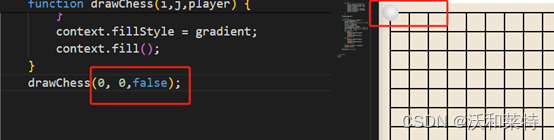
将player改为false,当前棋子为白色:

这里棋子的填充颜色通过comate生成,效果为渐变色,让棋子更有光泽(属实没想到哈哈)

棋盘和棋子都绘制完成,接着开始处理玩家的下棋事件。
处理下棋事件
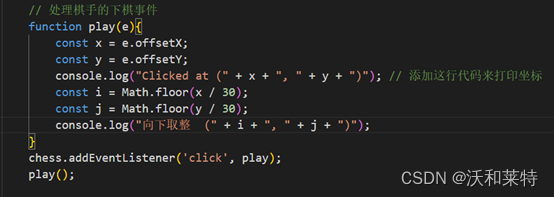
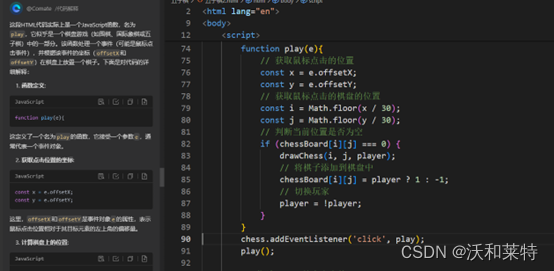
1:由于棋手在对角线下棋,因此要通过获取鼠标的点击,进而获得所点击位置的横纵坐标。这里获取的坐标是鼠标点击位置相对于目标元素(棋盘)左上角的偏移量。
2:我们设定的棋盘是每个格子的宽和高都是30像素;因此将横纵坐标分别除以三十向下取整,从而确定i和j(行和列)的整数索引,进而将棋子下在目标格子对角线上。

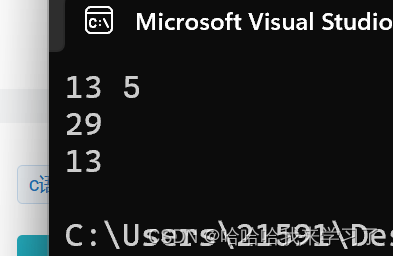
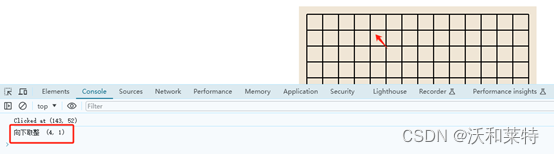
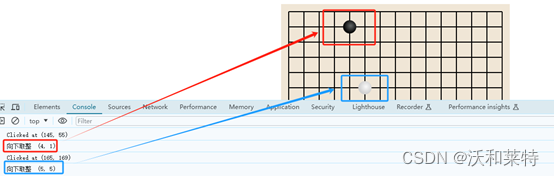
编写完成,我们通过控制台打印出坐标以及i、j的索引:

我们看到,箭头所指的地方是我点击的地方,向下取整后,棋子所在位置应该为箭头所指的交线,看来comate理解的不错。
接着,我们将通过判断当前获取的索引所在二维数组元素是否为空,来决定该位置是否能继续下棋子。
// 处理棋手的下棋事件
function play(e){
// 获取鼠标点击的位置
const x = e.offsetX;
const y = e.offsetY;
// 获取鼠标点击的棋盘的位置
const i = Math.floor(x / 30);
const j = Math.floor(y / 30);
// 判断当前位置是否为空
if (chessBoard[i][j] === 0) {
drawChess(i, j, player);
// 将棋子添加到棋盘中
chessBoard[i][j] = player ? 1 : -1;
// 切换玩家
player = !player;
}
}
调用drawChess函数在当前位置绘制棋子,传入行索引、列索引和当前玩家(true表示黑子,false表示白子)。 player = !player;:切换当前玩家,如果之前是黑子,则变为白子;如果之前是白子,则变为黑子。
让comate加上注释,并解释这一段代码

实现效果

基础的功能编写完毕,最后需要判断棋手胜负。
判断胜负
1:定义一个判断函数 judge()
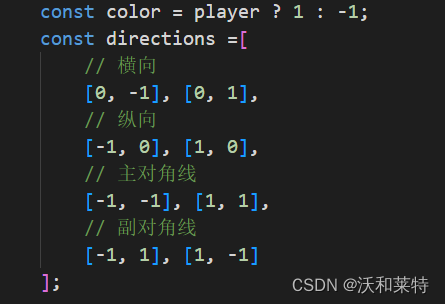
2:声明当前棋手的棋子颜色和棋子的走向

3:要实现监测不同方位的相同颜色的连续棋子,需要用for循环进行遍历,外层for循环遍历方向,内层for循环遍历该方向上共有多少个连续的相同颜色的棋子(两个并列的for循环,一个往前找,一个往后找),并且需要定义一个计数器,来记录同一方向相同且连续的棋子数目。
这里要注意,计数器count的初始值是1,因为要准确的判断该方向上五子棋的连续性,要保证检查到第一个棋子时它已经被计入连续序列中;如果设置为0,程序会一直把检查到的一个棋子识别为一个新的序列,即使出现五子连珠也不会返回true。
// 判断棋手胜负
function judge(i,j,player) {
const color = player ? 1 : -1;
const directions =[
// 横向
[0, -1], [0, 1],
// 纵向
[-1, 0], [1, 0],
// 主对角线
[-1, -1], [1, 1],
// 副对角线
[-1, 1], [1, -1]
];
// 遍历所有方向
for (const [dx, dy] of directions) {
// 设置计数器,初始值为1
let count = 1;
// 正方向遍历棋盘
for (let step = 1; step < 5; step++) {
// 计算当前位置
const x = i +step * dx;
const y = j +step * dy;
// 判断是否越界
if (x >=0 && x < 15 && y >= 0 && y < 15 && chessBoard[x][y] === color) {
// 计数器加一
count++;
}else{
break;
}
}
// 反方向遍历棋盘
for (let step = 1; step < 5; step++) {
// 计算当前位置
const x = i -step * dx;
const y = j -step * dy;
// 判断是否越界
if (x >=0 && x < 15 && y >= 0 && y < 15 && chessBoard[x][y] === color){
count++;
}else{
break;
}
}
// 判断是否满足条件
if (count >= 5) {
return true;
}
}
// 判断是否满足条件
return false;
}
4:通过调用judge()函数,提示获胜棋手:
// 显示胜利棋手
function play(e){
const x = e.offsetX;
const y = e.offsetY;
const i = Math.floor(x / 30);
const j = Math.floor(y / 30);
// 判断当前位置是否为空
if (chessBoard[i][j] === 0) {
// 绘制棋子
drawChess(i, j, player);
// 添加棋子到棋盘中
chessBoard[i][j] = player ? 1 : -1;
// 切换玩家
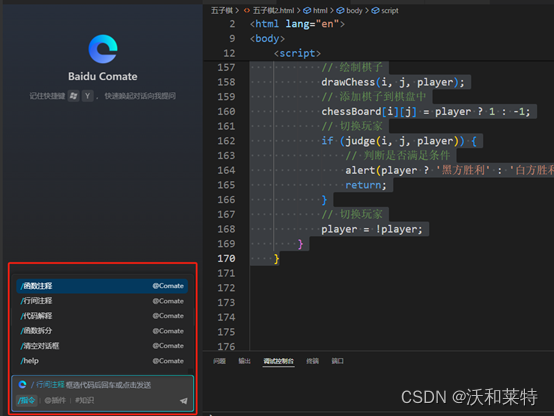
if (judge(i, j, player)) {
// 判断是否满足条件
alert(player ? '黑方胜利' : '白方胜利');
return;
}
// 切换玩家
player = !player;
}
}

至此,简易版的五子棋就完成了,当然这个还可以加入更多功能,比如给获胜方记录获胜数,询问玩家是否重开一局等功能,或者是实现人机对战的功能等。
Comate还提供了多种功能,在这里就不一 一赘述了,大家可以去体验一下:


最后
总体上说comate的智能代码续写的能力还是比较令人惊喜的,对上下问的代码和注释感知力较强。的确可以在很大程度上减少对重复代码和注释的编写。当然没有一款智能代码编写工具是万能的,不可能连个框架都没有就能利用智能插件去完成一个功能健全的满意程序。在使用时需要给它一定的引导,比如可以通过注释去提示插件你下一步需要编写什么(这种方式还是很方便的)。这样可以让我们更注重架构以及程序的功能完善。
另外对于初学者来说,安装comate插件也会对一些语法有更为针对性的认识,学习效率上肯定会有较大的提升;而且相对于人为的去给一些变量、函数命名,大模型的命名能力要强得多,能够帮助开发者有更好的命名规范意识,让代码更具可读性。
感兴趣的朋友可以点击链接去官网免费体验,利用好智能工具,更高效的编写代码!