Promise.all()
all方法可以完成并行任务, 它接收一个数组,数组的每一项都是一个promise对象。- 返回值:
- 成功时:当数组中所有的
promise的状态都达到resolved的时候,就返回包含所有 Promise 结果的数组,并且是按照传递过来的顺序,但是注意的是他们执行的顺序并不是按照顺序的 - 失败时:传递的任何一个 Promise 被拒绝,返回的 Promise 对象将被拒绝,并将首个被拒绝的 Promise 的结果作为其值。
- 当遇到发送多个请求并根据请求顺序获取和使用数据的场景,就可以使用 Promise.all 来解决
let promise1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1);
}, 2000);
});
let promise2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2);
}, 1000);
});
let promise3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(3);
}, 3000);
});
Promise.all([promise1, promise2, promise3]).then((res) => {
console.log(res);
//结果为:[1,2,3]
});
const promise1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("进入promise1");
resolve("Promise 1 resolved");
}, 1000);
});
const promise2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("进入promise2");
resolve("Promise 2 resolved");
}, 2000);
});
const promise3 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("进入promise3");
reject("Promise 3 rejected");
}, 1500);
});
Promise.all([promise1, promise2, promise3])
.then((results) => {
console.log("All promises resolved:", results);
})
.catch((error) => {
console.error("At least one promise rejected:", error);
});

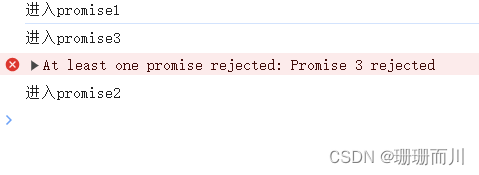
从这个输出结果可以看出
- 在遇到reject就立即去执行then方法了,不会等到剩下的promise对象执行完;
- 即使遇到reject,之后还没执行完的promise会继续执行,只是不会再进入到then中了
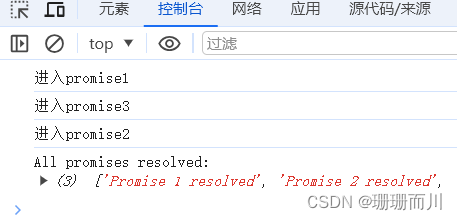
如果第三个改成 resolve("Promise 3 resolve"),输出结果:

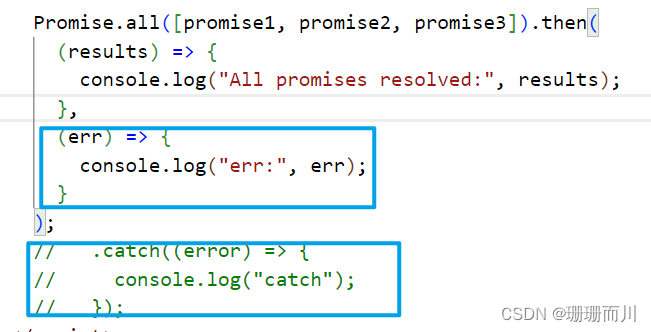
当然,失败的时候也可以把catch用then的第二个参数代替:

输出结果:(这里是console.log,所以和 console.error的输出形式不太一样,但是功能是一样的

Promise.race()
race方法和all一样,接受的参数是一个每项都是promise的数组,但是与all不同的是,哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。如果第一个promise对象状态变成resolved,那自身的状态变成了resolved;反之第一个promise变成rejected,那自身状态就会变成rejected。
- 使用场景:当你想在多个 Promise 中的任何一个完成时执行某个操作时,可以使用
Promise.race。
let promise1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("进入promise1了");
reject(1);
}, 2000);
});
let promise2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("进入promise2了");
resolve(2);
}, 1000);
});
let promise3 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("进入promise3了");
resolve(3);
}, 3000);
});
Promise.race([promise1, promise2, promise3]).then(
(res) => {
console.log(res);
//结果:2
},
(rej) => {
console.log(rej);
}
);

- 有一个promise进入race的成功回调后,其余函数继续执行,只是将不会再进入race的任何回调
那么race方法有什么实际作用呢?当要做一件事,超过多长时间就不做了,可以用这个方法来解决:
Promise.race([promise1, timeOutPromise(5000)]).then((res) => {});
补充:
Promise.all 和 Promise.race 是 JavaScript 中用于处理多个 Promise 对象的两个常见方法。
- Promise.all:
- 使用场景:当你有多个 Promise 需要同时执行,并且你想等待它们全部完成后再执行下一步操作时,可以使用
Promise.all。 - 行为:
Promise.all接收一个 Promise 数组作为参数,并返回一个新的 Promise 对象。该新 Promise 对象在所有传入的 Promise 对象都成功完成时才会被标记为成功,其结果是一个包含所有 Promise 结果的数组;如果任何一个 Promise 被拒绝(rejected),则返回的 Promise 会立即被拒绝,并且会带有第一个被拒绝的 Promise 的原因。
- 使用场景:当你有多个 Promise 需要同时执行,并且你想等待它们全部完成后再执行下一步操作时,可以使用
const promises = [promise1, promise2, promise3];
Promise.all(promises)
.then(results => {
// 所有 promise 都成功,results 是一个包含所有 promise 结果的数组
})
.catch(error => {
// 任何一个 promise 被拒绝时执行
});
- Promise.race:
- 使用场景:当你想在多个 Promise 中的任何一个完成时执行某个操作时,可以使用
Promise.race。 - 行为:
Promise.race也接收一个 Promise 数组作为参数,并返回一个新的 Promise 对象。该新 Promise 对象会在数组中的任何一个 Promise 被解决(resolved)时被解决,并且结果与第一个完成的 Promise 的结果相同,无论是成功还是失败。
- 使用场景:当你想在多个 Promise 中的任何一个完成时执行某个操作时,可以使用
const promises = [promise1, promise2, promise3];
Promise.race(promises)
.then(result => {
// 第一个完成的 promise 成功或失败时执行
})
.catch(error => {
// 第一个完成的 promise 失败时执行
});
总的来说,Promise.all 用于等待多个 Promise 都完成,而 Promise.race 则用于等待多个 Promise 中的第一个完成。