定义
HSL即色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。
色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。可以说和光谱对应。取值为0-360度。
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
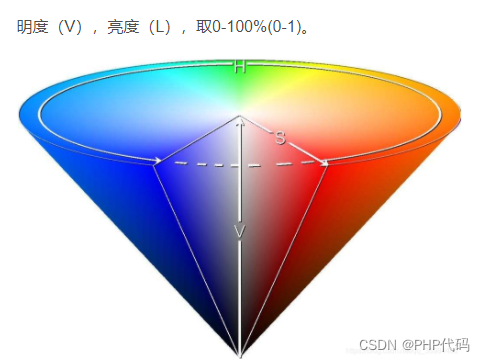
明度(V),亮度(L),取0-100%。
如图所示,圆柱从低向上,表示亮度,由中轴向外表示饱和度,水平截面的圆周角表示色相。






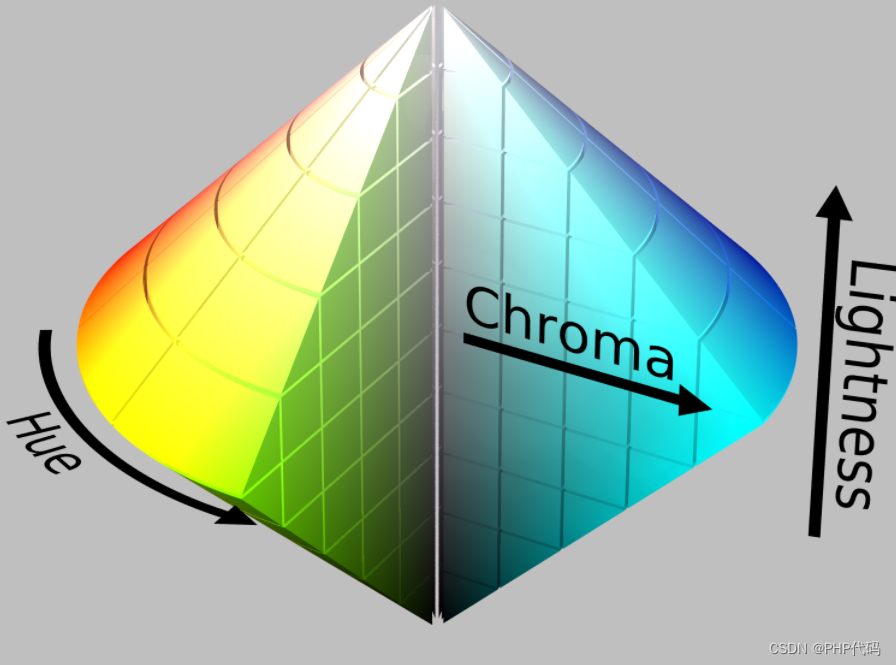
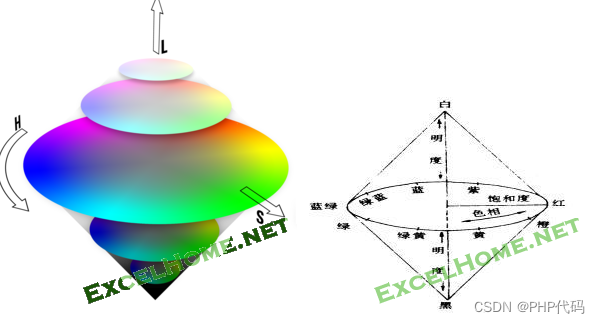
如果用圆锥表示则为双圆锥:这种表示放法相比较圆柱更加直观,最低端的只用一个点表示黑色,如果用圆柱,用了一面表示黑色,无太大意义。从圆锥上可以看出,亮度的调节会影响颜色的丰富程度。
这种表示相比RGB更加直观,比如:白色可以直接将亮度设置为100%,而RGB需要设置三个通道。比如颜色想从黄色过度到红色,只需要调整色相即可,饱和度和亮度保持不变,而RGB调节相对就比较复杂且不直观。HSL一般更适用于用户,而RGB更适用于显示领域。
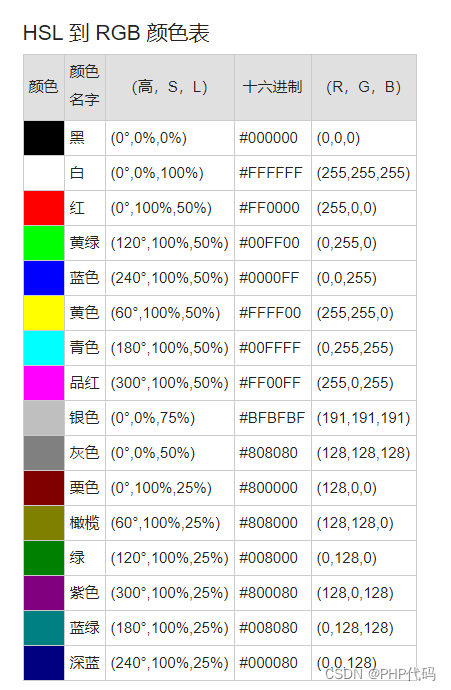
常用颜色


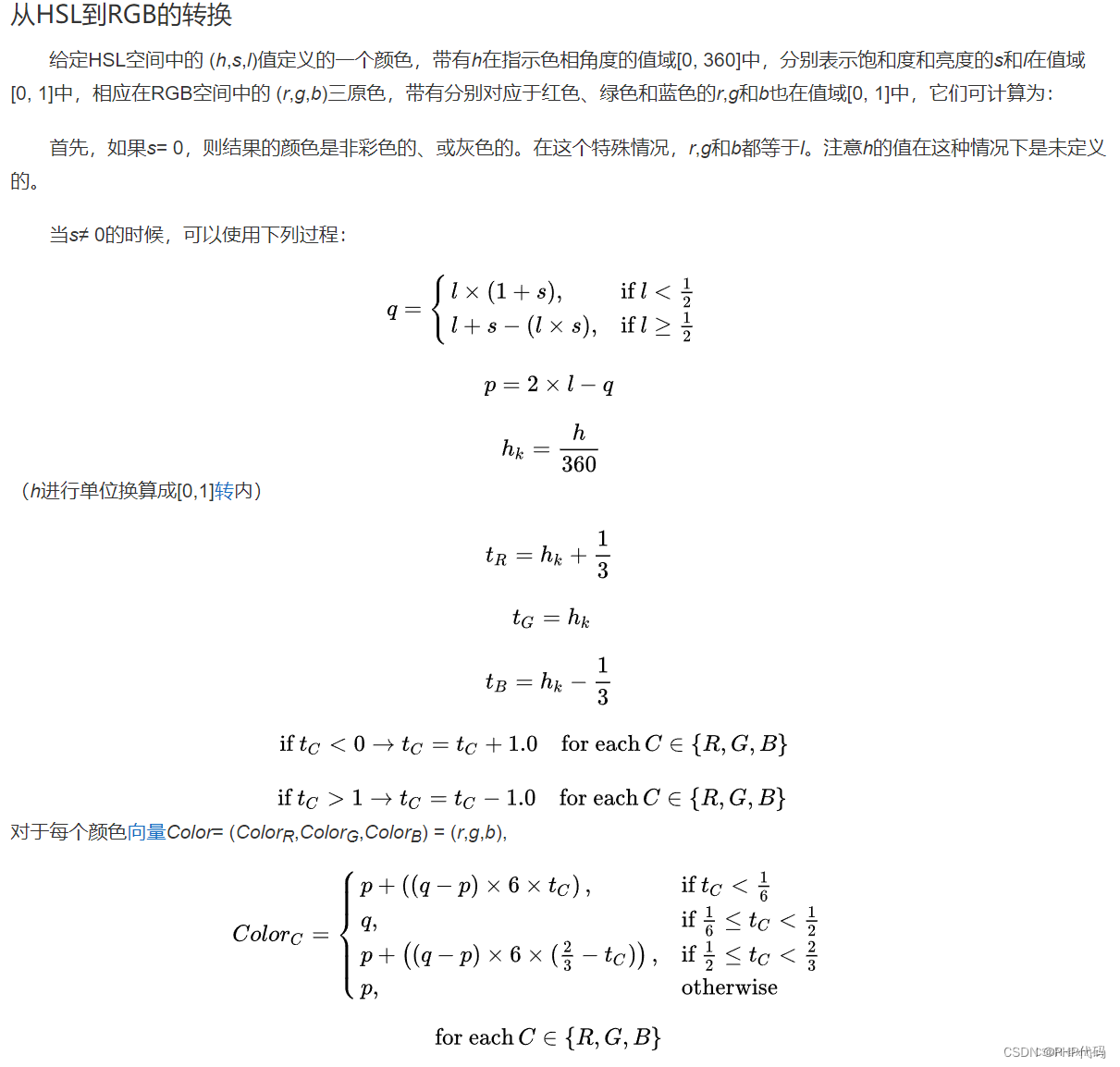
转换
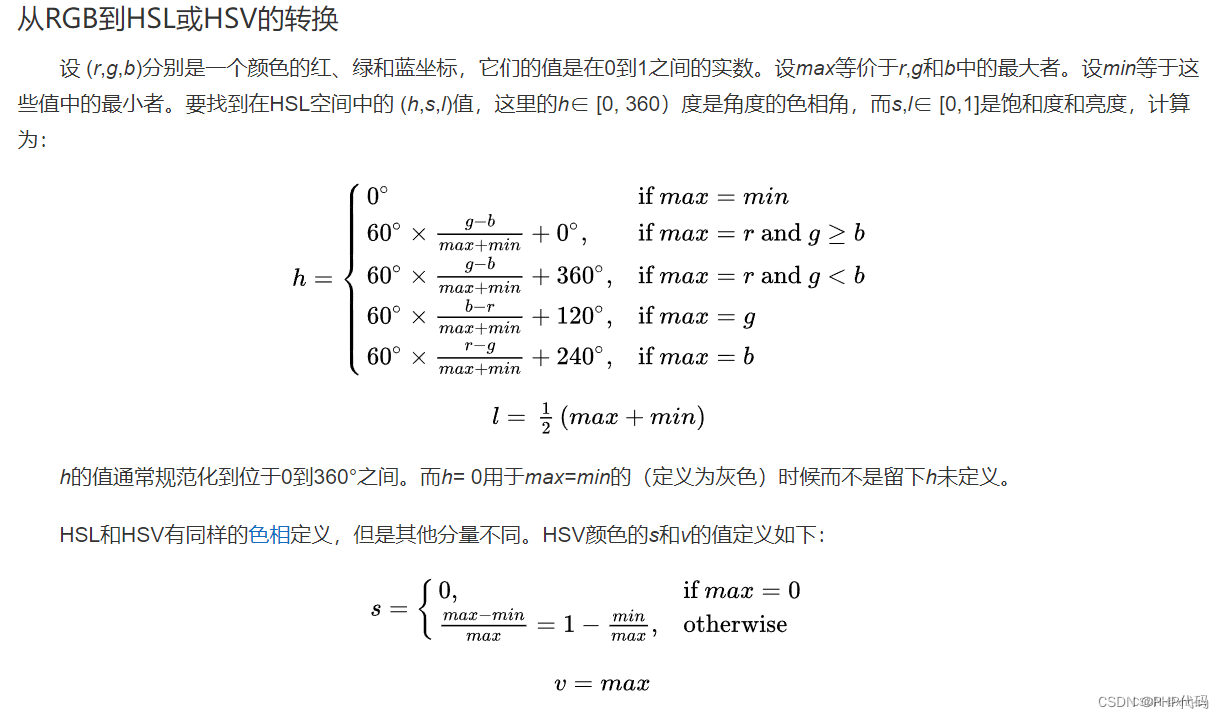
HSL和RGB的相互转换百度百科有详细介绍。此处截图说明转换公式:
void RGB2HSL(in float3 rgb, out float3 hsl)
{
float precision = 0.00001f;
float rgbMax = max(max(rgb.r, rgb.g), rgb.b);
float rgbMin = min(min(rgb.r, rgb.g), rgb.b);
//hue
[flatten]
if (abs(rgbMax - rgbMin) < precision) // max == min
{
hsl.r = 0.0f;
}
else if (abs(rgbMax - rgb.r) < precision) // max == r
{
hsl.r = 60.0f * (rgb.g - rgb.b) / (rgbMax - rgbMin);
if (rgb.g < rgb.b)
hsl.r += 360.0f;
}
else if (abs(rgbMax - rgb.g) < precision) // max == g
{
hsl.r = 60.0f * (rgb.b - rgb.r) / (rgbMax - rgbMin) + 120.0f;
}
else if (abs(rgbMax - rgb.g) < precision) // max == b
{
hsl.r = 60.0f * (rgb.r - rgb.g) / (rgbMax - rgbMin) + 240.0f;
}
// light
hsl.b = (rgbMax + rgbMin) / 2.0f;
// saturation
[flatten]
if (hsl.b <= precision || abs(rgbMax - rgbMin) < precision)
{
hsl.g = 0.0f;
}
else if (hsl.b > 0.0f && hsl.b <= 0.5f)
{
hsl.g = (rgbMax - rgbMin) / (rgbMax + rgbMin);
}
else if (hsl.b > 0.5f)
{
hsl.g = (rgbMax - rgbMin) / (2 - (rgbMax + rgbMin));
}
}
float ToColor(float p, float q, float t)
{
[flatten]
if (t < 0.0f)
t = t + 1.0f;
else if (t > 1.0f)
t = t - 1.0f;
float c = 0.0f;
[flatten]
if (t < 0.166667f)
{
c = p + ((q - p) * 6 * t);
}
else if (t >= 0.166667f && t < 0.5f)
{
c = q;
}
else if (t >= 0.5f && t < 0.66667f)
{
c = p + ((q - p) * 6 * (0.66667f - t));
}
else
{
c = p;
}
return c;
}
void HSL2RGB(in float3 hsl, out float3 rgb)
{
float precision = 0.00001f;
[flatten]
float hue = hsl.r;
float sat = hsl.g;
float light = hsl.b;
if (sat < precision) // sat == 0
{
rgb = hsl.bbb;
}
else
{
float q = 0.0f, p = 0.0f, hk = 0.0;
if (light < 0.5f)
{
q = light * (1 + sat);
}
else
{
q = light + sat - (light * sat);
}
p = 2.0f * light - q;
hk = hue / 360.0f;
rgb.r = ToColor(p, q, hk + 0.33333f);
rgb.g = ToColor(p, q, hk);
rgb.b = ToColor(p, q, hk - 0.33333f);
}
}
php版本
colors - PHP HSV to RGB formula comprehension - Stack Overflow
<?php
$hue = 209;
$sat = 75;
$lum = 60;
$hue /= 360;
$sat /= 100;
$lum /= 100;
$result = ColorHSLToRGB($hue, $sat, $lum);
var_dump($result); echo '<br>';
printf("rgb = %d,%d,%d<br>", $result['r'], $result['g'], $result['b']);
function ColorHSLToRGB($h, $s, $l){
$r = $l;
$g = $l;
$b = $l;
$v = ($l <= 0.5) ? ($l * (1.0 + $s)) : ($l + $s - $l * $s);
if ($v > 0){
$m;
$sv;
$sextant;
$fract;
$vsf;
$mid1;
$mid2;
$m = $l + $l - $v;
$sv = ($v - $m ) / $v;
$h *= 6.0;
$sextant = floor($h);
$fract = $h - $sextant;
$vsf = $v * $sv * $fract;
$mid1 = $m + $vsf;
$mid2 = $v - $vsf;
switch ($sextant)
{
case 0:
$r = $v;
$g = $mid1;
$b = $m;
break;
case 1:
$r = $mid2;
$g = $v;
$b = $m;
break;
case 2:
$r = $m;
$g = $v;
$b = $mid1;
break;
case 3:
$r = $m;
$g = $mid2;
$b = $v;
break;
case 4:
$r = $mid1;
$g = $m;
$b = $v;
break;
case 5:
$r = $v;
$g = $m;
$b = $mid2;
break;
}
}
return array('r' => $r * 255.0, 'g' => $g * 255.0, 'b' => $b * 255.0);
}
?>js版本
/**
* convert a HSL colorscheme to either Hexadecimal (default) or RGB.
*
* We want a method where we can programmatically generate a series of colors
* between two values (eg. red to green) which is easy to do with HSL because
* you just change the hue. (0 = red, 120 = green). You can use this function
* to convert those hsl color values to either the rgb or hexadecimal color scheme.
* e.g. You have
* hsl(50, 100%, 50%)
* To convert,
* $hex = convertHSL(50,100,50); // returns #ffd500
* or
* $rgb = convertHSL(50,100,50, false); // returns rgb(255, 213, 0)
*
* see https://coderwall.com/p/dvsxwg/smoothly-transition-from-green-to-red
* @param int $h the hue
* @param int $s the saturation
* @param int $l the luminance
* @param bool $toHex whether you want hexadecimal equivalent or rgb equivalent
* @return string usable in HTML or CSS
*/
function convertHSL($h, $s, $l, $toHex=true){
$h /= 360;
$s /=100;
$l /=100;
$r = $l;
$g = $l;
$b = $l;
$v = ($l <= 0.5) ? ($l * (1.0 + $s)) : ($l + $s - $l * $s);
if ($v > 0){
$m;
$sv;
$sextant;
$fract;
$vsf;
$mid1;
$mid2;
$m = $l + $l - $v;
$sv = ($v - $m ) / $v;
$h *= 6.0;
$sextant = floor($h);
$fract = $h - $sextant;
$vsf = $v * $sv * $fract;
$mid1 = $m + $vsf;
$mid2 = $v - $vsf;
switch ($sextant)
{
case 0:
$r = $v;
$g = $mid1;
$b = $m;
break;
case 1:
$r = $mid2;
$g = $v;
$b = $m;
break;
case 2:
$r = $m;
$g = $v;
$b = $mid1;
break;
case 3:
$r = $m;
$g = $mid2;
$b = $v;
break;
case 4:
$r = $mid1;
$g = $m;
$b = $v;
break;
case 5:
$r = $v;
$g = $m;
$b = $mid2;
break;
}
}
$r = round($r * 255, 0);
$g = round($g * 255, 0);
$b = round($b * 255, 0);
if ($toHex) {
$r = ($r < 15)? '0' . dechex($r) : dechex($r);
$g = ($g < 15)? '0' . dechex($g) : dechex($g);
$b = ($b < 15)? '0' . dechex($b) : dechex($b);
return "#$r$g$b";
} else {
return "rgb($r, $g, $b)";
}参考
RGB 和 HSL 的转换和应用-CSDN博客
RGB 与HSL 色彩空间的转换函数-Excel VBA程序开发-ExcelHome技术论坛 -
HSL(色彩模式)_百度百科
显示屏色域、色深、色差等参数 - 知乎
在线转换工具
RGB到HSL颜色转换 - RGB到色相、饱和度、亮度转换
HSL到RGB颜色转换






![[公开课学习]台大李宏毅-自注意力机制 Transformer](https://img-blog.csdnimg.cn/direct/a37043ac6d2149c3a637c1fa97c9be36.png)