reactive和`ref`在Vue.js中都是用于创建响应式数据的,但它们之间存在一些区别
- 定义数据类型不同。
ref主要用于定义基本数据类型,如字符串、数字、布尔值等;reactive主要用于定义对象(或数组)类型的数据,但ref也可以用来定义对象或数组,其内部会自动通过reactive转为代理对象。 - 实现原理不同。
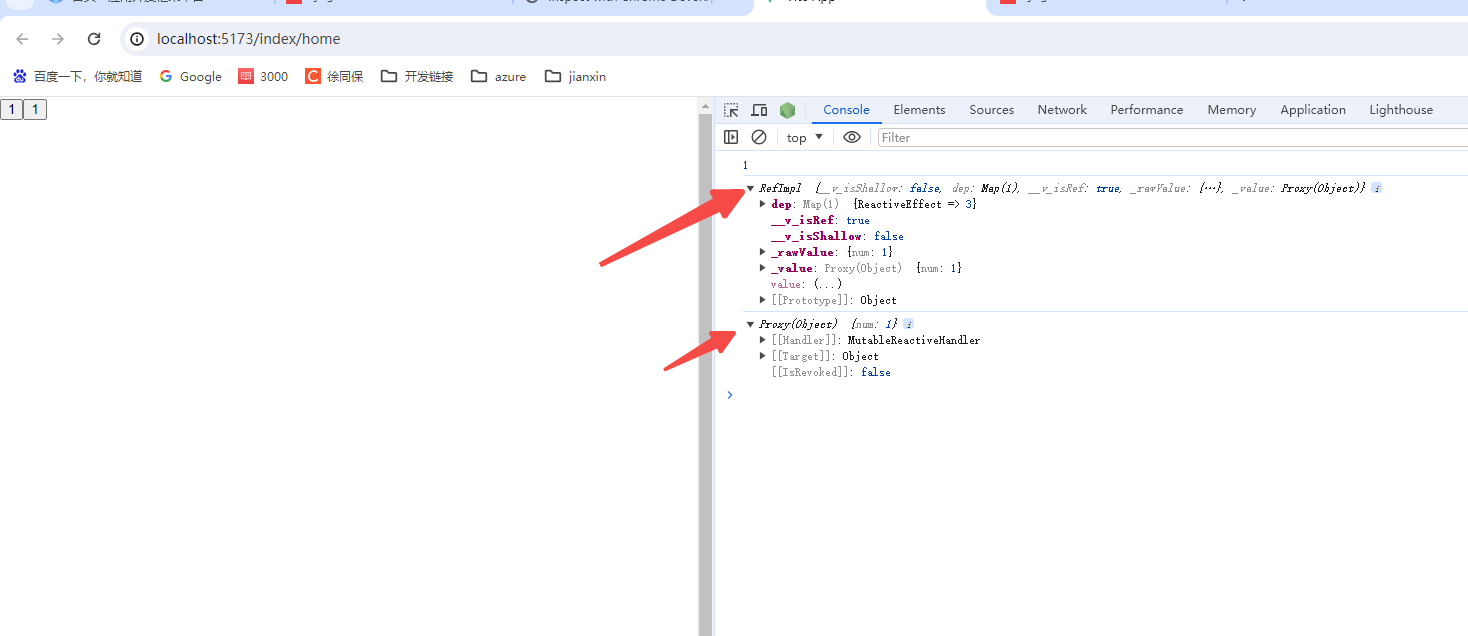
ref通过Object.defineProperty()的get和set实现数据代理;reactive使用Proxy实现数据代理,并通过Reflect操作源对象内部的数据。 - 使用方式不同。使用
ref定义的数据在模板中不需要使用.value来访问,但在JavaScript代码中需要使用.value来访问或修改;使用reactive定义的数据可以直接访问和修改对象或数组的属性或元素,无需使用.value。 - 设计理念不同。
ref主要是为了解决单一元素/数据的响应式问题;reactive则是为了解决JavaScript对象和数组等复杂数据结构的响应式问题。
<script setup>
import { ref, reactive, onMounted } from 'vue'
import './index.css'
const count = ref({
num: 0,
})
const obj = reactive({
num: 0
})
const handleCount = () => {
count.value.num++
console.log(count)
}
const handleObj = () => {
obj.num++
console.log(obj)
}
onMounted(() => {
console.log(1)
})
</script>
<template>
<div class="m-home-wrap">
<button @click="handleCount">{{ count.num }}</button>
<button @click="handleObj">{{ obj.num }}</button>
<div class="m-home-demo"></div>
</div>
</template>
<style></style>

人工智能学习网站
https://chat.xutongbao.top










![【YOLOv8改进[Backbone]】使用SCINet改进YOLOv8在黑暗环境的目标检测效果](https://img-blog.csdnimg.cn/direct/7d418373e9244b59812b503f09eae225.png)