Android ViewFlipper
在很多APP都有如下的头条/热榜效果(上下自动翻滚)

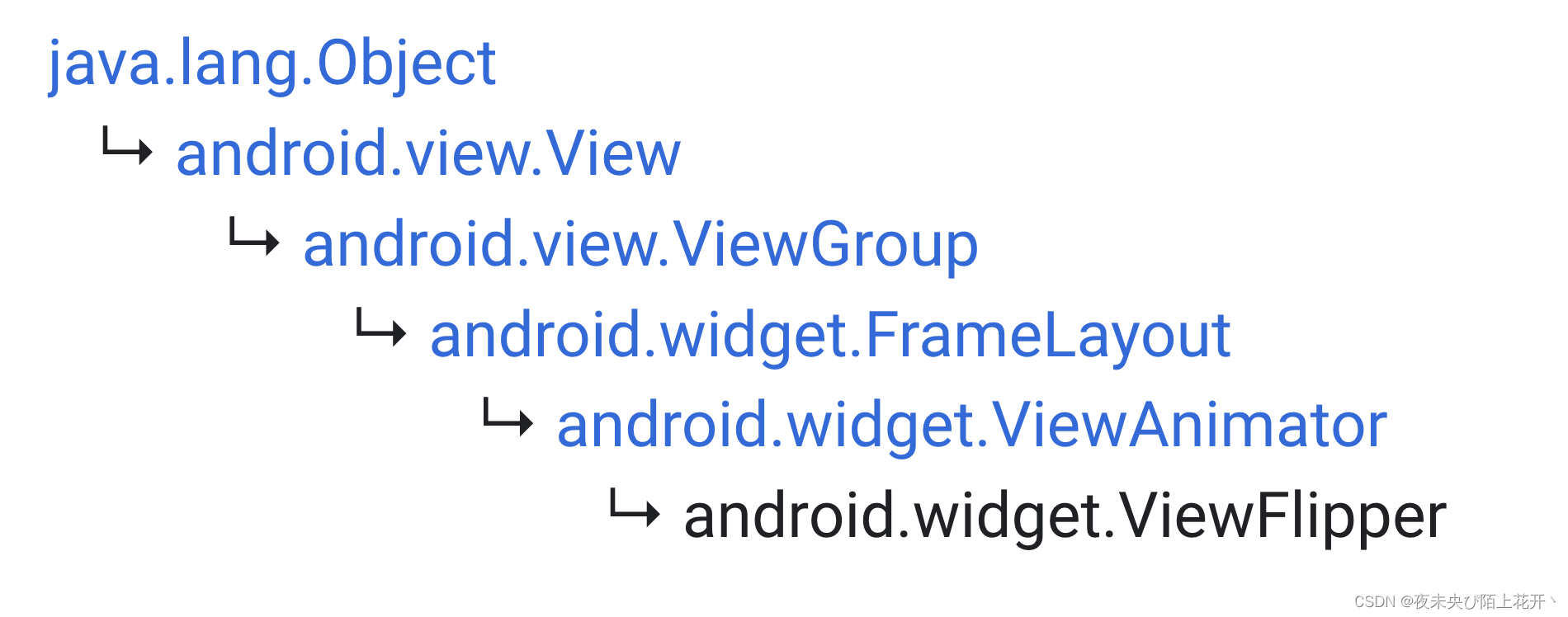
这种效果可以使用很多方式实现,有一个简便的方式可以使用ViewFlipper控件实现,ViewFlipper控件继承结果如下:

可以看出ViewFlipper 继承自ViewAnimator,ViewAnimator可以将在添加到其中的两个或多个子View之间进行动画处理的简单。一次只显示子View。可以定期在每个子View之间自动翻转。
1.简单使用
1.1 通过xml布局配置翻滚的item
activity.xml布局中添加ViewFlipper控件
<ViewFlipper
android:id="@+id/vf_incluede"
android:layout_width="match_parent"
android:layout_height="50dp"
android:autoStart="true"
android:background="#00dd00"
android:inAnimation="@anim/anim_in"
android:outAnimation="@anim/anim_out">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="10dip"
android:text="这第1条消息."
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="10dip"
android:text="这第2条消息.."
android:textSize="20sp"
android:textStyle="bold" />
</ViewFlipper>
显示效果:

默认ViewFlipper是无动画,这里通过inAnimation、outAnimation配置来子View进入和移出动画,
inAnimation动画配置如下文件(anim/anim_in.xml):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="400"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
outAnimation动画配置如下文件(anim/anim_out.xml):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="400"
android:fromYDelta="0"
android:toYDelta="-100%p" />
<alpha
android:duration="500"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
可以看出,这里的两个动画文件均使用的是补间动画的动画集合(位移动画、透明度动画)
ViewFlipper可配置的xml参数:
android:autoStart : 设置显示该组件是否是自动播放(默认 false)
android:inAnimation : 设置组件进入时使用的动画
android:outAnimation : 设置组件移出时使用的动画
android:flipInterval:设置自动播放的时间间隔(ViewFlipper默认3000ms)
android:animateFirstView:设置显示该组件的第一个View时是否使用动画(默认true,可以手动向空的ViewFlipper addView 方式添加View看到效果)
ViewFlipper可以通过代码设置上述配置(不再列举),也可以通过代码来控制播放,具体api如下:
startFlipping() :开始播放
stopFlipping() : 停止播放
1.2 通过动态代码添加翻滚的item
activity.xml布局中添加ViewFlipper控件
<ViewFlipper
android:id="@+id/vf_no_incluede"
android:layout_width="match_parent"
android:layout_height="50dp"
android:autoStart="true"
android:background="#0000aa"
android:inAnimation="@anim/anim_in"
android:outAnimation="@anim/anim_out" />
第二步:通过代码添加子item
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ViewFlipper v2 = findViewById(R.id.vf_no_incluede);
//创建布局
View view1 = LayoutInflater.from(this).inflate(R.layout.layout_view, null);
View view2 = LayoutInflater.from(this).inflate(R.layout.layout_view, null);
View view3 = LayoutInflater.from(this).inflate(R.layout.layout_view, null);
((TextView) view1).setText("hello");
((TextView) view2).setText("world");
((TextView) view3).setText("fighting");
//添加子item
v2.addView(view1);
v2.addView(view2);
v2.addView(view3);
//设置自动循环
v2.setAutoStart(true);
v2.setFlipInterval(2000);// 每隔2秒自动切换一次
v2.setOnTouchListener(new View.OnTouchListener() {
private float startX;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startX = event.getX();
break;
case MotionEvent.ACTION_UP:
float endX = event.getX();
if (startX - endX > 100) { // 向右滑动
v2.stopFlipping();
v2.showNext();
v2.startFlipping();
} else if (endX - startX > 100) { // 向左滑动
v2.stopFlipping();
v2.showPrevious();
v2.startFlipping();
}
break;
}
return true;
}
});
//通过按钮来控制开始与暂停
Button btn = findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!v2.isFlipping())
v2.startFlipping();
else
v2.stopFlipping();
}
});
}
}
2.通过适配器的方式
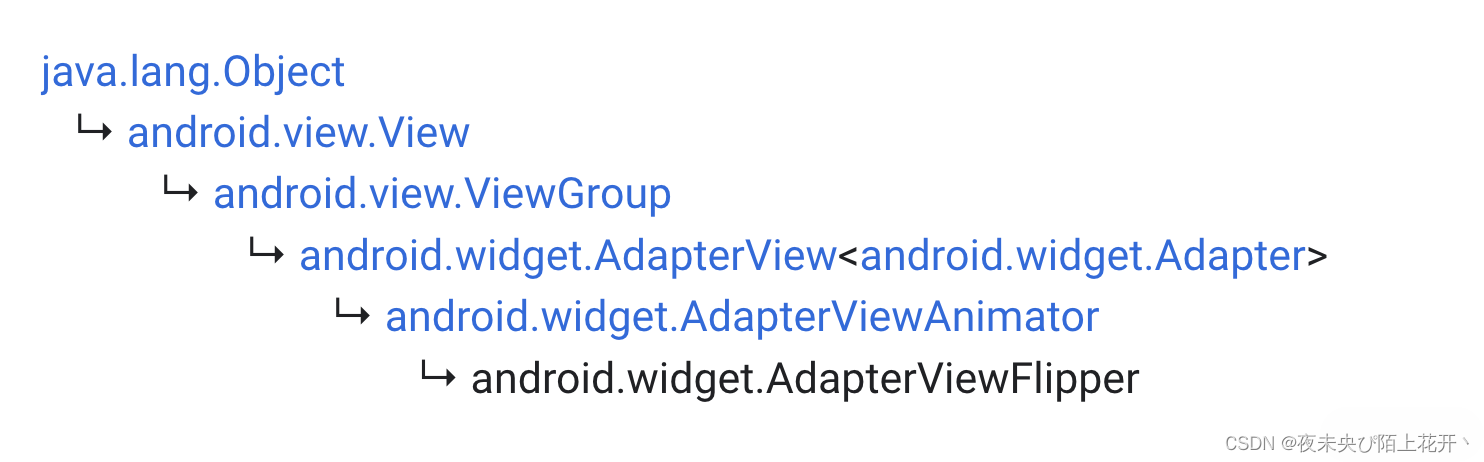
AdapterViewFlipper的继承关系如下:

注:AdapterViewFlipper是api11(Android 3.0)中新增的,现在的APP最低支持版本肯定大于此版本,基本可以忽略。
从继承关系可以看出AdapterViewFlipper同ListView类似,都继承了AdapterView,所以AdapterViewFlipper可以像ListView一样使用数据适配器来填充数据。
先定义一个AdapterViewFlipper如下:
<AdapterViewFlipper
android:id="@+id/vf_adapter"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:autoStart="true"
android:background="#cccccc"
android:flipInterval="2000"
android:inAnimation="@animator/anim_in"
android:outAnimation="@animator/anim_out" />
同ViewFlipper,AdapterViewFlipper默认是无动画,这里通过inAnimation、outAnimation配置来子View进入和移出动画(注意这里只能配置单一的ObjectAnimator属性动画),这里设置了一个自动播放动画间隔(android:flipInterval)3000毫秒,因为AdapterViewFlipper默认间隔是10000毫秒,android:autoStart 同ViewFlipper设置动画是否自动播放,android:animateFirstView在AdapterViewFlipper设置是无效的。
这里AdapterViewFlipper因为继承自AdapterViewAnimator所以它也有android:loopViews(设置循环到最后一个组件后是否自动“转头”到第一个组件)配置,但是,AdapterViewFlipper设置这个属性无效,源码解释为视图翻转器应该循环浏览视图(在AdapterViewFlipper构造函数中将loopViews设置了true)
AdapterViewFlipper同ViewFlipper可以通过代码设置上述配置(不再列举),也可以通过代码来控制播放,具体api如下:
startFlipping() :开始播放
stopFlipping() : 停止播放
inAnimation动画配置如下文件(animator/anim_in.xml):
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:propertyName="translationY"
android:valueFrom="150"
android:valueTo="0" />
这里属性动画存放在animator目录下。
outAnimation动画配置如下文件(animator/anim_out.xml):
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:propertyName="translationY"
android:valueFrom="0"
android:valueTo="-150"/>
这里的valueFrom、valueTo是移动距离(像素),如想适配,可使用代码创建属性动画计算View移动的精确距离。
AdapterViewFlipper因为继承了AdapterView,所以需要通过代码设置一个Adapter展现效果,数据适配器如下:
public class ViewFlipperAdapter extends BaseAdapter {
private Context context;
private List<String> data;
public ViewFlipperAdapter(Context context, List<String> data) {
this.context = context;
this.data = data;
}
@Override
public int getCount() {
return data == null ? 0 : data.size();
}
@Override
public Object getItem(int position) {
return data == null ? null : data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(context).inflate(R.layout.layout_item, parent, false);
viewHolder = new ViewHolder(view);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.tv_item.setText(data.get(position));
return view;
}
static class ViewHolder {
public TextView tv_item;
public ViewHolder(View view) {
this.tv_item = view.findViewById(R.id.tv_item);
}
}
}
这里使用ViewHolder做了数据适配器View缓存处理,效率更高。
这里的每个item布局(layout_item)如下:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
android:textStyle="bold" />
最后设置数据适配器到AdapterViewFlipper上即可:
AdapterViewFlipper avf_view = (AdapterViewFlipper) findViewById(R.id.avf_view);
List<String> data = new ArrayList<>();
for (int i = 0; i < 10000; i++) {
data.add("这是第" + i + "条消息");
}
ViewFlipperAdapter viewFlipperAdapter = new ViewFlipperAdapter(this, data);
//也可通过代码设置动画
//avf_view.setInAnimation(ObjectAnimator.ofFloat(avf_view, View.TRANSLATION_Y,150.0f,0.0f));
//avf_view.setOutAnimation(ObjectAnimator.ofFloat(avf_view, View.TRANSLATION_Y,0.0f,-150.0f));
avf_view.setAdapter(viewFlipperAdapter);
注意
AdapterViewFlipper继承了AdapterView,所以同ListView,也可以设置setOnItemClickListener来监听每个Item的点击事件,当然也可以在数据适配中为每一个Item设置点击事件。这里如果setOnItemClickListener设置每个Item的点击事件,默认是不回调的,因为AdapterViewFlipper父类AdapterViewAnimator中重写了onTouchEvent函数,但是在MotionEvent.ACTION_DOWN时返回值一直是false,导致onTouchEvent函数中的MotionEvent.ACTION_UP,无法回调,从而无法回调OnItemClickListener,因此要想使回调生效,只需重写onTouchEvent函数,并返回true即可:
public class ClickAdapterViewFlipper extends AdapterViewFlipper {
public ClickAdapterViewFlipper(Context context) {
super(context);
}
public ClickAdapterViewFlipper(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ClickAdapterViewFlipper(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public ClickAdapterViewFlipper(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
super.onTouchEvent(ev);
return true;
}
}
代码中可以使用ClickAdapterViewFlipper,这样设置setOnItemClickListener就可以正常回调了。
3.ViewFlipper、AdapterViewFlipper对比
复用性
- ViewFlipper中的子view只能在xml中提前写好,或者在代码中通过 addView 的形式添加,这种形式不具有复用性质,只能处理较少的数据。
- AdapterViewFlipper 因为有数据适配器,所以具有复用属性,可以处理大量的数据。
动画效果
- ViewFlipper在设置动画时接收的是Animation——补间动画,可以是单一动画效果,也可以是动画集合。
- AdapterViewFlipper 在设置动画的时候接收的是 ObjectAnimator——属性动画,而且只能是单一动画,不能使用动画集合。
属性配置
- ViewFlipper的默认Interval为3000ms(3秒);
- AdapterViewFlipper的默认Interval为10000ms(10秒);
- ViewFlipper只有1条数据也执行动画,AdapterViewFlipper只有1条数据时不会执行动画;
- AdapterViewFlipper比ViewFlipper多一个android:loopViews配置,但是AdapterViewFlipper设置此属性无效;
- AdapterViewFlipper中设置android:animateFirstView是无效的,在ViewFlipper中设置有效;
4.参考链接
Android 中 ViewFlipper、AdapterViewFlipper使用
Android之ViewFlipper使用详解
[【Android开发基础】轮播图ViewFlipper](










![[C/C++] -- 代理模式](https://img-blog.csdnimg.cn/direct/c137906aa12e46f6ad78fd8a5ab60e2e.png)