Vue 3.3新增了一些语法糖和宏,包括泛型组件、defineSlots、defineEmits、defineOptions
defineProps
- 父组件传参
<template>
<Child name="my"></Child>
</template>
<script setup lang="ts">
import Child from "./views/Child.vue";
</script>
<style scoped></style>
- 子组件接收参数
<template>
<div>{{ name }}</div>
</template>
<script setup lang="ts">
defineProps({
name: String,
});
</script>
- 使用TS字面量模式
<template>
<div>{{ name }}</div>
</template>
<script setup lang="ts">
defineProps<{ name: string }>();
</script>
- Vue3.3及以上 新增defineProps 可以接受泛型
父组件传 数组
<template>
<Child :name="['my','zs']"></Child>
</template>
<script setup lang="ts">
import Child from "./views/Child.vue";
</script>
子组件接收
第一种(普通方式):
<template>
<div>{{ name }}</div>
</template>
<script setup lang="ts">
import type { PropType } from "vue";
defineProps({
name: {
type: Array as PropType<string[]>,
required: true,
},
});
</script>
<style scoped lang="scss"></style>
第二种(ts泛型自变量方式):
<template>
<div>{{ name }}</div>
</template>
<script setup lang="ts" generic="T">
defineProps<{ name: T[] }>();
</script>
<style scoped lang="scss"></style>
vue3.3 以及以上 对defineProps 的改进 新增泛型需要在script标签上加上 generic=“T"
defineEmits
- 父组件
<template>
<Child @send="getName"></Child>
</template>
<script setup lang="ts">
import Child from "./views/Child.vue";
const getName = (name: string) => {
console.log(name);
};
</script>
- 子组件常规方式派发emit
<template>
<button @click="send">点击派发</button>
</template>
<script setup lang="ts">
const emit = defineEmits(["send"]);
const send = () => {
// 通过派发事件,将数据传递给父组件
emit("send", "子组件的数据");
};
</script>
- 子组件TS字面量模式派发
<template>
<button @click="send">点击派发</button>
</template>
<script setup lang="ts">
// 没有返回值就写个 void
const emit = defineEmits<{ (event: "send", name: string): void }>();
const send = () => {
// 通过派发事件,将数据传递给父组件
emit("send", "子组件的数据");
};
</script>
- vue3.3 及以上 新写法更简短
<template>
<button @click="send">点击派发</button>
</template>
<script setup lang="ts">
const emit = defineEmits<{ send: [name: string] }>();
const send = () => {
// 通过派发事件,将数据传递给父组件
emit("send", "子组件的数据");
};
</script>
defineOptions
- 主要是用来定义 Options API 的选项,它里面的属性跟optionsAPI 一模一样的
- Vue3.3 及以上 内置了 defineOptions 不需要再去下载插件了
常用的就是定义name在setup语法糖模式发现name不好定义了 需要在开启一个script自定义name 现在有了defineOptions就可以随意定义name了
常用的属性 定义name
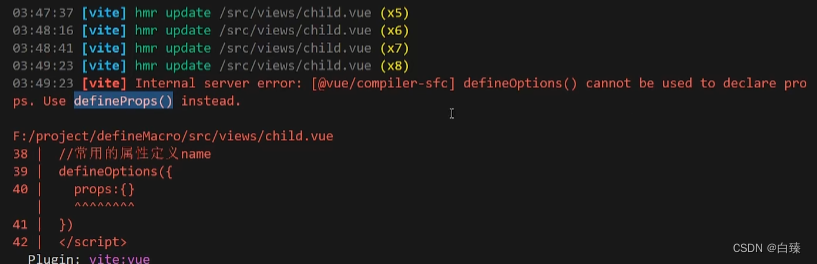
注意:不要在defineOptions里定义props emits 等 它会报错
defineOptions({
name: "my",
});

defineSlots
- 父组件
<template>
<Child :data="list">
<template #default="{ item }">
<div>{{ item.name }}</div>
</template>
</Child>
</template>
<script setup lang="ts">
import Child from "./views/Child.vue";
const list = [{ name: "zs" }, { name: "ls" }, { name: "wu" }];
</script>
- 子组件 defineSlots只做声明不做实现 同时约束slot类型
<template>
<ul>
<li v-for="(item, index) in data">
<slot :index="index" :item="item"></slot>
</li>
</ul>
</template>
<script generic="T" setup lang="ts">
defineProps<{ data: T[] }>();
defineSlots<{
default(Props: { item: T, index: number });
}>();
</script>
源码:单文件就是sfc 编译宏都是放在script里面 一般就是在script里面引入编译宏





![[C/C++] -- 代理模式](https://img-blog.csdnimg.cn/direct/c137906aa12e46f6ad78fd8a5ab60e2e.png)