上节内容CSS学习笔记之基础教程(一)
6、边距
6.1 外边距:margin
6.1.1 外边距
marginmargin-topmargin-leftmargin-bottommargin-right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距</title>
</head>
<style>
div{
/* margin: 70px; */
margin-top: 100px;
margin-left: 70px;
margin-bottom: 100px;
margin-right: 70px;
border: 1px solid #333333;
}
</style>
<body>
<h1>CSS外边距</h1>
<div>本元素有外边距</div>
</body>
</html>
6.1.2 外边距 Margin - 简写属性
- (1)
margin: 25px 50px 75px 100px;
上外边距是 25px
右外边距是 50px
下外边距是 75px
左外边距是 100px
- (2)
margin: 25px 50px 75px;
上外边距是 25px
右和左外边距是 50px
下外边距是 75px
- (3)
margin: 25px 50px;
上和下外边距是 25px
右和左外边距是 50px
- (4)
margin: 25px;
所有四个外边距都是 25px
6.1.3 auto 值:以使元素在其容器中水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距</title>
</head>
<style>
div{
/* margin: 70px; */
/* margin-top: 100px;
margin-left: 70px;
margin-bottom: 100px;
margin-right: 70px; */
margin: auto;
width: 100px;
border: 1px solid #333333;
}
</style>
<body>
<h1>CSS外边距</h1>
<div >本元素有外边距</div>
</body>
</html>
运行效果:

6.1.4 inherit 值:继承自父元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距</title>
</head>
<style>
div{
/* margin: 70px; */
/* margin-top: 100px;
margin-left: 70px;
margin-bottom: 100px;
margin-right: 70px; */
margin-left: 100px;
border: 1px solid #333333;
}
p.ex1{
margin-left: inherit;
}
</style>
<body>
<h1>CSS外边距</h1>
<div >
<p class="ex1">本元素集成父元素div的左边距</p>
</div>
</body>
</html>
运行效果:

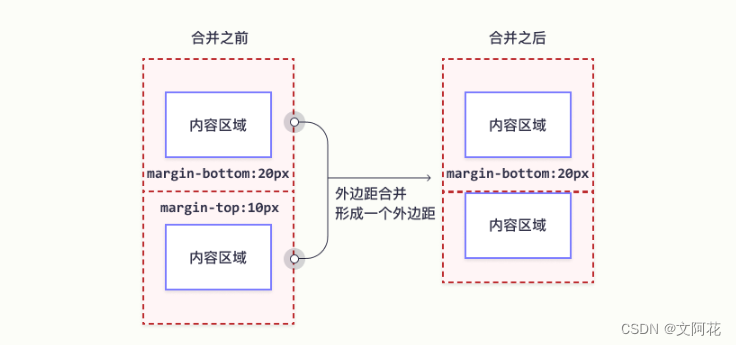
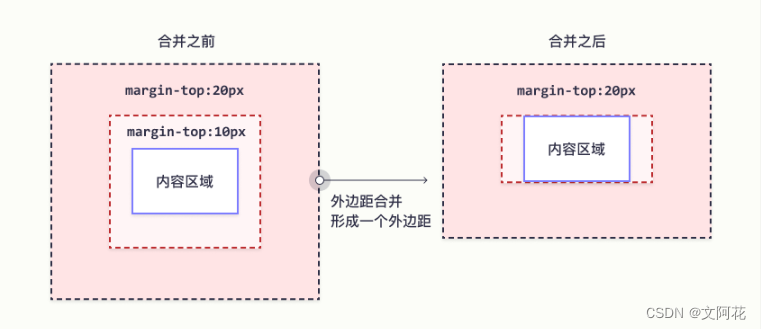
6.1.5 CSS 外边距合并
-
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
-
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
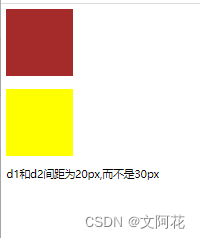
6.1.5.1 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距</title>
</head>
<style>
#d1{
width: 100px;
height: 100px;
background-color: brown;
margin-bottom: 20px;
}
#d2{
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 10px;
}
</style>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div >
<p >d1和d2间距为20px,而不是30px</p>
</div>
</body>
</html>
运行效果:

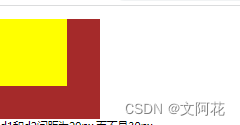
6.1.5.2 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距</title>
</head>
<style>
* {
margin:0;
padding:0;
border:0;
}
#d1{
width: 150px;
height: 150px;
background-color: brown;
margin-top: 20px;
}
#d2{
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 10px;
}
</style>
<body>
<div id="d1">
<div id="d2"></div>
</div>
<div >
<p >d1和d2间距为20px,而不是30px</p>
</div>
</body>
</html>
运行效果:

6.2 内边距:padding
- 不允许负值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距</title>
</head>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
#d1 {
border: 1px solid #666666;
/* 统一设置 */
/* padding: 10px; */
/* 单独设置 */
/* padding-left: 10px;
padding-right: 10px;
padding-top: 25px;
padding-bottom: 25px; */
/* 简写 上 有 下 左*/
/* padding: 25px 10px 25px 10px; */
/* 简写 上、右左、下 */
/* padding: 25px 10px 25px; */
/* 简写 上下 、左右 */
padding: 25px 10px;
}
</style>
<body>
<div id="d1">
<p>本元素有内边距</p>
</div>
</body>
</html>
7、宽度和高度
- 注意:
height和width属性不包括内边距、边框或外边距!它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度!
height 和 width 属性可设置如下值:
auto- 默认。浏览器计算高度和宽度。length- 以px、cm等定义高度/宽度。%- 以包含块的百分比定义高度/宽度。initial- 将高度/宽度设置为默认值。inherit- 从其父值继承高度/宽度。
7.2 max-width
max-width属性用于设置元素的最大宽度。max-width属性的值将覆盖width(宽度)。
8、CSS 轮廓
CSS 轮廓
9、文本
9.1 文本对齐: text-align
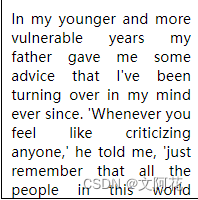
text-align: center;text-align: left;text-align: right;text-align: justify;
text-align: justify;效果:

9.2 文本方向:direction 和 unicode-bidi
文本方向
9.3 垂直对齐:vertical-align
vertical-align: top;vertical-align: middle;vertical-align: bottom;
<!DOCTYPE html>
<html>
<head>
<style>
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}
</style>
</head>
<body>
<p>一幅 <img src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 默认对齐方式的图像。</p><br>
<p>一幅 <img class="top" src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 上对齐的图像。</p><br>
<p>一幅 <img class="middle" src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 居中对齐的图像。</p><br>
<p>一幅 <img class="bottom" src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 下对齐的图像。</p>
</body>
</html>
运行效果:
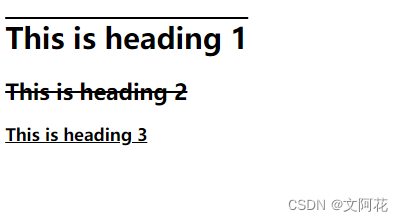
9.4 文本装饰:text-decoration
text-decoration: overline;text-decoration: line-through;text-decoration: underline;
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
运行效果:

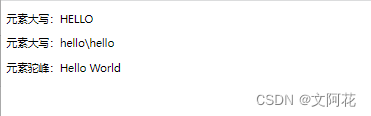
9.5 文本转换:text-transform(大小写、驼峰)
text-transform: capitalize;text-transform: lowercase;text-transform: capitalize;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
p.upper{
text-transform:uppercase;
text-indent: 100px;
}
p.lower{
text-transform: lowercase;
}
p.capital{
text-transform: capitalize;
}
</style>
<body>
<p class="upper">元素大写:hello</p>
<p class="lower">元素大写:hello\HELLO</p>
<p class="capital">元素驼峰:hello world</p>
</body>
</html>
运行效果:

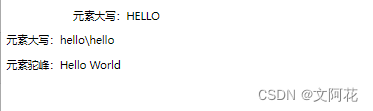
9.6 CSS 文字间距:text-indent(用于指定文本第一行的缩进)
text-indent: 100px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
p.upper{
text-transform:uppercase;
text-indent: 100px;
}
p.lower{
text-transform: lowercase;
}
p.capital{
text-transform: capitalize;
}
</style>
<body>
<p class="upper">元素大写:hello</p>
<p class="lower">元素大写:hello\HELLO</p>
<p class="capital">元素驼峰:hello world</p>
</body>
</html>
运行效果:

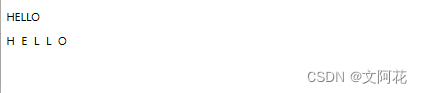
9.7 字母间距:letter-spacing
letter-spacing: 10px;letter-spacing: -10px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
p.upper{
text-transform:uppercase;
letter-spacing: 10px;
}
</style>
<body>
<p >HELLO</p>
<p class="upper">HELLO</p>
</body>
</html>
运行效果:

9.8 行高:line-height(指定行之间的间距)
line-height: 0.8;
9.9 字间距:word-spacing(指定文本中单词之间的间距)
word-spacing: 10px;word-spacing: -5px;
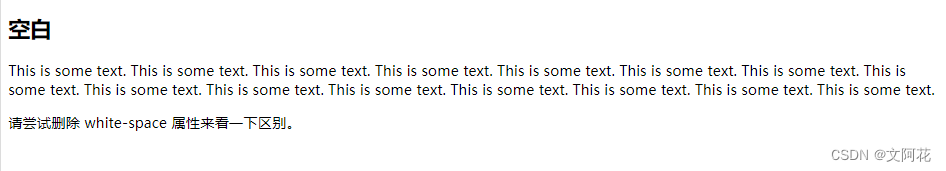
9.10 空白:white-space(指定元素内部空白的处理方式,可用于禁用换行处理)
white-space: nowrap;
正常展示:
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<h2>空白</h2>
<p>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>请尝试删除 white-space 属性来看一下区别。</p>
</body>
</html>

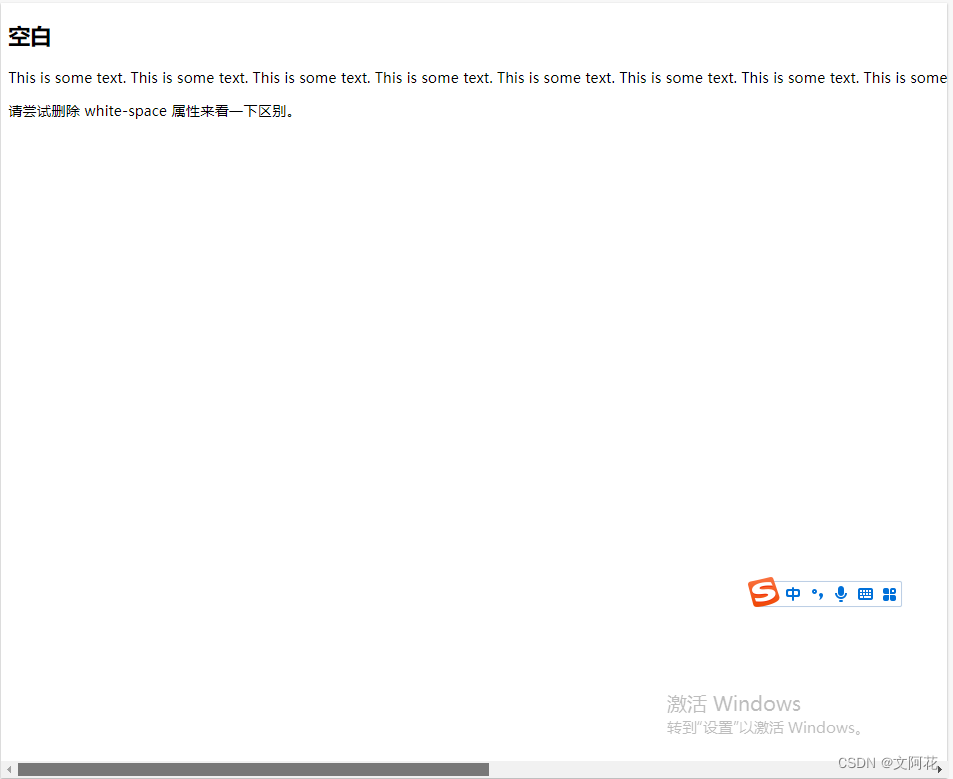
禁用换行:
<!DOCTYPE html>
<html>
<head>
<style>
p {
white-space: nowrap;
}
</style>
</head>
<body>
<h2>空白</h2>
<p>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>请尝试删除 white-space 属性来看一下区别。</p>
</body>
</html>

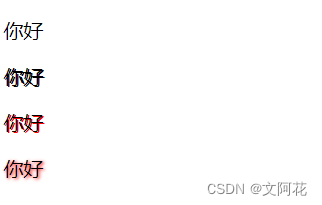
9.11 文本阴影:text-shadow
text-shadow: 2px 2px;(水平、垂直)text-shadow: 2px 2px red;(水平、垂直+颜色)text-shadow: 2px 2px 5px red;(水平、垂直+模糊效果+颜色)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
p.shadow1 {
/* 水平、垂直 */
text-shadow: 2px 2px;
font-size: 30px;
}
p.shadow2 {
/* 水平、垂直+颜色 */
text-shadow: 2px 2px red;
font-size: 30px;
}
p.shadow3 {
/* 水平、垂直+模糊效果+颜色 */
text-shadow: 2px 2px 5px red;
font-size: 30px;
}
</style>
<body>
<p style="font-size:30px">你好</p>
<p class="shadow1">你好</p>
<p class="shadow2">你好</p>
<p class="shadow3">你好</p>
</body>
</html>
运行效果:

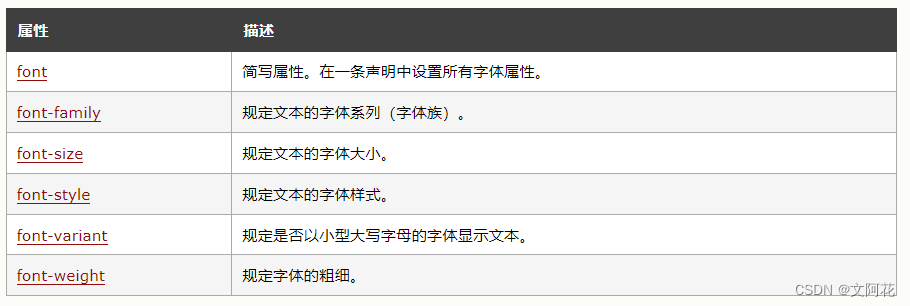
9.12 所有 CSS 文本属性

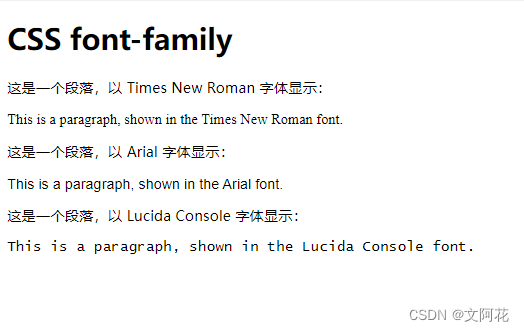
9.13、CSS 字体:font-family
通用字体族
在 CSS 中,有五个通用字体族:
- 衬线字体(
Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。 - 无衬线字体(
Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。 - 等宽字体(
Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。 - 草书字体(
Cursive)- 模仿了人类的笔迹。 - 幻想字体(
Fantasy)- 是装饰性/俏皮的字体。
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p>这是一个段落,以 Times New Roman 字体显示:</p>
<p class="p1">This is a paragraph, shown in the Times New Roman font.</p>
<p>这是一个段落,以 Arial 字体显示:</p>
<p class="p2">This is a paragraph, shown in the Arial font.</p>
<p>这是一个段落,以 Lucida Console 字体显示:</p>
<p class="p3">This is a paragraph, shown in the Lucida Console font.</p>
</body>
</html>
运行效果:

9.14 字体样式:font-style
normal- 文字正常显示italic- 文本以斜体显示oblique- 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
9.15 字体粗细:font-weight
font-weight: normal;(正常)font-weight: bold;(加粗)
9.16 字体变体:font-variant
font-variant: normal;font-variant: small-caps;
9.17 CSS 字体属性:font-
font 属性是以下属性的简写属性:
font-stylefont-variantfont-weightfont-size/line-heightfont-family
注意:font-size 和 font-family 的值是必需的。如果缺少其他值之一,则会使用其默认值。

10、CSS 图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引用Font Awesome 图标库 -->
<script src="https://kit.fontawesome.com/yourcode.js"></script>
<!-- 引用 Bootstrap 图标-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!--引用 Google 图标 -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<title>Document</title>
</head>
<body>
</body>
</html>
11、CSS 链接
11.1 链接颜色:color
11.2 链接状态
四种链接状态分别是:
a:link- 正常的,未访问的链接a:visited- 用户访问过的链接a:hover- 用户将鼠标悬停在链接上时a:active- 链接被点击时
注意:
a:hover必须a:link和a:visited之后a:active必须在a:hover之后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
p.ex1{
font-size: 30px;
}
/* 未被访问过的 */
a:link{
color: green;
text-decoration: none;
background-color: yellow;
}
/* 已被访问过的 */
a:visited{
color: gray;
text-decoration: none;
background-color: cyan;
}
/* 鼠标悬停在链接上 */
a:hover{
color: pink;
text-decoration: underline;
background-color: lightgreen;
}
/* 被选择的链接 */
a:active{
color: red;
text-decoration: underline;
background-color: hotpink;
}
</style>
<body>
<p class="ex1"> <a href="html_jump_page.html" target="_blank">这是一个链接</a></p>
</body>
</html>
12、列表(ul:无序列表,ol:有序列表)
CSS 列表属性使您可以:
- 为有序列表设置不同的列表项标记
- 为无序列表设置不同的列表项标记
- 将图像设置为列表项标记
- 为列表和列表项添加背景色
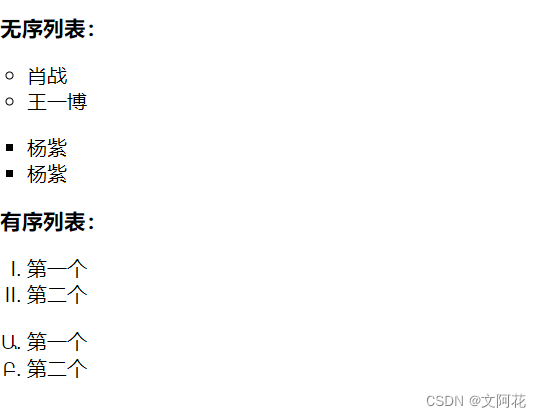
12.1 不同的列表项目标记:list-style-type
该性质使用html设置方式参考HTML学习笔记之列表(四)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul,ol,li{
font-size: 30px;
}
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.a{
list-style-type: upper-roman;
}
ol.b{
list-style-type:armenian
}
</style>
</head>
<body>
<h1>无序列表:</h1>
<ul class="a">
<li>肖战</li>
<li>王一博</li>
</ul>
<ul class="b">
<li>杨紫</li>
<li>杨紫</li>
</ul>
<h1>有序列表:</h1>
<ol class="a">
<li>第一个</li>
<li>第二个</li>
</ol>
<ol class="b">
<li>第一个</li>
<li>第二个</li>
</ol>
</body>
</html>
运行效果:

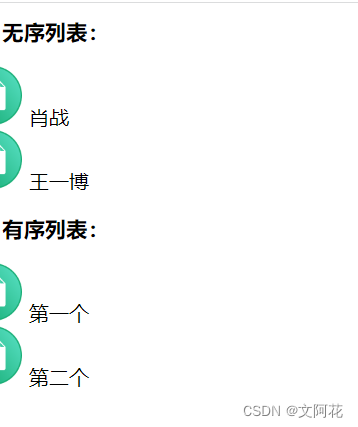
12.2 图像作为列表项标记:list-style-image
list-style-image: url('imgs/icon_mess_sellorder.png');
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul,
ol,
li {
font-size: 30px;
}
ul.a {
list-style-image: url('imgs/icon_mess_sellorder.png');
}
ol.a {
list-style-image: url('imgs/icon_mess_sellorder.png');
}
</style>
</head>
<body>
<h1>无序列表:</h1>
<ul class="a">
<li>肖战</li>
<li>王一博</li>
</ul>
<h1>有序列表:</h1>
<ol class="a">
<li>第一个</li>
<li>第二个</li>
</ol>
</body>
</html>
运行效果:

存在问题:
1、图片没有显示完整(可能跟图片大小有关系)
2、图片和文字没有对齐
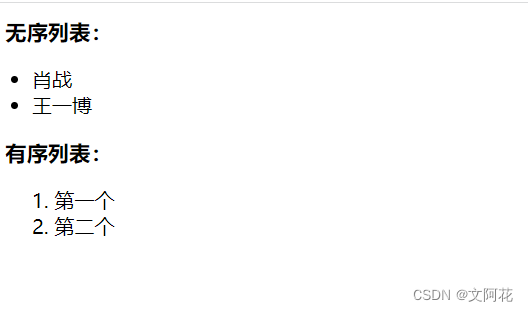
12.3 定位列表项标记:list-style-position(指定列表项标记(项目符号)的位置)
- “
list-style-position: outside;” 表示项目符号点将在列表项之外。列表项每行的开头将垂直对齐。这是默认的。 "list-style-position: inside;" 表示项目符号将在列表项内。由于它是列表项的一部分,因此它将成为文本的一部分,并在开头推开文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul,
ol,
li {
font-size: 30px;
}
ul.a {
list-style-position: outside;
}
ol.a {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>无序列表:</h1>
<ul class="a">
<li>肖战</li>
<li>王一博</li>
</ul>
<h1>有序列表:</h1>
<ol class="a">
<li>第一个</li>
<li>第二个</li>
</ol>
</body>
</html>
运行效果:

12.4 删除默认设置
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul,
ol,
li {
font-size: 30px;
}
ul.a {
list-style-position: outside;
}
ul.none{
list-style-type: none;
margin: 0px;
padding: 0px;
}
ol.a {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>无序列表:</h1>
<ul class="a">
<li>肖战</li>
<li>王一博</li>
</ul>
<h1>无序列表(无样式):</h1>
<ul class="none">
<li>肖战</li>
<li>王一博</li>
</ul>
<h1>有序列表:</h1>
<ol class="a">
<li>第一个</li>
<li>第二个</li>
</ol>
</body>
</html>
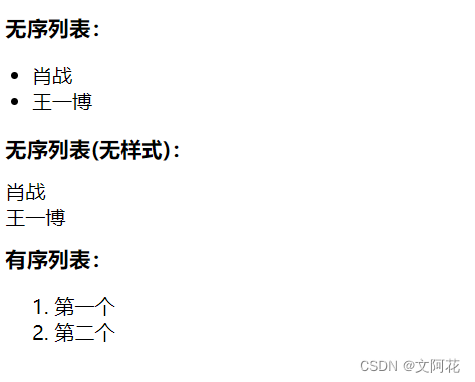
运行效果:

12.5 列表 - 简写属性
在使用简写属性时,属性值的顺序为:
list-style-type(如果指定了list-style-image,那么在由于某种原因而无法显示图像时,会显示这个属性的值)list-style-position(指定列表项标记应显示在内容流的内部还是外部)list-style-image(将图像指定为列表项标记)
如果缺少上述属性值之一,则将插入缺失属性的默认值(如果有)。
ul {
list-style: square inside url("sqpurple.gif");
}
13、表格
13.1 表格边框:border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>肖战</td>
<td>男</td>
</tr>
</table>
</body>
</html>
运行效果:

13.2 全宽表格:width:100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table,
th,
td {
border: 1px solid black;
}
table{
width: 100%;
}
</style>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>肖战</td>
<td>男</td>
</tr>
</table>
</body>
</html>
运行效果: