网页设计的Banner作为表达网站价值或者传达广告信息的视觉主体,一直在根据网络环境的变化而变化着,从表现形式到尺寸大小,再到创意的多元化,因此更需要我们网页设计师们对其设计创意进行丰富和完善,才能真正达到宣传的目标。
Banner规格尺寸大小不一,文件大小也有一定的限制,这就使得在设计上增加了许多障碍,怎么在方寸间把握平衡,变得十分重要。Banner中的视觉要素主要包括:背景、图片及文字,此外Banner的投放环境对其设计也有极大的影响,这些都是设计时需要考虑的重点要素。
1、分析需求
任何设计的第一步都是对用户需求的分析,在Banner设计开始前,设计师应与需求方沟通,确定需求,找准定位,然后再有针对性地开始设计,色彩搭配要与整个页面相协调。
2、Banner颜色
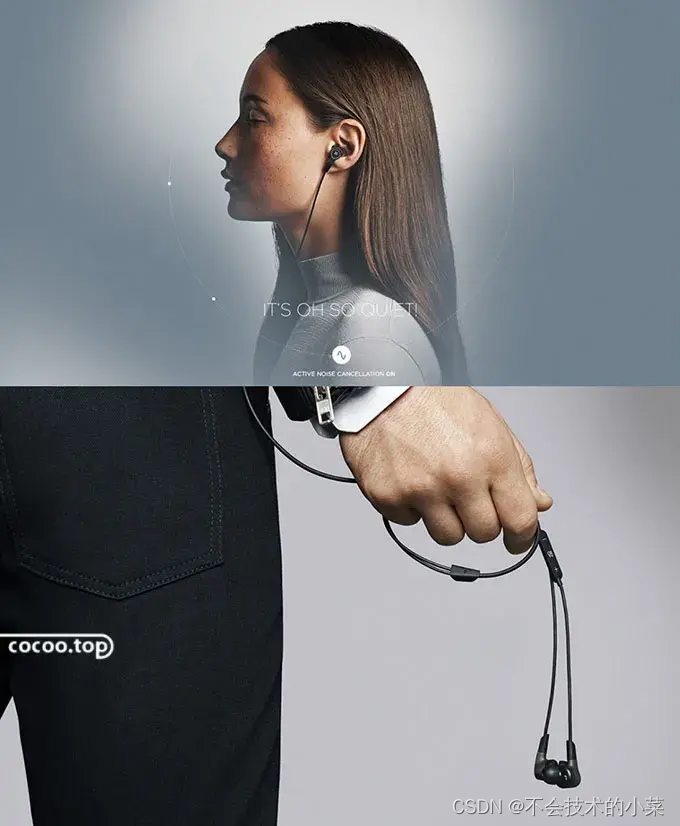
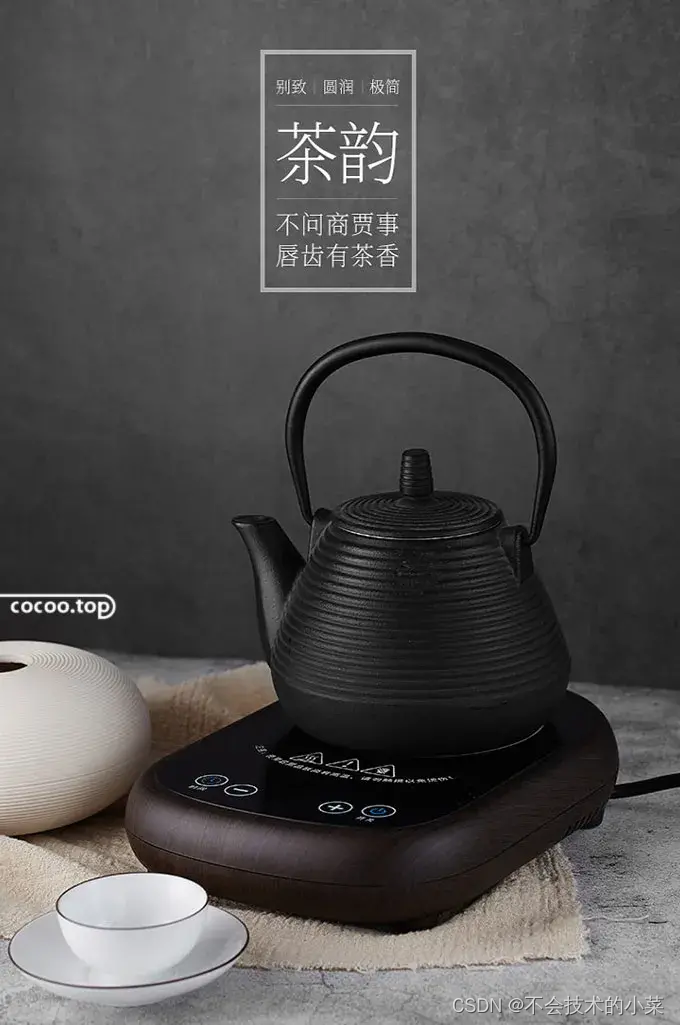
(1)下面两个banner哪个更吸引你呢?对比之下,我们会发现大多数人觉得后者给用户带来的视觉传达力更强,简洁明确、朴素有力的效果,给人一种重量感和力量感。前者颜色虽多,却没有带来更好的视觉传达效果。这是因为颜色过度使用会打乱色彩节奏,并且,减弱了颜色间的对比,使整体效果变弱。
(2)其次,使用颜色越多,最后保存时文件体积越大,加载起来越慢,让用户等待就意味着和用户说再见了,如果靠降低品质来达到Banner的上传要求,那展现给用户的是低质量的banner,也一样会丢失一些用户。

3、图片与文字
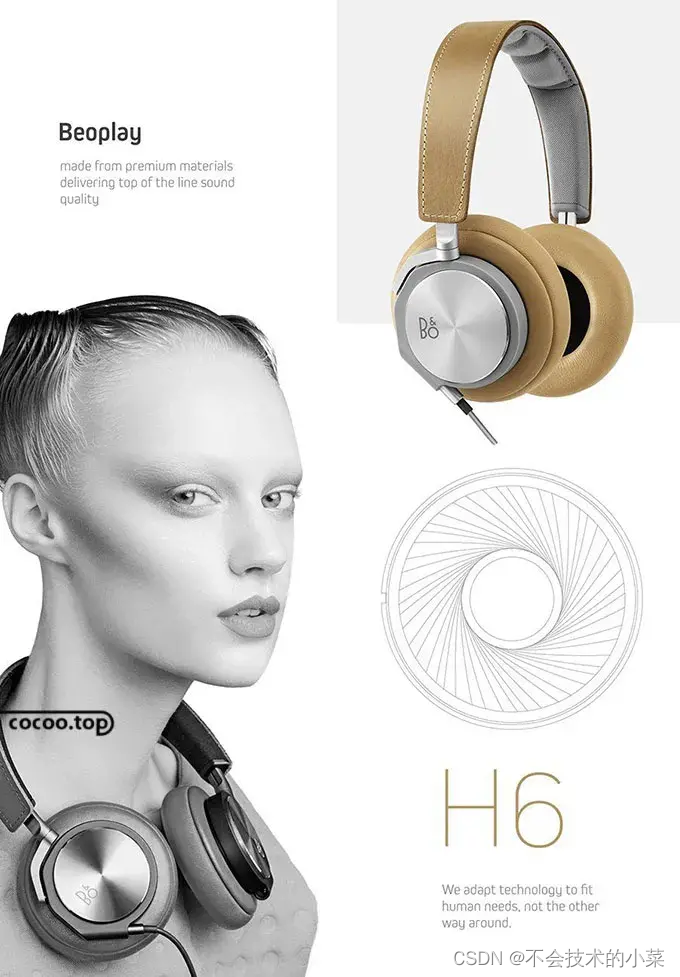
一般来说,网站制作一个banner分为两个部分,文字和辅助图。虽然辅助图站的面积比较大,但如果不加入文字说明的话,客户就会看不懂你做的banner要表现什么、要说明什么,所以文字是整个banner的主角,我们在制作banner的时候特别要注意对文字的处理和摆放。
但是,文字的搭配也能够一目了然地让受众知道所要传达的主题是什么,但如果文字与图片协调不好,也容易出现反面效果。下面这个Banner看起来比较清新,符合环保、健康的主题,图片没有过多的元素,但由于图片用的浅色,文字也用的浅色,用户是很难看出来,影响阅读性,是此Banner设计的一大败笔。
4、banner设计注意事项
(1)Banner的文字用一两句话来表达即可。
(2)广告语要朗朗上口,突出重点。
(3)图形无须太繁杂,文字尽量使用黑体等粗壮的字体。
(4)图形尽量选择颜色数少。
(5)尽量不要使用彩虹色、晕边等复杂的特技图形效果,这样会增加图形所占据的颜色数,增大体积。
(6)产品数量不宜过多。摆放太多产品,反而被淹没,视觉效果大打折扣。
如何做好Banner设计?
一般来说,Banner分为两个部分:文字和图片。虽然图片占比比较大,但是不加入文字说明的话,有比较多的情况用户是看不懂的,所以文字理所当然也是Banner的主角,文字的设计和排版在Banner图里显得尤为重要。如何做好Banner设计?

一个好的Banner必须要具备:
①文字简练,意义突出。
②标语精炼,容易记住。
③图片清楚且不宜复杂,颜色少主体明确,以便更好的搭配文字效果。
④产品Banner产品不宜太多, 找准更易识别的产品,提升视觉效果。

①分清需求文字的主次关系,带有Logo的和不带Logo的主次关系, 带有Logo的应该是Logo始终在前最显眼的位置处,接下来就是标题与标语。好的Banner文字都比较饱满和集中,Logo和标题应该更为醒目,标语作陪衬辅助Logo和标题来进行设计。

不带有Logo的, 应该是标题应该更为醒目,标语作为陪衬。切记文标题的设计与标语的文字排版,标题永远都应该更为突出,因为标题能给予用户正确的引导。

②当遇到需求文字过多的情况,要注意主要信息的提取,弱化辅助信息以及一些不重要的词汇。
③当遇到需求文字过少的情况,要注意用配图来弥补空间上的不足,或者是加一些辅助信息(域名等)以丰富画面,又或者是做出美术字体让画面更加丰富。

Banner分为动态和静态两种模式。我们经常看到的一些网页动态Banner虽然动态的确更能吸引用户眼球, 但是这种方式不适合长期使用,然而稳定的画面不容易引发特别的关注,所以现在的动态Banner以一个全新的微动态效果重新展现在人们眼前,不仅没有引发负面效果,相反的这种微动态更能让整个画面更有活力。

要时刻把握Banner的大小, 太大的将会给浏览带来压力, 打开时间长了,非常影响用户体验,所以在做的时候必须要时刻注意输出的大小,各个对应尺寸的大小尽量要在不损失图片质量的情况下进行相应的压缩。

①垂直水平式构图。平行排列每一个产品,每个产品展示效果都很好,各个产品所占比重相同、秩序感强,此类构图给用户心情,产品规矩正式、高大、安全感强。

②正三角形和倒三角构图。多个产品进行正三角构图,产品立体感强,各个产品所占比重有轻有重,构图稳定自然,空间感强。此类构图给用户心情,安全感极强、稳定可靠。

多个产品进行倒三角构图,产品立体感极强,各个产品所占比重有轻有重,构图动感活泼失衡,运动感空间感强。此类构图给用户心情,不稳定感激发用户心情,给用户运动的感觉。学牛升学网-教育信息服务平台

③对角线构图。一个产品或两个产品进行组合对角线构图,产品的空间感强,各个产品所占比重相对平衡,构图动感活泼稳定,运动感空间感强。此类构图给用户心情,动感十足且稳定。

④渐次式构图。多个产品进行渐次式排列,产品展示空间感强,各个产品所占比重不同、由大及小、 构图稳定、次序感强,利用透视引导指向。此类构图给用户心情,稳定自然,产品丰富可靠。

⑤辐射式构图。多个产品进行辐射式构图,产品空间感强,各个产品所占比重不同、由大及小。构图动感活泼、次序感强。此类构图给用户心情,活泼动感,产品丰富可靠。

⑥框架式构图。单个或多个产品框架式构图,产品展示效果好,有画中画的感觉。构图规整平衡、稳定坚固。此类构图给用户心情,稳定可信赖,产品可靠。

总之, 要做一个好的Banner图必须要抓住用户的心理,把握用户的需求来进行设计。