- 公共数据复用
1.1 为什么要公共数据复用?
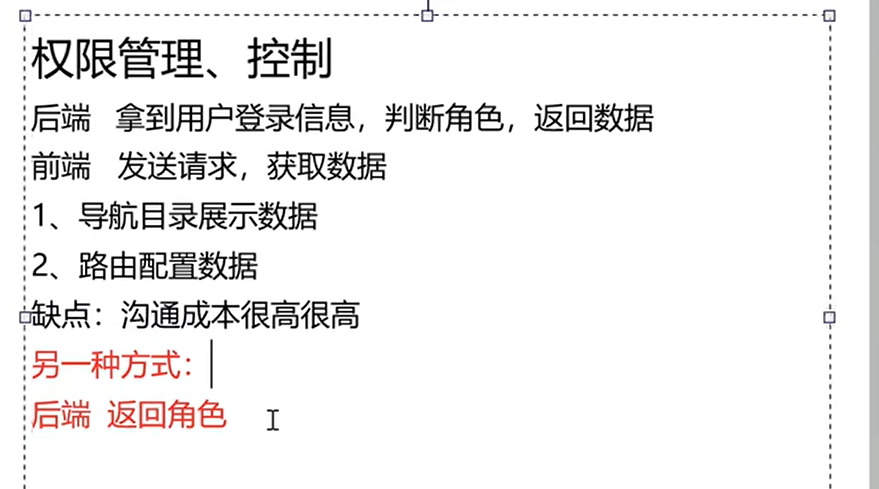
因为我们只有把导航和路由的数据公共的提出来,我们才能告知后端人员需要返回什么数据。
1.2 怎么数据复用呢?
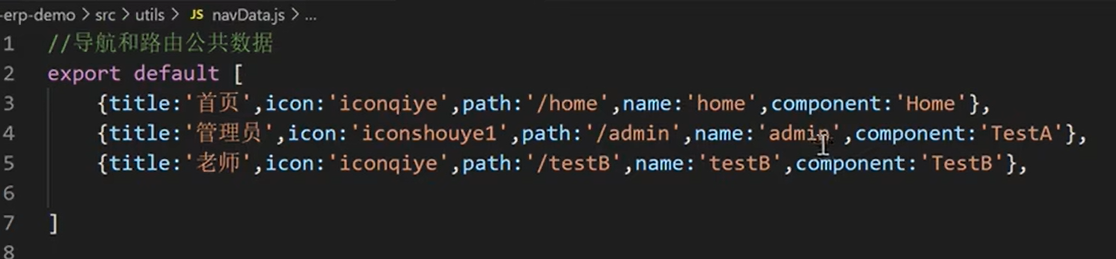
首先,我们可以在utils文件夹里新建一个navDate.js的文件:

把我们需要的数据放在里面。这样,我们的菜单栏和路由规则就可以对这些数据进行复用。
Nav.vue:


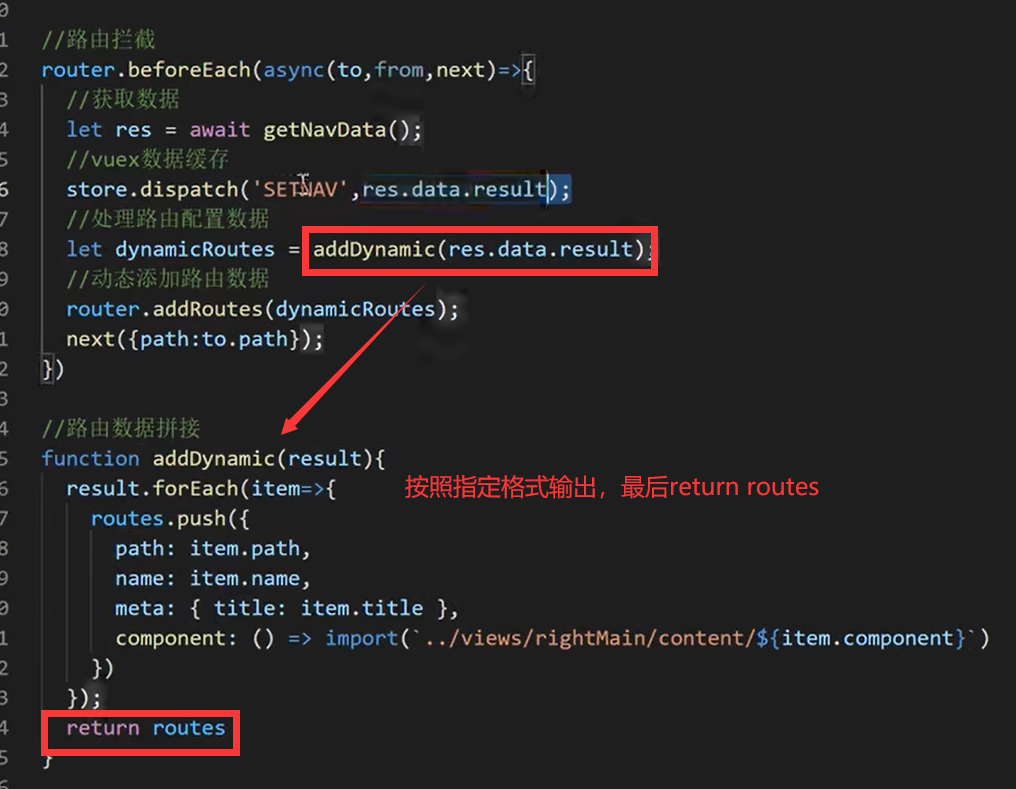
index.js:(router里的)

这样,我们就可以动态的往路由规则(routes)里动态生成数据。
- 请求、响应拦截器
request.js:

拦截器一般有三种:
请求拦截器、响应拦截器、路由拦截器。
请求拦截器:比如一般我们给后端请求数据时,需要在请求头里加上token时,就需要用到请求拦截器。还可以做的是在你有些时候加载不出来,然后让页面显示正在加载中
响应拦截器:响应拦截器的作用是在接收到响应后进行一些操作,例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页。
响应拦截器也是一样如此,就是在请求结果返回后,先不直接导出,而是先对响应码等等进行处理,处理好后再导出给页面,如果将这个对响应码的处理过程抽出来,就成了所谓的响应拦截器;
比如当我们token值过期的时候,我们在响应器中统一做处理
路由拦截器:当路由发生跳转时,进行的拦截。
http.js:

相当于axios的二次封装。
- async+await的具体运用
前提:import {getNavData} from '@/utils/http.js'

- 路由拦截及动态添加路由

但是由于每次跳转都要请求数据,这样性能不是很高,所以我们可以把请求到的数据放在vuex里。
- vuex数据缓存