在Vue组件化编程过程中,开始接触的不太注意命名规则,比如对于组件的内部参数命名以及在父组件中使用命名感到模糊,犯一些错误,就感觉在踩坑。
其实,这是对Vue组件化编程中的命名规则没有留意,稍加学习就可以轻松越过这些“坑”。
通常情况下,我们已经习惯了camelCase(驼峰命名法,混合使用大小写字母来构成变量和函数的名字,每个单词的首字母大写),在网页中的JavaScript编程中也是这样使用,潜意识里就认为Vue组件化编程也一样。
可是在Html网页里是不区分大小写的,这就意味着对于组件的命名或者属性命名是不区分大小写,这就容易导致一些常见的错误。
举例:

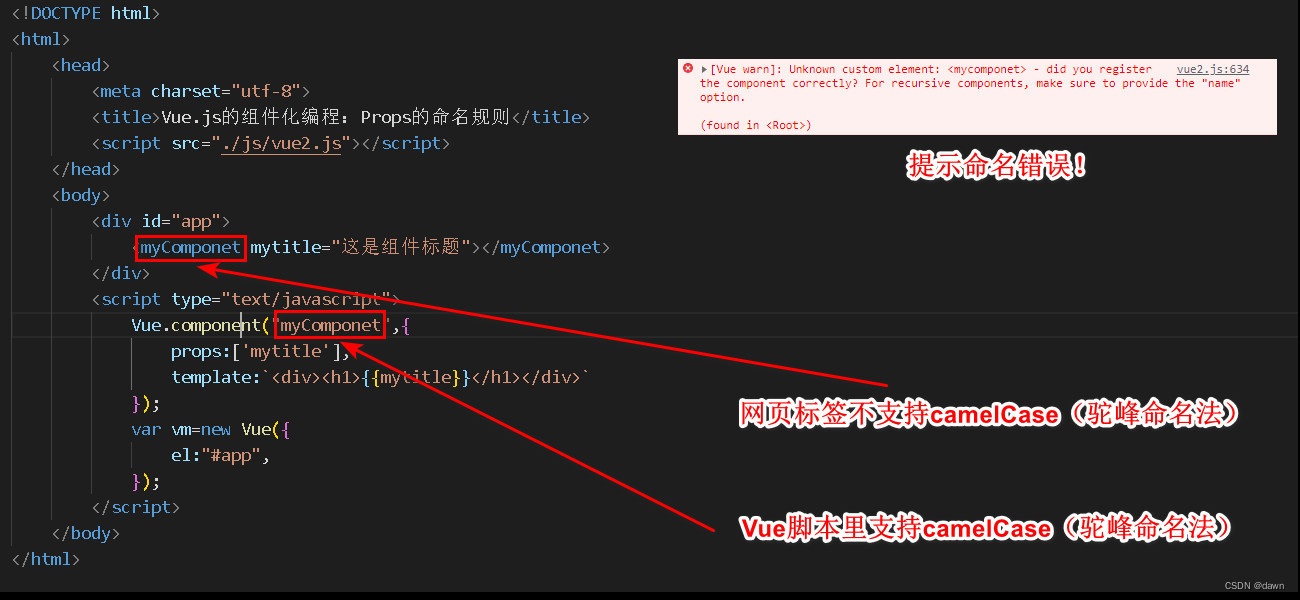
Vue脚本里支持camelCase(驼峰命名法),Html网页里并不支持camelCase(驼峰命名法),这就导致Html找不到对应的全局组件而报错。
如果将myComponet全部改写成mycomponet,那么显示结果就正常了。
属性也一样,比如上面因为mytitle全部是小写,所以参数传递是正常的。
在网页脚本语言中,kebab-case(短横线隔开命名法,每个单词首字母小写)也是一种常见的命名规则。在Vue组件化编程中也一样可以使用。
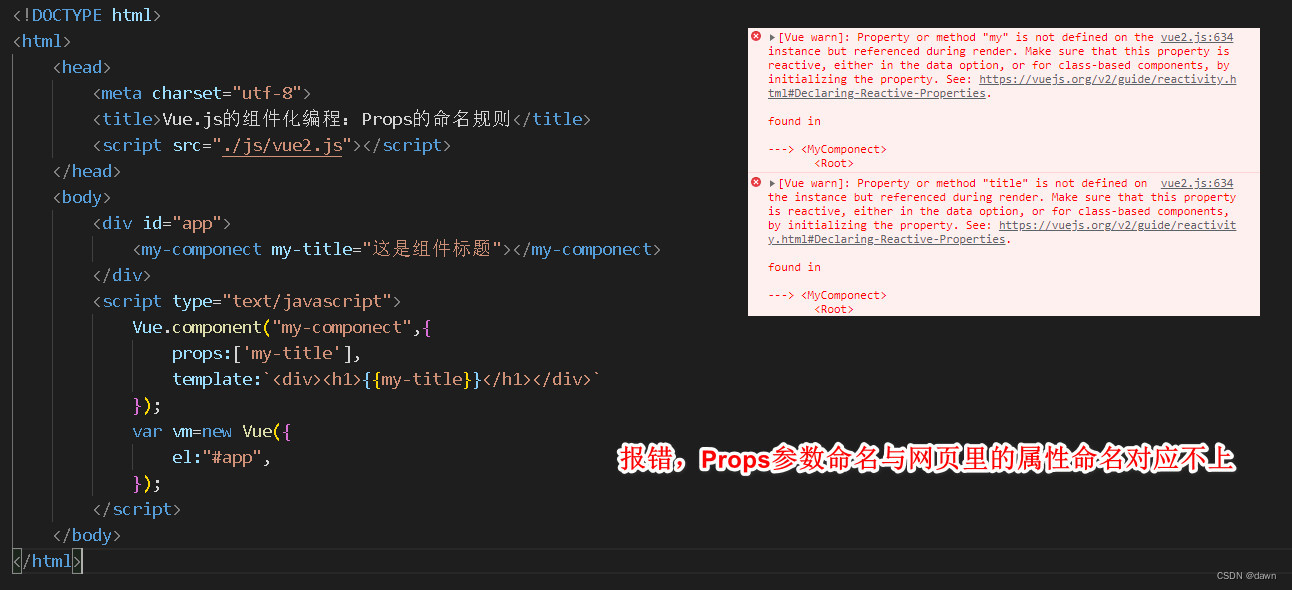
那么在Props参数命名的时候使用kebab-case命名法行不行呢?

网页里的组件属性命名和组件的Props命名都采用kebab-case命名法是行不通的,可是当我们将Props参数命名采用camelCase(驼峰命名法)的时候,网页就正常显示了。
正常网页代码1(命名全部采用小写字母):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue.js的组件化编程:Props的命名规则</title>
<script src="./js/vue2.js"></script>
</head>
<body>
<div id="app">
<mycomponect mytitle="这是组件标题"></mycomponect>
</div>
<script type="text/javascript">
Vue.component("mycomponect",{
props:['mytitle'],
template:`<div><h1>{{mytitle}}</h1></div>`
});
var vm=new Vue({
el:"#app",
});
</script>
</body>
</html>正常网页代码2(在Vue脚本中使用camelCase驼峰命名法,在父组件中使用kebab-case命名法):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue.js的组件化编程:Props的命名规则</title>
<script src="./js/vue2.js"></script>
</head>
<body>
<div id="app">
<my-componect my-title="这是组件标题"></my-componect>
</div>
<script type="text/javascript">
Vue.component("myComponect",{
props:['myTitle'],
template:`<div><h1>{{myTitle}}</h1></div>`
});
var vm=new Vue({
el:"#app",
});
</script>
</body>
</html>综合上面的例子得出结论:
对于Vue组件化编程过程中的命名:
第一种方法:组件定义的名称、属性、Props参数名称以及在父组件中使用的时候全部采用小写字母。
第二种方法:组件定义、Props参数命名采用camelCase(驼峰命名法),而在父组件中使用的时候采用kebab-case命名法。