目录
- 一.JSON介绍
- 1.JSON的特点
- 2.JSON的结构
- 3.JSON的值
- JSON示例
- 4.JSON与字符串对象转换
- 5.注意事项
- 二.JSON在Java中的使用
- 1.Javabean to json
- 2.List to json
- 3.Map to JSON
- TypeToken底层解析
- 三.Ajax介绍
- 1.介绍
- 2.Ajax经典应用场景
- 四.Ajax原理示意图
- 1. 传统web应用
- 2.Ajax方法
- 五.Ajax实例
- JavaScript原生Ajax请求方法
- 实例代码
- 原生Ajax问题分析
- JQuery的Ajax请求方法
- 常用方法
- 实例代码
一.JSON介绍
JSON(JavaScript Object Notation,JavaScript对象表示法)是一种轻量级的数据交换格式。它基于ECMAScript(欧洲计算机制造商协会制定的js规范)的一个子集,采用完全独立于语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
1.JSON的特点
- 易于人阅读和编写:JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
- 易于机器解析和生成:有效地提升网络传输效率。
- 轻量级的数据交换格式:相对于XML格式的数据,JSON格式的数据体积小、传输效率高。
2.JSON的结构
JSON建构于两种结构:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组(associative array)。
值的有序列表(An ordered list of values)。
在多数语言中,它被理解为数组(array)。
3.JSON的值
在JSON中,值(value)可以是:
- 字符串(在双引号中)
- 数字(整数或浮点数)
- 对象(在花括号中)
- 数组(在方括号中)
- true/false/null
JSON示例
{
"name": "John",
"age": 30,
"car": null,
"hobbies": ["reading", "cinema", "swimming"],
"spouse": {
"name": "Jane",
"age": 28
}
}
//这个JSON对象表示一个人,他有名字、年龄、没有车、有一些爱好,以及一个配偶对象,
//配偶对象也有自己的名字和年龄。
4.JSON与字符串对象转换
- JSON.stringify(json)功能: 将一个json对象转换成为 json 字符串
- JSON.parse( jsonString )功能: 将一个 json字符串转换成为 json
实例
// 一个 json 对象
var jsonObj = {"name": "leon", age: 10};
//JSON 是一个 build-in 对象,内建对象,有方法可以使用
console.log(JSON)
// 把 json 对象转换成为字符串对象
var jsonStr = JSON.stringify(jsonObj);
console.log(jsonStr);
// 把 json 对象的字符串,转换成为 json 对象
var jsonObj2 = JSON.parse(jsonStr);
console.log(jsonObj2);
5.注意事项
- JSON.springify(json 对 象)会返回对应 string, 并不会影响原来json对象
- JSON.parse(string) 函数会返回对应的 json 对象, 并不会影响原来 string
- 在定义 Json 对象时, 可以使用 ’ ’ 表示字符串,
比如 var json_person = {“name”: “jack”, “age”: 100};
也可以写成 var json_person = {‘name’: ‘jack’, ‘age’: 100}; - 但是在把原生字符串转成 json 对象时, 必须使用 “”, 否则会报错 比如:
var str_dog = “{‘name’:‘小黄狗’, ‘age’: 4}”; 转 json 就会报错 - JSON.springify(json 对象) 返回的字符串, 都是 “” 表示的字符串, 所以在语法格式正确的情况下, 是可以重新转成 json 对象的.
二.JSON在Java中的使用
Java中使用JSON需要导入第三方包gson.jar
Gson是谷歌提供的用来在Java对象和json数组之间转化的Java类库
1.Javabean to json
class Book {
private Integer id;
private String name;
public Book(Integer id, String name) {
this.id = id;
this.name = name;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Book{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
//创建一个gson对象,做完一个工具对象使用
Gson gson = new Gson();
//演示javabean 和 json字符串的转换
Book book = new Book(0824, "Java之父科比");
//1. 演示把javebean -> json字符串
String strBook = gson.toJson(book);
System.out.println("strBook=" + strBook);
//2. json字符串->javabean
//(1) strBook 就是 json字符串
//(2) Book.class 指定将 json字符串转成 Book对象
//(3) 底层是反射机制
Book book2 = gson.fromJson(strBook, Book.class);
System.out.println("book2=" + book2);
2.List to json
List<Book> bookList = new ArrayList<>();
bookList.add(new Book(200, "天龙八部"));
bookList.add(new Book(300, "三国演义"));
//把对象,集合转成字符串, 相对比较简单
//底层只需要遍历, 按照json格式拼接返回即可
String strBookList = gson.toJson(bookList);
System.out.println("strBookList= " + strBookList);
Type type = new TypeToken<List<Book>>() {
}.getType();
List<Book> bookList2 = gson.fromJson(strBookList, type);
System.out.println("bookList2= " + bookList2);
3.Map to JSON
Map<String, Book> bookMap = new HashMap<>();
bookMap.put("k1", new Book(400, "射雕英雄传"));
bookMap.put("k2", new Book(500, "西游记"));
String strBookMap = gson.toJson(bookMap);
System.out.println("strBookMap=" + strBookMap);
// new TypeToken<Map<String, Book>>() {}.getType()=> java.util.Map<java....String,com.hspedu.json.Book>
Map<String, Book> bookMap2 = gson.fromJson(strBookMap,
new TypeToken<Map<String, Book>>() {
}.getType());
System.out.println("bookMap2=" + bookMap2);
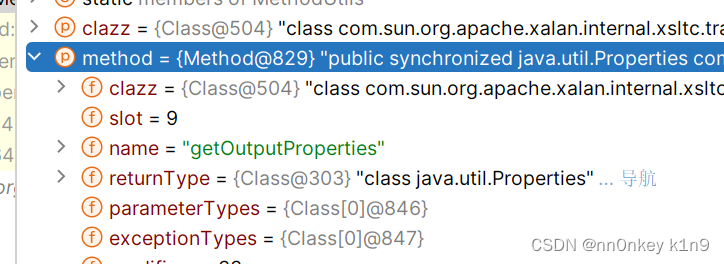
TypeToken底层解析
(1) 如果需要把json字符串 转成 集合这样复杂的类型, 需要使用gson提供的一个类
(2) TypeToken , 是一个自定义泛型类, 然后通过TypeToken来指定我们需要转换成的类型
com.google.gson.reflect
public class TypeToken<T> {
final Class<? super T> rawType;
final Type type;
final int hashCode;
protected TypeToken() {
this.type = getSuperclassTypeParameter(this.getClass());
this.rawType = Types.getRawType(this.type);
this.hashCode = this.type.hashCode();
}
(1) 返回类型的完整路径java.util.List<com.javalearn.Book>
(2) gson的设计者,需要得到类型的完整路径,然后进行底层反射
(3) 所以gson 设计者就提供TypeToken, 来搞定.
为什么要加 {}?
(1) 如果我们 new TypeToken<List<Book>>() 提示
'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken'
(2) 因为TypeToken 的无参构造器是protected , 而 new TypeToken<List<Book>>() 就是调用其无参构造器
(3) 根据java语法, 如果一个方法是protected ,而且不在同一个包, 是不能直接访问的, 因此报错
(4) 为什么 new TypeToken<List<Book>>(){} 使用就可以,这里就涉及到匿名内部类的知识.
(5) 当 new TypeToken<List<Book>>(){} 其实这个类型就是不是 TypeToken 而是一个匿名内部类(子类)
(6) 而且这个匿名内部类是有自己的无参构造器(隐式), 根据java基础规则 当执行子类的无参构造器时, 默认super();
三.Ajax介绍
1.介绍
Ajax是一种用于创建交互式网页应用程序的技术。Ajax全称为Asynchronous JavaScript and XML(异步JavaScript和XML),它利用JavaScript、XML、HTML和CSS等技术,通过在后台与服务器进行数据交换,实现网页的局部刷新,从而实现页面的动态加载和更新,提升用户体验。
2.Ajax经典应用场景
- 搜索引擎根据用户输入关键字,自动提示检索关键字
- 动态加载数据,按需取得数据【树形菜单、联动菜单…】
- 改善用户体验。【输入内容前提示、带进度条文件上传…】
- 电子商务应用。 【购物车、邮件订阅…】
- 访问第三方服务。【访问搜索服务、rss 阅读器】
四.Ajax原理示意图
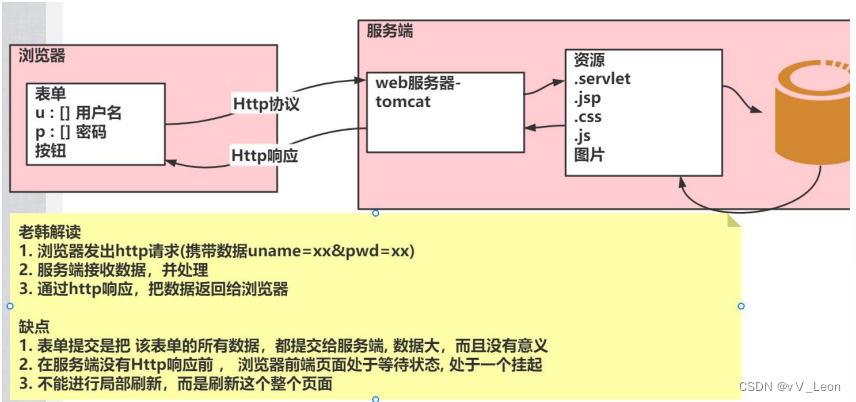
1. 传统web应用

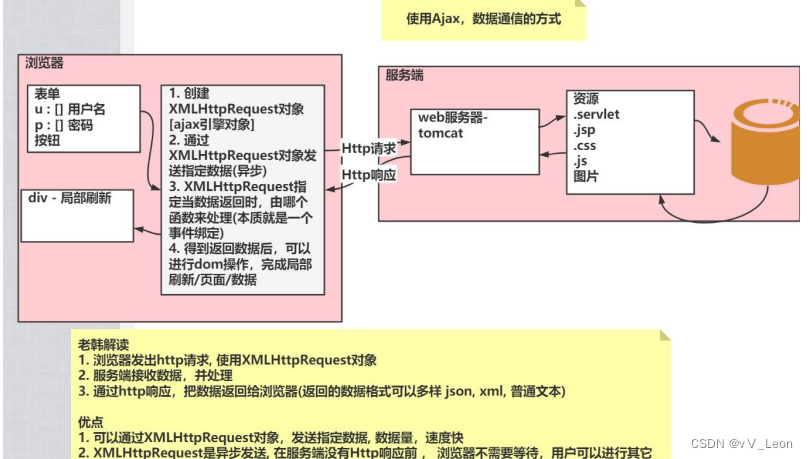
2.Ajax方法

五.Ajax实例
JavaScript原生Ajax请求方法
实例代码
js
window.onload = function () { //页面加载后执行function
var checkButton = document.getElementById("checkButton");
//给checkButton绑定onclick
checkButton.onclick = function () {
//1. 创建XMLHttpRequest对象(!!!) [ajax引擎对象]
var xhr = new XMLHttpRequest();
// 获取用户填写的用户名
var uname = document.getElementById("uname").value;
//2. 准备发送指定数据 open, send
//(1)"GET" 请求方式可以 GET/POST
//(2)"/ajax/checkUserServlet?username=" + uname 就是 url
//(3)true , 表示异步发送
xhr.open("GET", "/Ajax/checkUserServlet?uname=" + uname, true);
//在send函数调用前,给XMLHttpRequest 绑定一个事件onreadystatechange
//该事件表示,可以去指定一个函数,当数据变化,会触发onreadystatechange
// 每当 xhr对象readyState 改变时,就会触发 onreadystatechange 事件
xhr.onreadystatechange=function (){
if(xhr.status==200&&xhr.readyState==4){
console.log(xhr.responseText)
if(xhr.responseText!=""){
document.getElementById("div1").innerText=xhr.responseText
document.getElementById("myres").value="用户名 "+uname+" 已存在"
}else{
document.getElementById("myres").value="用户名 "+uname+" 可用"
}
}
}
//3. 真正的发送ajax请求[http请求]
//如果你POST 请求,再send("发送的数据")
xhr.send();
}
}
html
<body>
<h1>register</h1>
<form action="/Ajax/checkUserServlet" method="post">
name:<input type="text" name="username" id="uname">
<input type="button" id="checkButton" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
pwd :<input type="password" name="password"><br/><br/>
email:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>Json data</h1>
<div id="div1"></div>
</body>
servlet
package servlet; /**
* Date:2024/4/28 22:15
* Description:TODO
*
* @author Leon
* @version 1.0
*/
import com.google.gson.Gson;
import entity.User;
import service.UserService;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class CheckUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("CheckUserServlet 被调用....");
UserService userService = new UserService();
Gson gson = new Gson();
//接收ajax提交的数据
String uname = request.getParameter("uname");
System.out.println("uname= " + uname);
response.setContentType("text/html;charset=utf-8");
User user = userService.getUserByName(uname);
if (user != null) {//说明用户名存在..,返回该user的json格式数据字符串
String strUser = gson.toJson(user);
response.getWriter().write(strUser);
} else {
response.getWriter().write("");
}
假定用户名为 king , 就不可用, 其它用户名可以
//if("king".equals(uname)) {//不能使用king用户名
// //后面这个信息,是从DB获取
// //User king = new User(100, "king", "666", "king@sohu.com");
//
// //从DB获取
// User king = userService.getUserByName("king");
// //把 king 转成 json字符串
// String strKing = new Gson().toJson(king);
// //返回
// response.getWriter().write(strKing);
//} else {
// //如果用户名可以用,返回""
// response.getWriter().write("");
//}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
原生Ajax问题分析
- 编写原生的 Ajax 要写很多的代码,还要考虑浏览器兼容问题,使用不方便。
- 在实际工作中,一般使用 JavaScript 的库(比如 Jquery) 发送 Ajax 请求,从而解决这个问题
JQuery的Ajax请求方法
常用方法
- $.ajax 常用参数
url: 请求的地址
type : 请求的方式 get 或 post
data : 发送到服务器的数据。将自动转换为请求字符串格式
success: 成功的回调函数
error: 失败后的回调函数
dataType: 返回的数据类型 常用 json 或 text - $.get 和 $.post 常用参数
url: 请求的 URL 地址
data: 请求发送到服务器的数据
success: 成功时回调函数
type: 返回内容格式,xml, html, script, json, text - $.getJSON 常用参数
url: 请求发送的哪个 URL
data: 请求发送到服务器的数据
success: 请求成功时运行的函数
底层都是$.ajax方法
实例代码
js
$(function () {
$("#checkButton").click(function () {
// $.ajax({
// url:"/Ajax/checkUserServletPlus",
// type:"POST",
// data:{
// uname:$("#uname").val(),
// date: new Date()
// },
// error:function (){
// console.log("error")
// },
// success:function (data,status,xhr){
// console.log("success")
//
// console.log("data="+data)
// console.log("status="+status)
// console.log("xhr="+ xhr)
// $("#div1").html(JSON.stringify(data))
// if(data.id==-1){
// $("#myres").val("该用户未注册")
// }else{
// $("#myres").val("该用户已存在")
// }
// },
// dataType:"json"
// })
// $.get(
// "/Ajax/checkUserServletPlus",
// {
// uname: $("#uname").val(),
// date: new Date()
// }, function (data, status, xhr) {
// $("#div1").html(JSON.stringify(data))
// if (data.id == -1) {
// $("#myres").val("该用户未注册")
// } else {
// $("#myres").val("该用户已存在")
// }
// },
// "json"
// )
// $.post(
// "/Ajax/checkUserServletPlus",
// {
// uname: $("#uname").val(),
// date: new Date()
// }, function (data, status, xhr) {
// $("#div1").html(JSON.stringify(data))
// if (data.id == -1) {
// $("#myres").val("该用户未注册")
// } else {
// $("#myres").val("该用户已存在")
// }
// },
// "json"
// )
$.getJSON(
"/Ajax/checkUserServletPlus",
{
uname: $("#uname").val(),
date: new Date()
}, function (data, status, xhr) {
$("#div1").html(JSON.stringify(data))
if (data.id == -1) {
$("#myres").val("该用户未注册")
} else {
$("#myres").val("该用户已存在")
}
}
)
})
})
html
<h1>register</h1>
<form action="/Ajax/checkUserServletPlus" method="post">
name:<input type="text" name="username" id="uname">
<input type="button" id="checkButton" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
pwd :<input type="password" name="password"><br/><br/>
email:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>Json data</h1>
<div id="div1"></div>
servlet
package servlet; /**
* Date:2024/4/29 21:17
* Description:TODO
*
* @author Leon
* @version 1.0
*/
import com.google.gson.Gson;
import entity.User;
import service.UserService;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class CheckUserServletPlus extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
UserService userService = new UserService();
Gson gson = new Gson();
//接收ajax提交的数据
String uname = request.getParameter("uname");
System.out.println("uname= " + uname);
response.setContentType("text/json;charset=utf-8");
User user = userService.getUserByName(uname);
if (user != null) {//说明用户名存在..,返回该user的json格式数据字符串
String strUser = gson.toJson(user);
response.getWriter().write(strUser);
} else {
User nullU = new User(-1, "", "", "");
response.getWriter().write(gson.toJson(nullU));
}
}
}