uniapp安卓包中的微信,支付宝逻辑放在iOS测试包中也能使用.
但询问iOS开发者后得知,有支付相关功能的app要上架苹果,必须先有苹果支付,不然苹果审核不给过.甚至没有支付逻辑,但打包时有支付相关的SDK也不行,苹果会认为你偷偷做了支付逻辑,想要绕开他.
一. 去苹果开发者后台把支付勾上.
地址:Apple Developer
之前没勾,现在勾上之后,可能要重新生成mobileprovision文件.并重新打uniapp测试基座.

二.去appstoreconnect里添加一个app内购项目
地址: https://appstoreconnect.apple.com/apps/
苹果好像不允许随意的价格,有多少商品,就要添加多少内购项目.
产品ID是唯一的,即使把创建的内购项目删了,也不能用之前的产品ID,之后支付的代码里也需要用到这个ID.
销售范围,价格时间表等仅供参考.除了app推广,其他项好像必填.
审核信息一栏上传的图片必须是iPhone手机截图,苹果可能做了图片尺寸的校验.
填写好,点击存储.等待添加的app内购项目的状态变为准备提交即可.挺慢的,等了好几分钟,审核信息栏的图片一直在上传状态,等了几分钟就行了.
还有我的截图第一张和其他张不是一个内购项目的.第一次添加忘截图了,不要误会.





三.同意新的协议,添加付费app
运行代码报错:{"message":"Payment_appleiap:返回订单信息失败http://ask.dcloud.net.cn/article/282","code":-100},网上搜索后,了解到要同意付费app的协议,苹果会有一个提示,在appstoreconnect里,因为已经同意了所以现在截不了图.
然后还要根据付费app的要求(点击那个问号),完成协议,提供银行业务和税务信息,这一块让公司运营搞的所以也不清楚。
最终结果就是,付费app处于有效状态.
地址: Agreements, Tax, and Banking

四.支付相关的代码
在模块配置里把苹果支付勾上,之前没勾,现在勾上的,要重新打包.
支付代码: 产品ID就是第二步添加内购项目的产品ID.
initIAP() {
let that = this
plus.payment.getChannels((channels) => {
console.log(channels);
for (var i in channels) {
var channel = channels[i];
if (channel.id == 'appleiap'){
console.log("苹果")
let iap = channel;
//支付参数
iap.requestOrder(['产品ID'], function(orderList){
//必须调用此方法才能进行 iap 支付
console.log('requestOrder success666: ' + JSON.stringify(orderList))
that.applePay(orderList[0])
},function(e){
console.log('requestOrder failed: ' + JSON.stringify(e));
// console.log('暂不支持苹果 iap 支付')
});
}
}
}, function(e) {
console.log("获取iap支付通道失败:" + e.message);
});
},
applePay(para) {
console.log(para)
uni.requestPayment({
provider: 'appleiap',
orderInfo: {
productid: para.productid,
username: this.currentUserName, // 用户标识
optimize: true // 设置 optimize: true 解决丢单问题
},
/*
orderInfo可传参数一览
productid: (String 类型 )(必填) 商品的标识,你在苹果那里添加的商品标识
username: (String 类型 )(可选) 购买用户名称,我喜欢在这里传入订单号,这样支付成功时就可以获得订单号
quantity: (String 类型 )(可选) 商品数量,默认为 "1"
optimize:(Boolean)(可选) HX 3.1.10 版本新增参数,解决用户未绑定支付方式造成的丢单问题;
*/
success: (e) => {
// uni.LTY.loaded();
console.log(e)
//这里把参数返回服务器进行二次验证
//这里再次验证是否订单真实有效
uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data: {
parasm: e,
},
success: (res) => {
uni.showModal({
content: "Success",
showCancel: false,
});
try {
// 购买成功 更新用户vip时长
// this.updateUserVip(para);
// uni.navigateBack();
} catch (e) {
//TODO handle the exception
}
},
});
},
fail: (e) => {
console.log(e);
// uni.LTY.loaded();
uni.showModal({
content: "fail: " + e.errMsg,
showCancel: false,
})
},
complete: () => {
console.log("payment结束");
// this.payShow = false;
// this.payShow2 = false;
}
})
},
五.添加沙盒测试员
运行代码测试,购买成功后,一直提示: 此时你没有权限在sandbox购买此inapp .
解决: 添加沙盒测试员后,再去iPhone的设置=>appstore=>沙盒账户,退出原来的沙盒账户,登录刚刚添加的沙盒测试员账户.
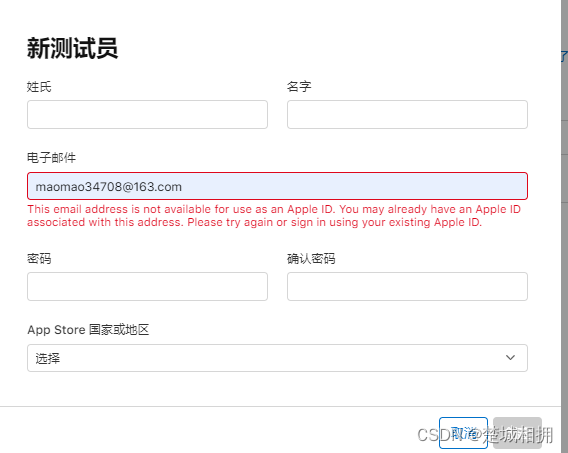
添加沙盒测试员时报错: This email address is not available for use as an Apple ID. You may already have an Apple ID associated with this address. Please try again or sign in using your existing Apple ID. 我理解的意思就是,这个邮箱注册过了,已经被当做apple id了.
要么用一个新的邮箱: 直接注册一个新的邮箱,添加到沙盒测试员就行,我自己的做法,比网上介绍的"解绑"省事多了.
要么"把原来的邮箱解绑": 把这个报错百度一下,很多文章说了一堆,总结起来的意思就是解绑,解绑过程看着就很麻烦,不如用第一种方法.



六.上架遇到的问题
苹果测试员一直用自己的账号测试,但我们的内购项目还没上架成功,他的账号又不在沙盒里,然后一直说我们的支付不能用。想让他用我们的测试号,他也不同意。
网上的说法是,不要直接上架app里的支付,先上架一个版本把内购项目通过,再上架app里的支付功能。
具体的我也没试,做其他项目了
苹果开发者写文章都有点官方文档的感觉, 可以用大白话,非要用云里雾里的说法,图贴的也少.



![【牛客】[HNOI2003]激光炸弹](https://img-blog.csdnimg.cn/direct/4b9f37466d494471bfd12a444a93d721.png)