本人遇到的问题:折线图横坐标可以正常显示 柱状图接收一样的数据在横坐标却显示不了
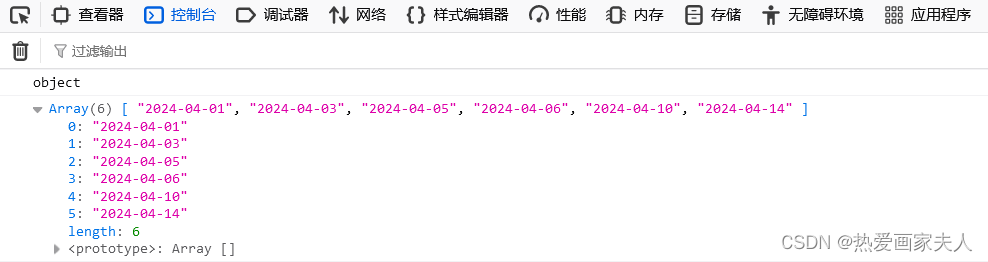
1.在前端打印是否能够正常接收数据、数据类型是否有误以及数据是否有内容
console.log(typeof optionbar.xAxis.data)
console.log(optionbar.xAxis.data)
2.如上确定能够接收到数据,并且数据格式无误,检查各种关键点如option是否对应这个echarts图
//折线图
let lineDom = document.getElementById('line');
let lineChart = echarts.init(lineDom);
...
lineChart.setOption(optionline);
//柱状图
let barDom = document.getElementById('bar');
let barChart = echarts.init(barDom);
...
barChart.setOption(optionbar);3.调整echarts图是否挤压或者遮挡横坐标显示
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},4.以上确定无误后遇到了跟我一样的情况
//折线图横坐标数据处理
optionline.xAxis.data = [...new Set((res.data.line || []).map(v => v.date))] || [];
//柱状图横坐标数据处理
optionbar.xAxis[0].data = [...new Set((res.data.bar || []).map(v => v.date))] || [];柱状图接收横坐标需要加索引[0],即xAxis[0],神奇,这会应该可以正常显示了








![[华为OD]C卷 精准核算检测 100](https://img-blog.csdnimg.cn/direct/def0a2e0a8094829a341daf82da47c82.png)