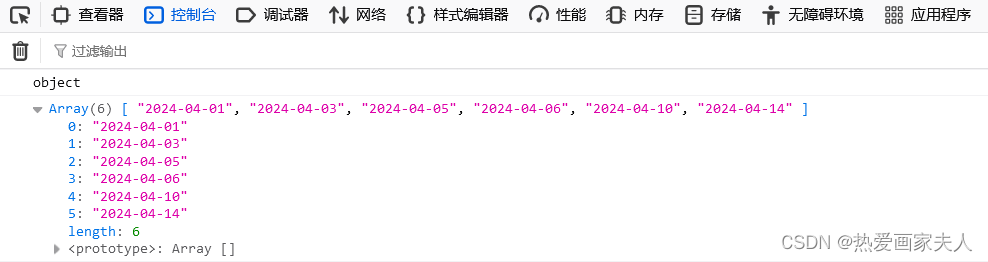
效果图如下:

vue2代码如下:
只粘贴了js方法哦,
methods: {
// 设置合并行
setrowspans() {
const columns = [‘name’, ‘value’]; // 需要合并的列名
// 为每个需要合并的列设置默认 rowspan
this.tableData.forEach(row => {
columns.forEach(col => {
row[col + ‘Rowspan’] = 1; // 例如:row[‘name1Rowspan’] = 1
});
});
columns.forEach((col, index) => {
for (let i = 0; i < this.tableData.length; i++) {
// 这里进行判断
// 如果当前行的列数据和下一行的列数据相等
// 就把当前rowspan + 1,下一行的rowspan - 1
for (let j = i + 1; j < this.tableData.length; j++) {
if (this.tableData[i][col] === this.tableData[j][col]) {
this.tableData[i][col + 'Rowspan']++;
this.tableData[j][col + 'Rowspan']--;
} else {
break; // 如果不相等,跳出循环,因为已经没有相同的了
}
}
// 这里跳过已经重复的数据
i = i + this.tableData[i][col + 'Rowspan'] - 1;
}
});
},
// 合并行
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
// 根据列索引决定合并哪一列
if (columnIndex === 1 || columnIndex === 3) { // 这里可能需要调整,根据你实际的列数
return {
rowspan: row[column.property + ‘Rowspan’],
colspan: 1
};
}
}

















![[华为OD]C卷 精准核算检测 100](https://img-blog.csdnimg.cn/direct/def0a2e0a8094829a341daf82da47c82.png)