1.NPM使用



2.Vue CLI使用






3.组件化开发


修改App.vue:
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<Hello></Hello>
</template>
<script>
import Hello from "./components/Hello.vue";
export default {
name: "App",
components: {
Hello,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Components里添加Hello.vue
<template>
<h1>hello</h1>
</template>
<script>
</script>
<style></style>
测试:(可以复用组件Hello,输出多个“hello“)

3.1第三方组件element-ui

创建vue2项目
Vue create component-demo

App.vue:
<template>
<div id="app">
<Movie></Movie>
</div>
</template>
<script>
import Movie from "./components/Movie.vue";
export default {
name: "App",
components: {
Movie,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Movie.vue:
<template>
<div>
<h1>金刚狼</h1>
</div>
</template>
测试:

或者Movie.vue:
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script>
export default {
name: "Movie",
data: function () {
return {
title: "金刚狼",
};
},
};
</script>

或者Movie.vue:
<script>
export default {
name: "Movie",
props: ["title"], //App.vue传递title(金刚狼)
data: function () {
return {};
},
};
</script>
App.vue:
<template>
<div id="app">
<Movie title="金刚狼3"></Movie>
</div>
</template>

多个元素:
Movie.vue:
<template>
<div>
<h1>{{ title }}</h1>
<span>{{ rating }}</span>
</div>
</template>
<script>
export default {
name: "Movie",
props: ["title", "rating"], //App.vue传递title(金刚狼)
data: function () {
return {};
},
};
</script>
App.vue:
<template>
<div id="app">
<Movie title="金刚狼3" rating="9.0"></Movie>
</div>
</template>

一个movie组件:
Movie.vue:
<template>
<div>
<h1>{{ title }}</h1>
<span>{{ rating }}</span>
<button @click="funSc">点击收藏</button>
</div>
</template>
<script>
export default {
name: "Movie",
props: ["title", "rating"],
data: function () {
return {};
},
methods: {
funSc() {
alert("收藏成功");
},
},
};
</script>
App.vue:
<template>
<div id="app">
<Movie
v-for="movie in movies"
:key="movie.id"
:title="movie.title"
:rating="movie.rating"
></Movie>
</div>
</template>
<script>
import Movie from "./components/Movie.vue";
export default {
name: "App",
data: function () {
return {
movies: [
{ id: 1, title: "金刚狼1", rating: 9.1 },
{ id: 2, title: "金刚狼2", rating: 9.2 },
{ id: 3, title: "金刚狼3", rating: 9.3 },
],
};
},
components: {
Movie,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
测试


3.2.element-ui介绍

3.3组件的使用
安装:npm i element-ui -S
可以在Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库![]() https://element.eleme.cn/查询组件并运用到自己的项目中
https://element.eleme.cn/查询组件并运用到自己的项目中
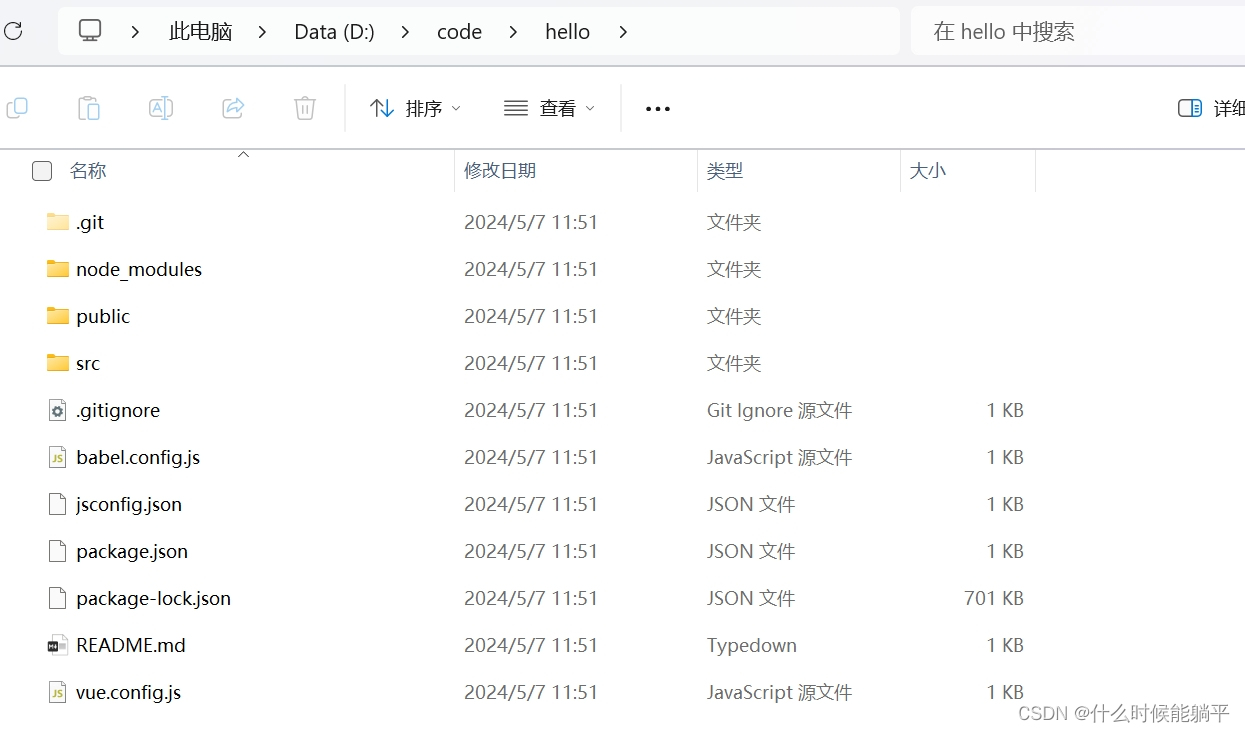
注意!:因为package.json保存了所有依赖,所有也可以删除node_modules和package-lock.json,再使用npm install下载所有依赖,再使用npm run serve运行。
3.4图标的使用

Font Awesome,一套绝佳的图标字体库和CSS框架Font Awesome,一套绝佳的图标字体库和CSS框架。Font Awesome中文网。![]() https://fontawesome.dashgame.com/
https://fontawesome.dashgame.com/








![[华为OD]C卷 精准核算检测 100](https://img-blog.csdnimg.cn/direct/def0a2e0a8094829a341daf82da47c82.png)