目录
一、组件化开发介绍
二、根组件
一、组件化开发介绍
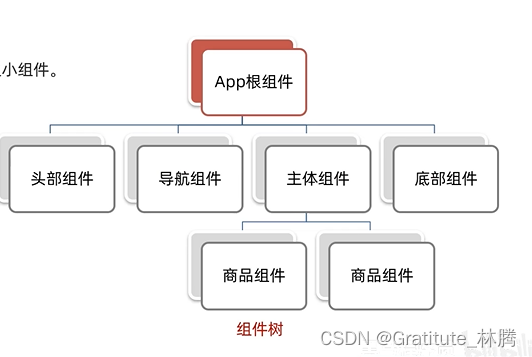
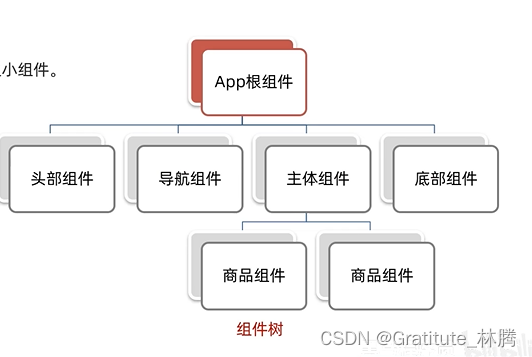
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用,提升开发效率。

二、根组件
组件分类:普通组件、根组件。
根组件:整个应用最上层的组件,包裹所有普通小组件。即App.vue。

App.vue文件(单文件组件)的有三个组成部分

语法高亮插件-Vetur

- 结构是通过<template>标签提供
- 样式是通过<style>标签提供
- 行为是通过<script>标签提供


目录
一、组件化开发介绍
二、根组件
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用,提升开发效率。

组件分类:普通组件、根组件。
根组件:整个应用最上层的组件,包裹所有普通小组件。即App.vue。

App.vue文件(单文件组件)的有三个组成部分

语法高亮插件-Vetur



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1648331.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!