学生信息管理系统
现在着急没看..........5.15后一定看
没css?c
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生信息管理</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<h1>新增学员</h1>
<form class="info" autocomplete="off">
姓名:<input type="text" class="uname" name="uname" />
年龄:<input type="text" class="age" name="age" />
性别:
<select name="gender" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
薪资:<input type="text" class="salary" name="salary" />
就业城市:<select name="city" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">录入</button>
</form>
<h1>就业榜</h1>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--
<tr>
<td>1001</td>
<td>欧阳霸天</td>
<td>19</td>
<td>男</td>
<td>15000</td>
<td>上海</td>
<td>
<a href="javascript:">删除</a>
</td>
</tr>
-->
</tbody>
</table>
<script>
// 获取元素
const uname = document.querySelector('.uname')
const age = document.querySelector('.age')
const gender = document.querySelector('.gender')
const salary = document.querySelector('.salary')
const city = document.querySelector('.city')
const tbody = document.querySelector('tbody')
// 获取所有带有name属性的元素
const items = document.querySelectorAll('[name]')
// 声明一个空的数组, 增加和删除都是对这个数组进行操作
const arr = []
// 1. 录入模块
// 1.1 表单提交事件
const info = document.querySelector('.info')
info.addEventListener('submit', function (e) {
// 阻止默认行为 不跳转
e.preventDefault()
// 这里进行表单验证 如果不通过,直接中断,不需要添加数据
// 先遍历循环
for (let i = 0; i < items.length; i++) {
if (items[i].value === '') {
return alert('输入内容不能为空')
}
}
// 创建新的对象
const obj = {
stuId: arr.length + 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value
}
// console.log(obj)
// 追加给数组里面
arr.push(obj)
// 清空表单 reset重置
this.reset()
// 调用渲染函数
render()
})
// 2.渲染函数 因为增加和删除都需要渲染
function render() {
// 先清空tbody以前的行,把最新数组里面的数据渲染完毕
tbody.innerHTML = ''
// 遍历arr数组
for (let i = 0; i < arr.length; i++) {
// 生成tr
const tr = document.createElement('tr')
tr.innerHTML = `
<td>${arr[i].stuId}</td>
<td>${arr[i].uname}</td>
<td>${arr[i].age}</td>
<td>${arr[i].gender}</td>
<td>${arr[i].salary}</td>
<td>${arr[i].city}</td>
<td>
<a href="javascript:" date-id=${i}>删除</a>
</td>
`
// 追加元素 父元素.appendChild(子元素)
tbody.appendChild(tr)
}
}
// 3.删除操作
// 3.1 事件委托 tbody
tbody.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// 自己的想法 不利用自定义属性
// arr.splice(e.target.stuId - 1, 1)
// 得到当前元素的自定义属性 data-id
// 删除arr数组对应的数据
arr.splice(e.target.dataset.id, 1)
// 重新渲染
render()
}
})
</script>
</body>
</html>重绘和回流
1. 浏览器是如何进行界面渲染的?
a.解析(Parser)HTML,生成DOM树(DOM Tree)
b.同时解析(Parser) CSS,生成样式规则 (Style Rules)
c.根据DOM树和样式规则,生成渲染树(Render Tree)
d.进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
e.进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制
f.Display: 展示在页面上
回流(重排)
当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为 回流 。
重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、outline等),称为 重绘 。
重绘不一定引起回流,而回流一定会引起重绘。
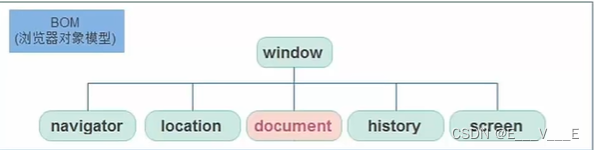
windows对象
Bom--浏览器对象模型

● window对象是一个全局对象,也可以说是JavaScript中的顶级对象
● 像document、alert()、console.log()这些都是window的属性,基本BOM属性和方法都是window的
● 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
● window对象下的属性和方法调用的时候可以省略window
定时器-延时函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法: setTimeout(回调函数,等待的毫秒数)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
清除延时函数 :
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer)
注意点:
1.延时器需要等待,所以后面的代码先执行
2. 每一次调用延时器都会产生一个新的延时器
两种定时器对比: 执行的次数
● 延时函数: 执行一次
● 间歇函数:每隔一段时间就执行一次,除非手动清除
5秒消失的广告
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生信息管理</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<style>
img {
position: fixed;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<img src="./images/ad.png" alt="">
<script>
// 1.获取元素
const img = document.querySelector('img')
setTimeout(function () {
img.style.display = 'none'
}, 5000)
</script>
</body>
</body>
</html>js执行机制(P127懒得听5.15)
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了 同步 和 异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事时,还可以去处理其他事情。
比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
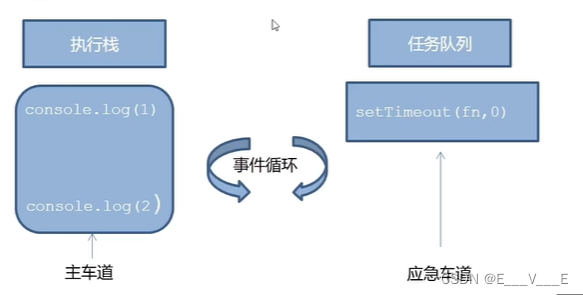
同步任务
同步任务都在主线程上执行,形成一个 执行栈。
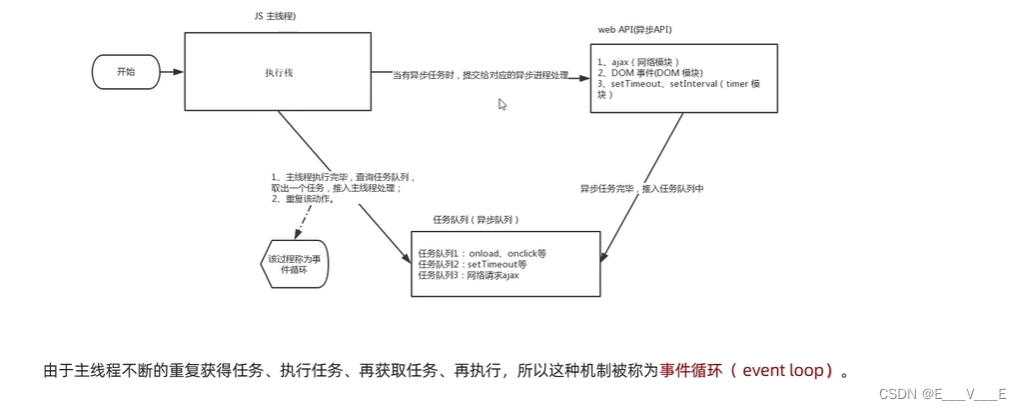
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到 任务队列 中(任务队列也称为消息队列)。
JS 执行机制
1. 先执行 执行栈中的同步任务 。
2 . 异步任务放入任务队列中。
3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取 任务队列 中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

这个和炒菜还真不一样,按照炒菜的说法是执行异步任务的同时执行同步,实际是先把异步摘出来,先执行同步,完了之后再异步

location对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分。
常用属性和方法:
● href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
<style>
</style>
</head>
<body>
<a href="http://www.itcast.cn">支付成功<span>5</span>秒钟之后跳转到首页</a>
<script>
// 1. 获取元素
const a = document.querySelector('a')
// 2.开启定时器
// 3. 声明倒计时变量
let num = 5
let timerId = setInterval(function () {
num--
a.innerHTML = `支付成功<span>${num}</span>秒钟之后跳转到首页`
// 如果num === 0 则停止定时器,并且完成跳转功能
if (num === 0) {
clearInterval(timerId)
// 4. 跳转 location.href
location.href = 'http://www.itcast.cn'
}
}, 1000)
</script>
</body>● search 属性获取地址中携带的参数,符号 ?后面部分
● location.hash 属性获取地址中的啥希值,符号 # 后面部分,经常用于不刷新页面,显示不同页面,比如 网易云音乐
将用于vue路由
● reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新,如:location.reload(true)
navigator
的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法: 通过 userAgent 检测浏览器的版本及平台
histroy对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
<body>
〈button〉后退〈/button〉
〈button〉前进 “button〉
<script>
const back = document.querySelector('button:first-child')
const forward = back.nextElementSibling
back.addEventListener('click', function () {
//后退一步
// history.back()
history.go(-l)
})
forward.addEventListener('click', function () {
//前进一步
// history. forward([)
history.go(l)
})
</script>
</body>
</html>本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
1、数据存储在 用户浏览器 中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage和localStorage约 5M 左右
常见的使用场景: https://todomvc.com/examples/vanilla-es6/ 页面刷新数据不丢失
本地存储分类- localStorage
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
特性: 可以多窗口(页面)共享(同一浏览器可以共享)、以键值对的形式存储使用
语法:
存储数据: localStorage.setItem(key, value)
获取数据: localStorage.getItem(key)
删除数据: localStorage.removeItem(key)
本地存储复杂数据
JSON.stringify(复杂数据类型) 就是变成字符串
const obj={
uname:'manba',
age:18,
gender:'女'
}
localStorage.setItem('obj',JSON.stringify(obj))把JSON字符串转换为对象
const str=localStorage.getItem('obj')
console.log(JSON.parse(str))把取出来的字符串转换为对象
JSON.parse(JSON字符串)
const obj = JSON.parse(localstorage.getltem('goods'))
console.log(obj)
>将JSON字符串转换成对象 取出时候使用
数组map和join字符串拼接
map 可以处理数据,并且 返回新的数组
join() 方法用于把数组中的所有元素转换一个字符串
<script>
const arr = ['red', 'blue', 'pink']
//1.数组map方法处理数据并且返回一个数组
const newArr = arr.map(function (ele, index) {
//console.log(ele)//组元素
// console.log(index)//索引号
return ele + '颜色'
console.log(newArr)
//2.数组join方法把数组转换为字符串
//小括号为空则逗号分割
console.log(newArr.join())// red颜色,blue颜色,pink颜色
//小括号是空字符串,则元素之间没有分隔符
console.log(newArr.join(''))//red颜色blue颜色pink颜色
console.log(newArr.join('|'))//red颜色|blue颜色|pink颜色
</script>读取就业表本地存储
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生信息管理</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<h1>新增学员</h1>
<form class="info" autocomplete="off">
姓名:<input type="text" class="uname" name="uname" />
年龄:<input type="text" class="age" name="age" />
性别:
<select name="gender" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
薪资:<input type="text" class="salary" name="salary" />
就业城市:<select name="city" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">录入</button>
</form>
<h1>就业榜</h1>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--
<tr>
<td>1001</td>
<td>欧阳霸天</td>
<td>19</td>
<td>男</td>
<td>15000</td>
<td>上海</td>
<td>
<a href="javascript:">删除</a>
</td>
</tr>
-->
</tbody>
</table>
<script>
// 参考数据
const initData = [
{
stuId: 1001,
uname: '欧阳霸天',
age: 19,
gender: '男',
salary: '20000',
city: '上海',
}
]
// localStorage.setItem('data', JSON.stringify(initData))
// 1.渲染业务
// 1.1 读取本地存储的数据 student-data 本地存储的命名
// (1) 本地存储有数据则记得转换为对象然后存储到变量里面,后期用于渲染页面
// (2) 如果没有数据,则用空数组来替代
const arr = JSON.parse(localStorage.getItem('data')) || []
// 1.2 利用map和join方法来渲染页面
const tbody = document.querySelector('tbody')
function render() {
// (1) 利用map遍历数组,返回对应tr的数组
const trArr = arr.map(function (ele, index) {
return `
<tr>
<td>${ele.stuId}</td>
<td>${ele.uname}</td>
<td>${ele.age}</td>
<td>${ele.gender}</td>
<td>${ele.salary}</td>
<td>${ele.city}</td>
<td>
<a href="javascript:" data-id='${index}'>删除</a>
</td>
</tr>
`
})
// (2) 把数组转换为字符串 join
// (3) 把生成的字符串追加给tbody
tbody.innerHTML = trArr.join('')
}
render()
// 2.新增业务
// 2.1 form表单注册提交事件,阻止默认行为
const info = document.querySelector('.info')
const uname = document.querySelector('.uname')
const age = document.querySelector('.age')
const salary = document.querySelector('.salary')
const gender = document.querySelector('.gender')
const city = document.querySelector('.city')
info.addEventListener('submit', function (e) {
e.preventDefault()
// 2.2 非空判断
if (!uname.value || !age.value || !salary.value) {
return alert('输入内容不能为空')
}
// 2.3 给arr数组追加对象,里面存储 表单获取过来的数据
arr.push({
stuId: arr.length ? arr[arr.length - 1].stuId + 1 : 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value,
})
// 2.4 渲染页面和重置表单reset()方法
render()
this.reset()
// 2.5 把数组重新存入本地存储里面,记得转换为JSON字符串存储
localStorage.setItem('data', JSON.stringify(arr))
})
// 3.删除业务
// 3.1 采用事件委托形式,给tbody注册点击事件
tbody.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// 3.2 得到当前点击的索引号。渲染数据时,动态给a链接添加自定义属性data-id
console.log(e.target.dataset.id)
// 确认框confirm 确认是否要真的删除
if (confirm('您确定要删除这条数据吗?')) {
// 3.3 根据索引号,利用splice删除数组这条数据
arr.splice(e.target.dataset.id, 1)
// 3.4 重新渲染页面
render()
// 3.5 把最新arr数组存入本地存储
localStorage.setItem('data', JSON.stringify(arr))
}
}
})
</script>
</body>
</html>