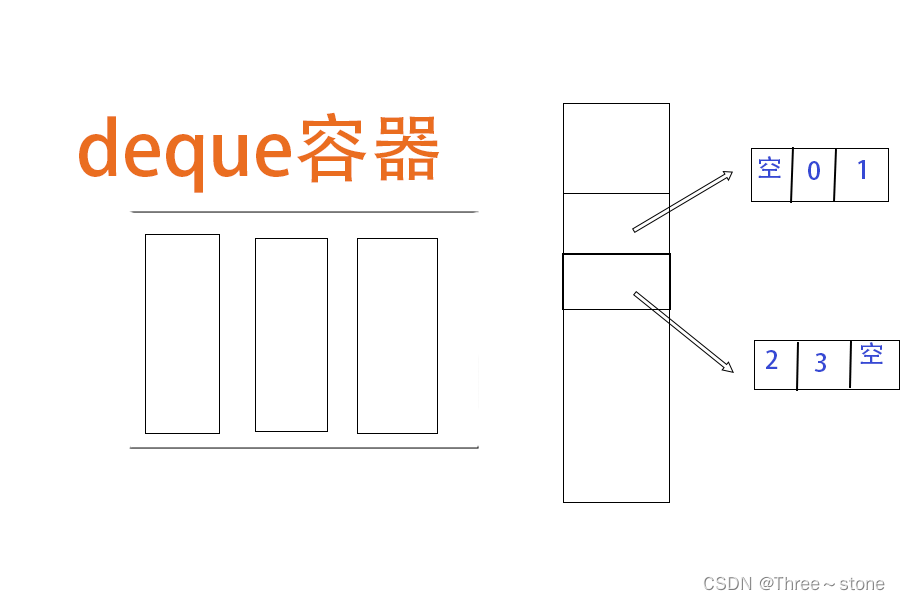
deque容器
定义:动态数组,是一种双向开口的线性容器,意味着你不仅可以像在普通队列的末尾添加和移除元素,还可以在前端执行这些操作。

与其他容器相比不同的点:
与vector的主要区别:
连续性:
vector保证了内存的连续性,而deque不保证。
插入/删除效率:
在序列的中间插入或删除元素时,deque通常比vector更高效,因为它不需要重
排列所有后续元素。但在尾部或头部操作上,两者都很快。
随机访问:
两者都支持随机访问,但vector的随机访问速度通常更快,因为它的内存布局更为简单直接。
特点和功能:
随机访问:
deque支持随机访问迭代器,它的内部结构可能由多个连续的内存块组成。
动态增长:
deque在需要时自动调整其容量,但它并不保证内存的连续性,与vector不同,deque通过管理多个小块内存来实现这一点。
插入和删除效率:
在deque的开头、结尾或任何位置插入和删除元素都非常高效,特别是对于开头和结尾的操作,因为它们不需要移动大量元素。
内部结构:
deque内部有一个中控器维护着多个缓冲区的地址,每个缓冲区存储一部分数据,实际上是由多个分散的内存块组成的。
构造与操作:
deque提供了多种构造函数用于初始化,以及诸如size(), resize(), erase()等方法来进行大小调整和元素操作。
deque容器使用流程
- 使用元组需要加入头文件<deque>
- deque容器的定义及初始化
- deque容器的使用
加入头文件
#include<deque>deque容器的定义及初始
有五种常用的类型与其他容器的定义与初始化差不多
std::deque<int> first(3); // 创建含有5个默认初始化元素的deque容器
std::deque<int> secend = {1, 2, 3}; // 使用花括号列表初始化deque容器
std::deque<int> third(3, 10); // 创建含有3个值为10的元素的deque容器
std::vector<int> v = {1, 2, 3};
std::deque<int> fourth(v.begin(), v.end()); // 使用迭代器范围初始化deque容器
std::deque<int> fifth;
myDeque.assign({1, 2, 3}); // 使用花括号列表初始化deque容器deque容器的使用
添加和删除元素
#include<iostream>
#include<deque>
int main()
{
std::deque<int> d{1,2,3};
d.push_back(1); // 在队尾添加元素1
d.push_front(2); // 在队头添加元素2
d.pop_back(); // 删除队尾元素
d.pop_front(); // 删除队头元素
auto it = d.begin(); // 获取迭代器指向第一个元素
d.insert(it, 9); // 在第一个元素前插入9
auto p = d.begin() + 1; // 插入位置在第二个元素之后
d.insert(p, 5, 8); // 在指定位置插入5个8
deque<int> another = {4, 5, 6};
d.insert(d.end(), another.begin(), another.end());
// 在deque末尾插入another deque的全部元素
return 0;
}访问元素
四种访问方式:
#include<iostream>
#include<deque>
int main()
{
std::deque<int> d{1,2,3};
int first = d.front(); // 访问第一个元素
int secend = d.back(); // 访问最后一个元素
int third = d[1]; // 访问下标为1的元素,不检查下标越界
int fourth = d.at(1); // 访问下标为1的元素,会检查下标越界
std::cout << first << std::endl;
std::cout << secend << std::endl;
std::cout << third << std::endl;
std::cout << fourth << std::endl;
return 0;
}
//输出的结果是
1
3
2
2获取/改变容器大小
#include<iostream>
#include<deque>
int main()
{
std::deque<int> d;
bool is = d.empty(); // 检查deque是否为空,空为1,不空为0
size_t size = d.size(); // 获取deque中的元素个数
//d.resize(10); // 改变deque的尺寸到10,可能会创建新的元素或删除现有元素
std::cout << is;
return 0;
}
//输出结果是
1清除容器
使用clear()
#include<iostream>
#include<deque>
int main()
{
std::deque<int> d{1,2,3};
d.clear();
return 0;
}