基于 Spring Boot 博客系统开发(七)
本系统是简易的个人博客系统开发,为了更加熟练地掌握 SprIng Boot 框架及相关技术的使用。🌿🌿🌿
基于 Spring Boot 博客系统开发(六)👈👈
后台公共代码抽取
添加访问后台模板页的方法,AdminController
@Controller
@RequestMapping("/admin")
public class AdminController {
@RequestMapping("/")
public String home(){
return "admin/index";
}
@RequestMapping("/list")
public String list(){
return "admin/list";
}
@RequestMapping("/edit")
public String edit(){
return "admin/edit";
}
}
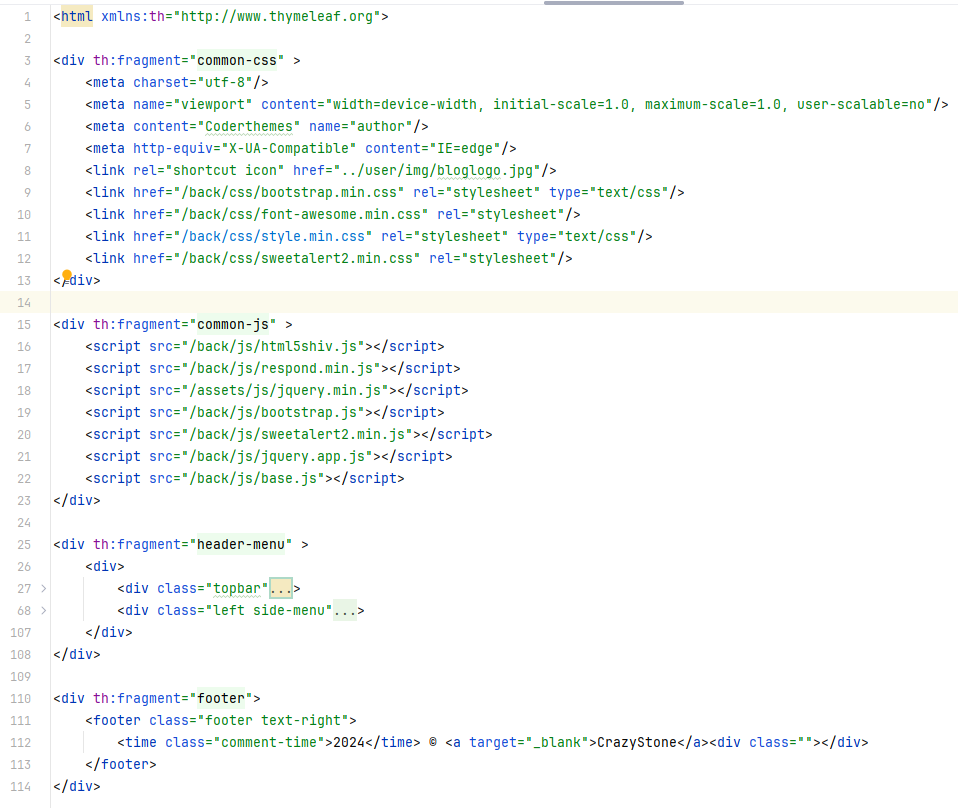
创建 include.html 用于存储公共部分代码,使用 th:fragment
抽取公共代码到 include 文件中

引用公共代码
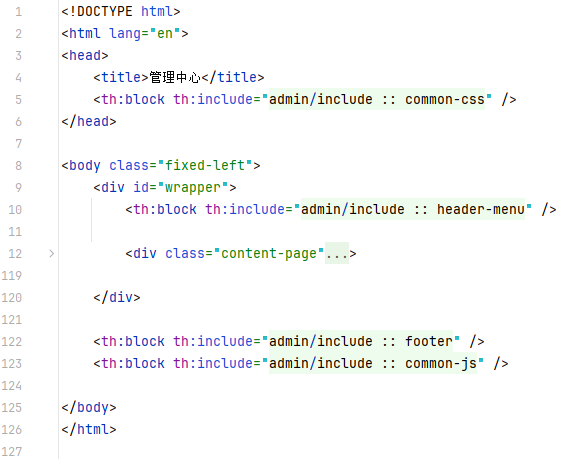
index.html 整理后代码

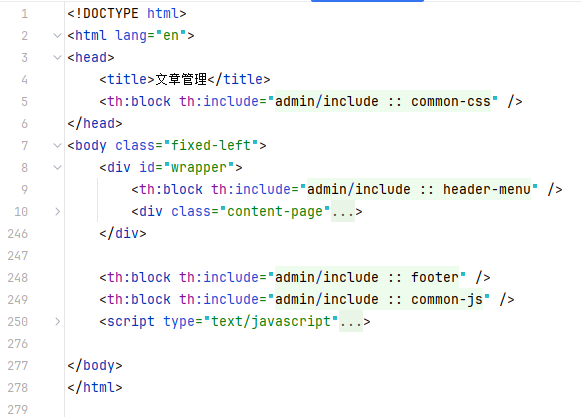
list.html 整理后代码

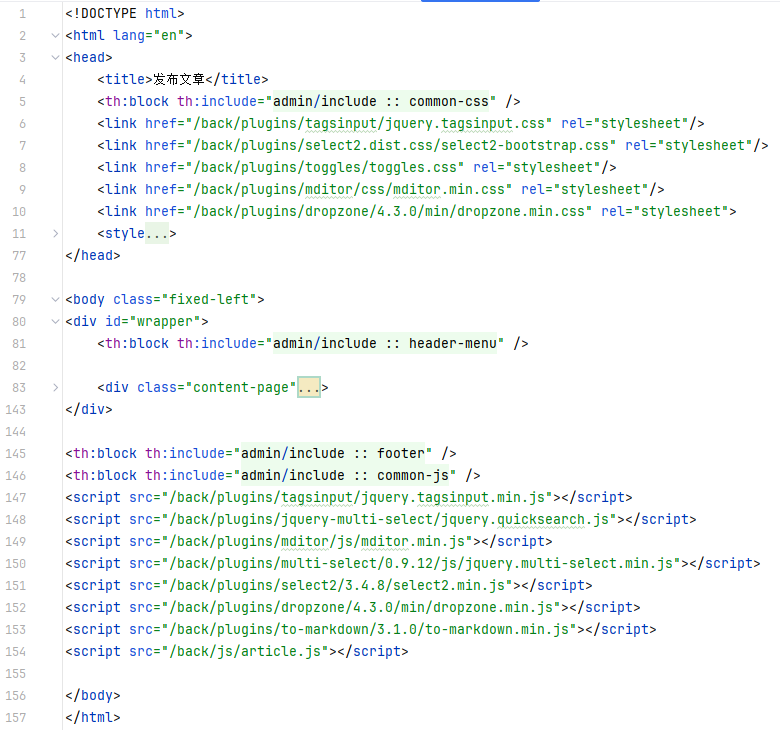
edit.html 整理后代码,非公共代码需要保留

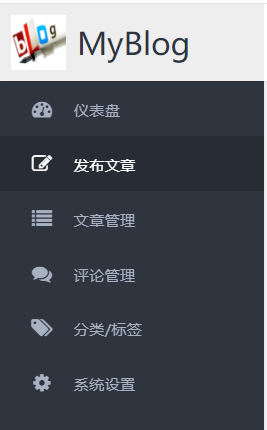
实现点击菜单高亮
基于上面公共代码抽取后,但是不同页面所需要公共代码需要进行调整,就需要主页面传递参数到公共代码模板中。
admin/index.html 页面中,传递了实参1值。
<th:block th:include="admin/include :: header-menu(1)" />
抽取页面 admin/include 中,可以定义形参tag。使用tag形参配合 th:classappend 添加样式,这里顺便修改了a标签链接。
<div th:fragment="header-menu(tag)" >
......这里省略
<ul>
<li>
<a href="/admin/" class="waves-effect " th:classappend="${tag == 1?'active':''}">
<i class="fa fa-dashboard" aria-hidden="true"></i><span> 仪表盘 </span>
</a>
</li>
<li >
<a href="/admin/edit" class="waves-effect" th:classappend="${tag == 2?'active':''}">
<i class="fa fa-pencil-square-o" aria-hidden="true"></i><span> 发布文章 </span></a>
</li>
<li>
<a href="/admin/list" th:classappend="${tag == 3?'active':''}"
class="waves-effect"><i
class="fa fa-list" aria-hidden="true"></i><span> 文章管理 </span></a>
</li>
</ul>
......这里省略
</div>
实现效果,点击菜单高亮显示