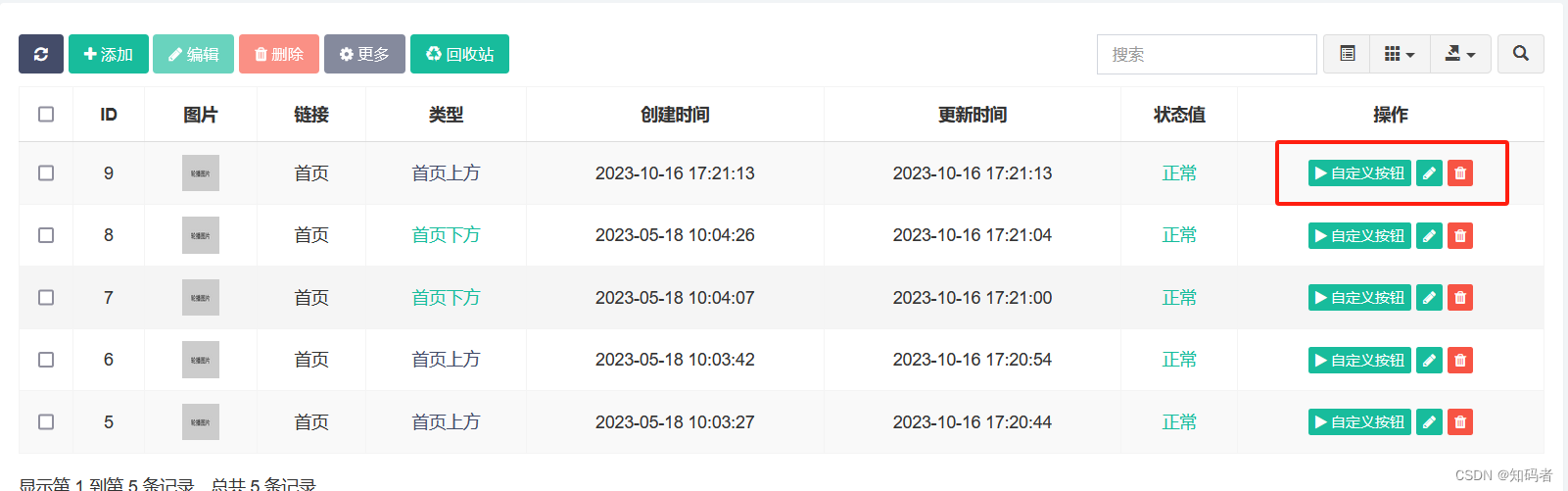
FastAdmin实现后台菜单自定义显示,默认显示的是编辑和删除操作,我们有的时候是需要增加一些功能性的按钮,例如审核,或者说更多的关联性的信息。那么我们就可以按如下的操作去做
 上面是默认展示的功能图片,下面我来简单的分享一下如何做到自定义如果说在原有的基础上进行增加那么我们可以找到页面所在的js进行如下操作
上面是默认展示的功能图片,下面我来简单的分享一下如何做到自定义如果说在原有的基础上进行增加那么我们可以找到页面所在的js进行如下操作
默认初始化表格的代码
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
//更改后
{
field: 'operate',
title: __('Operate'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'video(您自己定义名字)',
text: __('自定义按钮'),
title: __('按钮打开是的标题'),
classname: 'btn btn-xs btn-success btn-dialog',
icon: 'fa fa-play',
extend: 'data-area=\'["380px", "720px"]\'',
url: '操作的地址例如(xxx/xxx)',
visible: function (row) {
return row.id != ''
//判断显示与否的条件,为了演示我这就写当前的id不为空
}
},
],
formatter: Table.api.formatter.operate
}

注意上面的仅仅是增加了一个button的条件,这样的话就可以让其在原有的基础上增加上我们想要的按钮并且实现一些功能
我们还可以完全的自定义按钮如下
formatter: Table.api.formatter.buttons 就可以让其完全按照我们上面的button设置来展示了,另外一个如果自定义了还有很多的操作,例如刷新当前页面等等一系列的弹出咨询框确认等等,需要我们自己去一一的实践一下,不会的多多交流,共同进步