一、缓存菜品
1.问题说明

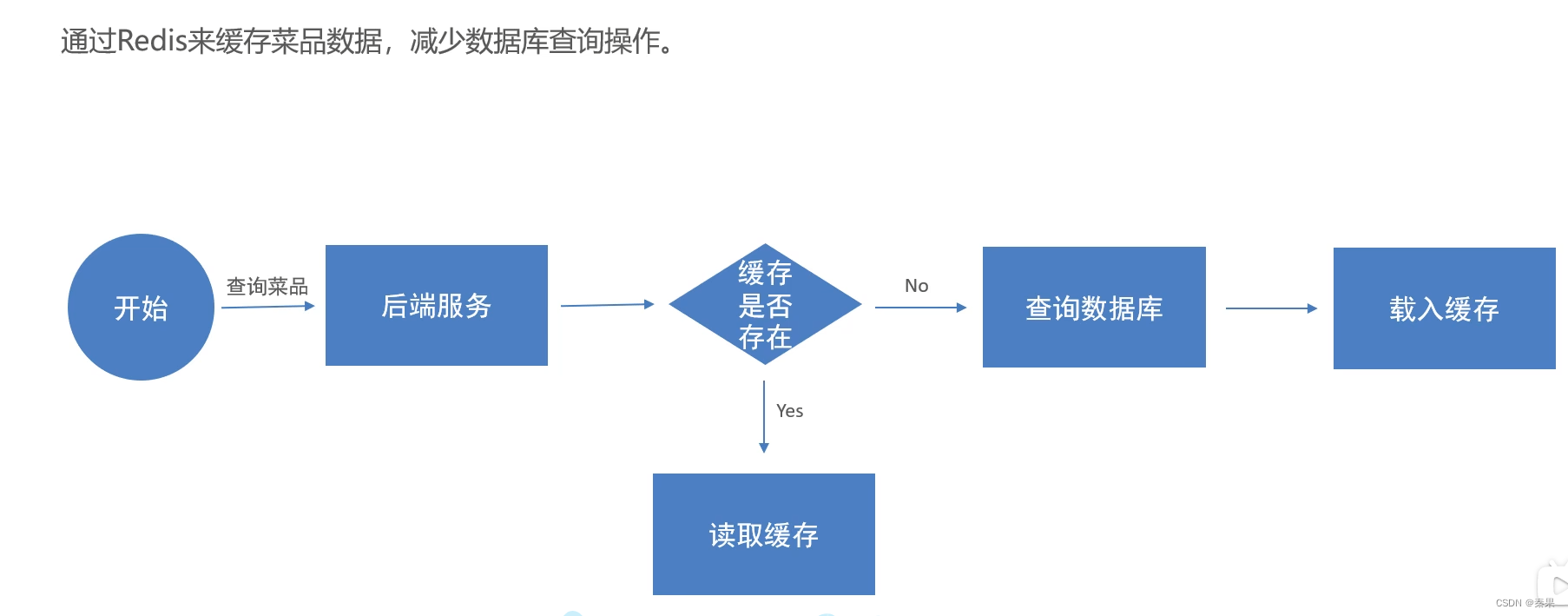
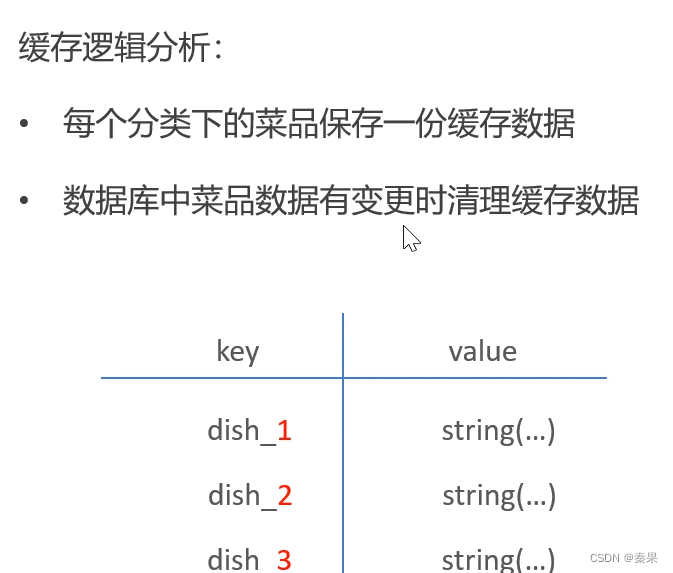
2.实现思路

就是点击到这个分类的时候就可以展示相应的菜品数据

3.代码实现
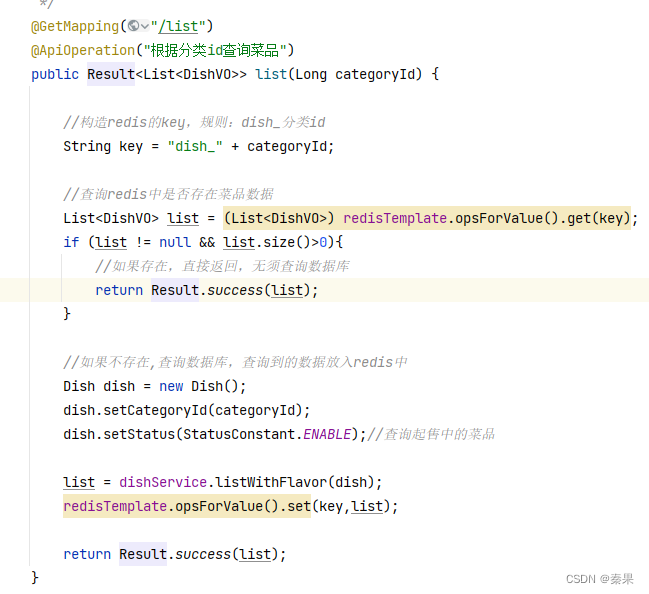
在user的菜品的contoller中:增加判断redis中是否存在所需数据,不存在添加,存在直接取得
这里注意:你放进去用的是List<DishVo>序列化,取出来的时候也应该是相同的数据类型
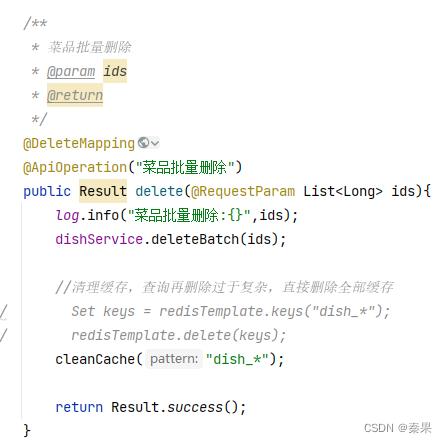
为了解决修改数据后数据不一致的问题,需要添加清理缓存的行为
新增,修改,删除,启售停售操作需要清理缓存
新增:可以直接通过分类id精确删除缓存数据

其他三个需要涉及到查询数据库的操作直接清楚全部缓存即可


二、缓存套餐
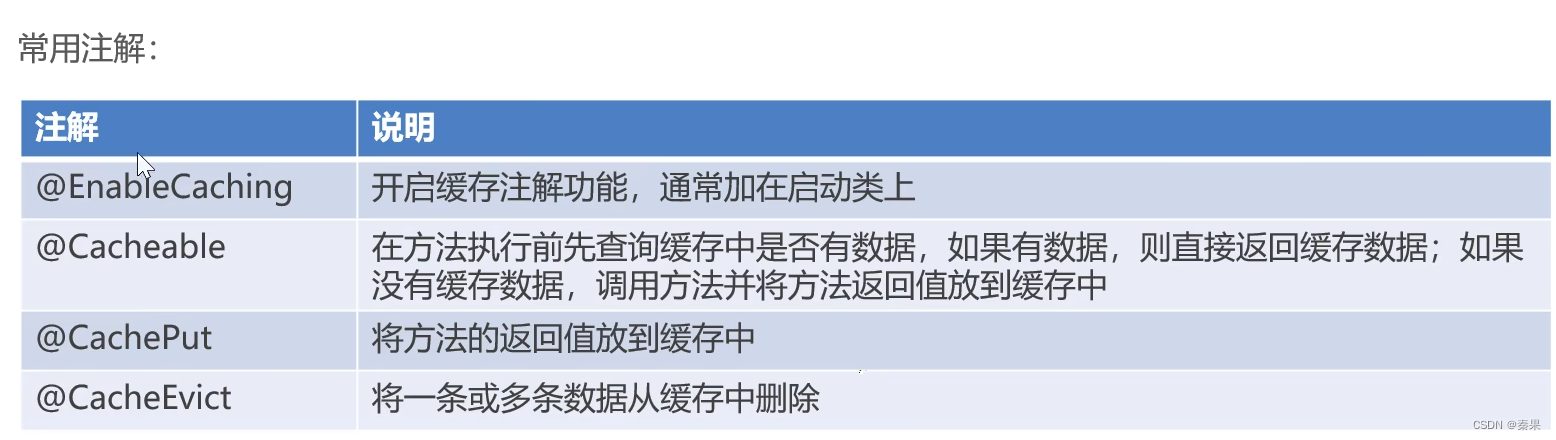
1.Spring Cache

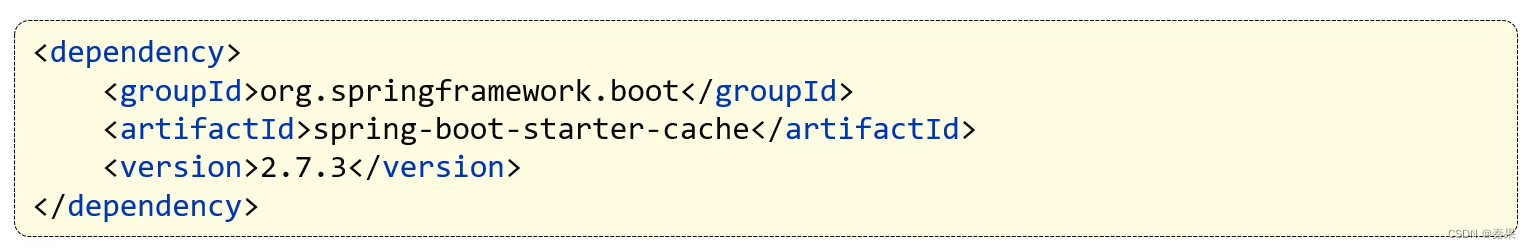
使用这个框架需要添加依赖,使用注解就可以使用这个框架

使用不同缓存方式,只需要导入其maven坐标


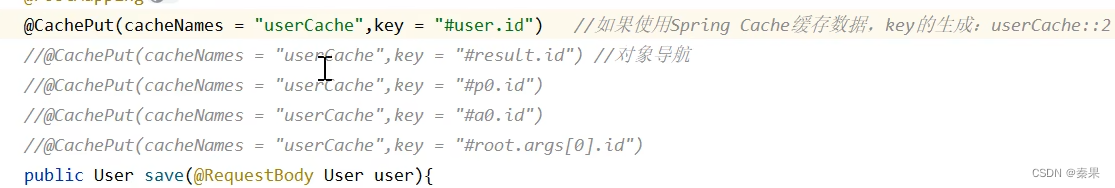
这里使用第一种即可,就可以把cacheNames和key组合起来成为key

这样就会将userCahe中的缓存都删除
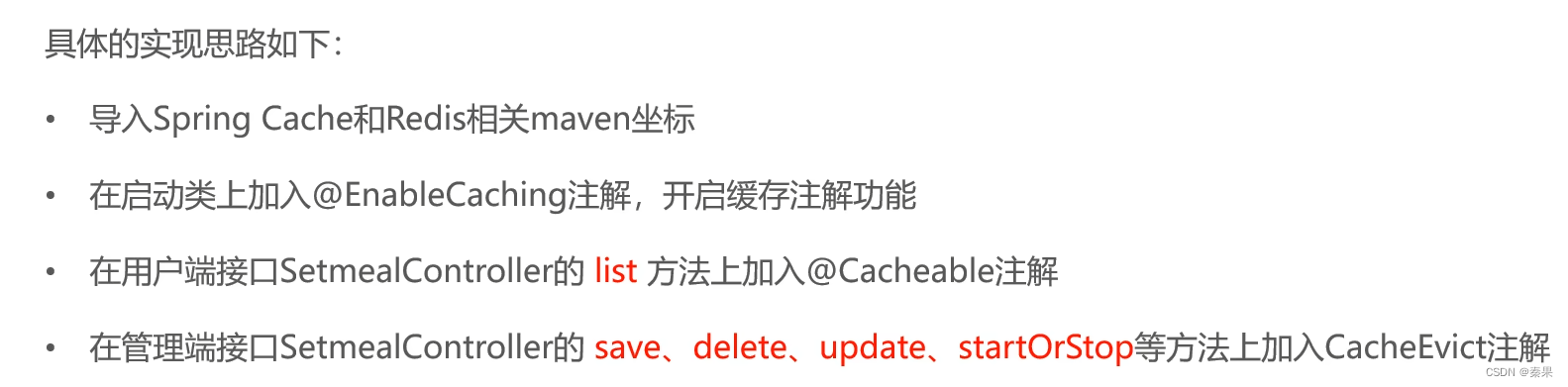
2.实现思路

3.代码实现
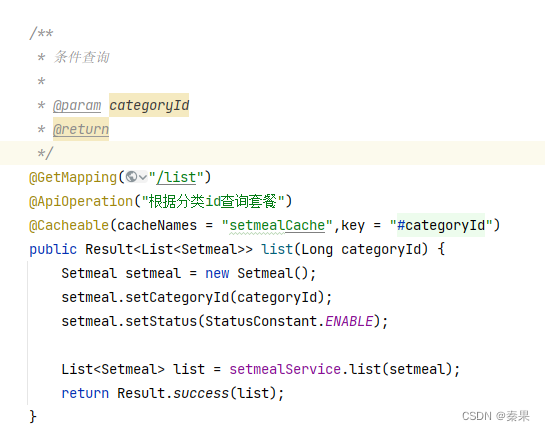
在用户端查询套餐时添加放缓存注解

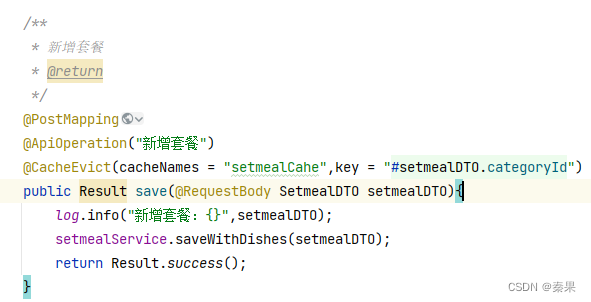
新增操作精确清除缓存

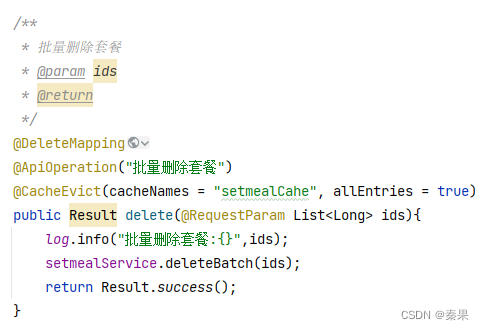
删除,修改,启售停售直接删除全部

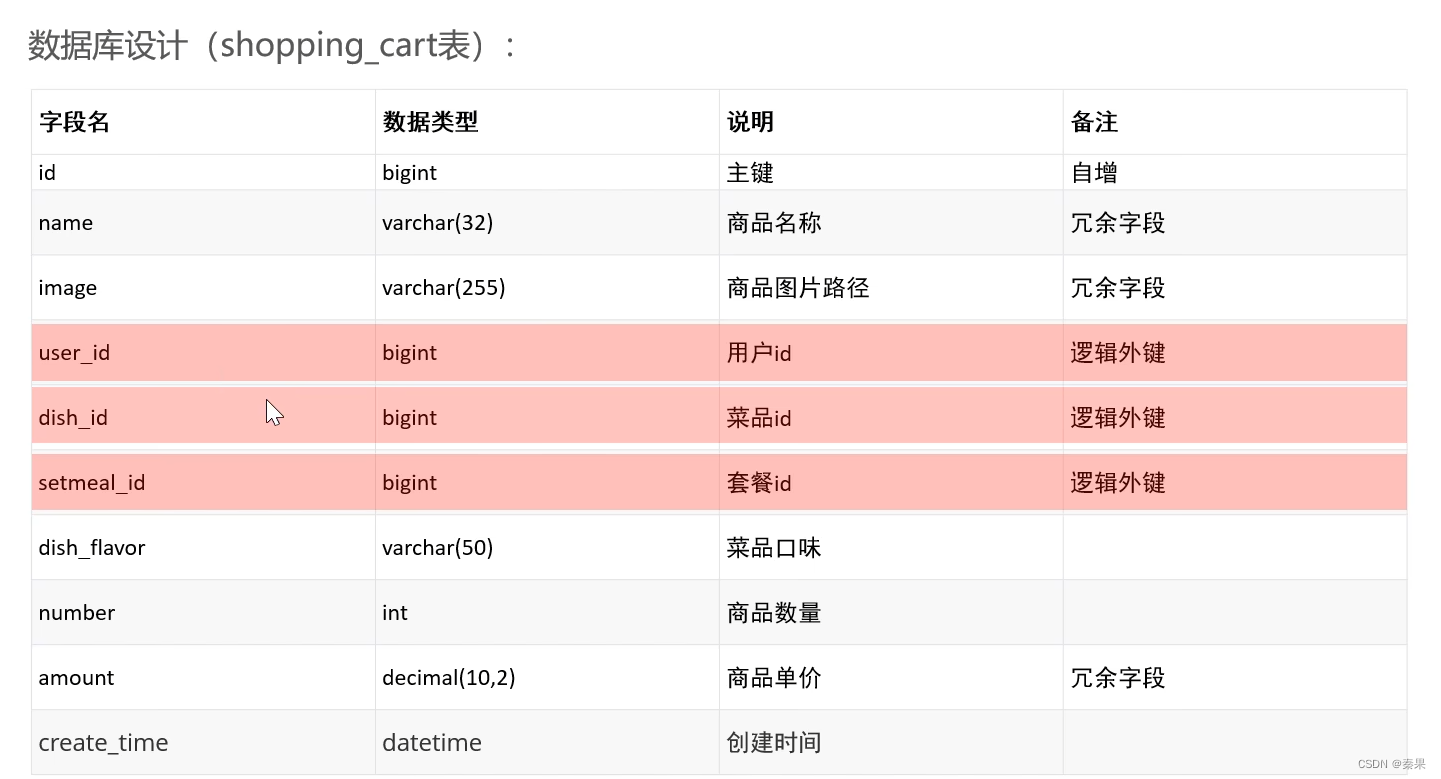
三、添加购物车
1.需求分析
用户暂存所选菜品信息



2.代码开发
controller:
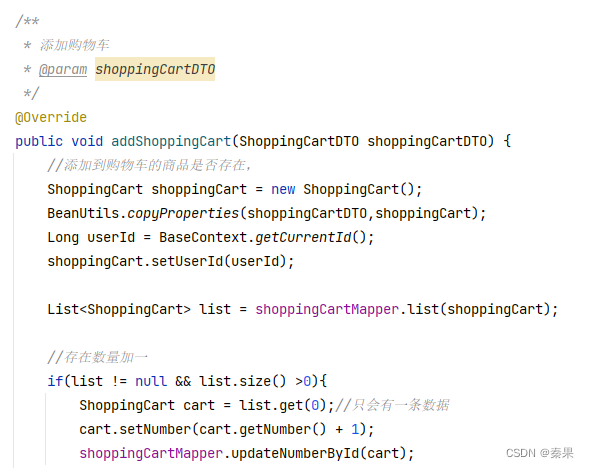
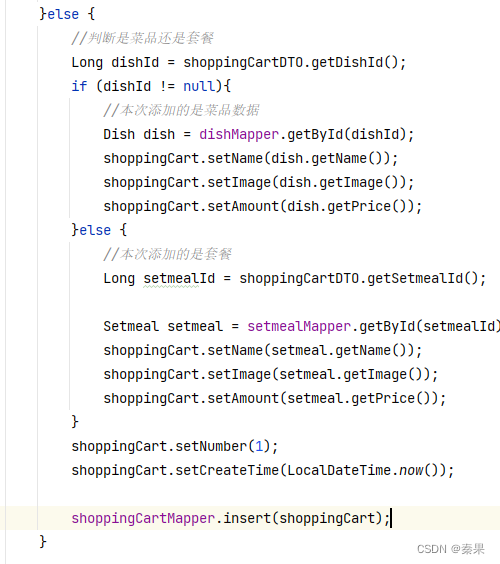
service:

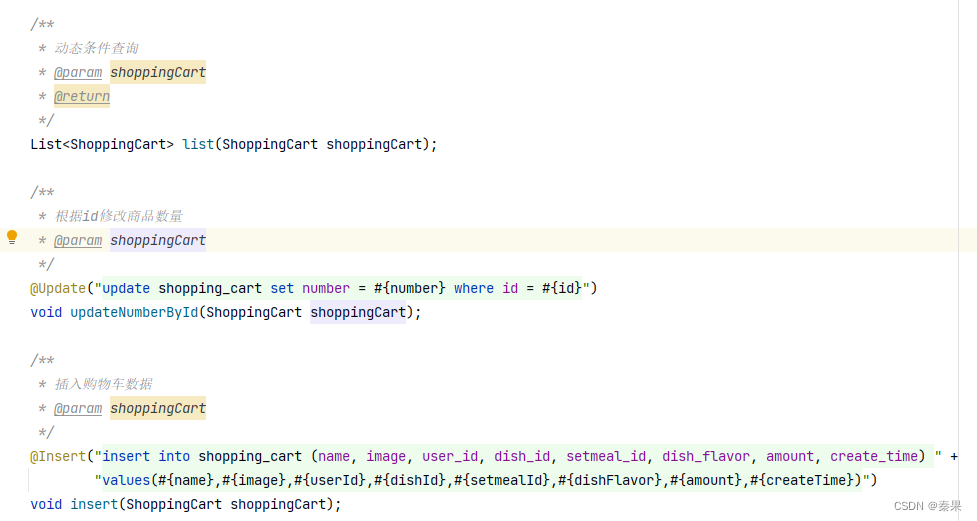
mapper:
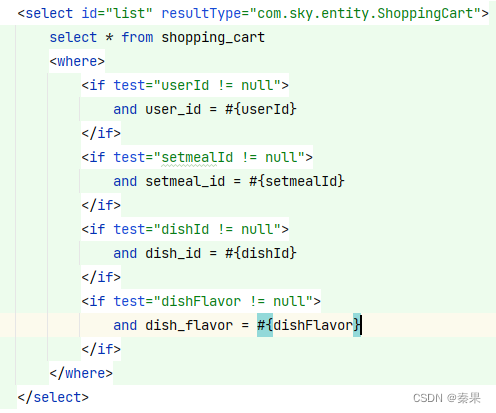
xml:
四、查看购物车
1.需求分析

返回的就是shoppingCart
2.代码开发
controller:
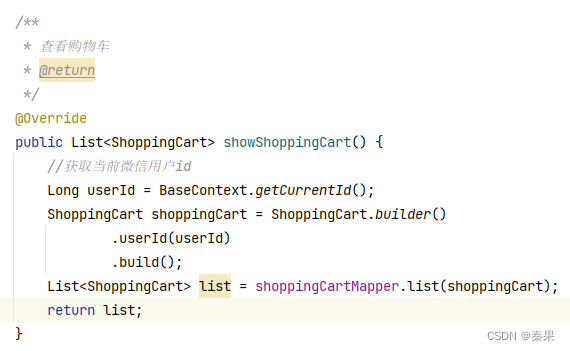
service:
list方法用之前的
五、清空购物车
1.需求分析
点击垃圾箱清除所有数据

2.代码开发
controller:
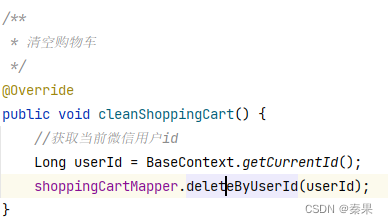
service:
mapper:
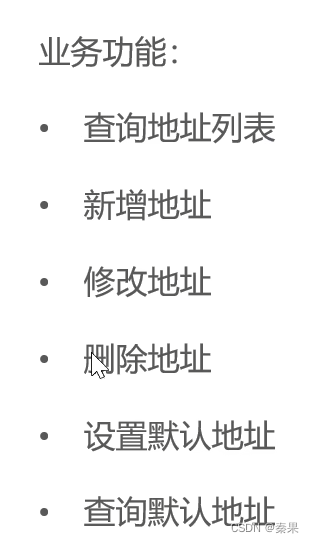
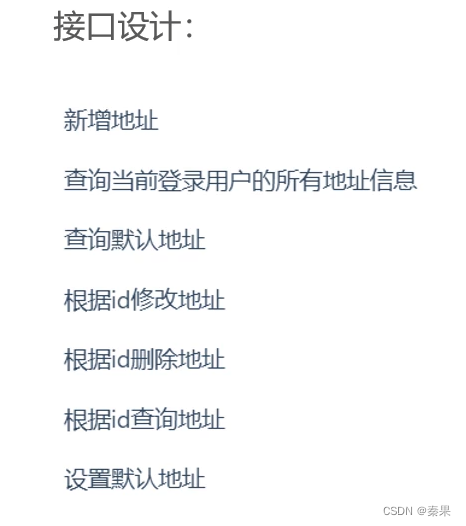
六、地址簿功能
1.需求分析



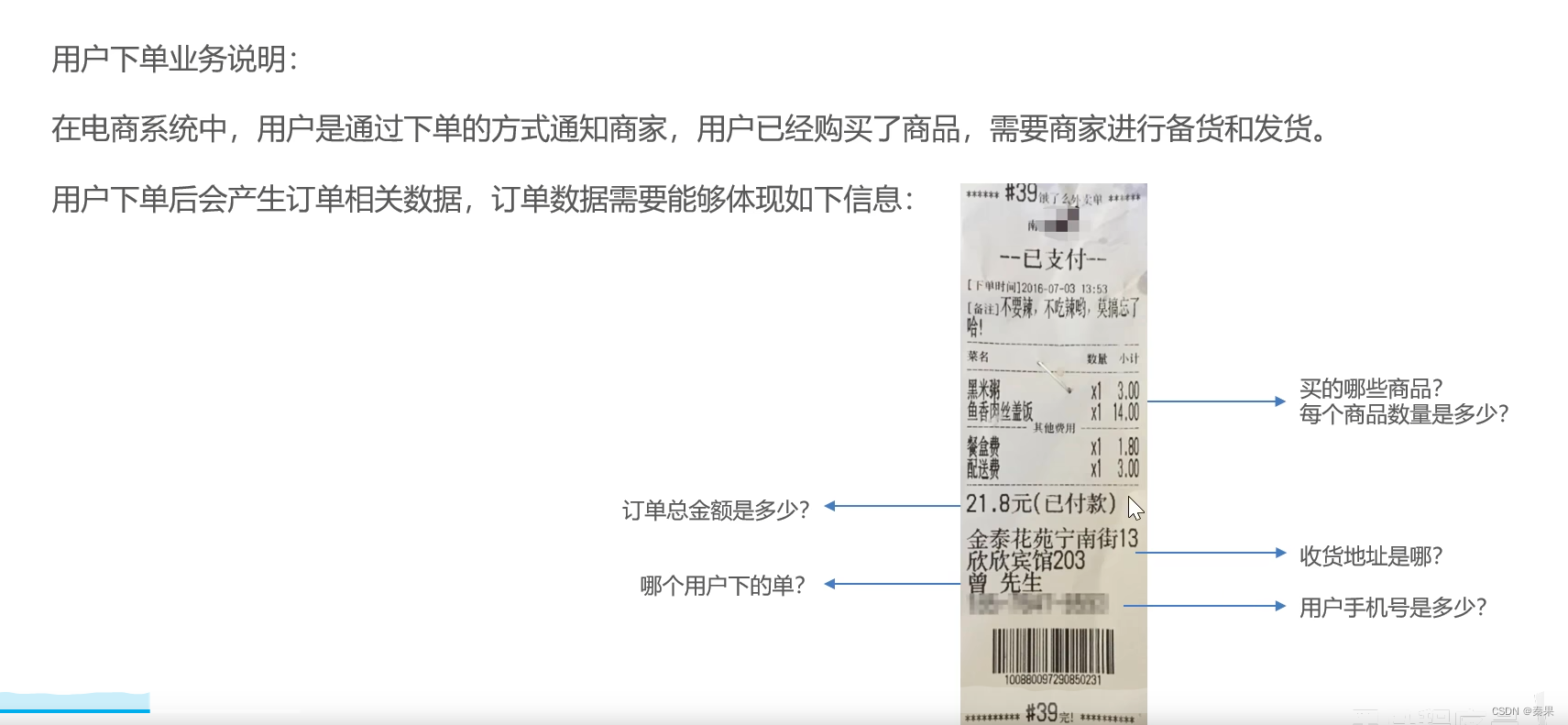
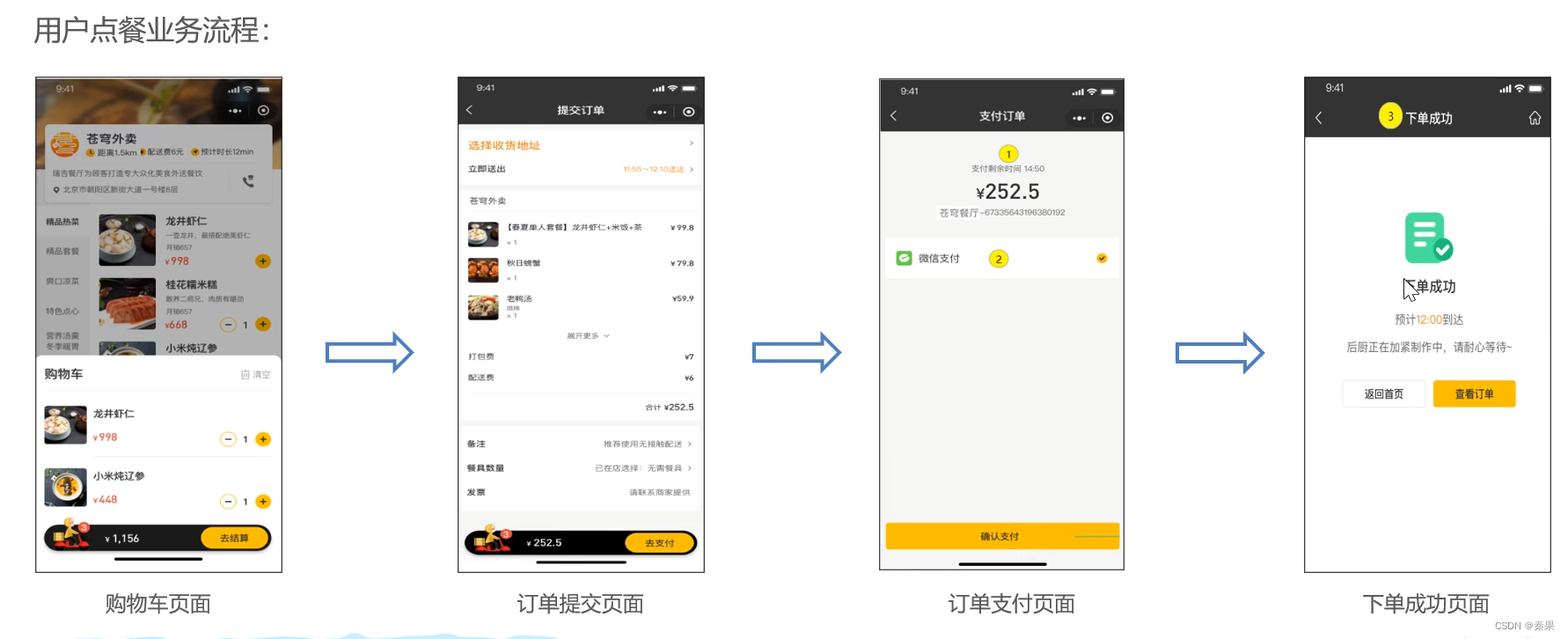
七、用户下单
1.需求分析


全局分析,订单提交页面时主要



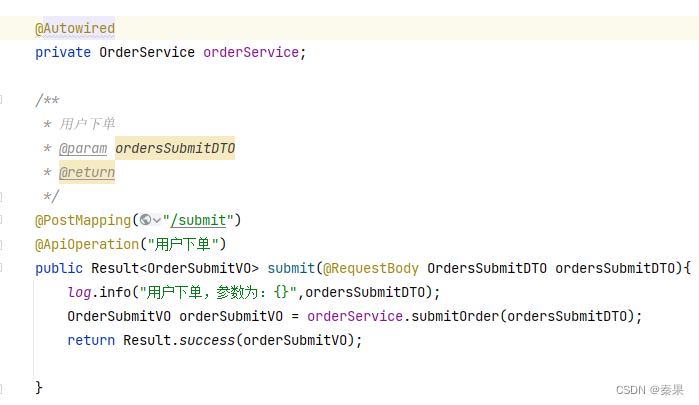
2.代码开发
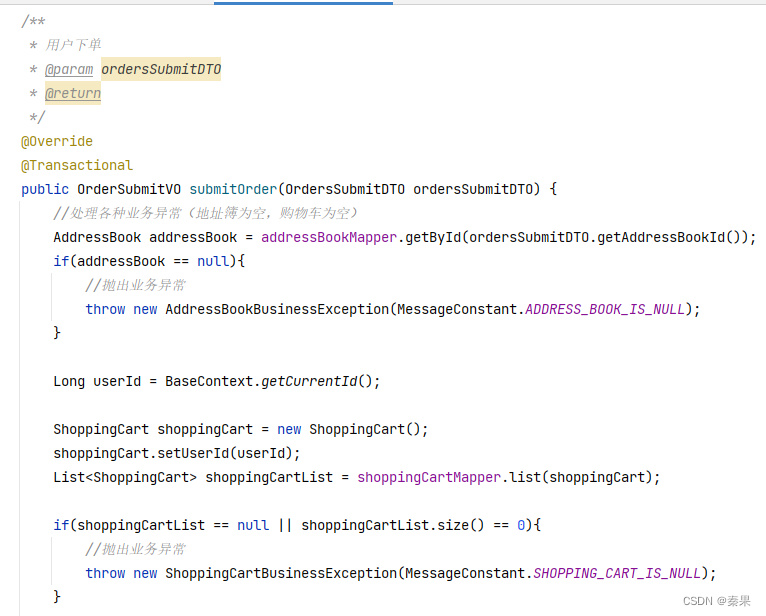
controller:
service:
首先处理各种异常,例如地址簿未添加地址为空,购物车中未有菜品
第一个根据传入的orderSubmitDTO中的addressBookId查看地址表是否有数据
第二个根据threadlocal获得当前用户id查看购物车表看是否有数据
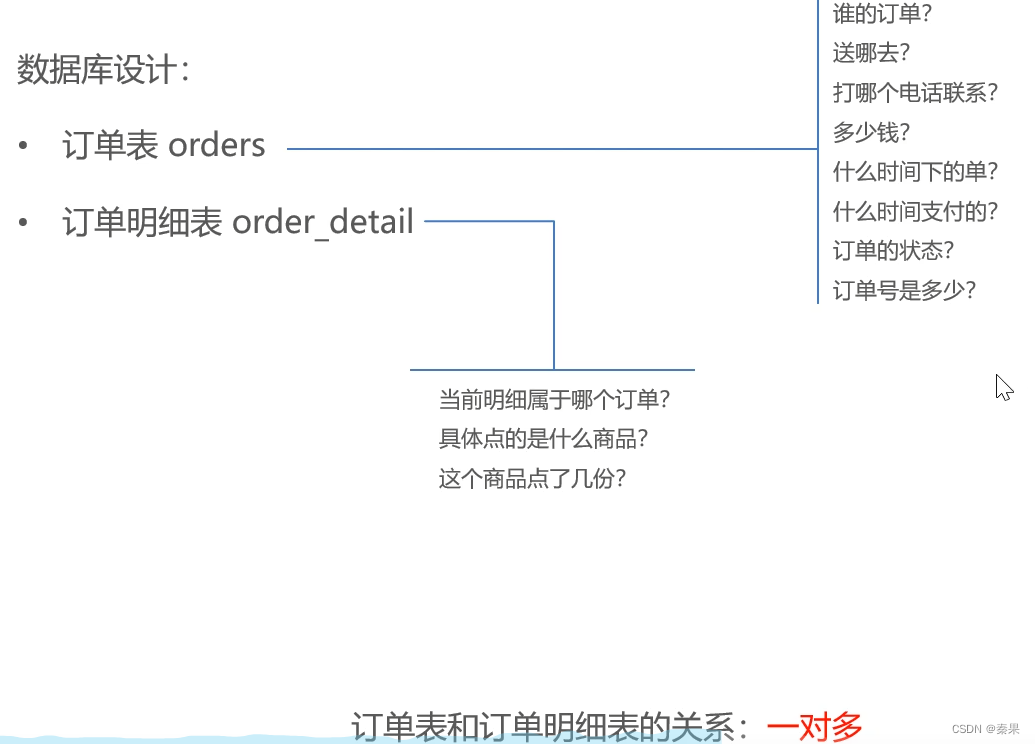
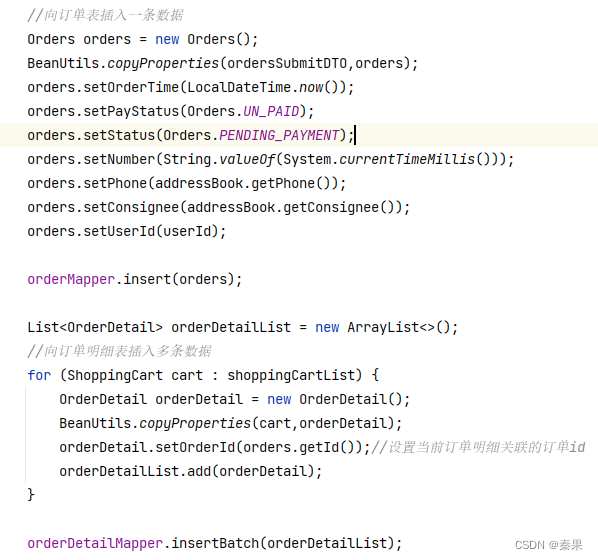
之后向订单表和订单明细表插入数据:
最后清空购物车并返回VO对象

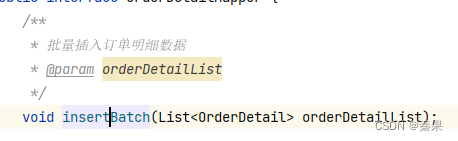
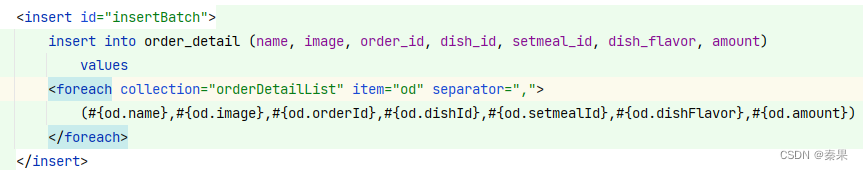
mapper:
这里要返回id,因为下面插入订单明细表需要



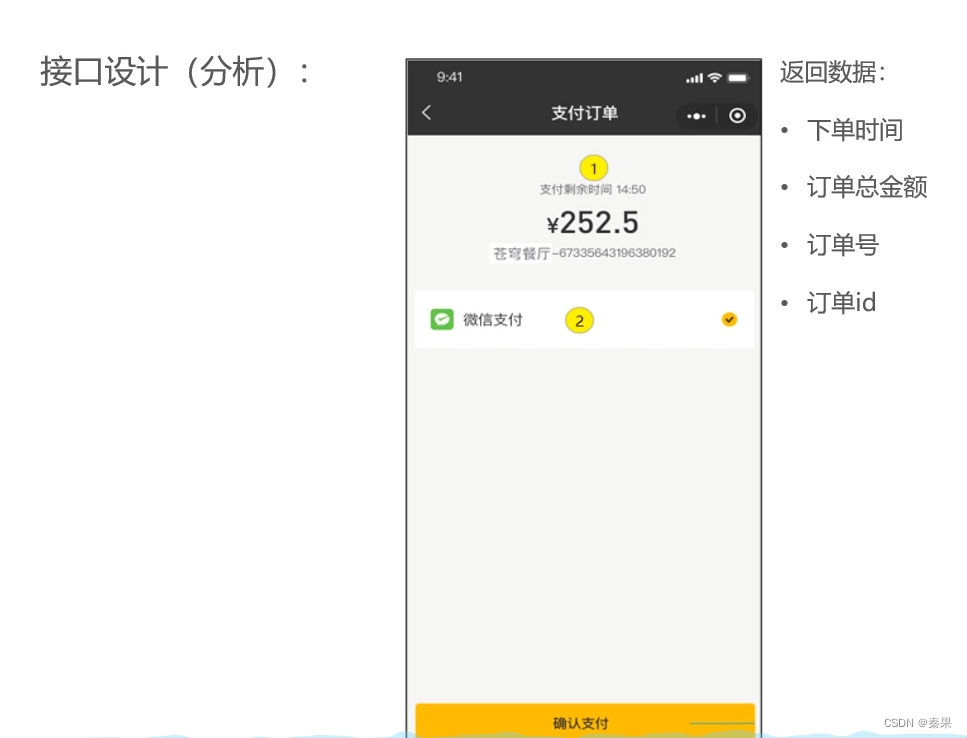
八、订单支付
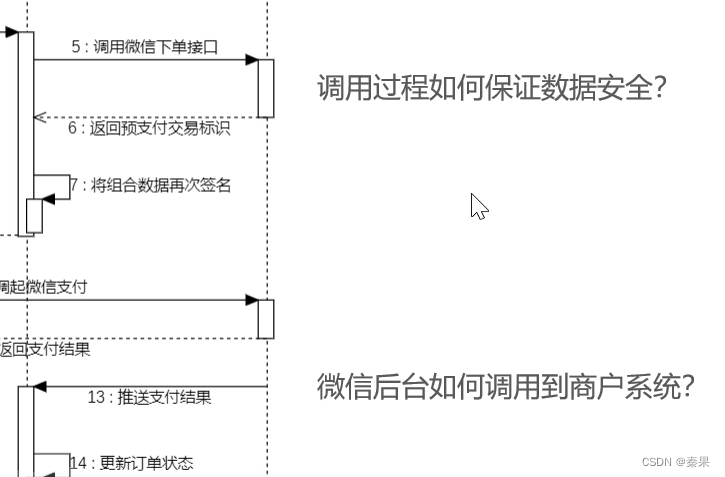
1.微信支付介绍


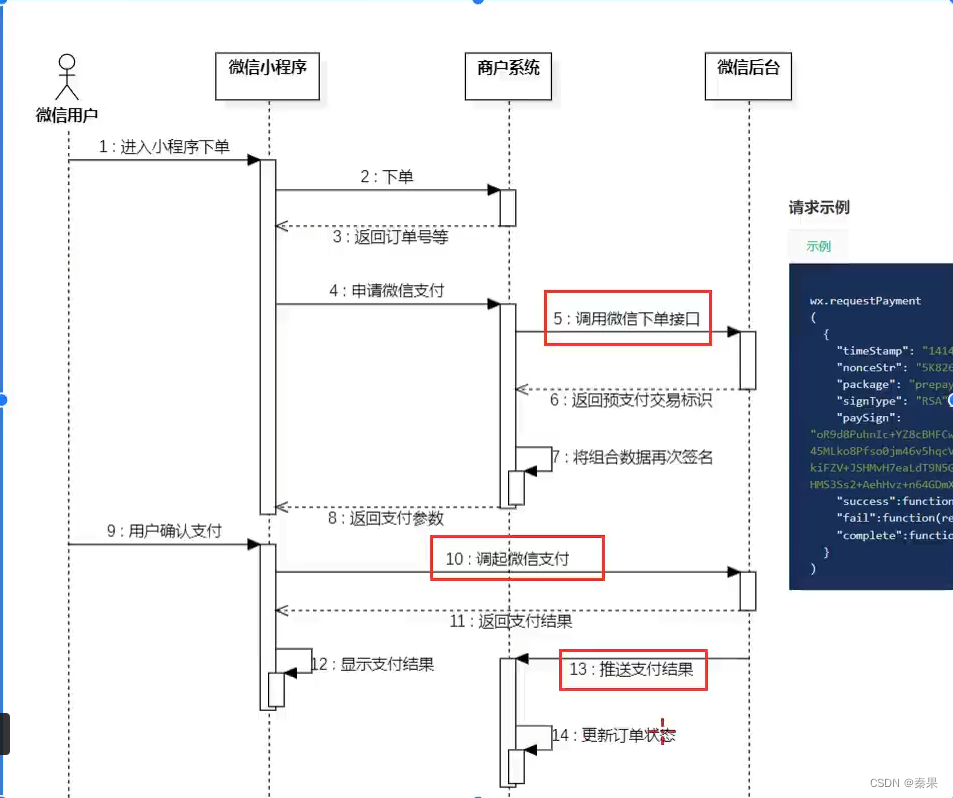
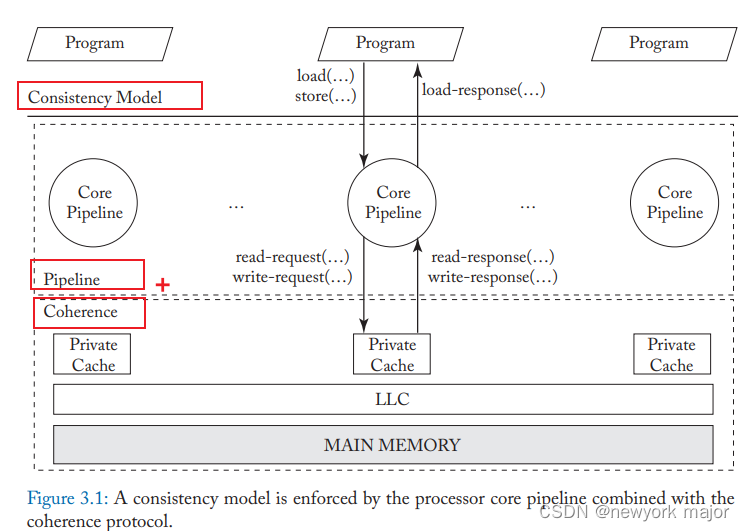
圈出的是重要的三个程序
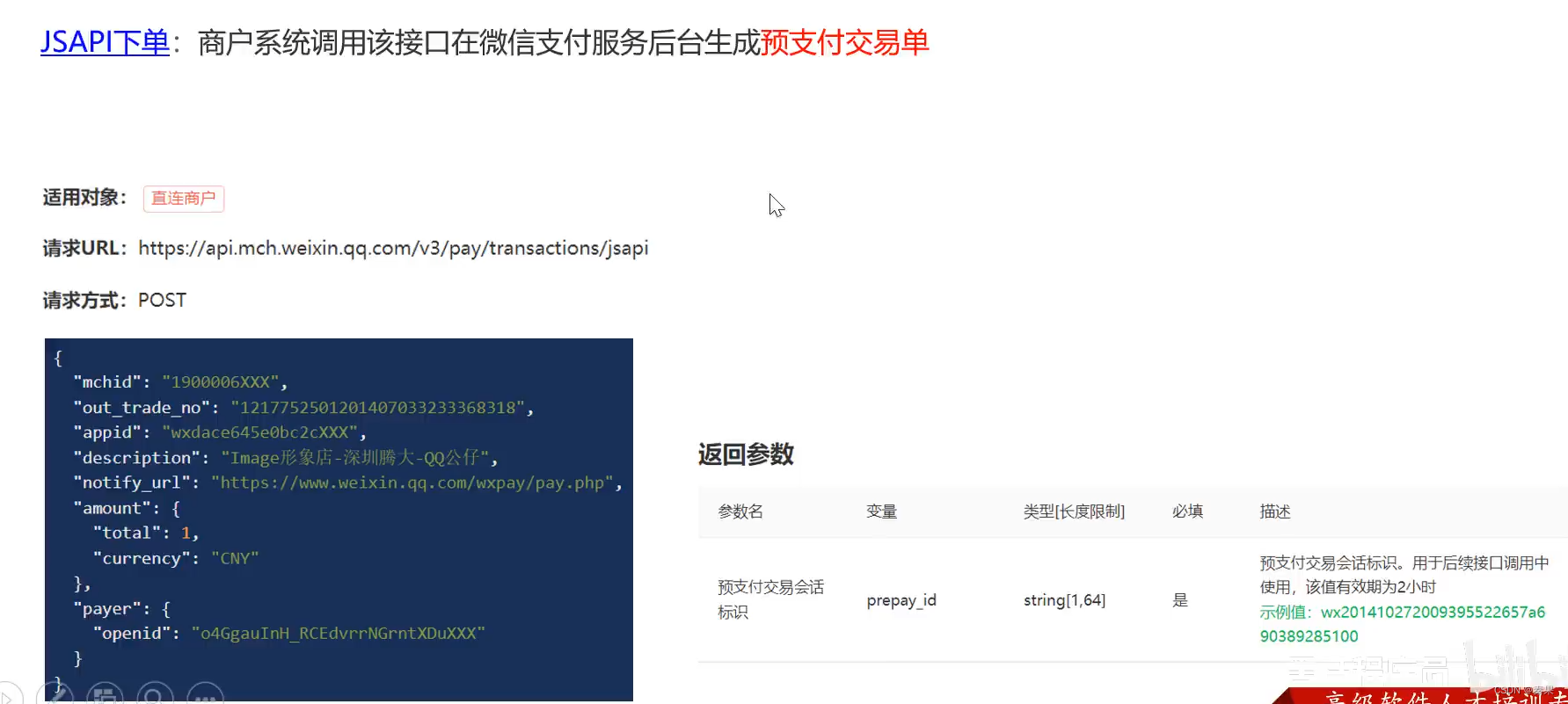
对于第一个调用微信下单接口:JSAPI下单
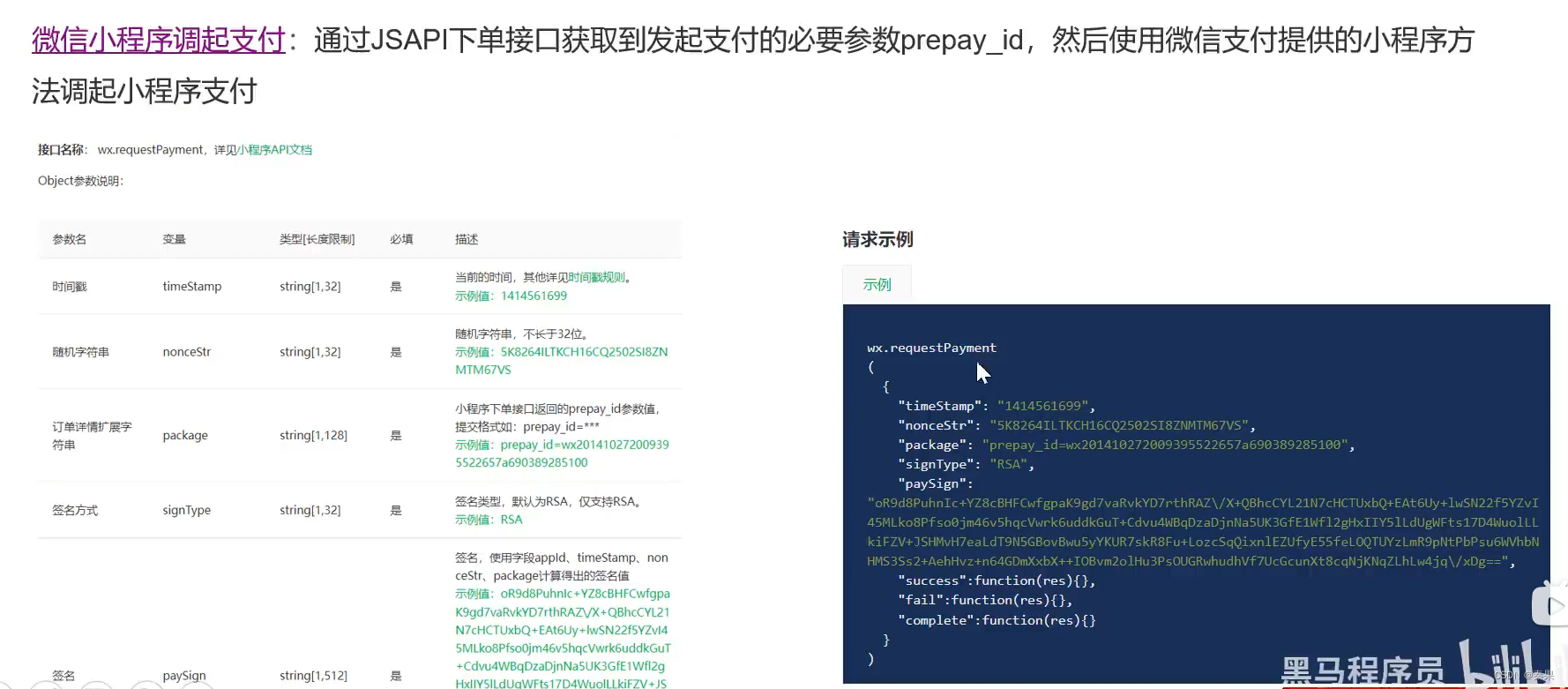
对于第二个微信小程序调起微信支付的API
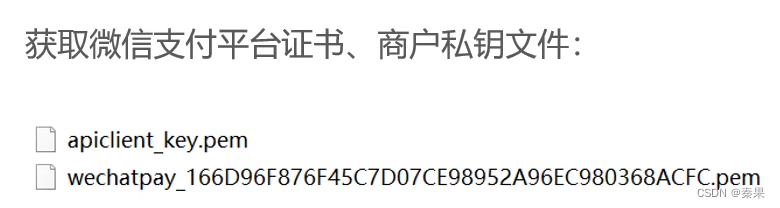
2.微信支付准备工作

对于第一个问题:
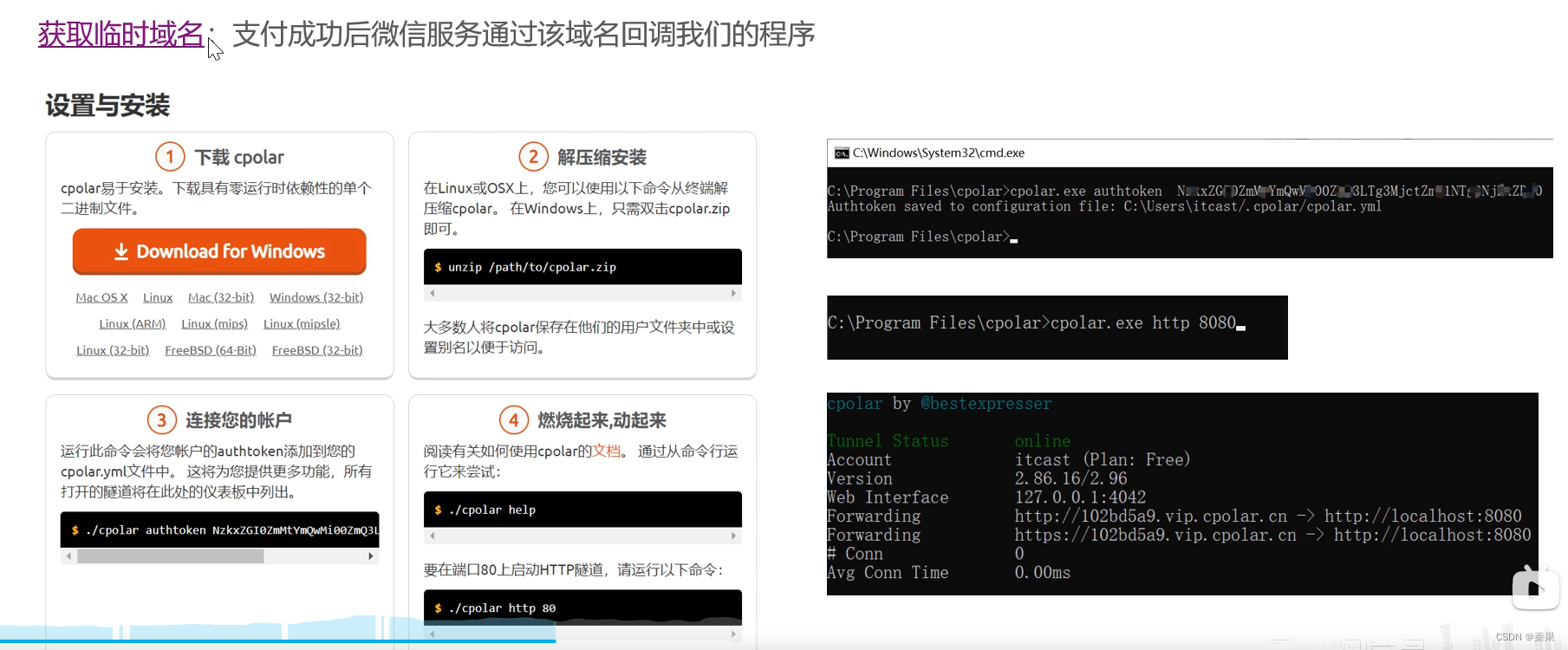
对于第二个问题:内网穿透
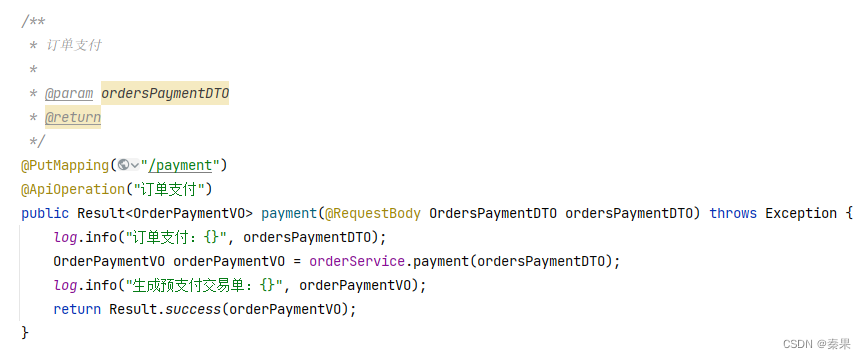
3.代码开发
controller:

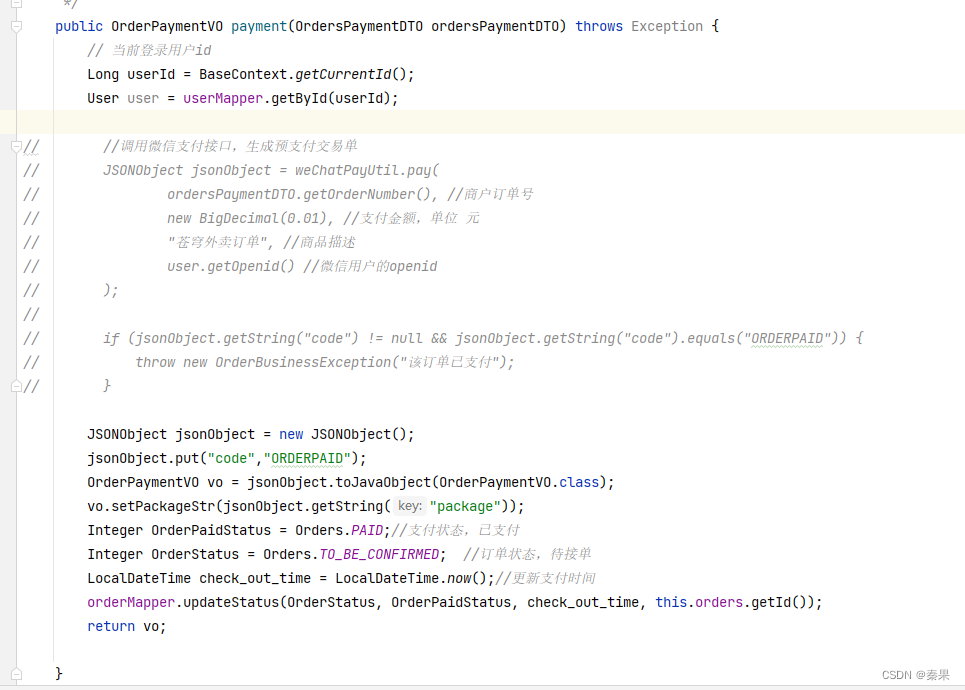
service:
对于我注释的这部分它调用了这个工具类的pay方法,将微信后端所需要的参数封装Jason文件发送取得prepay_id,工具类再解密,封装到一个Jason中去返回给小程序。小程序就会使用这些数据去调起微信支付,微信后端会通过提供的公网id(pay方法中有封装这个地址参数)返回支付结果。然后会向PayNotifyController中的发送请求,告知支付结果。







![[蓝桥杯2024]-PWN:ezheap解析(堆glibc2.31,glibc2.31下的double free)](https://img-blog.csdnimg.cn/direct/024fd81f6b5349b3a54d001c5aab31e8.png)