<template>
<div
style="
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
"
>
<div>
<!-- 生成二维码按钮和输入二维码的输入框 -->
<input v-model="url" placeholder="输入链接" type="text" />
<button @click="generateQRCode">输入网址链接生成二维码</button>
<hr />
<!-- 生成图片主要的容器部分 -->
<div
class="container"
style="
margin-top: 20px;
border: 1px solid;
display: flex;
flex-direction: column;
align-items: center;
"
>
<div v-if="qrCode">
<img :src="qrCode" alt="QR Code" />
</div>
</div>
<!-- 保存图片和复制图片按钮 -->
<div
style="
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
height: 100px;
"
>
<button @click="saveImage">保存图片</button>
<button @click="copyImage">复制图片</button>
</div>
</div>
</div>
</template>
<script>
// yarn add qrcode 执行命令安装
import QRCode from "qrcode";
// yarn add html2canvas@1.0.0-rc.4 执行命令安装
import html2canvas from "html2canvas";
export default {
data() {
return {
url: "", // 这个是输入框的值
qrCode: "", // 这个是二维码图片的url
base64Image: "", // 这个是保存图片和复制图片使用的base64图片地址
};
},
methods: {
// 将页面内容生成图片的逻辑
generateimages() {
// 获取容器元素
const container = document.querySelector(".container");
const that = this;
// 使用 html2canvas 生成图片
return html2canvas(container, {
useCORS: true, // 开启跨域配置
allowTaint: false, // 允许跨域图片
scale: 2, // 按比例增加分辨率 (2=双倍).
dpi: window.devicePixelRatio * 2, // 设备像素比
})
.then((canvass) => {
// 在canvas上添加文字
const title = "小米科技";
const src = "链接为:" + this.url;
const text = "图片复制到的内容";
const canvas = document.createElement("canvas");
// 设置 Canvas 元素的宽度和高度,与生成的canvas宽高一致
canvas.width = canvass.width;
canvas.height = canvass.height;
// 获取 Canvas 的 2D 绘图上下文
const ctx = canvas.getContext("2d");
// 创建一个图片对象
const image = new Image();
image.src = canvass.toDataURL();
return new Promise((resolve, reject) => {
image.onload = function () {
// 下面三个是定义生成的图片里面的文字的
const textWidth = ctx.measureText(text).width;
const titleWidth = ctx.measureText(title).width;
const srcWidth = ctx.measureText(src).width;
// 在 Canvas 上绘制图片(每个参数含义(图片源,横坐标,纵坐标,宽,高))
ctx.drawImage(
image,
canvas.width / 2 - canvas.width / 4,
canvas.height / 2 - canvas.height / 4,
canvas.width / 2,
canvas.height / 2
);
// 绘制其他内容
ctx.fillStyle = "blue"; // 指定文字颜色
ctx.font = "16px Arial"; // 指定文字字号大小(只需要改前面的数字就行)
ctx.fillText(
text,
canvas.width / 2 - textWidth / 2,
canvas.height - 30
); // 将文字定位到指定位置(参数(文字,横坐标,纵坐标))
ctx.fillText(title, canvas.width / 2 - titleWidth / 2, 30);
ctx.fillText(src, canvas.width / 2 - srcWidth / 2, 50);
// 将 Canvas 转换为 base64 图片并保存
console.log("canvas.toDataURL()", canvas.toDataURL());
that.base64Image = canvas.toDataURL();
// 操作完成,resolve Promise
resolve("完成");
};
image.onerror = function (error) {
// 操作失败,reject Promise
reject(error);
};
});
})
.catch((error) => {
console.error("生成图片出错:", error);
throw error;
});
},
generateQRCode() {
// 生成二维码逻辑(参数指定url文字即可)
QRCode.toDataURL(this.url)
.then(async (qr) => {
this.qrCode = qr;
// 生成完二维码重新对容器的内容进行图片的生成
// 这里会有异步情况,会导致图片base64地址不对,因此这里执行了两次,如果自己跑还不够的话可以再往下补一次
await this.generateimages();
await this.generateimages();
})
.catch((error) => {
console.error("生成二维码出错:", error);
});
},
saveImage() {
// 保存图片功能
// 创建一个虚拟的链接元素
const link = document.createElement("a");
// 指定a元素href地址(指向base64图片)
link.href = this.base64Image;
// 下载图片的图片名后缀
link.download = "image.png";
// 使用点击事件模拟下载操作
link.dispatchEvent(new MouseEvent("click"));
},
copyImage() {
// 实现复制图片到剪贴板的逻辑
// 创建一个Image元素并设置src为base64图片
const image = new Image();
image.src = this.base64Image;
console.log("复制的图片为:", this.base64Image);
// 等待图片加载完成
image.onload = () => {
// 创建一个canvas元素
const canvas = document.createElement("canvas");
// 获取canvas上下文对象
const ctx = canvas.getContext("2d");
// 设置canvas的尺寸与图片一致
canvas.width = image.width;
canvas.height = image.height;
// 将图片绘制到canvas上
ctx.drawImage(image, 0, 0, image.width, image.height);
// 调用Clipboard API将canvas内容复制到剪贴板
canvas.toBlob((blob) => {
const item = new ClipboardItem({ "image/png": blob });
navigator.clipboard
.write([item])
.then(() => {
console.log("图片已复制到剪贴板");
})
.catch((err) => {
console.error("复制图片失败:", err);
});
});
};
image.onerror = (err) => {
console.error("图片加载失败:", err);
};
},
},
};
</script>
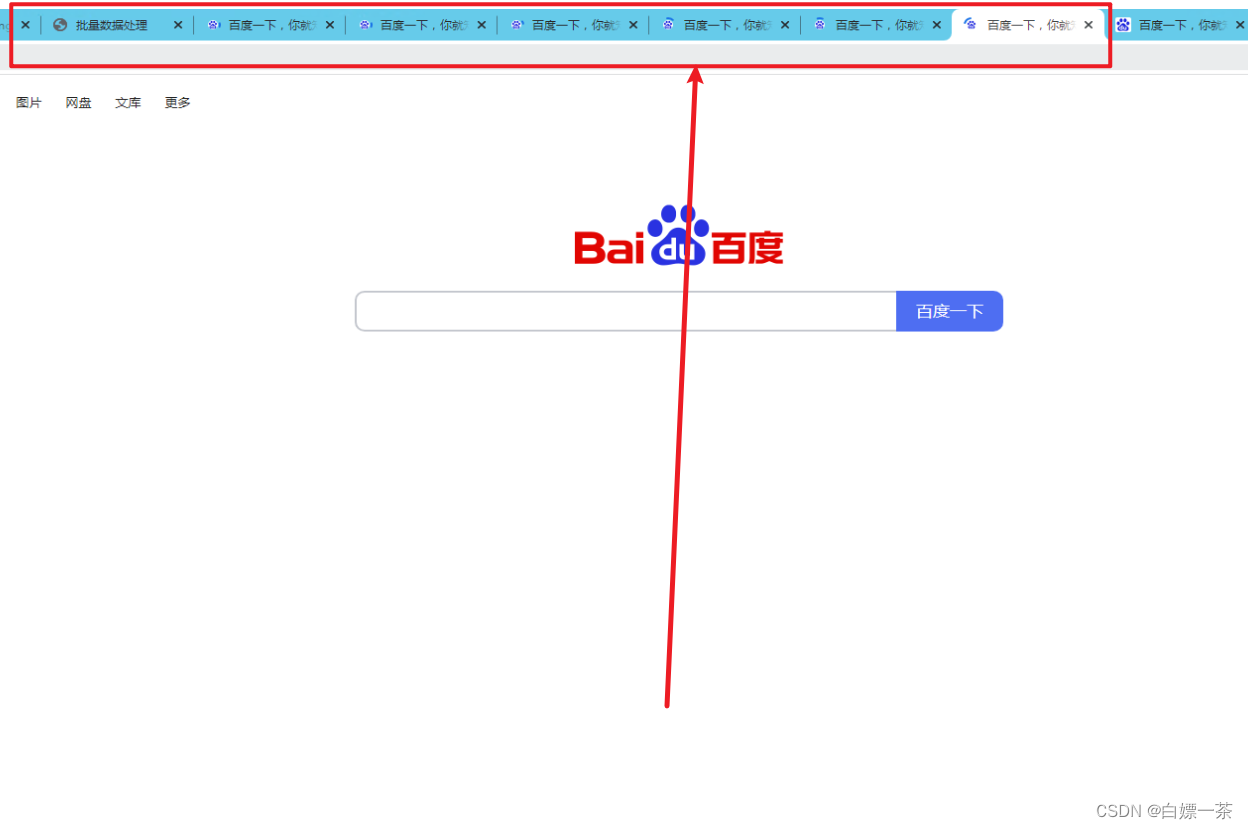
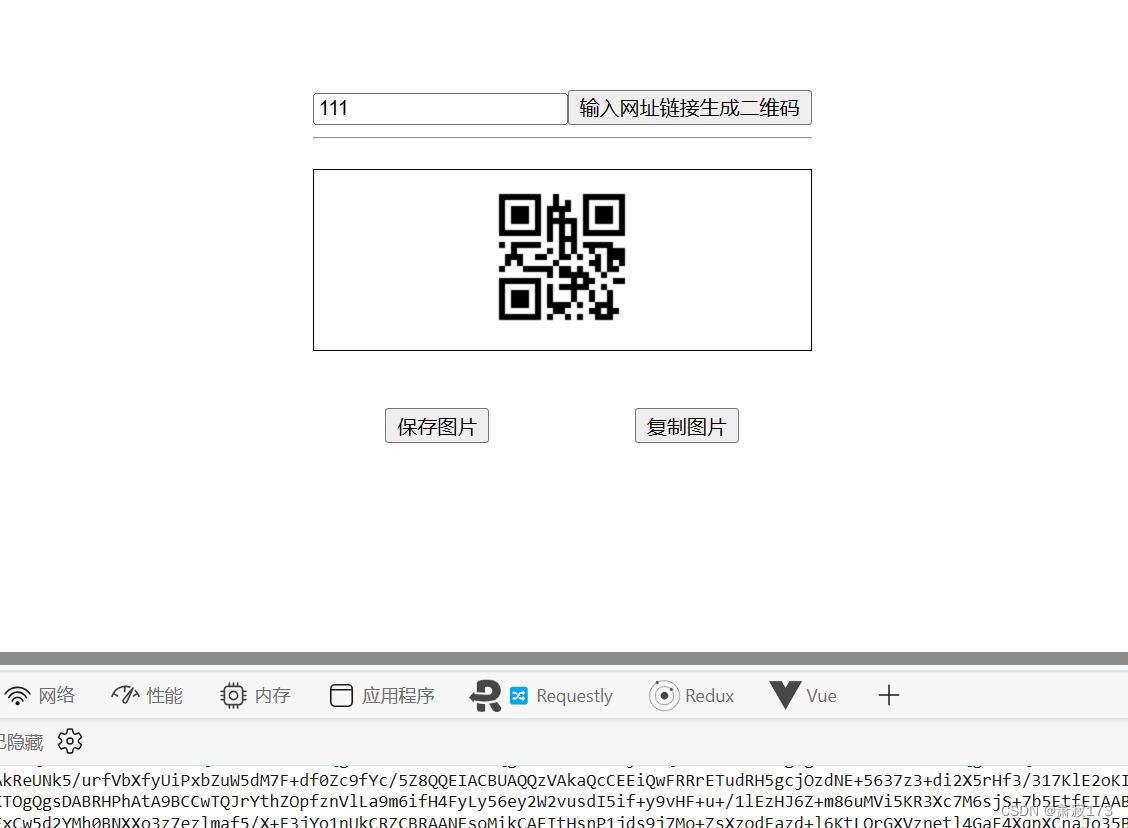
效果图


![[蓝桥杯2024]-PWN:ezheap解析(堆glibc2.31,glibc2.31下的double free)](https://img-blog.csdnimg.cn/direct/024fd81f6b5349b3a54d001c5aab31e8.png)