Web服务器
我们自己写的网站只能自己访问浏览,但是如果想让其他人也浏览,可以将它放到服务器上。
什么是Web服务器
服务器(我们也会称之为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web服务器等。
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览;也可以放置数据文件,让全世界下载。
以下服务器我们主要指的是Web服务器。
根据服务器在网络中所在的位置不同,又可以分为本地服务器和远程服务器。
本地服务器
我们可以把自己的电脑设置为本地服务器,这样同一个局域网内的同学就可以访问你的网站。
远程服务器
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把品优购网站上传到远程服务器。
远程服务器是通常是别的公司为我们提供一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
比如:小米的域名 www.mi.com
将自己的网站上传到远程服务器
注意:一般稳定的服务器都是要收费的。比如:阿里云
https://free.3v.do/ 这是一个免费的远程服务器。
- 去免费空间网站注册账号
- 记录下主机名、用户名、密码、域名
- 利用cutftp软件上传网站到远程服务器上
- 在浏览器中输入域名,即可访问我们自己的网站
2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,我们可以显示元素的位移、旋转、缩放等效果。
- 移动:transform
- 旋转:rotate
- 缩放:scale
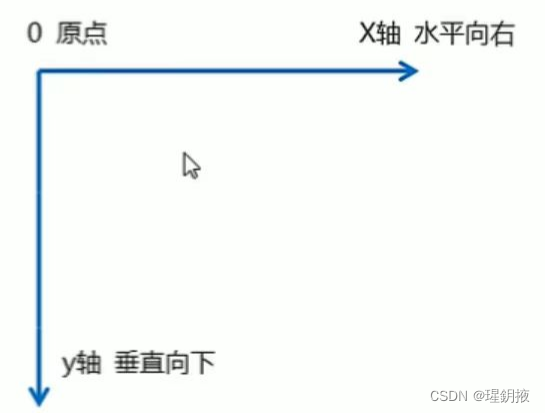
二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术。

移动
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置。
语法
transform:translate(x,y);
transform: translateX(n);
transform: translateY(n);
定义2D转换中的移动,沿着X和Y轴移动元素
translate最大的优点:不会影响到其他元素的位置
translate中的百分比单位是相对于自身元素的translate:(50%,50%);
对于行内标签没有效果
旋转
2D旋转指的是让元素在2维平面内顺时针或者逆时针旋转。
语法
transform:rotate(度数)
rotate里面跟度数,单位是deg比如rotate(45deg)
角度为正时,顺时针,负时,为逆时针
默认旋转的中心点是元素的中心点
中心点
我们可以设置元素的中心点
语法
transform-origin:x y;
注意后面的参数x和y用空格隔开
x y 默认转换的中心点是元素的中心点(50%,50%)
还可以给x y 设置像素或者方位名词(top bottom left right center)
缩放
可以给元素添加上这个属性就可以控制它放大还是缩小。
语法
transform: scale(x,y);
- 注意其中的x和y用逗号分隔
- transform:scale(1,1): 宽和高都放大一倍,相对于没有放大
- transform:scale(2,2):宽和高都放大了2倍
- transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于
- transform:scale(0.5.0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
2D转换综合写法
- 同时使用多个转换,其格式为:transform:translate() rotate() scale0)…等
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画常用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画的基本使用
制作动画分为两步:
1.先定义动画
2.再使用(调用)动画
1.用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称{
0%{
width:100px;
}
100%{
width:200px;
}
}
动画序列
- 0% 是动画的开始,100%是动画的完成。这样的规则就是动画序列。
- 在 @keyframes中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词"from"和"to",等同于0%和 100%。
元素使用动画
div {
width:200px;
height:200px;
background-color:aqua;
margin:100px auto;
/*调用动画 */
animation-name:动画名称;
/*持续时间 */
animation-duration:持续时间;
}
动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”。 |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"pause"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation:myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含animation-play-state
- *暂停动画:animation-play-state:puased;经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来:animation-direction :alternate
- 盒子动画结束后,停在结束位置:animation-fill-mode:forwards
速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
3D
3D有什么特点
- 近大远小。
- 物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右注意:x右边是正值,左边是负值
- y轴:垂直向下注意:y下面是正值,上面是负值
- z轴:垂直屏幕注意:往外面是正值,往里面是负值
3D移动 translate
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ-般用px单位)
- transform:translate3d(xy,Z):其中x、y、z分别指要移动的轴的方向的距离
透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离,
z:就是 z轴,物体距离屏幕的距离,2台越大(正值)我们看到的物体就越大
translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ引起的变化了
3D旋转 rotate
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转
语法
transform:rotateX(45deg):沿着x轴正方向旋转 45度
transform:rotateY(45deg):沿着y轴正方向旋转45deg
transform:rotateZ(45deg):沿着Z轴正方向旋转 45deg
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转 deg为角度(了解即可)
对于元素旋转的方向的判断我们需要先学习一个左手准则。
左手准则:左手的手拇指指向 x轴的正方向,
其余手指的弯曲方向就是该元素沿着x轴旋转的方向
对于其他轴来说是一样的。
3D呈现 transform-styel
- 控制子元素是否开启三维立体环境
- transform-style:flat子元素不开启3d立体空间 默认的
- transform-style:preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用