typescript类型基础
枚举类型
enum Season {
Spring,
Summer,
Fall,
Winter
}
数值型枚举
enum Direction {
Up,
Down,
Left,
Right
}
const direction:Direction = Direction.up
每个数值型枚举成员都表示一个具体的数字,如果在定义一个枚举的时候没有设置枚举成员的值,Typescript会自动计算每个枚举成员的值。第一个枚举成员的值为0,后续++
enum Direction {
Up = 1, // 1
Down, // 2
Left = 10, // 10
Right // 11
}
数值型枚举是number类型的子类型,允许将数值型枚举赋值给number类型。
const direction: number = Direction.up
Number类型也能够赋值给枚举类型,即使number类型的值不在枚举成员值的列表中也不会产生错误
enum Direction {
Up,
Down,
Left,
Right
}
const d1: Direction = 0
const d2: Direction = 10 // 不会产生错误
字符串枚举
字符串枚举成员必须使用字符串字面量或者另一个字符串枚举成隐患来初始化。
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
U = Up,
D = Down
L = Left
R = Right
}
字符串枚举是string类型的子类型,因此允许将字符串枚举类型赋值给string类型。下例中常量direction为string类型
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
}
const direction: string = Direction.Up
不允许将string类型赋值给字符串枚举类型
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
}
const direction: Direction = 'UP' // 编译错误,不能将类型up赋值给direction
异构型枚举
异构型枚举: TypeScript允许在一个枚举中同时定义数值类型枚举成员和字符串枚举成员。
enum Color {
Black = 0,
White = 'White'
}
不允许使用计算的值作为枚举成员的初始值
enum Color {
Black = 0 + 0 // 不允许使用计算的值作为枚举成员的初始值
}
在异构型枚举中,必须为在字符串枚举成员之后的数值型枚举成员指定一个初始值。
enum ColorA {
Black,
White = 'white'
}
enum ColorB {
White = 'white'
Black // 枚举成员必须有一个初始值
}
枚举成员映射
任何类型的枚举,都可以通过枚举成员名来访问枚举成员。
enum Bool {
False = 0,
True = 1
}
Bool.False ;
Bool.True
Bool[Bool.False] // 'False'
Bool[Bool.True] // 'True'
常量枚举成员和计算枚举成员
常量枚举成员
若枚举类型的第一个枚举成员没有定义初始值。枚举成员是常量枚举成员并且初始值为0
若枚举成员没有定义初始值并且和他相邻的成员是常量枚举成员并且初始值为紧邻的前一个枚举成员值加一,如果紧邻的前一个枚举成员的值不是数值型常量,就会产生错误
enum Foo {
A,
B
}
enum Bar {
c = 'c',
d // 编译错误
}
- 常量枚举表达式可以是数字字面量,字符串字面量和不包含替换值的模板字面量
- 常量枚举表达式可以是对前面定义的常量枚举成员的引用
- 常量枚举表达式可以是分组运算符包围起来的常量枚举表达式
- 常量枚举表达式中可以使用一元运算符,操作数必须为常量枚举表达式
- 常量枚举表达式可以使用二元运算符,两个操作数必须是常量枚举表达式
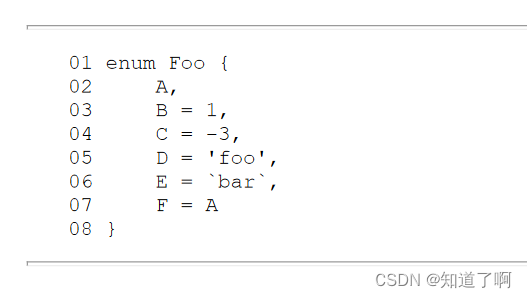
enum Foo {
A = 0,
B = `B`, // 无替换的模板字面量
C = 'C' // 字符串字面量
D = A // 引用前面定义的常量枚举成员
}
enum Bar {
A = -1 // 一元运算符
B = 1 + 2// 二元运算符
C = (4 / 2) * 3 // 分组运算符
}
字面量枚举成员[常量枚举成员的子集]
- 枚举成员没有定义初始值
- 枚举成员的初始值为数字字面量、字符串字面量和不包含替换值
的模板字面量 - 枚举成员的初始值为对其他字面量枚举成员的引用。