一、简介
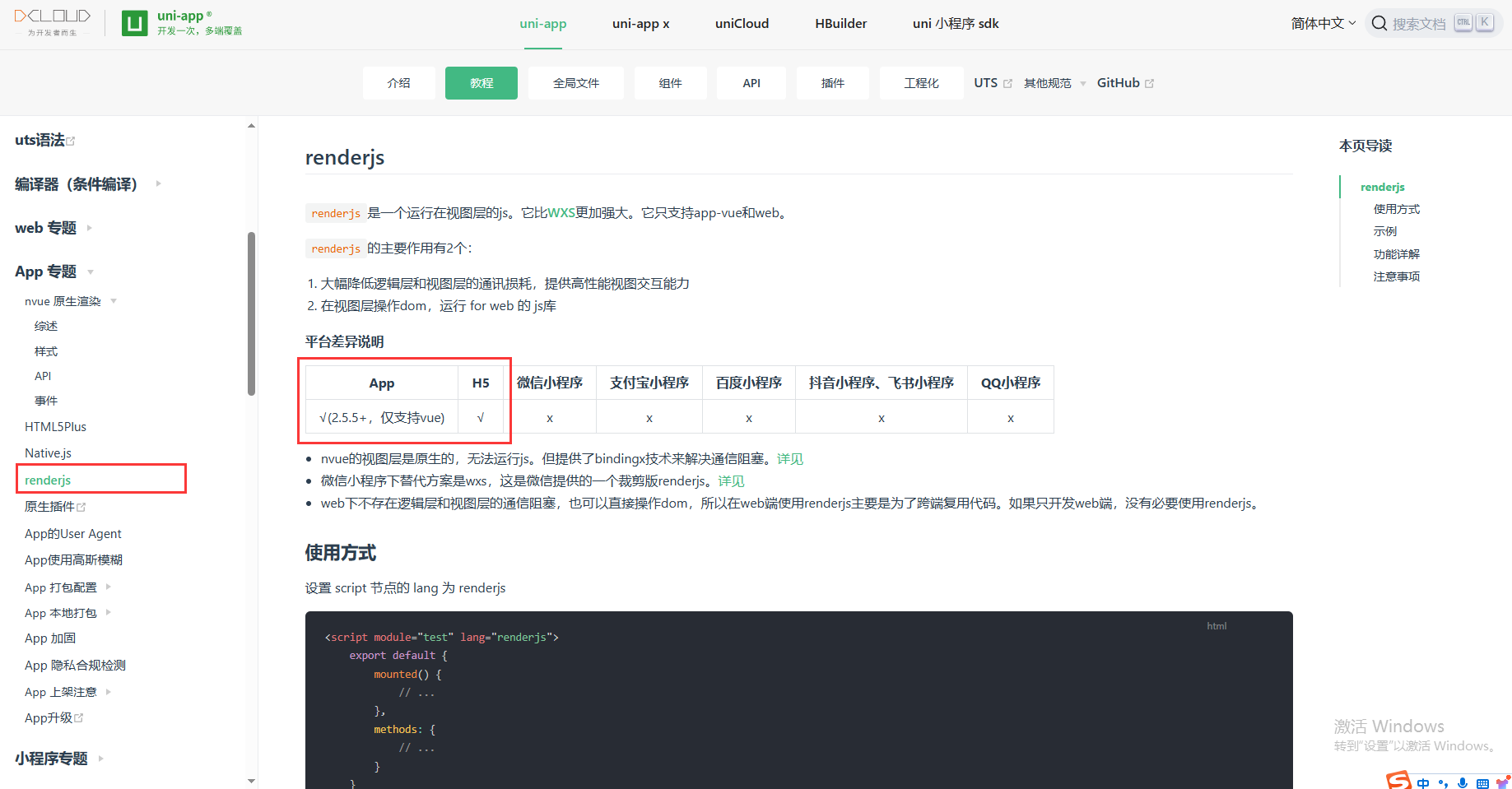
官方链接:uniapp官网中的renderjs方法的详细介绍

二、renderjs
定义
renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和web。
作用:
- 大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力。
- 在视图层操作dom,运行 for web 的 js库。

使用方式:
//注意:一个vue单页面组件可以有多个<script>逻辑层
<script module="test" lang="renderjs">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>使用方式的注意事项:
- 在原先的script标签的同级新增一个script,设置lang=renderjs,module=(值任意,相当于命名空间,之后会根据这个名字调用其中的方法)。
- 新script标签内的结构和之前的几乎一致,需要注意的是:
生命周期不和uniapp相同,而是和vue相同,onLoad应该写成原生vue的created。
- 在template中使用一开始给renderjs的命名加.的方式调用其中的方法

- 目前仅支持内联使用。
- 不要直接引用大型类库,推荐通过动态创建 script 方式引用。
- 可以使用 vue 组件的生命周期不可以使用 App、Page 的生命周期
- 视图层和逻辑层通讯方式与 WXS 一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
- 观测更新的数据在视图层可以直接访问到。
- APP 端视图层的页面引用资源的路径相对于根目录计算,例如:./static/test.js。
- APP 端可以使用 dom、bom API,不可直接访问逻辑层数据,不可以使用 uni 相关接口(如:uni.request)
- H5 端逻辑层和视图层实际运行在同一个环境中,相当于使用 mixin 方式,可以直接访问逻辑层数据。