一、NVM介绍
1. NVM简介
Node Version Manager(NVM)是一个用于管理多个Node.js版本的工具。它允许用户在同一台机器上安装和使用多个Node.js版本,非常适合需要同时进行多个项目的开发者。NVM是开源的,支持MacOS、Windows和Linux操作系统。
2. NVM原理
NVM通过修改PATH环境变量,控制不同命令行会话中使用的Node.js版本。它不需要管理员权限,可以在用户的主目录中安装Node.js版本,并将它们隔离开来。通过执行简单的命令,用户可以选择正在使用的Node.js版本,这使得在不同版本之间切换变得非常简单。
3. NVM的优势
- 版本管理灵活:允许在同一系统中安装多个Node.js版本,并能轻松切换。
- 环境隔离:每个Node.js版本都在用户空间内独立安装,不会互相影响。
- 无需管理员权限:用户可以在其主目录下安装和维护Node.js版本,无需管理员权限。
- 支持自动切换:通过
.nvmrc文件自动切换项目所需的Node.js版本。
二、常用Node.js版本对照
1. Node.js和Vue版本对照表
| Vue.js 版本 | 推荐 Node.js 版本 | 兼容 TypeScript 版本 |
|---|---|---|
| Vue 3.x | Node.js 12 或更高 | TypeScript 3.9 或更高 |
| Vue 2.6 | Node.js 10 或更高 | TypeScript 3.5 或更高 |
| Vue 2.5 | Node.js 10 | TypeScript 2.6 或更高 |
| Vue 2.4 及以下 | Node.js 8 | TypeScript 不推荐 |
注意:
- Vue 3.x 被完全重写以支持 TypeScript,建议使用 TypeScript 3.9 或更高版本。
- Vue 2.5 引入了对 TypeScript 的改进支持,推荐至少使用 TypeScript 2.6。
- 较早的 Vue.js 版本(2.4 及以下)并没有针对 TypeScript 提供优化支持,在这些版本中使用 TypeScript 需要额外的配置,不推荐。
2. Node.js和Angular版本对照表
Angular作为一个更为严格的框架,其版本通常要求较新的Node.js版本。以下是Angular版本与Node.js版本的推荐对照表:
| Angular 版本 | 推荐 Node.js 版本 | 兼容 TypeScript 版本 |
|---|---|---|
| Angular 17.1.0 | ^18.13.0 或 ^20.9.0 | >=5.2.0 < 5.4.0 |
| Angular 17.0.x | ^18.13.0 或 ^20.9.0 | >=5.2.0 < 5.3.0 |
| Angular 16.1.x | ^16.14.0 或 ^18.10.0 | >=4.9.3 < 5.2.0 |
| Angular 16.2.x | ^16.14.0 或 ^18.10.0 | >=4.9.3 < 5.2.0 |
| Angular 16.0.x | ^16.14.0 或 ^18.10.0 | >=4.9.3 < 5.1.0 |
| Angular 15.1.x | ^14.20.0 或 ^16.13.0 或 ^18.10.0 | >=4.8.2 < 5.0.0 |
| Angular 15.2.x | ^14.20.0 或 ^16.13.0 或 ^18.10.0 | >=4.8.2 < 5.0.0 |
| Angular 15.0.x | ^14.20.0 或 ^16.13.0 或 ^18.10.0 | ~4.8.2 |
| Angular 14 | ^14.15.0 或 ^16.10.0 | >=4.6.4 < 4.9.0 |
| Angular 13 | ^12.20.2 或 ^14.15.0 或 ^16.10.0 | >=4.4.4 < 4.7.0 |
| Angular 12 | ^12.14.1 或 ^14.15.0 | >=4.2.4 < 4.4.0 |
| Angular 11 | ^10.13.0 或 ^12.11.1 | >=4.0.8 < 4.2.0 |
| Angular 10 | ^10.13.0 或 ^12.11.1 | >=3.9.4 < 4.1.0 |
| Angular 9 | ^10.13.0 或 ^12.11.1 | >=3.6.5 < 3.9.0 |
| Angular 8 | ^10.9.0 | ~3.4.5 或 ~3.5.3 |
| Angular 7 | ^8.9.4 或 ^10.9.0 | ~3.1.6 或 ~3.2.4 |
| Angular 6 | ^8.9.4 | ~2.7.2 或 ~2.9.2 |
| Angular 5 | ^6.9.5 或 ^8.9.4 | ~2.5.3 |
| Angular 4 | ^6.9.5 | ~2.4.2 |
| Angular 2 | ^6.9.5 | ~2.0.10 或 ~2.2.2 或 ~2.3.4 |
3. Node.js和React版本对照表
| React 版本 | 推荐 Node.js 版本 | 兼容 TypeScript 版本 |
|---|---|---|
| React 18 | Node.js 14 或更高 | TypeScript 4.5 或更高 |
| React 17 | Node.js 12 或更高 | TypeScript 4.1 或更高 |
| React 16 | Node.js 10 或更高 | TypeScript 3.7 或更高 |
| React 15 | Node.js 8 | TypeScript 2.8 或更高 |
| React 0.14 及以下 | Node.js 6 | TypeScript 1.8 或更高 |
三、安装NVM步骤
1. 下载安装NVM
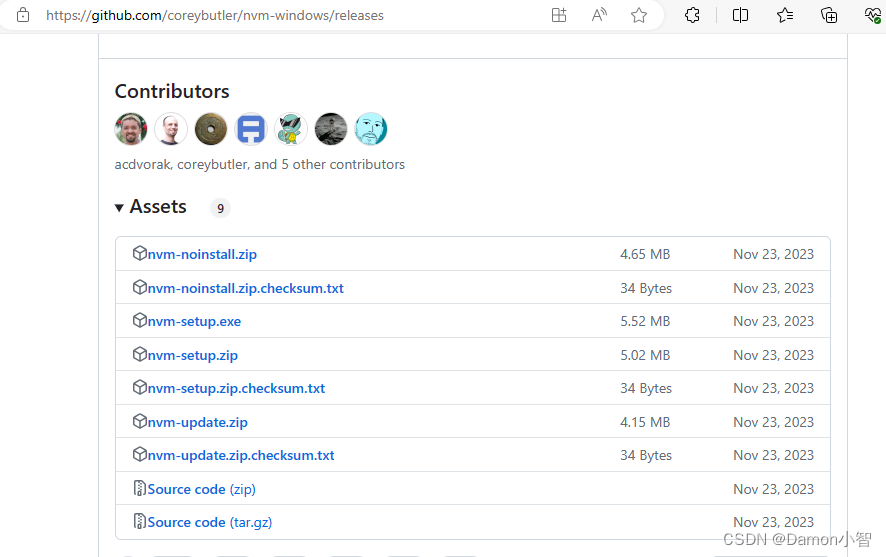
GitHub (https://github.com/coreybutler/nvm-windows/releases) 下载NVM。

下载完成后双击.exe安装程序安装。

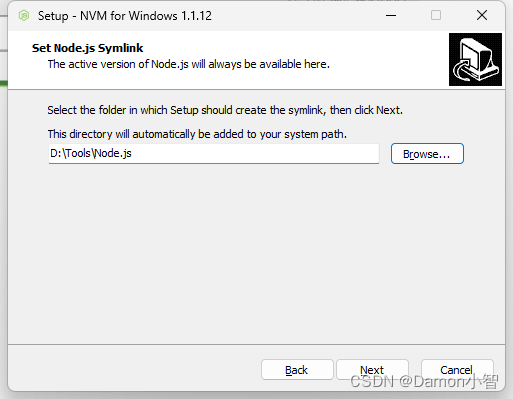
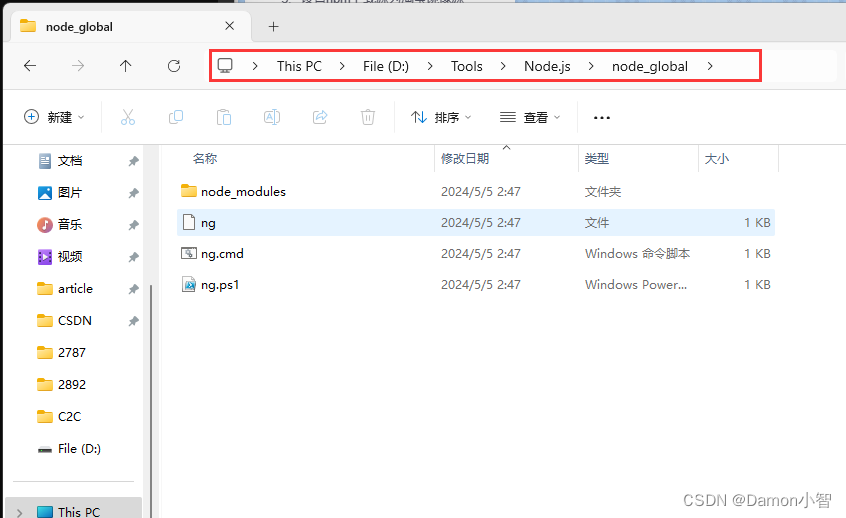
选择NVM的安装路径和Node.js的安装路径,Node.js的安装路径是一个临时文件夹,在NVM的路径下有已安装的所有版本的Node.js,当我们选中应用哪个版本的Node.js时,Node.js的安装路径下变成哪一个版本的Node.js的复制。

继续安装。

安装完成。

通过运行nvm version来验证NVM是否正确安装。
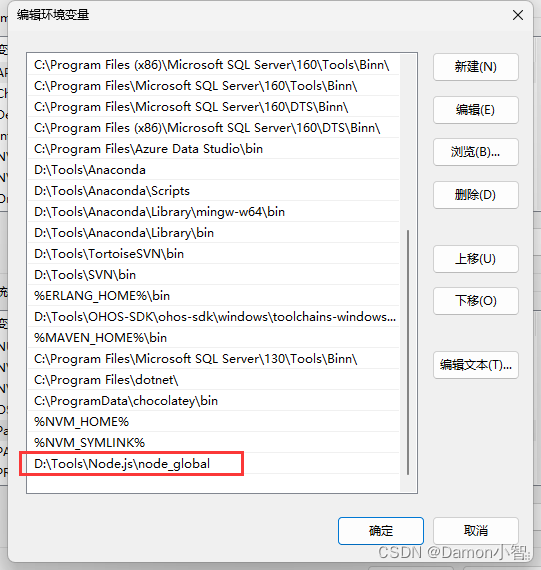
2. 配置Node.js路径到环境变量
把我们刚刚安装NVM时选择的Node.js安装的路径写到path里。


这样我们才能在控制台直接使用npm命令。
3. NVM安装Node.js
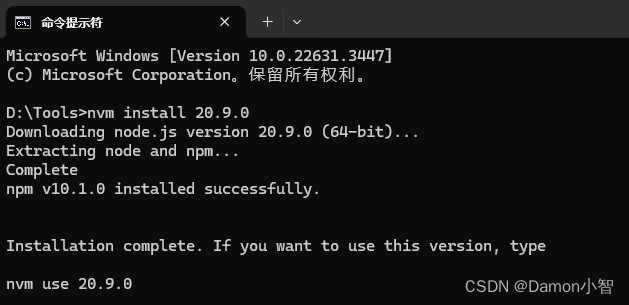
我们先安装较新版本的Node.js 20.9.0。
nvm install 20.9.0

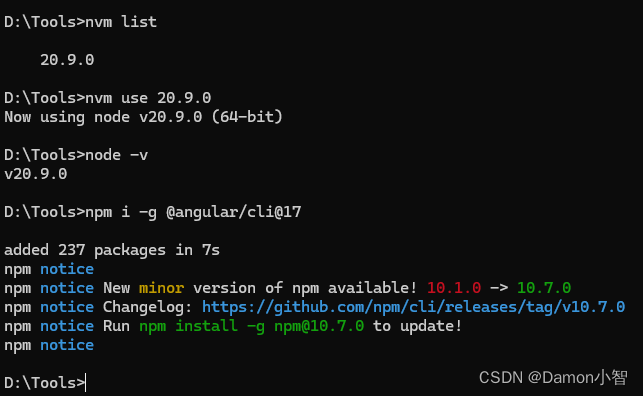
切换当前版本为我们刚刚安装的Node.js 20.9.0。
nvm use 20.9.0
再次检查一下是否为该版本。
node -v
接着我们安装Angular 17。
npm i -g @angular/cLi@17

安装成功。
4. NVM安装多版本Node.js
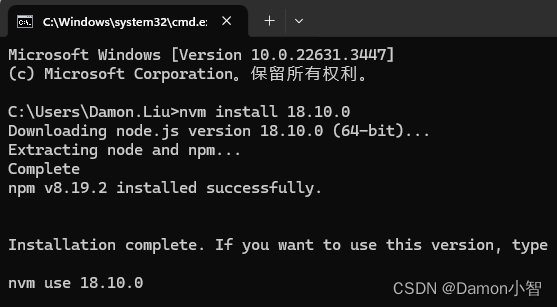
我们再安装18.10.0版本的Node.js。
nvm install 18.10.0

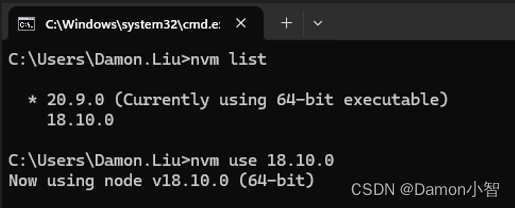
这时候通过nvm list可以看到我们所有已经安装的Node.js的版本,通过 nvm use 18.10.0 可以灵活切换当前使用的版本。
nvm list
nvm use 18.10.0

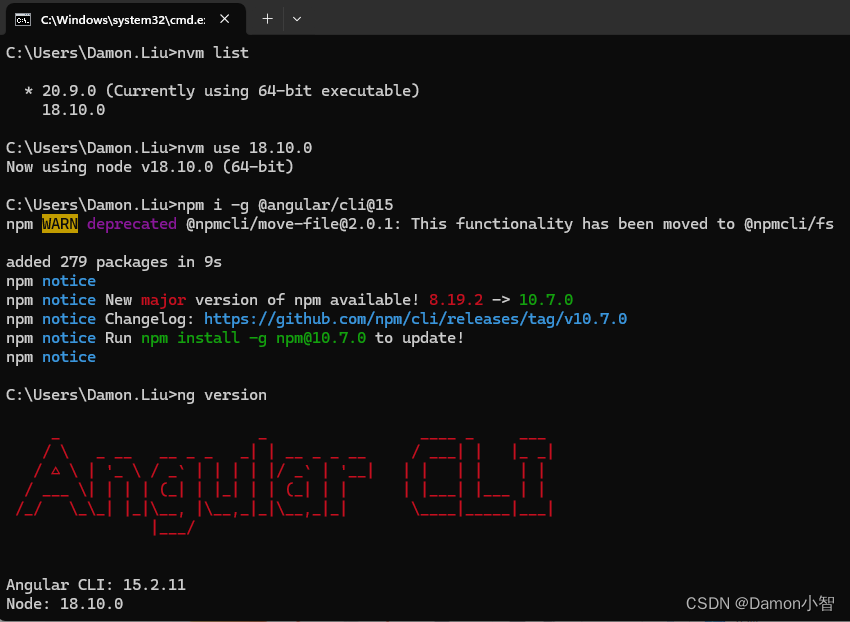
5. NVM切换Node.js实现Angular多版本安装
下面我们切换Node.js版本为18.10.0,安装Angular 15。

安装成功。
可见,使用NVM进行Node.js的多版本控制与隔离,可以帮助我们在同一个操作系统里安装多个版本的Angular/Vue等前端库,以实现不同项目依赖的需求。
6. .nvmrc文件实现项目的自动版本控制
可以在项目根目录下创建一个名为 .nvmrc 的文件,文件内容是项目所需的 Node.js 版本号。
例如,如果你的项目需要 Node.js 版本 14.17.0,那么 .nvmrc 文件的内容应该是:
14.17.0
当你进入项目目录时,可以运行以下命令来自动切换到 .nvmrc 文件指定的 Node.js 版本:
nvm use
如果你的系统中尚未安装该版本的 Node.js,NVM 将提示你安装它。
四、NVM管理多版本Node.js教程总结
通过NVM(Node Version Manager),开发者可以非常灵活地管理不同的Node.js版本,以满足不同项目的需求。使用NVM,你可以避免版本冲突和环境污染问题,更高效地进行Node.js应用的开发和测试。通过理解和利用NVM的优点,你可以在现代Web开发中保持高效和竞争力。
NVM的核心功能允许你在同一台机器上安装和切换多个Node.js版本。这意味着你可以轻松测试你的应用在不同Node.js版本下的表现,确保应用的兼容性和稳定性。例如,如果一个老项目需要Node.js的早期版本而新项目需要最新版本,NVM使得在这两个版本之间切换变得无缝和简单。
此外,NVM还支持自动版本控制。通过在项目的根目录下放置一个 .nvmrc 文件,该文件指定了项目所需的Node.js版本,NVM可以自动切换到该版本。这使得团队成员在初次运行项目时能够自动使用正确的Node.js版本,降低了配置错误的风险。
NVM的安装和使用也非常直接。通过简单的命令行指令,你可以安装多个版本的Node.js,并通过命令快速切换当前使用的版本。NVM还提供了一些有用的命令来列出已安装的版本、安装新版本或删除旧版本,使得Node.js版本的管理更加直观和方便。
总之,NVM是每个Node.js开发者工具箱中的必备工具。它不仅提高了开发的灵活性和效率,还通过确保每个项目都使用合适的Node.js版本来增强了代码的可维护性和团队的协作效率。通过投入时间学习和掌握NVM,你可以确保自己在快速发展的技术环境中保持竞争力。







![[入门] Unity Shader前置知识(5) —— 向量的运算](https://img-blog.csdnimg.cn/direct/8e4fc9ca347248dca9ec01c0e5b03e59.png)