鸿蒙组件样式复用简介
- 使用@Style进行复用
- 在Component内部复用
- 在Component外部复用
- 使用@Extend复用指定类型组件
- @Extend支持参数传递
使用@Style进行复用
在页面开发过程中,会遇到多个组件都在使用相同的样式,这时候就要考虑是不是可以将相同的样式的进行复用。
现在看下如下代码
@Entry
@Component
struct Style {
build() {
Column({space:20}){
Text('Text......')
.width('60%')
.height(50)
.backgroundColor(Color.Red)
.fontColor(Color.White)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Button('Button',{type: ButtonType.Capsule})
.width('60%')
.height(50)
.backgroundColor(Color.Red)
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
.width('80%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
在上面代码中,Text和Button都有相同的样式,我们可以使用@Style对上述代码进行复用。
在Component内部复用
可以将@Style修饰的方法放在build方法后面
@Entry
@Component
struct Style {
build() {
Column({space:20}){
Text('Text......')
.commenStyle()
.fontColor(Color.White)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Button('Button',{type: ButtonType.Capsule})
.commenStyle()
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
.width('80%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
@Styles
commenStyle(){
.width('60%')
.height(50)
.backgroundColor(Color.Red)
}
}
在使用的时候,直接跟在组件后面。
在Component外部复用
如果页面上定义了多个Component,这个时候复用的样式可以考虑定义在Component外部,这样做的目的是每个Component都能调用复用组件。
@Entry
@Component
struct Style {
build() {
Column({space:20}){
Text('Text......')
.commenStyleG()
.fontColor(Color.White)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Button('Button',{type: ButtonType.Capsule})
.commenStyleG()
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
.width('80%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
@Styles function commenStyleG() {
.width('60%')
.height(50)
.backgroundColor(Color.Red)
}
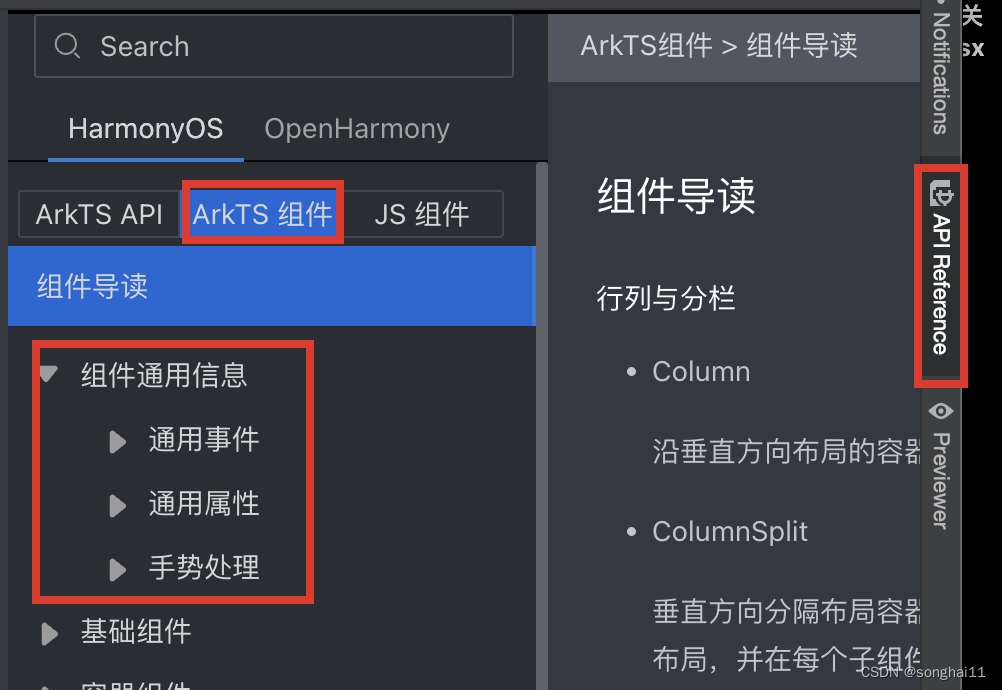
**备注:**使用@Style定义的组件,只能接受组件通用信息,通用信息可在API Reference里面的ArkTS处查找;@Style不能接受自定义参数。

使用@Extend复用指定类型组件
@Extend跟@Style不同,@Extend只能复用指定类型组件。
先看如下代码
@Entry
@Component
struct Style {
build() {
Column({space:20}){
Button('Button1',{type: ButtonType.Capsule})
.width('60%')
.height(50)
.backgroundColor(Color.Green)
.fontSize(20)
.fontWeight(FontWeight.Bold)
Button('Button2',{type: ButtonType.Capsule})
.width('60%')
.height(50)
.backgroundColor(Color.Red)
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
.width('80%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}

上述代码中存在大量重复代码,并且都是Button这种类型的,有通用也有不是通用的。
此时可以考虑使用@Extend来进行复用
将上述代码简化为如下:
@Entry
@Component
struct Style {
build() {
Column({space:20}){
Button('Button1',{type: ButtonType.Capsule})
.buttonStyle()
Button('Button2',{type: ButtonType.Capsule})
.buttonStyle()
}
.width('80%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
@Extend(Button) function buttonStyle(){
.width('60%')
.height(50)
.backgroundColor(Color.Red)
.fontSize(20)
.fontWeight(FontWeight.Bold)
}

使用Extend复用后,发现之前设置的背景色也全部变成一样;这时候,就需要考虑对Extend复用信息进行传参。
@Extend支持参数传递
此处,需要将buttonStyle进行改造。
@Extend(Button) function buttonStyle(color:ResourceColor,height: Length){
.width('60%')
.height(height)
.backgroundColor(color)
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
改造后,可以在使用的时候,传入背景色和高度
@Entry
@Component
struct Style {
build() {
Column({space:20}){
Button('Button1',{type: ButtonType.Capsule})
.buttonStyle(Color.Green,70)
Button('Button2',{type: ButtonType.Capsule})
.buttonStyle(Color.Red,30)
}
.width('80%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}