jQuery其实就是一个Js文件,里面集合了很多封装好的函数。方便了我们进行开发使用。
使用jQuery,就是为了更快速操作DOM。
一、jQuery前期准备
1.1 jQuery 使用的前期准备
在使用之前需要需要在项目中导入jQuery文件。
1、进入jQuery官网 www.jQuery.com ,下载我们版本,一般使用压缩版就好

2、点击下载压缩版,就会跳转到文件内部

3、复制所有,在自己的项目中,创建一个js文件,jQuery.min.js
1.2 jQuery 的使用
1、在项目的html文件中引入jQuery文件(一定要在自己书写的JS之前)

2、在后续的JS书写中就可以使用jQuery中封装的函数了。
1.3 jQuery 的入口函数
等着页面DOM加载完毕再去执行js 代码。
<script>
// 等着页面DOM加载完毕再去执行js 代码
$(function () {
代码;
})
</script>二、jQuery使用
2.1 jQuery的顶级对象
$ 是jQuery的别称(另外的名字).
所以下面的两个代码是等效的
$(function () {
$('div').hide();
alert(11);
}); jQuery(function () {
jQuery('div').hide();
alert(11);
});$同时也是jQuery的 顶级对象。相当于js中的window。
2.2 DOM 对象和 jQuery 对象区别
DOM 对象: 用原生js获取过来的对象就是DOM对象
var myDiv = document.querySelector('div'); // myDiv 是DOM对象jQuery对象: 用jquery方式获取过来的对象是jQuery对象。 本质:通过$把DOM元素进行了包装
$('div'); // $('div')是一个jQuery 对象注意:
jQuery 对象只能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 属性和方法。
如:1、jQuery 对象不能对行内样式直接加以修改。2、DOM 对象不能使用jQuery封装的函数
2.3 DOM 对象和 jQuery 对象相互转化
为了使得一个对象能既使用DOM方法又使用jQuery方法,我们需要让对象在DOM和jQuery中切换
1、DOM对象转换为 jQuery对象
var myvideo = document.querySelector('video');
$(myvideo); //转换为了jquery对象2、jQuery对象转换为DOM对象
$('video');//获取jquery对象
//转化方式1:
$('video')[0].play();
//转换方式2:
$('video')。get(0).play();因为获取的jquery对象以伪数组的方式存在。
2.4 jQuery的选择器
首先,加强一个概念,符合选择器条件得到的jquery对象,以数组的形式存储。
2.4.1 基本选择器
按照标签名称获取:
$('div')按照类名获取:
$('.myclass1')按照id获取;
$('#mtid1')和DOM的对象获取一致。
2.4.2 子代选择器
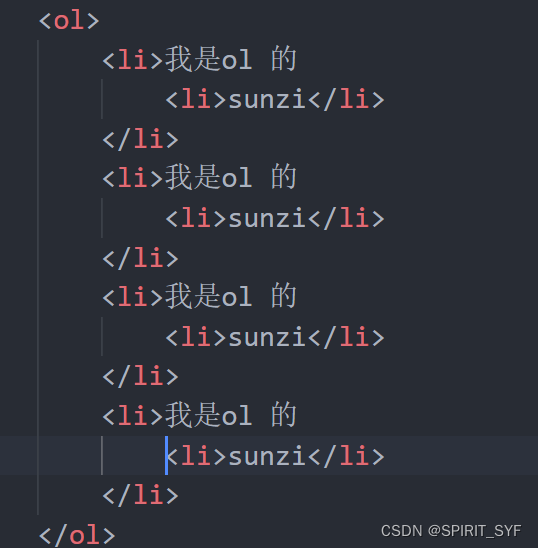
所谓子代就是自己的亲儿子,只选出自己的亲儿子。
这里的前四个li 时ol的亲儿子,后四个li 时ul的前儿子
<ol>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
</ol>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul> $('ul>li')2.4.3 后代选择器
这里选出后续中所有满足条件的子代,比如使用
$('ul li')挑选

会得到所有的li对象。
2.5 jQuery的隐式迭代
jquery使用很简便的另一个大点在于,jquery内部直接实现了对伪数组的遍历。
比如当我们对所有div对象设置背景颜色时,只需要获取所有的div,然后设置一次就好。
$("div").css("background", "red");jquery内部自动帮我们实现了循环,不需要我们自己去编写循环代码。
2.6 jQuery的筛选器
2.6.1jQuery的筛选器的使用
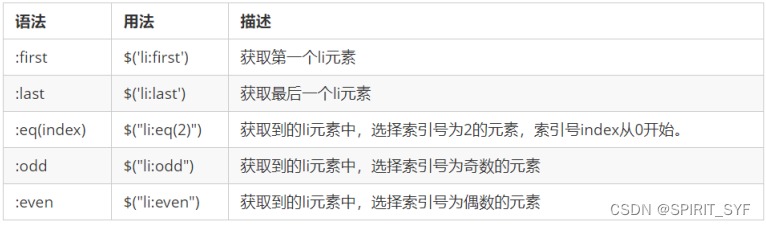
可以使用如下方式,对jquery对象进行筛选
<script>
$(function() {
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
</script>2.6.2筛选器使用方法

1、.parent() 返回父级
2、.children(选择器) 亲儿子,类似子代选择器 ul>li
3、.find(选择器) 所有子类
4、.siblings(选择器) 所有同辈兄弟,除自己!!
5、nextAll() , prevtAll() 除自己以外的,之前or之后的同辈元素
6、.eq(index) 伪类中某个序号的对象
7、.hasClass('类名') 是否含有特定类,类名不用加 . !!!
2.6.3jQuery 里面的排他思想
核心思想:借助同辈兄弟筛选器(因为不包括自己)。所以设置自己的样式以后,清除同辈兄弟的样式。
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "blue");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
</script>2.7 链式编程
这样的编程方法,大大降低了代码的书写量。
一般情况下,我们这样说西安
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "blue");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
</script>如果换成链式编程:
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
$(this).css("color", "blue").siblings().css("color", "");
})
</script>只需要一句话,就可以实现2个功能。
三、 jQuery 常用API
3.1 jQuery 修改样式 --- CSS方法
jquery对样式的修改,不能像DOM对象一样采用行内样式直接修改,而是要通过jquery封装的函数 .css(),进行修改。
$("div").css({
width: 400,
height: 400,
backgroundColor: "red"
// 如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
})或者可以是:
$("div").css("width", "300px");注意:1、属性名一定要加引号;2、如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号;
如果只有属性则返回,属性值。
console.log($("div").css("width"));3.2 jQuery 修改样式 --- 类方法
如果多次重复出现某种样式,我们可以帮这个样式写成一个类。
.current {
background-color: red;
transform: rotate(360deg);
}作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
1、添加类
$(“div”).addClass(''current'');2、移除类
$(“div”).removeClass(''current'');
3、切换类
$(“div”).toggleClass(''current'');
切换类顾名思义,事件发生以后,重复执行添加,移除的操作。
注意:所有的类都是添加!!!而不是覆盖!!!一个对象可以同时添加几个类!!!这个addClass相当于追加类名 不影响以前的类名!!!
原生 JS 中 className 会覆盖元素原先里面的类名。jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
3.3 jQuery 效果 --- 显示与隐藏
1、显示语法规范
show([speed,[easing],[fn]])(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次
2、隐藏语法规范
hide([speed,[easing],[fn]])参数同上。
3、 切换语法规范
toggle([speed,[easing],[fn]])参数同上。
综合案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: aquamarine;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function () {
$("button").eq(0).click(function () {
$("div").show(1000, function () {
alert(1);
});
})
$("button").eq(1).click(function () {
$("div").hide(1000, function () {
alert(1);
});
})
$("button").eq(2).click(function () {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
</script>
</body>
</html>3.4 jQuery 效果 --- 滑动
1. 下滑效果语法规范
slideDown([speed,[easing],[fn]])2. 上滑效果语法规范
slideUp([speed,[easing],[fn]])3、滑动切换效果语法规范
slideToggle([speed,[easing],[fn]])综合案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: aquamarine;
display: none;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function () {
$("button").eq(0).click(function () {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function () {
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function () {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
</script>
</body>
</html>3.5 jQuery 效果细节---stop()
所有的jQuery动画效果是一个队列,如果多次触发一个动画效果,就会在我们不触发以后,还在执行,知道队列中的效果全部执行完,这样是不利于交互的。
在每一次触发事件后,先执行一次stop(),取消该对象之前的队列,只专注当下的效果。
$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});stop()一定写在本次动作之前,用于停止以前的队列。
3.6 jQuery 效果 --- 淡入淡出
1. 淡入效果语法规范
fadeIn([speed,[easing],[fn]])
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2. 淡出效果语法规范
fadeOut([speed,[easing],[fn]])
参数同上。
3、淡入淡出切换效果语法规范
fadeToggle([speed,[easing],[fn]])4、 渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])(1)opacity 透明度必须写,取值 0~1 之间。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
综合案例:
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
</script>3.7 jQuery 效果 --- 自定义效果
使用方法:
animate(params,[speed],[easing],[fn])(1)params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采 取驼峰命名法 borderLeft。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
<div></div>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>3.8 jQuery鼠标事件综合
hover([over,]out)(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
(3)如果只写一个函数,则鼠标经过和离开都会触发它
1. 事件切换 hover 就是鼠标经过和离开的复合写法
$(".nav>li").hover(function() {
$(this).children("ul").slideDown(200);
}, function() {
$(this).children("ul").slideUp(200);
});
2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数