前言:
微信公众号文章详情页面加载的时候,WebView会在头部显示一个进度条,这样做的好处就是用户可以一边加载网页内容的同时也可浏览网页内容,不需要等完全加载完之后才全部显示出来。如何实现呢? 其实很简单,自定义一个WebView就可以实现了。
详细实现步骤如下 :
1、自定义一个ProgressWebView 继续 Webview
代码语言:javascript
复制
@SuppressWarnings("deprecation")
public class ProgressWebView extends WebView {
private ProgressBar progressbar;
public ProgressWebView(Context context) {
super(context);
init(context);
}
private void init(Context context) {
progressbar = new ProgressBar(context, null,
android.R.attr.progressBarStyleHorizontal);
progressbar.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
6, 0, 0));
progressbar.setProgressDrawable(this.getResources().getDrawable(
R.drawable.btn_progress_webview));
addView(progressbar);
setWebChromeClient(new WebChromeClient());
}
public ProgressWebView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public class WebChromeClient extends android.webkit.WebChromeClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
progressbar.setVisibility(GONE);
} else {
if (progressbar.getVisibility() == GONE)
progressbar.setVisibility(VISIBLE);
progressbar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
LayoutParams lp = (LayoutParams) progressbar.getLayoutParams();
lp.x = l;
lp.y = t;
progressbar.setLayoutParams(lp);
super.onScrollChanged(l, t, oldl, oldt);
}
}
2、设置R.drawable.btn_progress_webview 进度条的颜色值:
代码语言:javascript
复制
<?xml version="1.0" encoding="UTF-8"?
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
<!-- 设置背景色(黑色) --
<item android:id="@android:id/background"
<shape
<!-- 进度条的四个棱角大小 0 为都是直角 随着值的增大角越圆滑 --
<corners android:radius="0dip" /
<gradient
android:endColor="#c0c0c0"
android:startColor="#c0c0c0" /
</shape
</item
<!-- 设置进度条颜色(绿色) --
<item android:id="@android:id/progress"
<clip
<shape
<corners android:radius="0dip" /
<gradient
android:endColor="#a13864"
android:startColor="#a13864" /
</shape
</clip
</item
</layer-list
3、在布局文件是如何使用呢?
代码语言:javascript
复制
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.summer.progresswebview.MainActivity"
<com.summer.progresswebview.ProgressWebView
android:id="@+id/progresswebview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/
</RelativeLayout
4、在Activity中是如何使用 和显示网页内容的 :
代码语言:javascript
复制
public class MainActivity extends Activity {
private ProgressWebView progresswebview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
progresswebview = (ProgressWebView) findViewById(R.id.progresswebview);
progresswebview.getSettings()
.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
progresswebview.getSettings().setJavaScriptEnabled(true);
progresswebview.getSettings().setSupportZoom(true);
progresswebview.getSettings().setLoadWithOverviewMode(true);
progresswebview.getSettings().setUseWideViewPort(true);
progresswebview.setVerticalScrollBarEnabled(false);
progresswebview.setHorizontalScrollBarEnabled(false);// 水平不显示
progresswebview.getSettings().setBuiltInZoomControls(true); // 支持页面放大缩小按钮
progresswebview.setWebViewClient(client);
progresswebview.loadUrl("https://www.baidu.com/"); // 加载百度首页网址
}
private WebViewClient client = new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
progresswebview.getSettings().setLoadsImagesAutomatically(true);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//调用拨号程序
if (url.startsWith("mailto:") || url.startsWith("geo:") ||url.startsWith("tel:")) {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
}else
view.loadUrl(url);
return true;
}
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
}
};
}
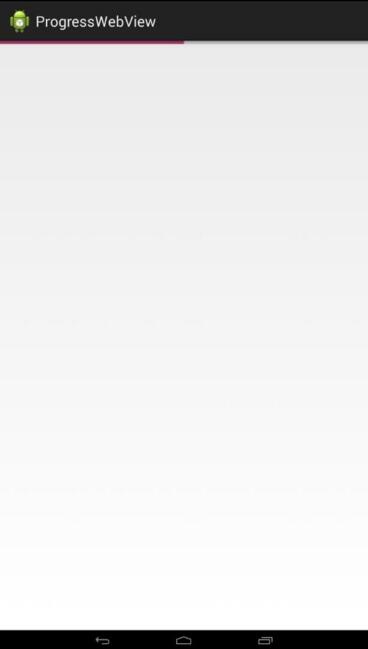
通过这几个步骤,就是实现跟微信公众号文章详情页显示的进度条一致了。
效果图:


更多Android进阶指南 可以扫码 解锁 《Android十大板块文档》

1.Android车载应用开发系统学习指南(附项目实战)
2.Android Framework学习指南,助力成为系统级开发高手
3.2023最新Android中高级面试题汇总+解析,告别零offer
4.企业级Android音视频开发学习路线+项目实战(附源码)
5.Android Jetpack从入门到精通,构建高质量UI界面
6.Flutter技术解析与实战,跨平台首要之选
7.Kotlin从入门到实战,全方面提升架构基础
8.高级Android插件化与组件化(含实战教程和源码)
9.Android 性能优化实战+360°全方面性能调优
10.Android零基础入门到精通,高手进阶之路
敲代码不易,关注一下吧。ღ( ´・ᴗ・` ) 🤔