typescript 对象数组和函数
对象
在JavaScript中,对象属于非原始类型。对象也是一种符合数组类型,由若干个对象属性构成。对象属性可以是任意数据类型,比如数组,函数或者对象等。当对象属性为函数的时候,称为方法。
对象字面量
数据属性
{
PropertyName: PropertyValue
// 属性名: 属性值
}
对象属性名可以是标识符,字符串字面量和数字字面量。对象属性值可以是任意值。
存取器属性
一个存取器属性由一个或者两个存取器方法构成。存取器方法分为get和set方法。
{
get PropertyName() {
return PropertyValue;
}
set PropertyName(value) {
// code
}
}
可计算属性名
可计算属性名是在定义对象字面量属性时使用的表达式作为属性名。可计算属性名适用于对象属性名需要动态计算的场景中。属性名表达式求值后将得到一个字符串或Symbol值,该字符串或Symbol值将被用作对象属性名
{
[PropertyExpression]: PropertyValue,
get [PropertyExpression]() {
return PropertyValue;
},
set [PropertyExpression](value) {}
}
原型对象
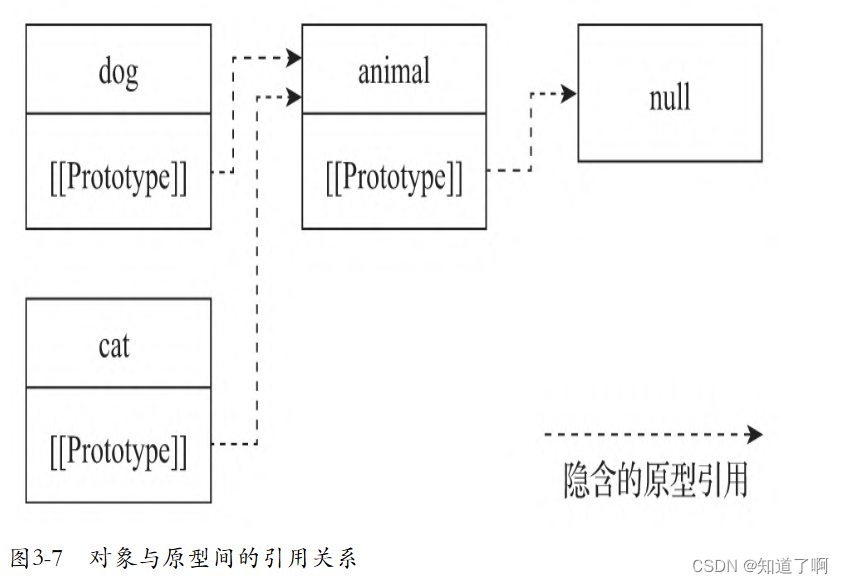
每个对象都有一个原型,对象的原型是一个对象。即原型对象,可以是null值。原型对象又有原型对象,因此对象的原型对象会形成一条原型链。原型链会终止于null

数组
数组字面量
使用中括号将数组元素包括在内。数组元素使用逗号分隔const colors = ['pink', 'blue']
数组中的元素
数组中的元素可以是任意类型的值。数组元素可以通过数字索引进行访问。当数组过界或者使用了未知的索引时不会产生错误,而是会返回undefined值。
数组本质上是对象。数组元素相当于对象JavaScript数组的长度并不固定。
函数
JavaScript中的函数具有如下特征
函数可以赋值给变量或者对象属性
函数可以作为参数传递给另一个函数
函数可以作为函数返回值
函数声明
函数声明是最简单的函数定义方式。
function name(param0, param1, ...) {
// body
}
- 必须以function关键字开始
- 必须指定一个函数名,函数名应该是合法的标识符
- 由一对小括号包围的可选参数列表,参数可以有零个或者多个
- 由一对大括号包围的函数体
函数表达式
除了函数声明外,还可以使用函数表达式来定义一个函数。函数表达式中的函数名是可选的。当没有指定函数名时,该函数也叫作匿名函数。
立即执行的函数表达式
;(function () {
// function
})()
;(funciton(){
// function
}())
//;分组运算符。
- 特点
函数表达式和函数声明一样,都能产生新的作用域 立即执行的函数表达式对外部作用域没有任何影响。
箭头函数
箭头函数没有this绑定,使用的是外部作用域的this绑定