移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?
本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。
What is the size of the interface design canvas for mobile applications (especially Android), how to determine the icon and font size, do you need to design multiple sets of design drafts, and how to cut images to match the implementation of development?
This article will combine the official design specifications of iOS and android, the collected information and the exploration in the work to share the size specifications and other issues in the design of mobile application interfaces, hoping to give some guidance to the novice designers of mobile terminals. If there is something wrong, welcome to correct it.
一、android篇
1、android分辨率
屏幕尺寸
指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)
代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度
为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。 为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi) 像素= DP * ( DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸
• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)
• 480dp:一个中间平板电脑像(480×800)
• 600dp:7寸平板电脑(600×1024)
• 720dp:10寸平板电脑(720×1280,800×1280)

dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
注意,ppi、dpi 是密度单位,不是度量单位:
* ppi (pixels per inch):图像分辨率 (在图像中,每英寸所包含的像素数目)
* dpi (dots per inch): 打印分辨率 (每英寸所能打印的点数,即打印精度)
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏)
对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480的手机则很接近 160dpi(mdpi模式)。
2、单位换算方法
android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px。这些单位如何换算,是设计师、开发者需要了解的关键。
* dp:Density-independentpixels,以160PPI屏幕为标准,则1dp=1px。dp和px的换算公式 :dp*ppi/160 = px。对于320ppi的屏幕,1dp x 320ppi/160= 2px。
* sp:Scale-independentpixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px。sp 与 px 的换算公式:sp*ppi/160= px。对于320ppi的屏幕,1sp x 320ppi/160 = 2px。
简单理解的话,px(像素)是我们UI设计师在PS里使用的,同时也是手机屏幕上所显示的,dp是开发写layout的时候使用的尺寸单位。
为什么要把sp和dp代替px?原因是他们不会因为ppi的变化而变化,在相同物理尺寸和不同ppi下,他们呈现的高度大小是相同。也就是说更接近物理呈现,而px则不行。
根据单位换算方法,可总结出:
当运行在mdpi下时,1dp=1px :也就是说设计师在PS里定义一个item高48px,开发就会定义该item高48dp ;
当运行在hdpi模式下时,1dp=1.5px :也就是说设计师在PS里定义一个item高72px,开发就会定义该item高48dp ;
当运行在xhdpi模式下时,1dp=2px :也就是说设计师在PS里定义一个item高96px,开发就会定义该item高48dp ;
3、设计稿基本元素的尺寸设置
为了适应多分辨率的手机,理想的方式是为每种分辨率做一套设计稿,包括所用到的icon、设计稿标注等。但在实际开发中,这种方法耗时耗力。所以通常会选择折中的方法。
方法一:在标准基础上(比如xhdpi)开始,然后放大或缩小,以适应到其他尺寸。不足之处是,对于更高分辨率的手机,图标被放大后会导致质量不高。
方法二:以最高分辨率为基准设计,然后缩小适应到所需的小分辨率上。缺点是,图标等若都最大尺寸,加载时速度慢且耗费流量较多,对于小分辨率的用户也不够好。
结合友盟的分辨率占比数据、也为了方便换算到android开发中的尺寸单位,推荐设计稿的画布尺寸选用 720X1280 ,分辨率仍旧为72ppi(像素/英寸)。
在android规范中对于导航栏、工具栏等的尺寸没有明确的规定。但根据48dp原则,以及一些主流的android应用的截图分析,总结一下尺寸要求:
状态栏高度:50 px
导航栏、操作栏高度:96px=48dp x 2
主菜单栏高度:96 px
内容区域高度:1038 px(1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,高度也和菜单栏一样为:96 px
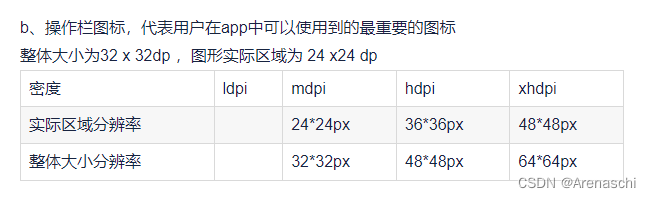
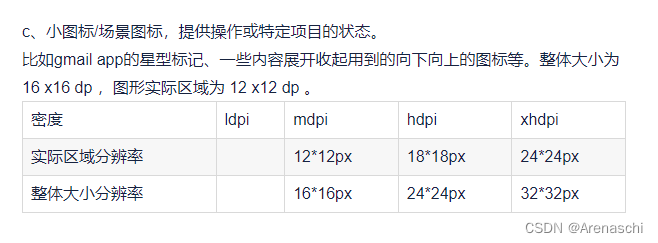
4、图标和字体大小(来自官方规范文档)




注:android规范提供的尺寸单位是dp,若设计稿尺寸设为720 x 1280 ,图标大小需在规范要求的尺寸数字上乘以2。比如操作栏图标32 x 32 dp ,则设计稿上应该是64 x 64 px 。
e、字体大小
Android规范中的要求如下:
前面提到Android开发中的字号单位是sp,而换算关系是 sp*ppi/160 = px 。所以720 x 1280尺寸的设计稿上,字体大小可选择为 24px 、28px 、32px 、36px ,主要根据文字的重要程度来选择,特殊情况下也可能选择更大或更小的字体。
f、其他尺寸要求
通常把48dp作为可触摸的UI元件的标准。
为什么要用48dp呢?一般来说,48dp转化为一个物理尺寸约9毫米。通常建议目标大小为7-10毫米,以方便用户手指能准确并且舒适触摸目标区域。
如果你设计的元素高和宽至少48dp,你就可以保证:
(1)触摸目标绝不会比建议的最低目标(7mm)小,无论在什么屏幕上显示。
(2)在整体信息密度和触摸目标大小之间取得了一个很好的平衡。
另外,每个UI元素之间的空白通常是8dp 。

6、png图在线工具
在线自动生成.9png图的Android设计切图工具推荐
http://romannurik.github.io/AndroidAssetStudio/nine-patches.html
ps在线版 Photoshop在线精简版
【在线PS软件】在线PS图片(照片)处理工具_在线制作编辑图片ps精简版
二、iOS篇
1、分辨率
iPhone 界面尺寸:320×480、640×960、640×1136
iPad 界面尺寸:1024×768、2048×1536
(以上单位都是像素,至于分辨率一般网页UI和移动UI基本上都只要 72 ppi)
2、单位换算px、pt
这里需要先区分pt、px,pt(磅值)是物理长度单位,指的是72分之一英寸。手机上看来同一大小的字磅值是一样的,但是换算成不同分辨率手机的字号px值不一样。(px=pt*ppi/72)
iPhone在出retina屏(也就是4S)之前的屏幕像素是320x480px,屏幕密度是163ppi,4S的屏幕像素是640x960px,屏幕密度是326ppi,翻了一倍。iPhone5的ppi没有变化,兼容性方面要增加类似首屏画面等程序上的判断。
在iPhone界面上元素的定位、尺寸是通过一个单位point,而非px,屏幕上固定有320x480pt,retina屏两倍的分辨率改变的只是pt和px之间的比例而已,这样就能实现不改变程序,只上传两套图片就兼容两个分辨率。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览效果,一般用 640×960 或者 640×1136 的尺寸设计。其中设计稿的画布分辨率设为默认的72ppi(此时1px=1pt ),所以设计师可以统一采用px为单位。
开发拿到设计稿时,将上面标注的以px为单位的字号大小、图像尺寸除以2,就是非retina屏上的pt值,这样在retina屏上也可以根据此pt值换算对应的px大小,以确保不同的分辨率下有合适的效果。
3、基本元素的尺寸设置
iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域。
这里取用 640×960 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px
导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:734 px=960-40-88-98
以上尺寸适用于 iPhone4、4S,iPhone5/5s 的 640×11136 的尺寸,其实就是中间的内容区域高度增加到:910 px,其他尺寸也同上。
4、常用图像、图标大小(来自官方规范文档)




5、字体大小
iOS交互设计规范文档上,对字体大小没有做严格的数值规定,只提供了一些指导原则:
单位:点pt
– 即便用户选择了最小文字大小,文字也不应小于 22 点。作为对照,正文样式在大字号下使用 34 点字体大小作为默认文字大小设置。
– 通常来说,每一档文字大小设置的字体大小和行间距的差异是 2 点。例外情况是两个标题样式,在最小、小和中等设置时都使用相同字体大小、行间距和字间距。
– 在最小的三种文字大小中,字间距相对宽阔;在最大的三种文字大小中,字间距相对紧密。
– 标题和正文样式使用一样的字体大小。为了将其和正文样式区分,标题样式使用加粗效果。
– 导航控制器中的文字使用和大号的正文样式文字大小(明确来说,是 34 点)。
– 文本通常使用常规体和中等大小,而不是用细体和粗体。
百度用户体验做过的一个小调查:
单位:像素px
还有个方法就是找你觉得好的APP应用,手机截图后放进PS自己对比调节字体大小。
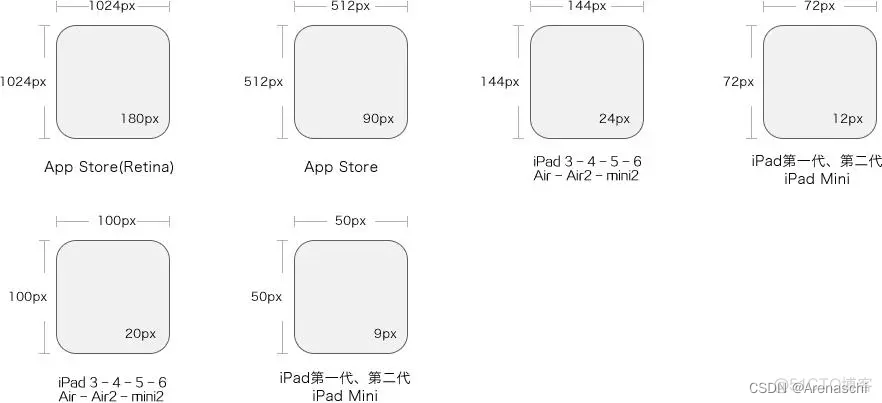
三、IPad
1、ipad设计尺寸


2、ipad图标尺寸