课程地址:【前端大厂面试必刷:前后端必学的网络安全浏览器工作原理:从入门到精通全套【附带所有源码】】 https://www.bilibili.com/video/BV1UL41157hP/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
目录
1、宏观视角下的浏览器
1.1 浏览器简介
1.2 进程和线程起步
1.2.1 进程和线程的概念
1.2.2 浏览器进程
1.3 计算机网络的七层模型
1.3.1 物理层
1.3.2 数据链路层
1.3.3 网络层
1.3.4 传输层
1 UDP协议
2 TCP协议
3 端口
1.3.5 会话层
1.3.6 表示层
1.3.7 应用层
1.3.8 四层模型
1.4 TCP协议如何保证页面文件能被完整送达浏览器
1.5 HTTP请求流程
1.5.1 浏览器发送HTTP请求
1 构造请求行
2 查找缓存
3 准备IP地址
4 等待TCP队列
5 建立TCP连接
6 发送HTTP请求
1.5.2 服务器处理HTTP请求
1 返回请求内容
2 断开连接
1.6 输入url地址到浏览器显示页面发生了什么(进程角度)
1.6.1 浏览器主进程
1.6.2 网络进程
1.6.3 渲染进程
1、宏观视角下的浏览器
首先装一个抓包工具wireshark(联想商店可以安装)。
抓包工具:可以看到计算机网络的7层模型。
1.1 浏览器简介
本课程以Chrome浏览器进行研究和分析。
选择Chrome浏览器的原因,是Chrome,微软的edge以及国内的大部分浏览器都是基于Chrominum二次开发的。Chrome浏览器是Google官方发行的版本,是目前全球使用率最高的浏览器。Chrome最具代表性。
为什么要学习浏览器? 随着云计算的普及和HTML5技术的快速发展,越来越多的应用从c/s架构转化b/s架构。这种改变让浏览器的重要性与日俱增。
c/s架构,clinet --server,(王者荣耀,英雄联盟)
b/s架构,browser --server,(语雀)
为什么要学习浏览器工作原理?
1、准确地评估Web项目的可行性
2、从更高的维度审视页面
3、在快速迭代的技术中把握本质
1.2 进程和线程起步
ctrl+alt+delete,任务管理器。
1.2.1 进程和线程的概念
进程:在内存中正在运行的应用程序。
1、在内存中独占一个内存空间
2、进程和进程之间的隔离的。
王者荣耀在手机上运行时就是一个进程,如果此进程崩溃后,他对微信进程是没有影响的。
以下都是一个进程。

线程:进程的最小执行单位。
1、一个进程是由多个线程组成。
2、每个线程之间是相互隔离的(从内存角度上讲)。
1.2.2 浏览器进程
一个页面启动时到底启动了几个进程。
至少启动了4个进程:
1、浏览器主进程。负责界面显示、用户交互、子进程管理,同时提供存储(本地缓存)等功能。
2、渲染进程。负责渲染html页面。
3、网络进程。负责网络资源下载。
4、GPU进程。GPU图形处理器,使用初衷是为了实现3D CSS的效果。随后网页、Chrome的ui界面都选择采用GPU来绘制,这使得GPU成为浏览器的普遍需求。因此,Chrome在架构中,将GPU进程作为单独的进程列出来。
5、插件进程(如果Chrome安装插件的话)

浏览器任务管理器的打开方式

1.3 计算机网络的七层模型
1.3.1 物理层
1、物理层。
① 使用一定的物理介质(光纤、网线、wifi)进行计算机的连接。
② 数据是以0和1(电信号形式)传输的。
1.3.2 数据链路层
2、数据链路层。
① MAC地址(物理地址),在数据链路层。包括本机的MAC和目标机的MAC地址。
② 对物理层的数据进行封装,封装成byte的形式。

1.3.3 网络层
3、网络层。
① IP协议,解决数据传输的问题。主机A将数据传输给主机B,A需要知道B的IP地址。IP地址就在网络层。
1.3.4 传输层
4、传输层。
主机A将数据传递给主机B,涉及以下2个协议。
UDP(用户数据包协议)/TCP(传输控制协议)。
端口。
1 UDP协议
UDP的特点:只负责发送,不负责接收。例如,DNS解析使用了UDP协议(下面有案例)。此外还有微信电话,流媒体。
这里打开wireshark不显示WLAN(或以太网),安装npcap即可解决。wireshark捕获时找不到任何接口,无法开始捕获_win11 wireshark找不到网络接口-CSDN博客

命令行窗口

回到wireshark

双击百度主机地址

用抓包工具可以验证,这里做的是DNS解析,使用的是UDP协议。
2 TCP协议
TCP协议的特点:
1、重传机制(如果主机A给主机B发送消息,但是主机B一直没有响应,主机A会向B重新发送消息)
2、排序机制——根据数据包的编号对数据进行排序,重组数据包,保证数据包的完整性和准确性
3、三次握手(主机A向主机B发送消息,B回复消息,A确认收到回复消息)

示例
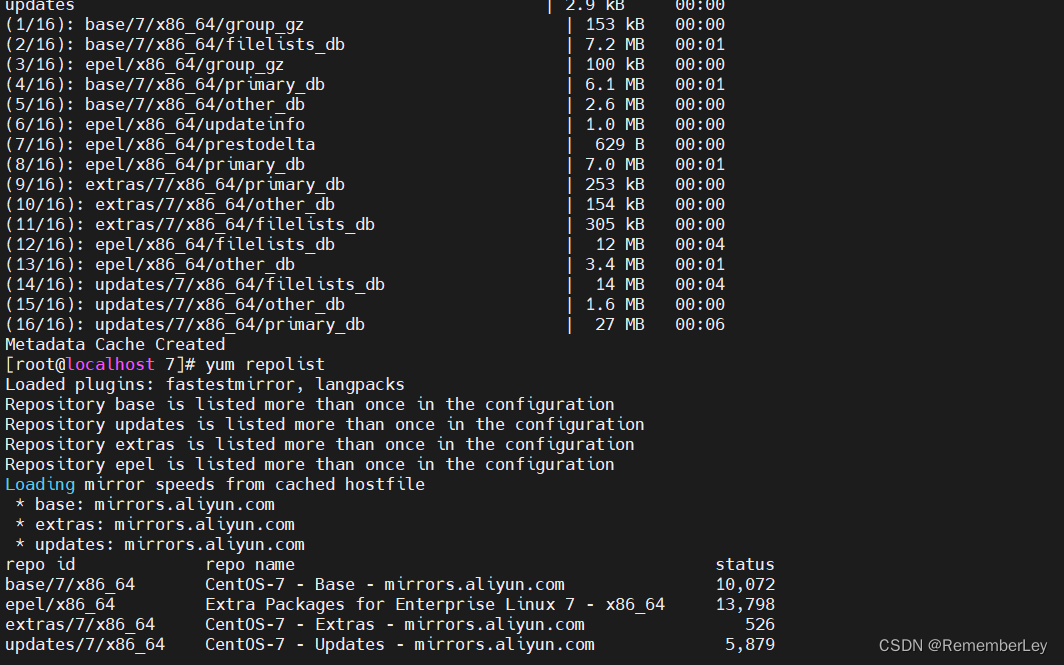
wireshark抓下tcp协议。
在浏览器输入要请求的url地址,然后去抓包工具里输入tcp。然后找到对应的http请求,鼠标右键->追踪流->TCP流。
注意:HTTP请求是建立在TCP连接基础上的。
在wireshark工具里,先有TCP三次握手,成功后HTTP请求才会发送。然后还有TCP的四次挥手(这里先不讨论)。
3 端口
IP协议解决的是数据传输的问题,但是他不能保证数据被发送到目的主机的应用上。有TCP协议和端口的概念,就可以保证数据被准确派发到目的应用上。
在传输层,UDP协议和TCP协议都有对应的端口。
1.3.5 会话层
5、会话层
① 断点续传,没有协议
计算机网络里没有协议的层,都不重要。
1.3.6 表示层
6、表示层
① 翻译,解决不同系统之间数据传输的问题。
1.3.7 应用层
7、应用层
① HTTP协议,主要是客户端请求数据的格式,和服务端响应数据的格式。
示例
发送一个简单的http请求
http://47.108.197.28:4000/api/article已失效。
https://ku.qingnian8.com/dataApi/qingKu/getList.php用这个

http由请求和响应两部分组成。

请求部分

响应部分

以上,重点牢记IP协议、UDP协议、TCP协议和HTTP协议,以及发生在哪一层。
1.3.8 四层模型
1 物理层:物理层、数据链路层
2 网络层:网络层
3 传输层:传输层
4 应用层:会话层,表示层,应用层
1.4 TCP协议如何保证页面文件能被完整送达浏览器
1.5 HTTP请求流程
HTTP请求,包含请求和响应两部分。
1.5.1 浏览器发送HTTP请求
浏览器发生http请求的流程,共分为以下6步。
1 构造请求行
GET /gchatpic_new/5E793AD68916BE8EFC3A1F0059FAB4F13A92A287E9C6799A7CF962DCE228CAAA69AC2B04CFA3019107C613D618AFC4B49A5BD035F51E3C5B5F0A44F05811380BC3EF00FAEF9E06A276A7D3820A9ED43F7740559703977E79/0?vuin=2908030901&is_origin=140720308486145&term=1&srvver=27411&rf=naio HTTP/1.1
2 查找缓存
浏览器缓存中有相关文件,则直接使用本地文件。如果没有,则发送http请求。
好处:可以缓解服务器压力。
总结:有缓存则取缓存,无缓存则发送http请求。
3 准备IP地址
准备IP地址(网络层)和端口号(传输层)。
HTTP协议和TCP协议的关系:有了TCP协议才会有HTTP协议。
4 等待TCP队列
IP地址和端口号准备好后,不会马上建立TCP连接。
因为Chrome机制:一个域名最多只能建立6个TCP连接。如果请求少于6个,可以立即建立连接。如果多于6个,需要等待。
5 建立TCP连接
6 发送HTTP请求
建立TCP连接后才能发送HTTP请求。
以上就是浏览器发送http请求的全部流程,共6步。
1.5.2 服务器处理HTTP请求
主要分为2步。
1 返回请求内容
2 断开连接
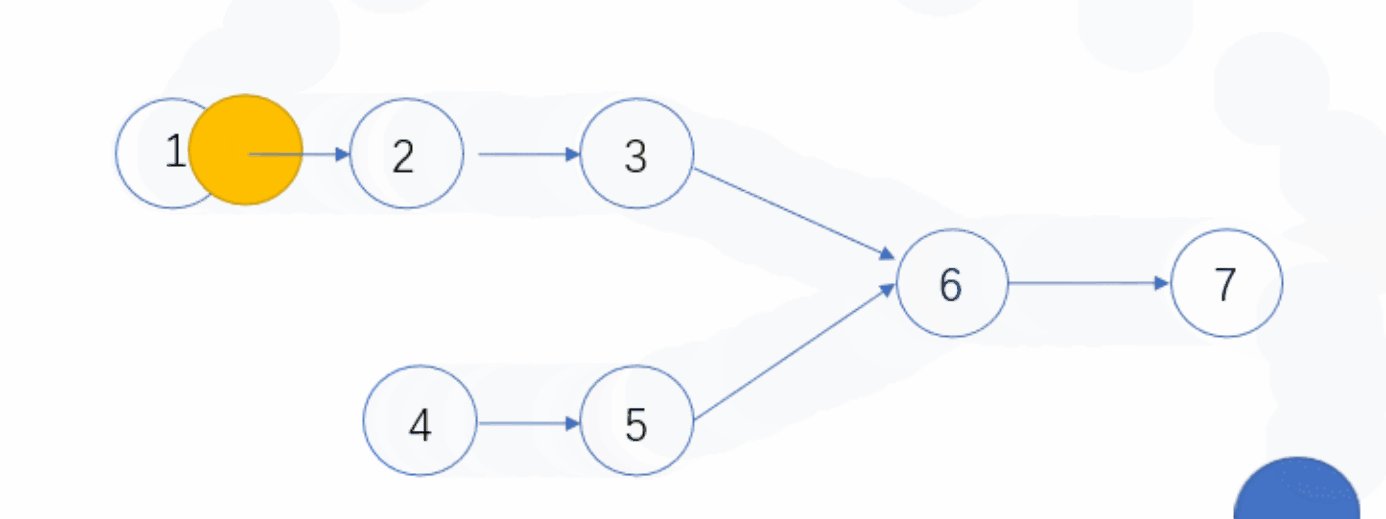
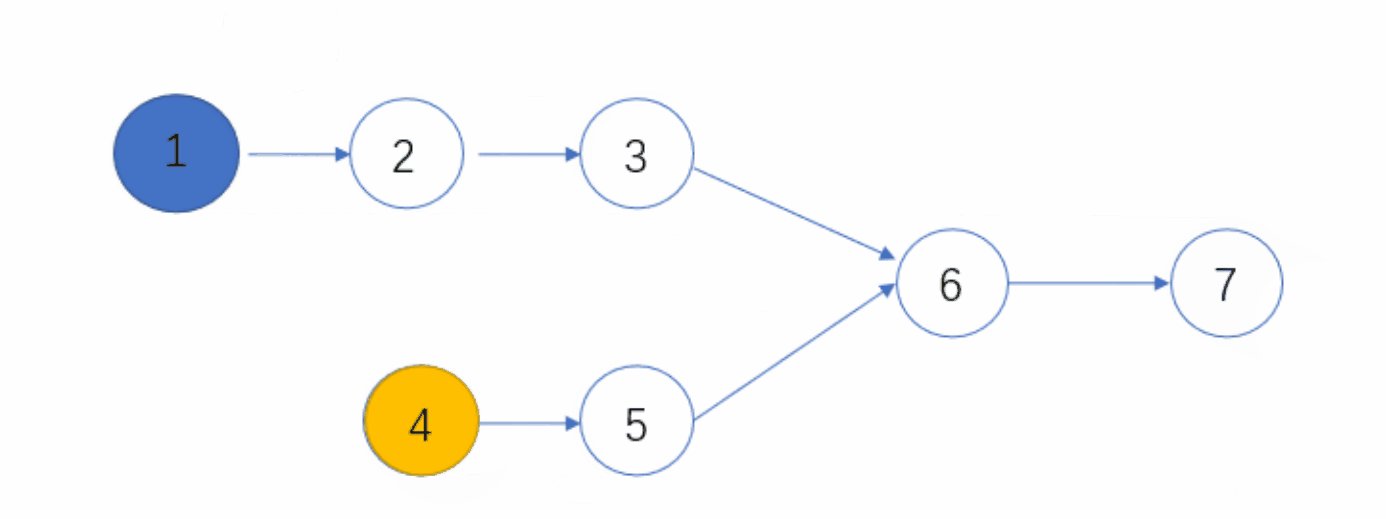
1.6 输入url地址到浏览器显示页面发生了什么(进程角度)
从输入url地址,到浏览器显示页面,主要是调用了3个进程:浏览器主进程、网络进程、渲染进程。

注意:① 这里的url请求,其实就是在搜索框里输入“url”内容,不要误解。
② 浏览器主进程只负责显示页面和用户交互,他不能处理网络请求。
③ 提交文档消息:浏览器主进程中将网络进程接收到的html数据提交给渲染进程。
④ 浏览器主进程起到派发任务的角色。
总结:
① 浏览器主进程输入url请求(浏览器主进程负责用户交互);
② 浏览器主进程将url请求派发给网络进程(浏览器主进程只负责显示页面和用户交互,不能处理网络请求)
③ 网络进程发送url请求,获取响应头数据,解析响应头数据,之后将数据转发给浏览器主进程
④ 浏览器主进程接收到网络进程的响应数据后,发送“提交文档”消息给渲染进程。
⑤ 渲染进程中接收到浏览器主进程的提交信息后,准备接收html数据。如何接收html数据?直接与网络进程建立数据管道进行接收
⑥ 文档数据传输完毕,渲染进程会返回“确认提交x消息”到浏览器主进程。
⑦ 浏览器主进程中,收到渲染进程“确认提交x消息”后,开始移除旧的文档,更新浏览器主进程的页面状态
以上就是从3个进程的角度讨论从输入url地址到浏览器显示页面间发生了什么。
(如果加上计算机网络的7层模型进行描述,步骤会更加复杂。)