在Vue组件中,v-model指令可以用来实现双向数据绑定。它用于将组件的属性和父组件中的数据进行双向绑定,使得当属性的值改变时,父组件中的数据也会相应地改变,并且当父组件中的数据改变时,属性的值也会相应地改变。
目录
v-model
表单类组件使用v-model简化绑定
化简前
化简后
v-model
原理:v-model本质上是一个语法糖(语法简写)。例如应用在输入框(不同元素的原表示不同,所以这里只举例输入框)上,就是value属性和input事件的合写。
作用:提供数据的双向绑定
- 数据发生改变,页面会自动变:value
- 页面输入改变,数据会自动变@input
注意:$event用于在模板中,用于获取事件的形参

App.vue
<template>
<div class="app">
<input type="text" v-model="msg1" />
<br />
<input type="text" :value="msg2" @input="msg2 = $event.target.value" />
</div>
</template>
<script>
export default {
data() {
return {
msg1: '',
msg2: '',
}
},
}
</script>
<style>
</style>表单类组件使用v-model简化绑定
- 父传子:数据由父组件props传递过来,v-model拆解绑定数据
- 子传父:监听输入,子传父传值给父组件修改
父组件使用,子组件封装
化简前

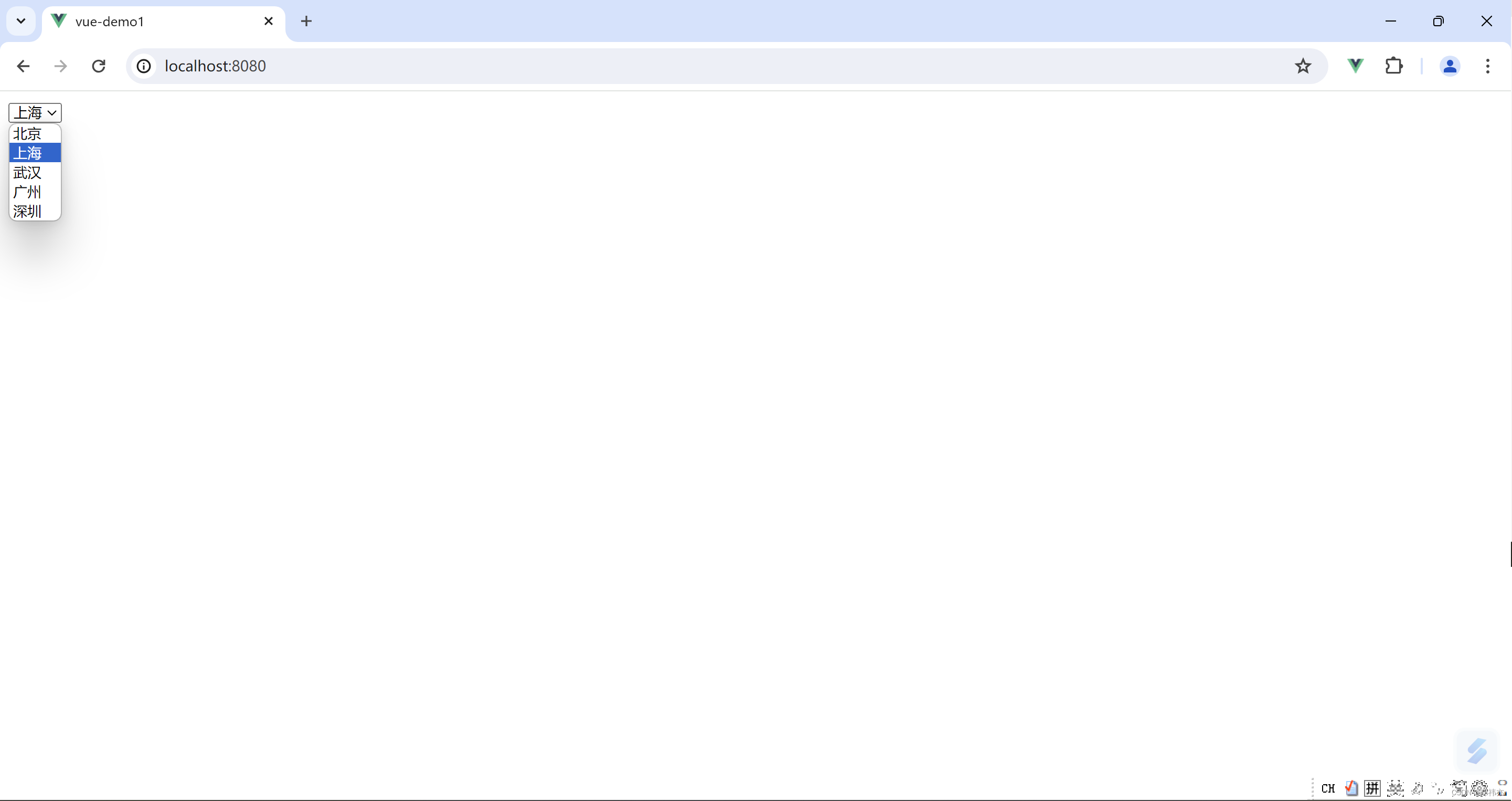
化简后
- 子组件中,props通过value接收,事件触发input
- 父组件中,v-model给组件直接绑数据(:value+@input)


BaseSelect.vue
<template>
<div>
<select :value="value" @change="selectCity">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">武汉</option>
<option value="104">广州</option>
<option value="105">深圳</option>
</select>
</div>
</template>
<script>
export default {
props: {
value: String,
},
methods: {
selectCity(e) {
this.$emit('input', e.target.value)
},
},
}
</script>
<style>
</style>App.vue
<template>
<div class="app">
<BaseSelect
v-model="selectId"
></BaseSelect>
</div>
</template>
<script>
import BaseSelect from './components/BaseSelect.vue'
export default {
data() {
return {
selectId: '102',
}
},
components: {
BaseSelect,
},
}
</script>
<style>
</style>main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')