哈喽,你好,我是雷工!
本节学习窗体Controls集合、控件事件的统一关联及如何优化重复代码。
01 事件集中响应
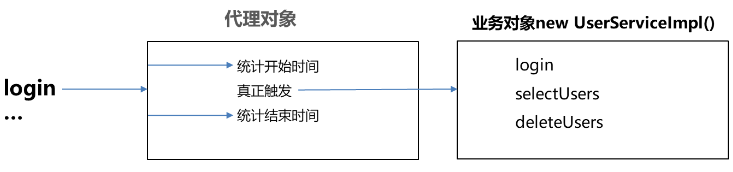
原理:就是相同的控件,可以关联同一个事件响应方法。
02 示例演示
2.1、示例功能
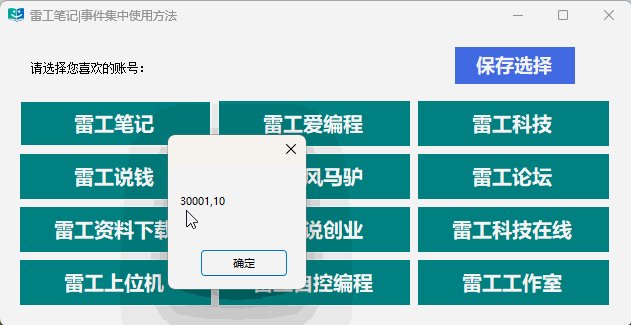
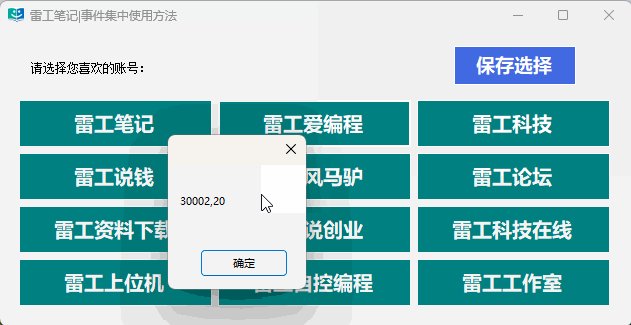
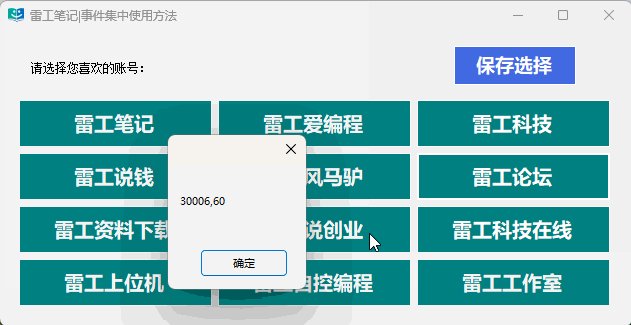
该示例实现窗体中选择喜欢的账号,然后弹出该账号的编号和文章数量,即对应按钮的Tag属性对应的字符串;
2.2、效果演示

2.3、实现步骤
2.3.1、创建窗体
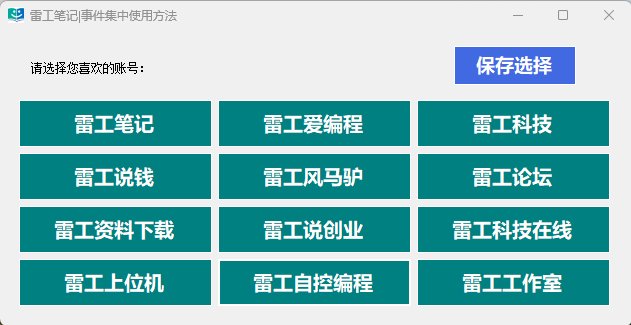
首先创建窗体,在窗体上布局所需的控件,将按钮的Text属性改成对应的账号名称;
可以根据喜好修改文本和背景的颜色样式。
也可以添加效果,比如当鼠标移入时显示一种颜色,点击时显示一种颜色;

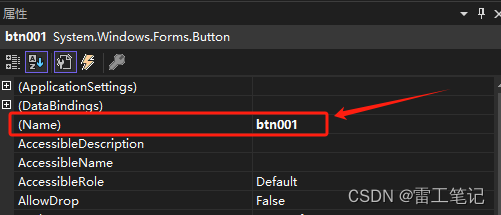
2.3.2、修改添加按钮的名称

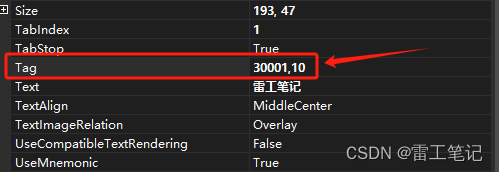
2.3.3、修改Tag属性
Tag属性可以用来存储数据,该示例将每个账号按钮对应的编号和文章数量存储在Tag属性中;
实际项目中获取到对应数据后可以再做相应处理,此示例仅显示出来;

2.3.4、事件集中处理方法
代码:
//事件集中处理方法
private void btn_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
MessageBox.Show(btn.Tag.ToString());//显示按钮Tag属性对应的字符串
}
2.3.5、事件关联
多个按钮响应同一个事件,需要通过如下代码实现事件关联;
事件关联写法1:
//多个按钮响应同一个事件,在此做事件关联(写法1)-
this.btn001.Click += new System.EventHandler(this.btn_Click);
this.btn002.Click += new System.EventHandler(this.btn_Click);
this.btn003.Click += new System.EventHandler(this.btn_Click);
this.btn004.Click += new System.EventHandler(this.btn_Click);
this.btn005.Click += new System.EventHandler(this.btn_Click);
this.btn006.Click += new System.EventHandler(this.btn_Click);
this.btn007.Click += new System.EventHandler(this.btn_Click);
this.btn008.Click += new System.EventHandler(this.btn_Click);
this.btn009.Click += new System.EventHandler(this.btn_Click);
this.btn010.Click += new System.EventHandler(this.btn_Click);
this.btn011.Click += new System.EventHandler(this.btn_Click);
this.btn012.Click += new System.EventHandler(this.btn_Click);
如上写法1比较容易理解,即将每个按钮都关联2.3.4所示的时间集中处理方法;
该写法虽然也能实现要实现的效果,但是较重复,本例为12个按钮关联同一事件,实际开发中如果遇到几十上百个按钮关联同一事件的话,按上方写法就比较麻烦了,所以可以通过如下写法优化写法1的代码:
事件关联写法2:
//多个按钮响应同一个事件,在此做事件关联(写法2)
foreach (Control item in this.Controls)
{
if(item is Button)
{
Button btn = item as Button;
if(btn.Tag.ToString()!="save")//过滤保存按钮;
{
btn.Click += new System.EventHandler(this.btn_Click);
}
}
}
写法2相比写法1明显高级很多,当一个窗体有上百个按钮时,也不用修改代码,不仅看起来简洁,维护起来也比较方便。
2.4、后记
以上为学习事件集中使用方法的一个小的练习示例,有同样在学习C#的小伙伴也可以尝试下。