文章目录
- 一、Qt是什么
- 二、Qt的发展史
- 三、Qt支持的平台
- 四、Qt版本
- 五、Qt的优点
- 六、Qt的应用场景
- 七、Qt开发环境,需要按照3个部分
- 1.C++编译器(gcc,cl.exe....不是Visual Studio)
- 2.Qt SDK
- 3.需要有一个Qt的集成开发环境(IDE)
- 4.安装
- 1.下载安装包
- 2.Qt SDK的安装
- 3.安装了什么
- 八、新建项目
- 1.第一步
- 2.第二步
- 3.第三步
- 4.第四步
- 5.第五步
- 6.第六步
- 6.运行
- 7.样例代码简单说明
- 1.main.cpp
- 2.widget.h
- 3.widget.cpp
- 4.widget.ui
- 5.xxx,pro
- 6.编译运行生产的
- 九、实现hello world
- 1.通过图形化的方式,在界面上创建出一个控件,显示hello world
- 2.通过纯代码的方式,通过编写代码,在界面上创建控件,显示hello world
- 3.自己创建个My_label继承QLabel,验证会自动析构
- 4.小结
- 5.使用编辑框来完成 hello world
- 1.图形化完成
- 2.代码完成
- 6.通过按钮的方式来创建hello world
- 1.图形创建,点击按钮显示hello qt
- 2.纯代码创建
- 3.对比
- 十、变量名命名风格
- 十一、QtCreator中的快捷键
- 十二、Qt窗口坐标系
一、Qt是什么
Qt这个技术,用于进行“客户端开发”,是前端开发的一种,桌面应用开发(做电脑上的应用程序的)
客服端:直接和用户打交道的这一端程序。
服务器:站在客户端背后的男人~~
虽然大部分的客户端程序,是需要有背后的服务器做支持的,但是确实也有些程序,是不需要服务器的,这样的程序(比如画图板,计数器…)同样也是直接和客户打交道,也可以称为“客户端程序”
准确的说,Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到一套技术。
Qt无法开发网页前端,也不能开发移动应用——(目前Qt官方也支持移动应用开发了,但是目前还没听说啥知名的商用移动应用程序是Qt开发的~~)
客户端开发的重要任务:编写和用户交互的界面
和用户交互的界面,两种典型风格的:
1.命令行界面/终端界面(黑框框)=> TUI - 专业软件:gcc,gdb(给程序员用的)
2.图像化界面=>GUI - 普通用户
Qt用来编写桌面的GUI程序的一套框架~~
在Windows编写GUI程序,也是有很多种的解决方案~~ Qt只是其中一种
Windows下还有哪些方案,可以开发GUI?
1.WindowsAPI windows系统提供原生API.
开发起来非常原始,也非常繁琐
2.MFC,VC6.0 当年(上个世纪90年代)影响力非常深远的
3.Qt(1991年 左右)诞生了(和MFC不同,MFC早都已经不更新,寄了)Qt仍然在不停的推陈出新,更新的新版本,至今仍然非常有生命力。
后来微软,自己搞了一个编程语言C#(C sharp)
4.Windows Forms 给C#(.net)量身定做的一套开发GUI技术体系
5.WPF
6.UWP
7.Electron 本质上是基于HTML这样的网页,打包成一个windows上运行的客户端程序
这个技术体系,最初是用来开发“atom”文本编辑器的 Github开发的
后来atom就G了(被微软搞的VSCode给干趴了)
比较大缺点,开发出来的程序,运行效率,低于上面介绍的一些原生开发的技术体系的
Qt虽然只是上述解决方案中的其中一个,仍然属于是其中非常能打(商业公司的成产品,使用Qt非常多的,对应的就业岗位相比于其他技术方案,也的更多的)
Qt优势,能够跨平台,不仅仅支持Windows,也支持Linux,还支持Mac
Qt是一个跨平台的C++图形用户界面应用程序框架。
框架,本质上是一群大佬发明出来的,方便让咱们普通的小菜鸡程序员,写出来的代码也比较靠谱
自由,灵活=>越容易出错
框架,就是在限制程序员的自由
库和框架都是属于,大佬把一些代码写好了,让你去使用。
库,被程序员调用的(程序员的主体)
框架,则是占主体程序员配合框架,完善填充框架中留出的一些细节
编写C++代码,框架当然也很重要的
C++的生态,是割裂的,离散的,不像Java存在一些巨无霸社区,一统天下
C++不同的开源社区/大厂,各自有各自的框架,各自有各自的框架,各自为政
相比之下,像Qt这种,能够被大家共同认识的框架,在整个C++生态是不多见的
二、Qt的发展史
Qt最早是由奇趣科技开发的
1991年,计算机中,诞生了很多神奇的东西
比如Qt,Python,VIm,OpenGL,Linux…
1996 年 进⼊商业领域,它也是⽬前流⾏的 Linux 桌⾯环境 KDE 的基础;
2008 年 奇趣科技被诺基亚公司收购,Qt 成为诺基亚旗下的编程⼯具;
2012 年 Qt ⼜被 Digia 公司收购;
2014 年 4 ⽉ 跨平台的集成开发环境 Qt Creator3.1.0 发布,同年 5 ⽉ 20 ⽇发布了 Qt 5.3 正式版,⾄此 Qt 实现了对 IOS、Android、Embedded 等各平台的全⾯⽀持。
三、Qt支持的平台
1.windows(各个版本)
2.Linux(各种发行版),尤其是Linux中的KDE桌面基于Qt构建的,Linux主要是给服务器使用,服务器不需要图形界面。
TUI基于命令操作,门槛更高,效率也更高。
GUI基于图形化操作,门槛低,效率也低。
也有少数用户,使用Linux作为桌面。
Linux桌面环境中,存在好几套桌面环境的
GNOME(基于GTK构建的)
KDE(基于Qt构建的)
3.Mac系统
4.嵌入式系统
日常使用的,冰箱,洗衣机,路由器,投影仪…这些设备内部也有计算机,这个种设备,里面的计算机,硬件配置就不需要很高了,低配置,低成本,有些嵌入系统,也是需要运行图形化界面的程序的,这个时候Qt就可以起到作用了,尤其是一些工业设备上,当然,这个领域中,Qt也收到了安卓的挑战
四、Qt版本
⽬前最新的版本是 Qt 6. 但是相对来说 Qt 6 和 Qt 5 之间的核⼼功能区别不⼤. 并且企业中也仍然有⼤量的项⽬在使⽤ Qt 5,本文采用章用的是Qt5。
在软件开发中,并非是越新旧越好,在进行商业开发的时候,相比之下,引入新的特性,不如优先保证不引入严重的问题。
商业许可:你想使用Qt开发一个程序,就可以向迪迦这个公司购买商业许可证(花钱)->主要买的是技术支持,商业许可提供了更多的功能和服务
开源许可:也是想开发一个程序,不必花钱,直接白嫖
五、Qt的优点
- 跨平台
- 接口简单,容易上手
- 一定程度上简化了内存回收机制
- 开发效率高,能够快速的构建应用程序
- 有很好的社区氛围,市场份额在缓慢上升
- 可以进行嵌入式开发
六、Qt的应用场景
- 桌⾯应⽤程序
Qt 能够创建各种类型的桌⾯应⽤程序,包括⽂件管理器、媒体播放器、绘图程序等。Qt 应⽤程序⽀持多种操作系统,可以运⾏在 Windows、Linux、macOS 等桌⾯操作系统上。 - 移动应⽤程序
Qt ⽀持 Android 和 IOS 移动操作系统,为应⽤程序提供了强⼤的跨平台能⼒。可以使⽤ Qt 构建各种移动应⽤程序,例如社交应⽤、游戏、娱乐等。 - 嵌⼊式系
Qt 在嵌⼊式领域应⽤⾮常⼴泛,它可以构建⾯向各种设备的图形应⽤程序,在机顶盒、⻋载娱乐系统、安防监控设备等领域具有⼴泛的应⽤。
七、Qt开发环境,需要按照3个部分
1.C++编译器(gcc,cl.exe…不是Visual Studio)
2.Qt SDK
SDK=>软件开发工具包
比如,windows版本Qt SDK 里已经内置了C++的编译器。(内置的编译器是mingw,windows版本的gcc/g++)
要是想用VS内置的cl.exe作为编译器,也不是不行,需要配置很多额外的东西,容易出错
具体安装的过程中,需要把对应的C++编译器给一起勾选上
3.需要有一个Qt的集成开发环境(IDE)
1.Qt官方提供的Qt Creator - 最容易入门,最容易上手的方式,开箱即用,不需要任何额外的配置
2.Visual Studio - 功能更强,但是需要额外的配置更多,更容易出错,
3.Eclipse - Eclipse并非只是Java IDE本身是一个IDE平台,可以搭配不同的插件构成不同的IDE
目前Eclipse市场份额收到的冲击很大,重量级工具,有JetBranins,轻量级工具,有VSCode
说是安装三个东西,其实只要安装一个Qt SDK,另外两个也就都有了
4.安装
1.下载安装包
Qt下载官⽹
国内清华源



如果下的慢,就需要跨越中国私网手段,自己想办法。
2.Qt SDK的安装
打开安装程序,建议断网,不然要登陆。

选做:
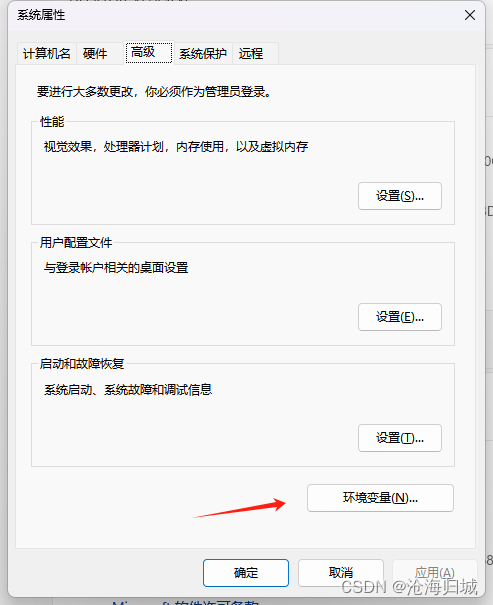
给装好的Qt,配置一下环境变量
windows也是支持多用户的操作系统,
Linux也有一个环境变量,叫做PATH
输入的目录,就会去PATH下对应的目录中查找对应的程序
此处需要把Qt SKD中的某个目录加入到Path环境变量中
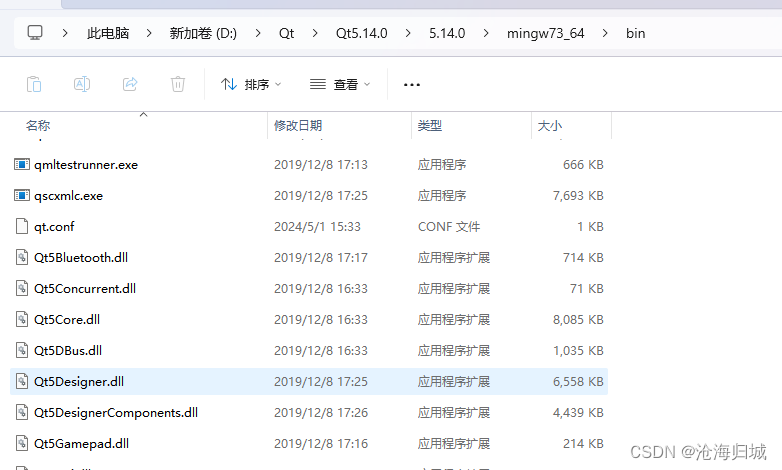
要添加的目录,是这个包含了一堆动态库和exe的目录

路径:D:\Qt\Qt5.14.0\5.14.0\mingw73_64\bin(根据自己情况)




为什么要配置环境变量?
1.让操作系统/Qt Creator工具,能够找到Qt SDK 中提供的exe
2.也是运行Qt程序的时候,能够找到对应的.dll动态库
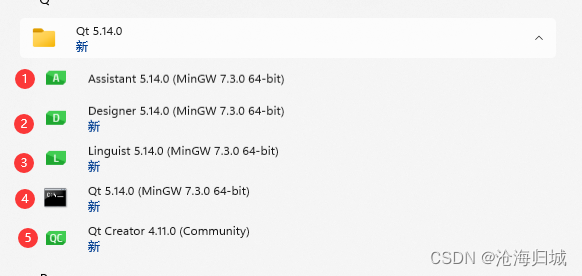
3.安装了什么

- Qt自带的离线版的官方文档
- Qt设计师,图形化的设计界面的工具,通过拖拽控制的方式来快速生成界面,后面经常使用,但是搭配Qt Creator来使用。
- Qt语言家,作用是对国际化进行支持,有时候,写程序,是要和国际接轨,允许你单独创建一个语言配置文件,把界面上需要用的各种文字,都配置到一个文件中,并且在文件中提前把各种语言的翻译都配置进去。就可以起到“一键式切换语言”效果
- Qt的集成开发工具(学习Qt过程中使用的工具)
八、新建项目
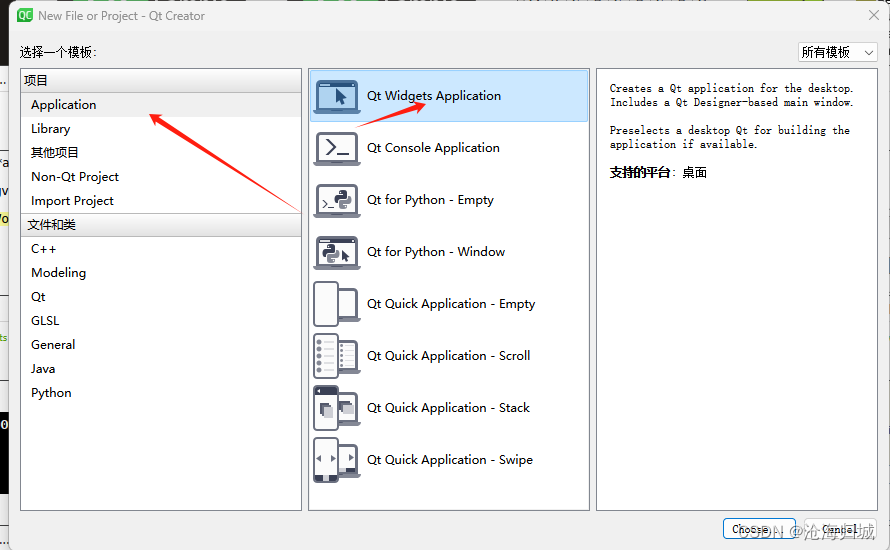
1.第一步

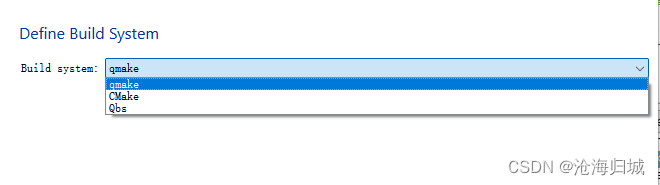
2.第二步
构建系统,通过Qt写的程序,涉及到一些列的“元编程”技术。通过代码来生成代码。
Qt框架会在编译的时候,自动先调用一系列的生成工具,基于你自己写的代码,生成一些列的其他的C++代码,最终编译的代码,也是最后生成的这些代码。

qmake是老牌的Qt构建工具(我们用的)
CMake并非是Qt专属,很多的开源项目都会使用CMake
Qbs新一代的Qt构建工具(实际上用的人非常少)
3.第三步

Base class :
使用Qt Creator创建项目,会自动的生成一些代码出来,生成的代码就包含一个类。
此处就是要选择这个自动生成的类的父类是谁。
QMainWindows完整的应用程序窗口(可以包含菜单栏,工具栏,状态栏…)
QWidget表示一个控件.(窗口上的一个具体元素,输入框,按钮,下拉框,单选按钮,复选按钮 …)
QDialog表示一个对话框
好上手选择Qwidget

这个form file非常关键!
Qt中创建图形化界面的程序,有两种方式:
1.直接通过C++代码的方式创建界面
2.通过form file,以图形化的方式生产界面,此时,就可以使用Qt Designer或者直接使用Qt Createor来编辑这个ui文件从而以图形化方式快速方便的生成图形界面
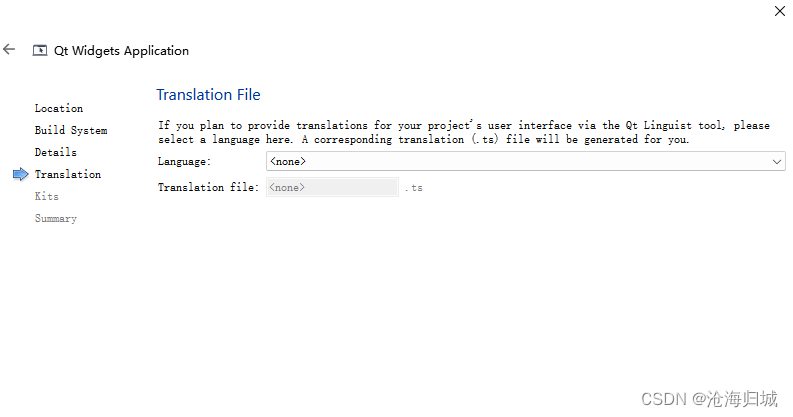
4.第四步

选择翻译文件(对应的语言)
此处暂不关注,和国际化相关的
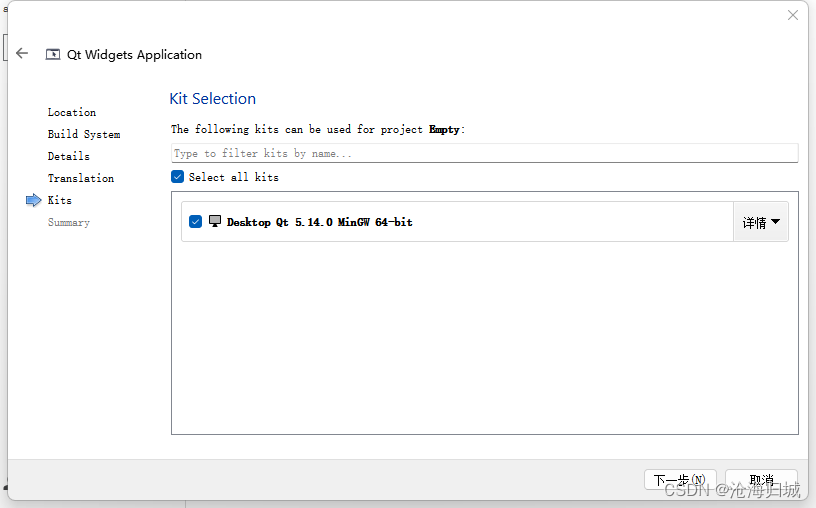
5.第五步

选择一下基于哪个编译器
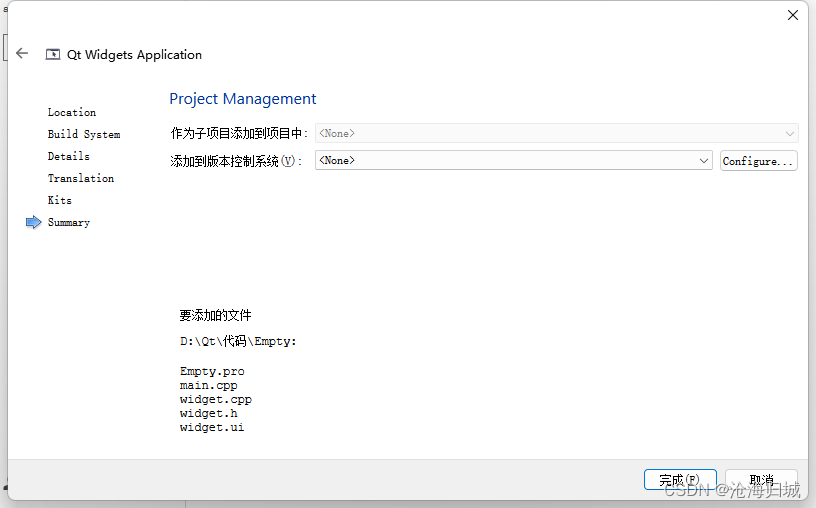
6.第六步

默认就行
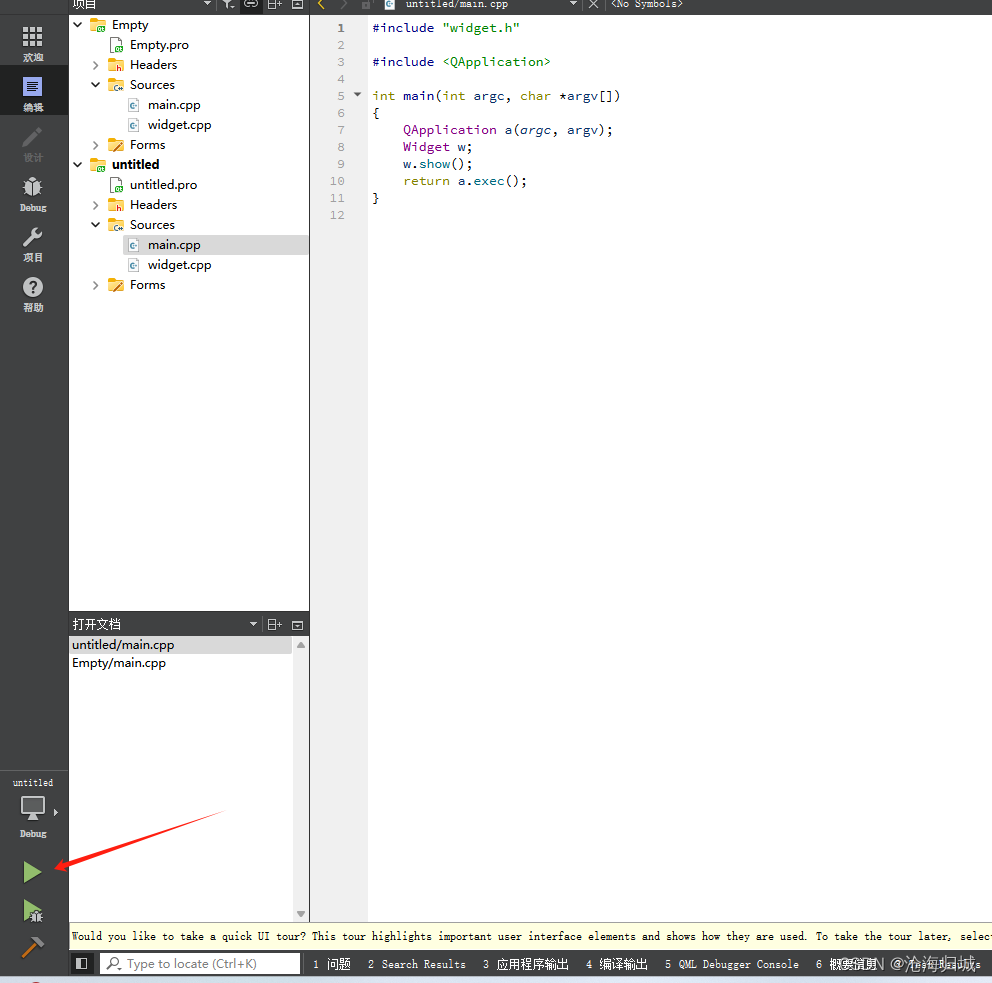
6.运行
前面设置路径有中文,后来重新创了才能运行QWQ

7.样例代码简单说明
1.main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
- int argc, char *argv[]
main的形参就是命令行参数 - QApplication a(argc, argv);
编写一个Qt的图形化界面程序,一定需要有QApplication对象 - Widget w;
Widget刚才在创建项目的时候,填写了生成的类名
创建一个控制对象,并显示出来,.show()方法让控制器显示出来,.hide()方法让控制件隐藏
Widget的父类是QWidget都是QWidget提供的。 - return a.exec();
之前Linux中,也学过六个函数(当然,本质上是一个),叫做exec。进程程序替换,把可执行文件中的代码和数据,替换到当前进程中。**当前Qt中的exec和Linux中的exec没有任何关系!!**只是名字恰好一样的!
2.widget.h

#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
这里头就是Widget类的声明
-
class Widget : public QWidget 的 QWidget
创建项目时,选择的父类
Qt SDk内置的, 要想使用这个类,就需要包含对应的头文件 #include <QWidget> -
Q_OBJECT
是一个Qt内置的宏,宏本质上是文本替换
Q_OBJECT展开之后,就会生成一大堆的代码
Qt中有一个非常核心的机制“信号和槽”,如果某个类想使用“信号和槽”就需要引入Q_OBJECT这个宏。 -
QWidget *parent = nullptr
Qt中引入了"对象树"机制(后续说)
创建的Qt对象,就可以把这个对象挂在对象树上,往树上挂的时候就需要指定“父节点” -
Ui::Widget *ui;
和form file密切相关
3.widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
- #include “widget.h”
创建项目生产的头文件 - #include “ui_widget.h”
form file 被qmake生成的头文件
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
把form file生成的界面和当前 widget关联起来
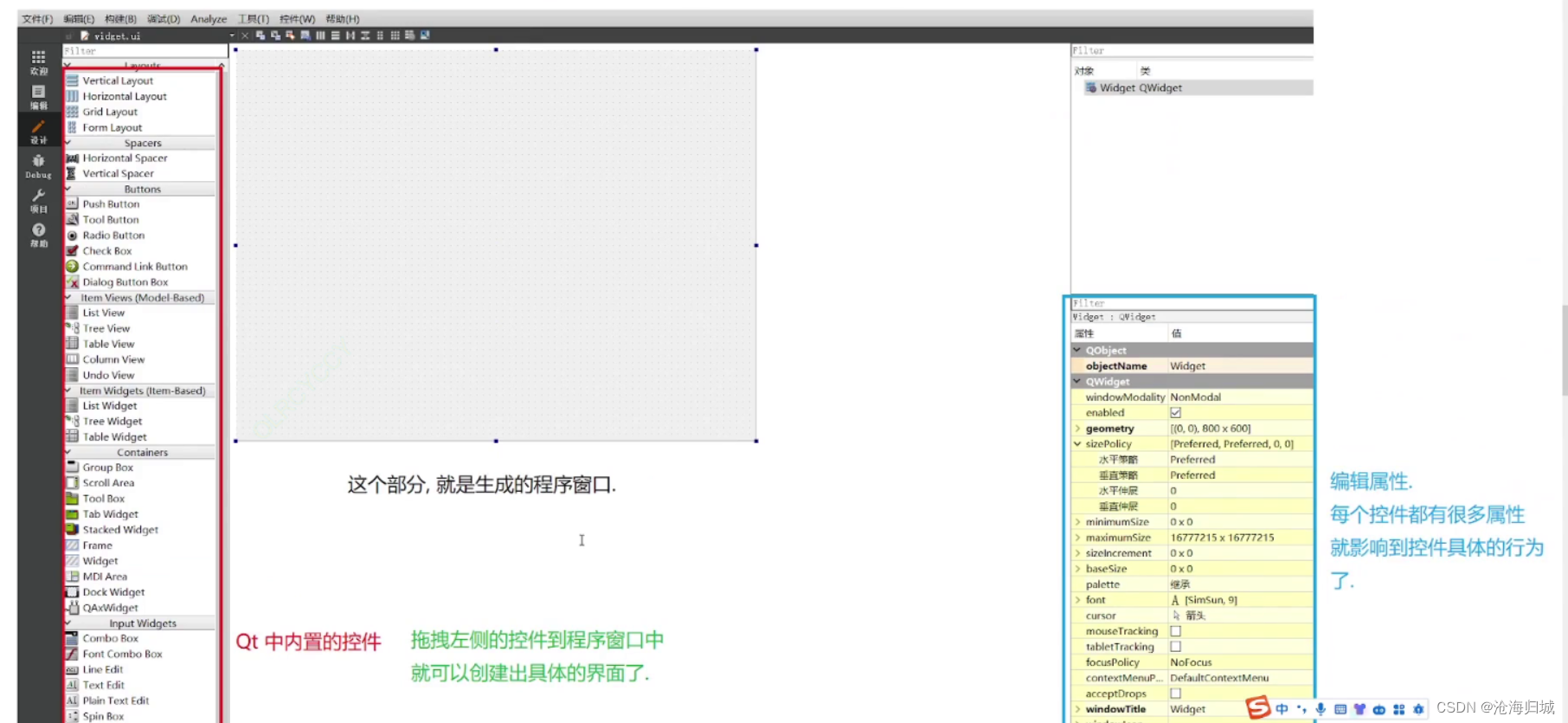
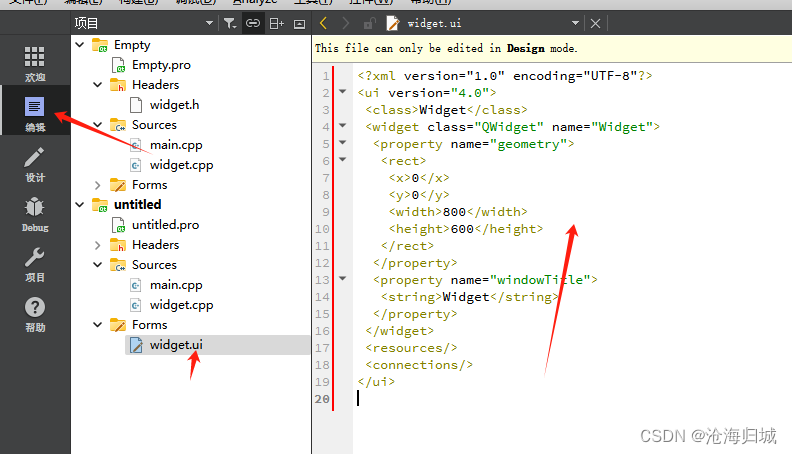
4.widget.ui

- 当直接双击ui文件,此时QtCreator就会调用Qt Designer,打开ui文件,图形化的界面编辑器。

- 点击左侧编辑,显示的内容就是.ui文件的本体了,这个格式称为xml格式。xml这里的标签,有哪些标签,都表示什么含义,这个是程序员自定义的,此处看到的这些标签,就是开发Qt的大佬们,来约定的。(此处的约定的xml标签含义就类似于之前的Linux网络原理中学过的一个话题,自定义应用层协议 )

Qt中使用xml文件就是去描述程序界面是啥样的,进一步的qmake会调用相关的工具,依据这个xml文件生产一些C++代码,从而把完整的界面构造出来。
5.xxx,pro
Qt项目的工程文件,也是qmake工具构建时候的重要依据

- QT += core gui
要引入的Qt的模块,后面学习到一些内容的时候可能会修改这里
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
描述了当前项目中,参与构建的文件都有啥(编译器要编译哪些文件)
这个地方不需要手动修改,Qt Creator帮咱们自动维护好。
这个.pro类似于之前Linux中学过的Makefile文件
6.编译运行生产的
上面的.h.cpp.pro.ui都是源代码
如果编译运行Qt项目,构建过程中还会生成一些中间文件


在运行一次程序之后,就会在项目目录并列的地方,多出来一个“build-xxxxx”目录,这个目录里面就是该项目运行过程中,生成的一些临时文件。

九、实现hello world
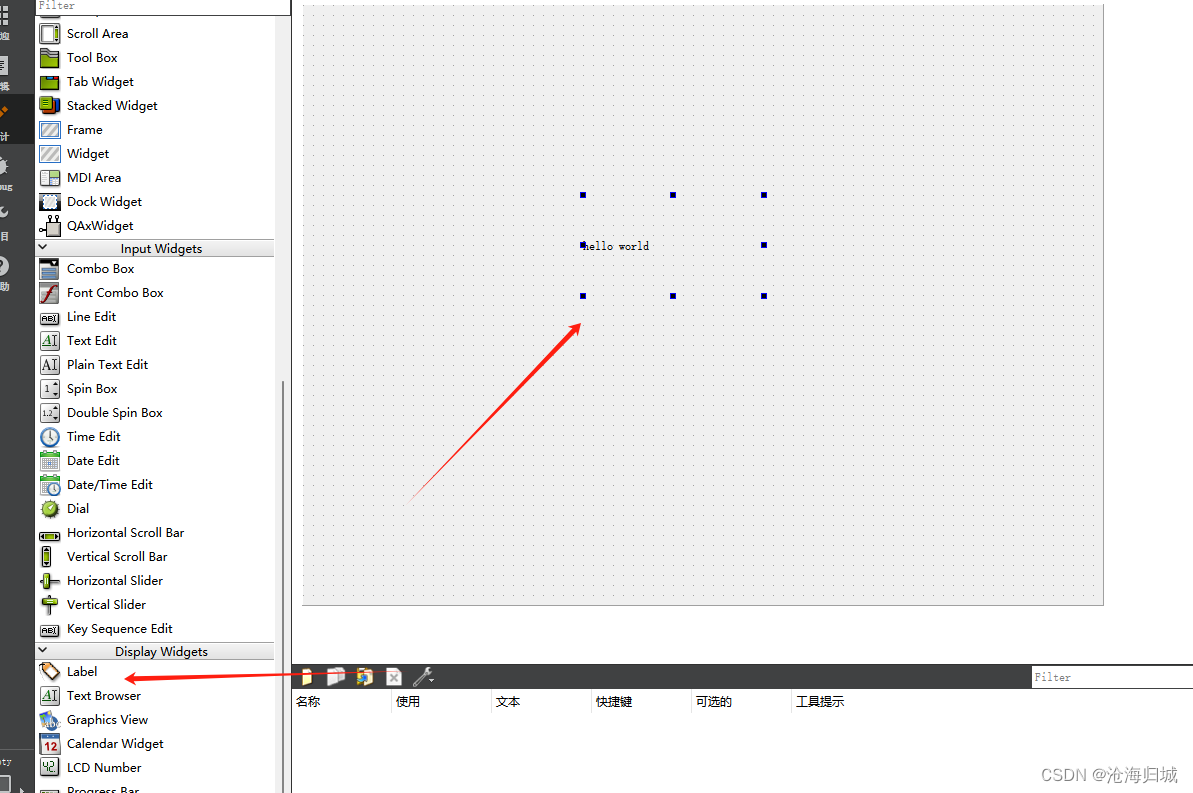
label “标签”
界面上一个用来显示内容的字符串控件
1.通过图形化的方式,在界面上创建出一个控件,显示hello world


2.通过纯代码的方式,通过编写代码,在界面上创建控件,显示hello world
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//更推荐这种在堆上创建,this给当前这个label对象,指定一个“父对象”,指向的是main函数里的Widget w;
QLabel* lable = new QLabel(this);
//也可以直接创建,这个生命周期只在构造中
//QLabel lable2;
lable->setText("hello world");//设置控件中,要显示的文本是啥
//在QString中也提供了C风格字符串为参数的构造函数,不显示构造QString上述代码中C风格字符串也会隐式构造成QString对象
}
Widget::~Widget()
{
delete ui;
}

当前Qt那个时候,C++标准还不太完善。
Qt为了让自己的开发能变的顺畅,就自己发明了一套轮子,搞了一系列的基础类,来支持Qt的开发。
包括不限于:
字符串 QString
动态数组QVector
链表QList
字典QMap
…
很显然,这些已经引入的Qt自己包装好的这些容器类,也不可能删了,只能和现在的标准库中的容器类共存。
因此,咋们开发Qt代码的时候,如果需要用到上述容器类,可以使用标准的容器,也可以使用Qt自己搞的这一套。
但是Qt原生的api中,涉及到的接口,用的都是Qt自己的这一套容器
后续的代码中,还会经常见到QString这样的一些东西,而很少见到std::string
QString 和std::string之间也能很方便转换
QString用起来要比std::string香一点点
QString内部已经对字符编码做了处理了,而不像std::string,就啥也没干
这个代码,new了对象之后,咋没有delete?
不delete不就出现内存泄漏了吗?
上述代码,在Qt中不会产生内存泄漏。label对象会合适的时候被析构释放,之所以能够把对象释放掉,主要是因为把这个对象是挂到了对象树上。
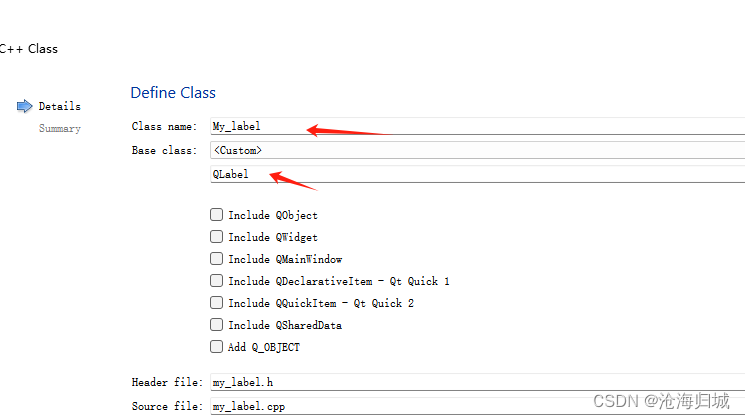
3.自己创建个My_label继承QLabel,验证会自动析构


my_label.h
#ifndef MY_LABEL_H
#define MY_LABEL_H
#include <QLabel>
class My_label : public QLabel
{
public:
//构造函数使用带QWidget* 版本的
//
My_label(QWidget* parent);
~My_label();//写完一个函数的声明之后,按下alt+enter就可以自动的在对应的cpp文件中添加函数的定义了
};
#endif // MY_LABEL_H
my_label.cpp
#include "my_label.h"
#include<iostream>
#include<QDebug>
My_label::My_label(QWidget* parent):QLabel(parent)
{
}
My_label::~My_label()
{
std::cout<<"My_label 被销毁!"<<std::endl;
qDebug()<<"My_label 被销毁!";
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include"my_label.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
My_label* mylabel = new My_label(this);
mylabel->setText("hello world");
}
Widget::~Widget()
{
delete ui;
}

输入乱码问题:
目前,表示汉字字符集,主要有两种方式
1.GBK。(中国大陆)使用2个字节表示一个汉字。Windows简体中文版,默认的字符集就是GBK
2.UTF-8/utf8 变长编码,表示一个符号,使用的字节数有变化2-4,但是在utf8中,一个汉字,一般是3个字节。在Linux默认就是utf8
记事本打开文件,另存为可以查看到如果是
UTF-8就是UTF-8编码
ANSI就是GBK编码
Qt Creator内置的终端是utf8方式来显示字符串?
这里不是utf - 8
当前表示中文,主流的方式,还得是utf8(支持各种语言文字)
不止是QString,Qt也提供了专门用来打印日志的工具,也能自动处理编码方式
Qt中提供了一个qDebug()工具,借助这个,就可以完成打印日志的过程,很好的处理字符编码,(不需要程序员关注了,内部帮咱们搞好了)
QDebug是Qt中的类,又不会直接使用这个类,qDebug()这个宏,封装了QDebug对象,直接使用qDebug()这个东西就可以当做cout来使用
4.小结
1.认识QLabel类,能够在界面上显示字符串
通过setText来设置的,参数QString(Qt中把C++里的很多容器类,进行了重新封装,历史原因)
2.内存泄漏/文件资源泄漏
3.对象树,Qt通过对象树,来统一的释放界面的控件对象
Qt还是推荐使用new的方式在堆上创建对象,通过对象树,统一释放对象,创建对象的时候,在构建函数中,指定父对象(此时才会挂到对象树上)
如果你的对象树没有挂到对象树上,就必须要手动释放!!
4.通过继承自Qt内置的类,就可以达到对现有控件进行功能扩展效果
Qt内置的QLabel,没法看到销毁过程的,为了看清除,就创建类My_label,继承QLabel重写析构函数
在析构函数中,加上日志,直观的观察到对象释放的过程了
面向对象“继承”,本质上是对现有代码进行的“扩展”
5.乱码问题和字符集
6.如何在Qt中打印日志,作为调试信息
使用cout固然可以,但是并不是上策,Qt中推荐使用qDebug()完成日志打印
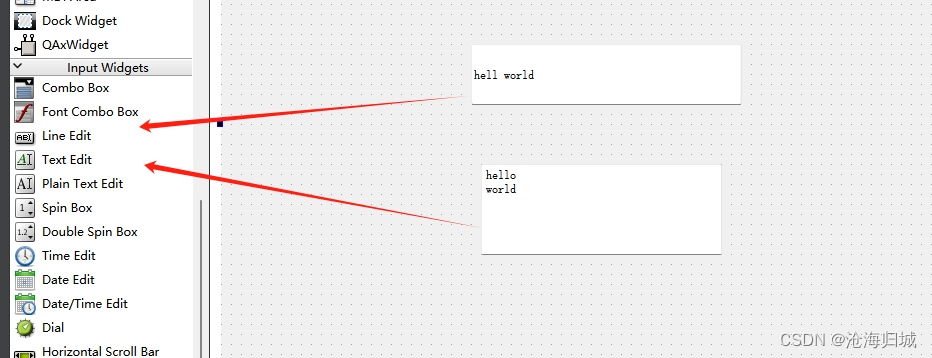
5.使用编辑框来完成 hello world
单行编辑框,QLineEdit
多行编辑框,QTextEdit
1.图形化完成

2.代码完成
#include "widget.h"
#include "ui_widget.h"
#include<QLineEdit>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLineEdit* edit = new QLineEdit(this);
edit->setText("hello world");
}
Widget::~Widget()
{
delete ui;
}

6.通过按钮的方式来创建hello world
1.图形创建,点击按钮显示hello qt

connect(ui->pushButton,&QPushButton::clicked,this,&Widget::handleClick)
connect:四个参数
a:谁发的信号
b:发出了啥信号,点击按钮的时候就会自动触发这个信号
c:谁来处理这个信号
d:具体怎么处理

-
connect()
Qt中的信号槽机制,本质就是给按钮的点击操作,关联上一个处理函数,当用户点击的时候,就会执行这个处理函数。
connect();Linux网络编程中,也学过一个函数,叫做connect这个函数用来给TCPsocket建立连接的,写TCP客户端的时候,就需要先建立连接,然后才能写数据。
Qt中的connect是QObject这个类提供的静态函数,这个函数的作用就是“连接信号和槽”,和TCP的建立连接操作没有任何关系。 -
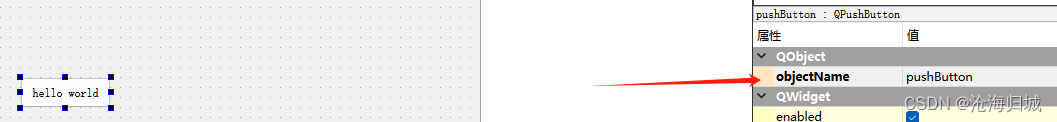
ui->pushButton:
在Qt Designer中创建一个控件的时候,此时就会给这个控件分配一个objectName属性,这个属性的值,要求是在界面中得是唯一的(不能和别人重复)
qmake在预处理 .ui 文件的时候,就会根据这里的objectName生成对应的C++代码,C++代码中该QPushButton对象的名字就是这里的objectName。
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void handleClick();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
connect(ui->pushButton,&QPushButton::clicked,this,&Widget::handleClick);
}
Widget::~Widget()
{
delete ui;
}
void Widget::handleClick()
{
//当按钮被点击之后,就把按钮中的文本,进行切换
ui->pushButton->setText("hello qt");
}
点击前

点击后

2.纯代码创建
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void handleClick();
private:
Ui::Widget *ui;
QPushButton* pb;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
pb = new QPushButton(this);
pb ->setText("hello world");
connect(pb,&QPushButton:: clicked,this,&Widget::handleClick);
}
Widget::~Widget()
{
delete ui;
}
void Widget::handleClick()
{
if(pb->text()==QString("hello world"))
{
pb->setText("hello qt");
}
else
{
pb->setText("hello world");
}
}


3.对比
对于纯代码版本,按钮对象是咱们自己new的,为了保证其他函数中能够访问到这个变量,就需要把按钮对象设定为Widget类的成员变量。
对于图形创建按钮,不需要咱们自己new,new对象的操作已经是被Qt自动生成了,而且这个按钮对象,已经作为ui对象里的一个成员变量了,也无需作为Widget的成员
实际开发中,是通过代码的方式构造界面,为主,还是通过图形化界面的方式构造界面为主?
这两种,都很主要,难分主次!!
如果你当前程序界面,界面内容是比较固定,此时就会以图形化的方式来构造界面。
但是如果你的程序界面,经常要动态变化,此时就会以代码方式来构造界面
十、变量名命名风格
给变量/函数/文件/类 起名字,非常有讲究的
1.起的名字要有描述性,不要使用abc,xyz这种比较无规律的名字来描述
2.如果名字比较长,由多个单词构成的,就需要使用适当的方式来进行区分不同单词
Qt中,偏好使用大写字母来进行单词分割的。驼峰命名法
形如:
studentCount - 小驼峰 给变量/函数命名
QApplication - 大驼峰 给类命名
十一、QtCreator中的快捷键
- 注释:ctrl+/
- 运⾏:ctrl+R
- 编译:ctrl+B
- 字体缩放:ctrl+⿏标滑轮
- 查找:ctrl+F
- 整⾏移动:ctrl+shift+⬆/⬇
- 帮助⽂档:F1
- ⾃动对⻬:ctrl+i;
- 同名之间的.h和.cpp的切换:F4
- ⽣成函数声明的对应定义:alt+enter
十二、Qt窗口坐标系

坐标系的原点(0,0)就是屏幕的左上角/窗口的左上角,给Qt的某个控件,设置位置,就需要指定坐标,对于这个控件来说,坐标系的原点就是相对于父窗口/控件的。
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* button =new QPushButton (this);
button->setText("按钮");
button->move(200,300);//单位是像素
this->move(100,0);
}
Widget::~Widget()
{
delete ui;
}