一、什么是关系图
ECharts 是一个由百度开发的开源可视化库,用于创建丰富的交互式数据可视化图表。关系图(Relationship Graph)是 ECharts 中的一种图表类型,用于展示节点之间的关系和连接。

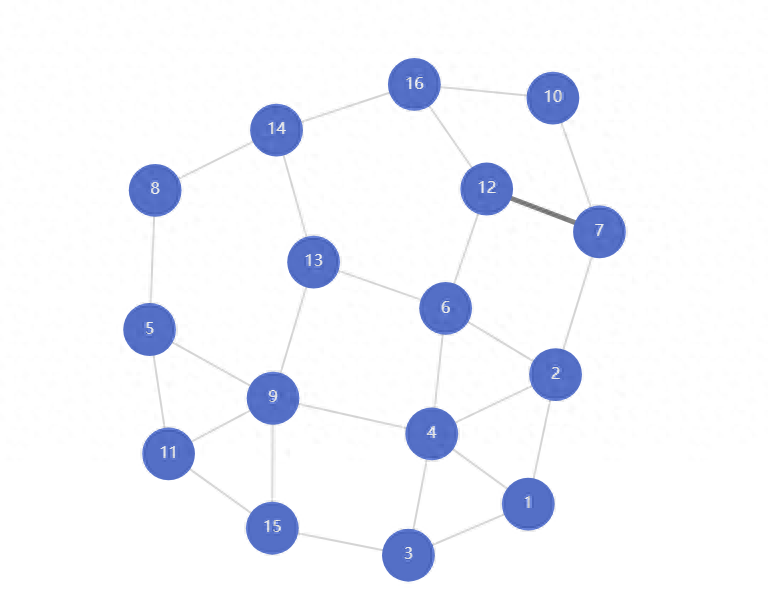
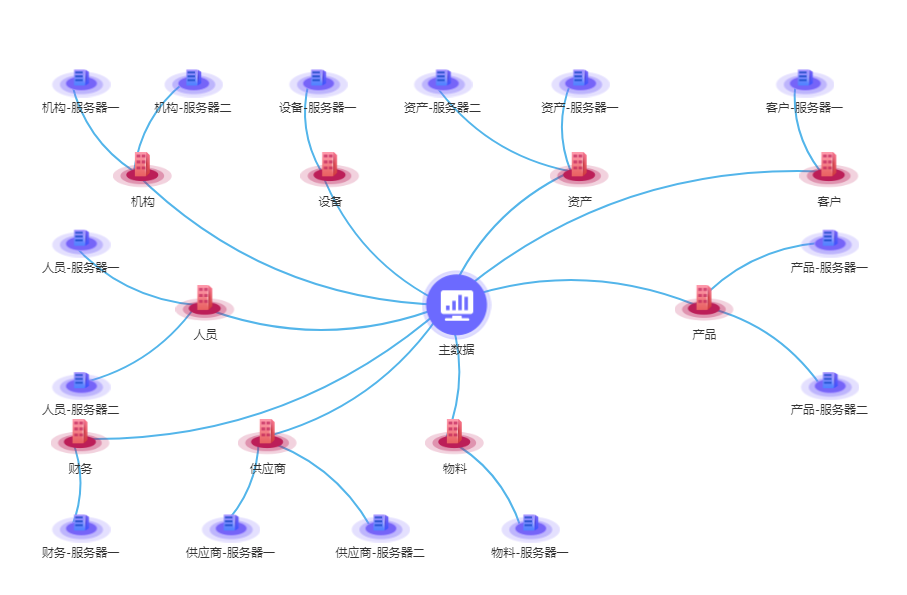
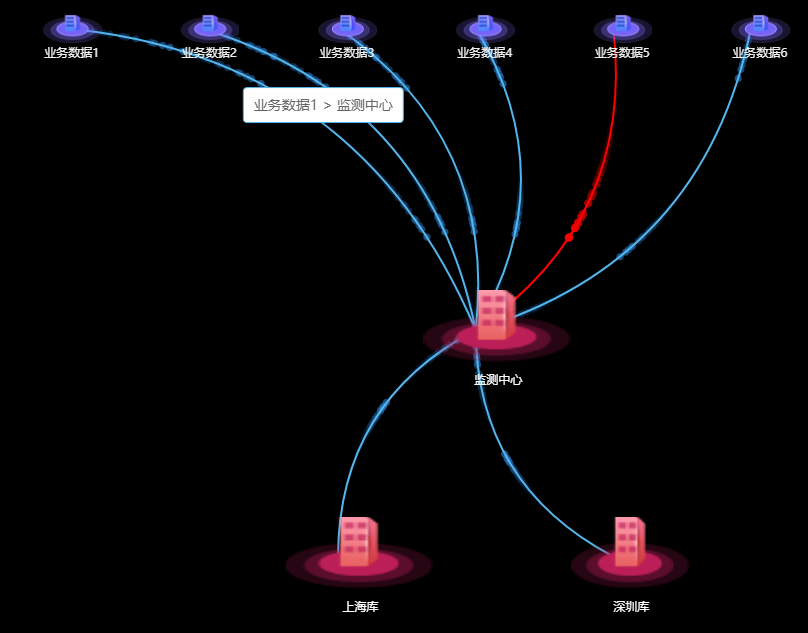
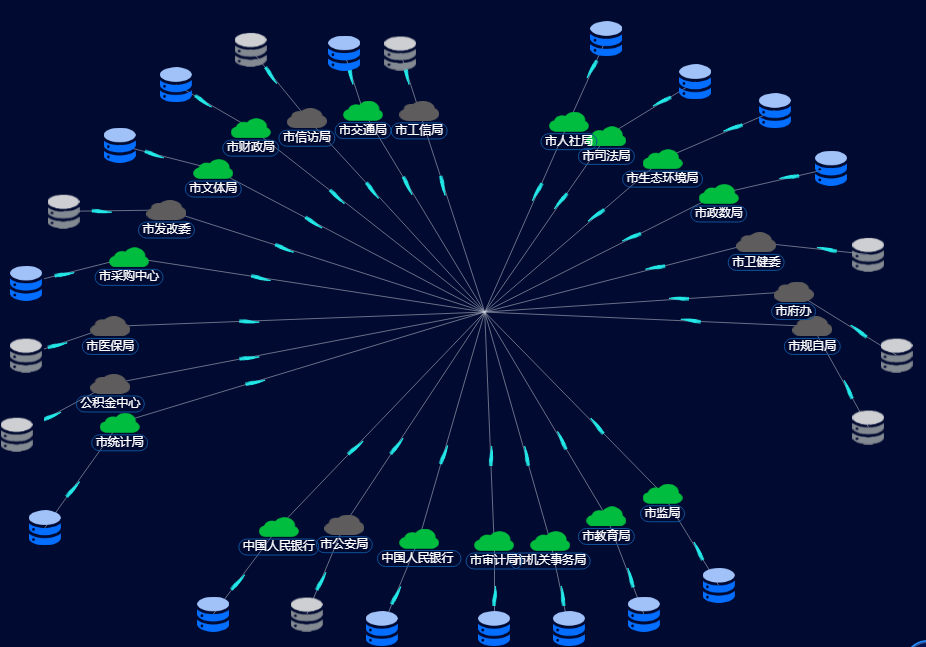
关系图通常用于展示复杂的网络结构,比如社交网络中的好友关系、组织结构中的人员关系、物流网络中的节点连接等。关系图由节点和边组成,节点代表网络中的实体,边代表节点之间的连接关系。
二、关系图特性
ECharts 的关系图支持以下特性:

1. 自定义节点样式:可以根据实际需求自定义节点的样式、大小、颜色等,使节点能够直观地展示不同的属性。
2. 自定义边样式:可以自定义边的样式、粗细、颜色等,以突出不同的关系类型。
3. 交互性:支持用户交互操作,比如点击节点展开详细信息、拖拽节点改变布局等。
4. 大规模数据支持:能够处理大规模的节点和边,保持流畅的交互体验。

通过 ECharts 的关系图,用户可以直观地了解复杂网络结构中的关系和连接,帮助用户更好地理解和分析数据。
三、关系图配置项(1)
ECharts 中的关系图(Relationship Graph)提供了丰富的配置项,用于定制节点、边、布局等各个方面的样式和行为。以下是一些常见的关系图的配置项:

1. 节点配置项:
- - symbol: 节点的图形类型,如圆形、方形、三角形等。
- - symbolSize: 节点的大小。
- - itemStyle: 节点的样式,包括颜色、边框等。
- - label: 节点的标签配置,可以设置显示文本、字体样式等。
- - emphasis: 鼠标悬停时节点的高亮样式配置。
2. 边配置项:
- - lineStyle: 边的样式,包括颜色、粗细等。
- - label: 边的标签配置,可以设置显示文本、字体样式等。
- - emphasis: 鼠标悬停时边的高亮样式配置。
3. 布局配置项:
- - layout: 布局算法的选择,如力导向布局、圆形布局等。
- - force: 力导向布局的相关参数配置,如斥力、引力等。
- - circular: 圆形布局的相关参数配置,如半径、起始角度等。
4. 交互配置项:
- - draggable: 是否允许节点拖拽。
- - focusNodeAdjacency: 是否在鼠标悬停时突出显示与该节点相连的边和节点。

以上只是一部分关系图的配置项,ECharts 的关系图支持的配置项非常丰富,可以根据实际需求进行定制化配置,以实现各种复杂的关系图可视化效果。
四、关系图配置项(2)

5. 数据配置项:
- - nodes: 节点数据数组,包括节点的 id、name、value 等属性。
- - links: 边数据数组,定义节点之间的连接关系,包括源节点和目标节点的 id。
6. 动画配置项:
- - animation: 是否开启动画效果,以及动画的持续时间、缓动效果等设置。
7. 视觉映射配置项:
- - visualMap: 可视化映射配置,用于将数据映射到节点和边的视觉属性,如颜色、大小等。

8. 图例配置项:
- - legend: 图例配置,用于展示节点和边的含义和颜色对应关系。
9. 标签配置项:
- - labelLayout: 标签的布局方式,如平行于边、垂直于边等。
- - edgeLabel: 边的标签配置,可以设置显示文本、字体样式等。
10. 其他配置项:
- - roam: 是否开启缩放和平移操作。
- - tooltip: 提示框的配置,可以设置显示内容、格式化等。

这些配置项可以帮助用户实现对关系图的各个方面进行高度定制,以满足不同场景下的需求。ECharts 的关系图提供了丰富的配置选项,使用户能够灵活地定制出符合自己需求的关系图可视化效果。
Hi,我是贝格前端工场,10年前端和UI老司机了,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞、有需求的老铁,可私信。