Vue概述
早期前后端分离模式
早期的前后端分离开发模式是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="userBox">
</ul>
<script>
let userArr = [
{
userId:1,
userName:'张三',
userSex:'男'
},{
userId:2,
userName:'李四',
userSex:'男'
},{
userId:3,
userName:'王五',
userSex:'女'
}
]
let userBox = document.getElementById('userBox');
let str = '';
for(let i=0;i<userArr.length;i++){
str += '<li>'+
'<p>'+userArr[i].userId+',' +userArr[i].userName+','+userArr[i].userSex+'</p>'
'</li>';
}
userBox.innerHTML = str;
</script>
</body>
</html>
MVVM架构与Vue简介
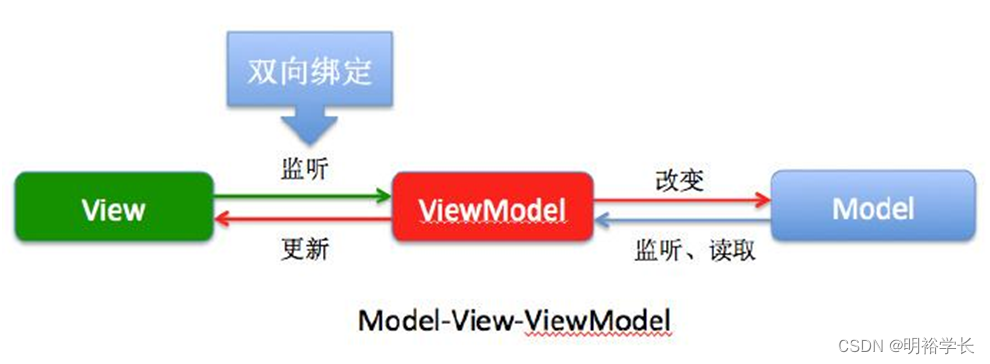
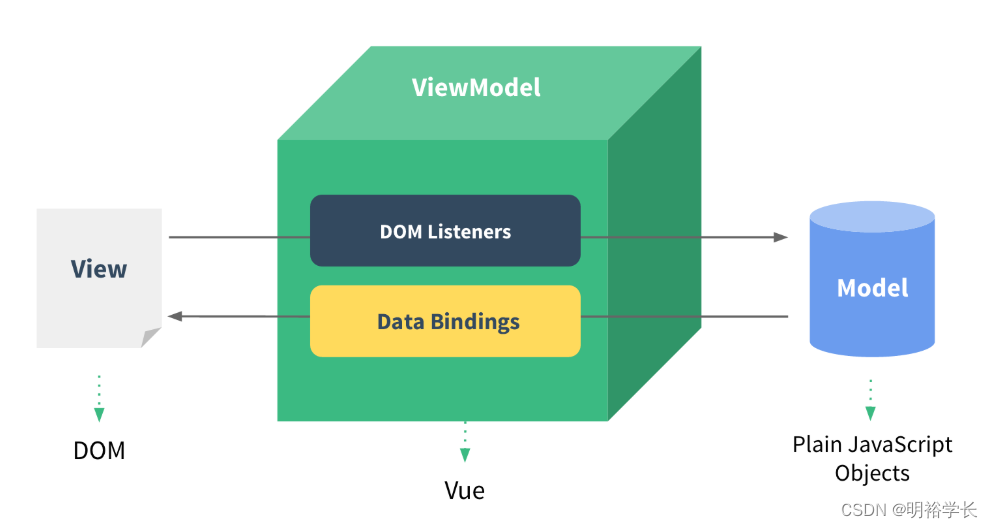
MVVM框架分为三个部分:
分别是M(Model,模型层 ),V(View,视图层),VM(ViewModel,V与M连接的
桥梁,也可以看作为控制器)
-
M:模型层,主要负责业务数据相关;
-
V:视图层,顾名思义,负责视图相关,细分下来就是html+css层;
-
VM:V与M沟通的桥梁,负责监听M或者V的修改,是实现MVVM双向绑定的要点;
MVVM支持双向绑定,意思就是当M层数据进行修改时,VM层会监测到变化,并且通知V层进行相应的修改,反之
修改V层则会通知M层数据进行修改,以此也实现了视图与模型层的相互解耦;

Vue简介
Vue是一个MVVM框架。它是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还
便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够
为复杂的单页应用提供驱动。
Vue.js的作者为Evan You(尤雨溪),早年任职于Google Creative Lab。现在全职维护 Vue 框架。
Vue官网:https://v3.cn.vuejs.org/
Vue.js快速入门 Hello World
CDN安装Vue
在学习期间,我们可以使用如下CDN获取最新版本:
<script src="https://unpkg.com/vue@next"></script>但是在生产环境下,我们建议链接到特定的版本号和内部版本,以避免新版本的不兼容性。
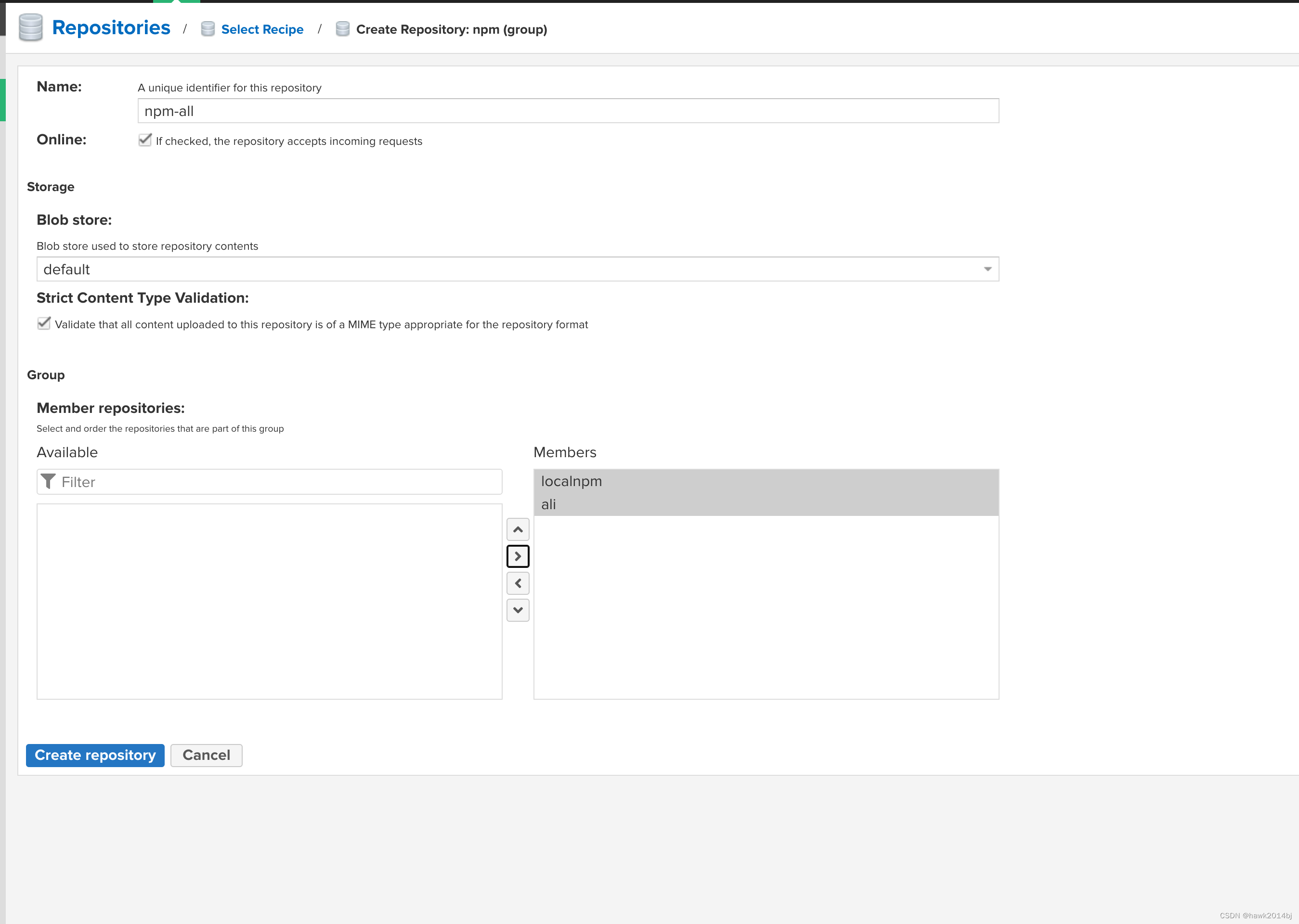
<script src="https://unpkg.com/vue@3.0.11"></script>下载到本地引用
https://unpkg.com/vue@3.4.21/dist/vue.global.js
我们右击另存为

保存到项目目录下进行引用
/**
* vue v3.4.21
* (c) 2018-present Yuxi (Evan) You and Vue contributors
* @license MIT
**/
var Vue = (function (exports) {
'use strict';
function makeMap(str, expectsLowerCase) {
const set = new Set(str.split(","));
return expectsLowerCase ? (val) => set.has(val.toLowerCase()) : (val) => set.has(val);
}
const EMPTY_OBJ = Object.freeze({}) ;
const EMPTY_ARR = Object.freeze([]) ;
const NOOP = () => {
};
const NO = () => false;
const isOn = (key) => key.charCodeAt(0) === 111 && key.charCodeAt(1) === 110 && // uppercase letter
(key.charCodeAt(2) > 122 || key.charCodeAt(2) < 97);
const isModelListener = (key) => key.startsWith("onUpdate:");
const extend = Object.assign;
const remove = (arr, el) => {
const i = arr.indexOf(el);
if (i > -1) {
arr.splice(i, 1);
}
};
const hasOwnProperty$1 = Object.prototype.hasOwnProperty;
const hasOwn = (val, key) => hasOwnProperty$1.call(val, key);
const isArray = Array.isArray;
const isMap = (val) => toTypeString(val) === "[object Map]";
const isSet = (val) => toTypeString(val) === "[object Set]";
const isDate = (val) => toTypeString(val) === "[object Date]";
const isRegExp = (val) => toTypeString(val) === "[object RegExp]";
const isFunction = (val) => typeof val === "function";
const isString = (val) => typeof val === "string";
const isSymbol = (val) => typeof val === "symbol";
const isObject = (val) => val !== null && typeof val === "object";
const isPromise = (val) => {
return (isObject(val) || isFunction(val)) && isFunction(val.then) && isFunction(val.catch);
};
const objectToString = Object.prototype.toString;
const toTypeString = (value) => objectToString.call(value);
const toRawType = (value) => {
return toTypeString(value).slice(8, -1);
};
const isPlainObject = (val) => toTypeString(val) === "[object Object]";
const isIntegerKey = (key) => isString(key) && key !== "NaN" && key[0] !== "-" && "" + parseInt(key, 10) === key;
const isReservedProp = /* @__PURE__ */ makeMap(
// the leading comma is intentional so empty string "" is also included
",key,ref,ref_for,ref_key,onVnodeBeforeMount,onVnodeMounted,onVnodeBeforeUpdate,onVnodeUpdated,onVnodeBeforeUnmount,onVnodeUnmounted"
);
const isBuiltInDirective = /* @__PURE__ */ makeMap(
"bind,cloak,else-if,else,for,html,if,model,on,once,pre,show,slot,text,memo"
);
const cacheStringFunction = (fn) => {
const cache = /* @__PURE__ */ Object.create(null);
return (str) => {
const hit = cache[str];
return hit || (cache[str] = fn(str));
};
};
const camelizeRE = /-(\w)/g;
const camelize = cacheStringFunction((str) => {
return str.replace(camelizeRE, (_, c) => c ? c.toUpperCase() : "");
});
const hyphenateRE = /\B([A-Z])/g;
const hyphenate = cacheStringFunction(
(str) => str.replace(hyphenateRE, "-$1").toLowerCase()
);
const capitalize = cacheStringFunction((str) => {
return str.charAt(0).toUpperCase() + str.slice(1);
});
const toHandlerKey = cacheStringFunction((str) => {
const s = str ? `on${capitalize(str)}` : ``;
return s;
});
const hasChanged = (value, oldValue) => !Object.is(value, oldValue);
const invokeArrayFns = (fns, arg) => {
for (let i = 0; i < fns.length; i++) {
fns[i](arg);
}
};
const def = (obj, key, value) => {
Object.defineProperty(obj, key, {
configurable: true,
enumerable: false,
value
});
};
const looseToNumber = (val) => {
const n = parseFloat(val);
return isNaN(n) ? val : n;
};
const toNumber = (val) => {
const n = isString(val) ? Number(val) : NaN;
return isNaN(n) ? val : n;
};
let _globalThis;
const getGlobalThis = () => {
return _globalThis || (_globalThis = typeof globalThis !== "undefined" ? globalThis : typeof self !== "undefined" ? self : typeof window !== "undefined" ? window : typeof global !== "undefined" ? global : {});
};
const PatchFlagNames = {
[1]: `TEXT`,
[2]: `CLASS`,
[4]: `STYLE`,
[8]: `PROPS`,
[16]: `FULL_PROPS`,
[32]: `NEED_HYDRATION`,
[64]: `STABLE_FRAGMENT`,
[128]: `KEYED_FRAGMENT`,
[256]: `UNKEYED_FRAGMENT`,
[512]: `NEED_PATCH`,
[1024]: `DYNAMIC_SLOTS`,
[2048]: `DEV_ROOT_FRAGMENT`,
[-1]: `HOISTED`,
[-2]: `BAIL`
};
const slotFlagsText = {
[1]: "STABLE",
[2]: "DYNAMIC",
[3]: "FORWARDED"
};
const GLOBALS_ALLOWED = "Infinity,undefined,NaN,isFinite,isNaN,parseFloat,parseInt,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,Math,Number,Date,Array,Object,Boolean,String,RegExp,Map,Set,JSON,Intl,BigInt,console,Error";
const isGloballyAllowed = /* @__PURE__ */ makeMap(GLOBALS_ALLOWED);
const range = 2;
function generateCodeFrame(source, start = 0, end = source.length) {
let lines = source.split(/(\r?\n)/);
const newlineSequences = lines.filter((_, idx) => idx % 2 === 1);
lines = lines.filter((_, idx) => idx % 2 === 0);
let count = 0;
const res = [];
for (let i = 0; i < lines.length; i++) {
count += lines[i].length + (newlineSequences[i] && newlineSequences[i].length || 0);
if (count >= start) {
for (let j = i - range; j <= i + range || end > count; j++) {
if (j < 0 || j >= lines.length)
continue;
const line = j + 1;
res.push(
`${line}${" ".repeat(Math.max(3 - String(line).length, 0))}| ${lines[j]}`
);
const lineLength = lines[j].length;
const newLineSeqLength = newlineSequences[j] && newlineSequences[j].length || 0;
if (j === i) {
const pad = start - (count - (lineLength + newLineSeqLength));
const length = Math.max(
1,
end > count ? lineLength - pad : end - start
);
res.push(` | ` + " ".repeat(pad) + "^".repeat(length));
} else if (j > i) {
if (end > count) {
const length = Math.max(Math.min(end - count, lineLength), 1);
res.push(` | ` + "^".repeat(length));
}
count += lineLength + newLineSeqLength;
}
}
break;
}
}
return res.join("\n");
}
function normalizeStyle(value) {
if (isArray(value)) {
const res = {};
for (let i = 0; i < value.length; i++) {
const item = value[i];
const normalized = isString(item) ? parseStringStyle(item) : normalizeStyle(item);
if (normalized) {
for (const key in normalized) {
res[key] = normalized[key];
}
}
}
return res;
} else if (isString(value) || isObject(value)) {
return value;
}
}
const listDelimiterRE = /;(?![^(]*\))/g;
const propertyDelimiterRE = /:([^]+)/;
const styleCommentRE = /\/\*[^]*?\*\//g;
function parseStringStyle(cssText) {
const ret = {};
cssText.replace(styleCommentRE, "").split(listDelimiterRE).forEach((item) => {
if (item) {
const tmp = item.split(propertyDelimiterRE);
tmp.length > 1 && (ret[tmp[0].trim()] = tmp[1].trim());
}
});
return ret;
}
function stringifyStyle(styles) {
let ret = "";
if (!styles || isString(styles)) {
return ret;
}
for (const key in styles) {
const value = styles[key];
const normalizedKey = key.startsWith(`--`) ? key : hyphenate(key);
if (isString(value) || typeof value === "number") {
ret += `${normalizedKey}:${value};`;
}
}
return ret;
}
function normalizeClass(value) {
let res = "";
if (isString(value)) {
res = value;
} else if (isArray(value)) {
for (let i = 0; i < value.length; i++) {
const normalized = normalizeClass(value[i]);
if (normalized) {
res += normalized + " ";
}
}
} else if (isObject(value)) {
for (const name in value) {
if (value[name]) {
res += name + " ";
}
}
}
return res.trim();
}
function normalizeProps(props) {
if (!props)
return null;
let { class: klass, style } = props;
if (klass && !isString(klass)) {
props.class = normalizeClass(klass);
}
if (style) {
props.style = normalizeStyle(style);
}
return props;
}
const HTML_TAGS = "html,body,base,head,link,meta,style,title,address,article,aside,footer,header,hgroup,h1,h2,h3,h4,h5,h6,nav,section,div,dd,dl,dt,figcaption,figure,picture,hr,img,li,main,ol,p,pre,ul,a,b,abbr,bdi,bdo,br,cite,code,data,dfn,em,i,kbd,mark,q,rp,rt,ruby,s,samp,small,span,strong,sub,sup,time,u,var,wbr,area,audio,map,track,video,embed,object,param,source,canvas,script,noscript,del,ins,caption,col,colgroup,table,thead,tbody,td,th,tr,button,datalist,fieldset,form,input,label,legend,meter,optgroup,option,output,progress,select,textarea,details,dialog,menu,summary,template,blockquote,iframe,tfoot";
const SVG_TAGS = "svg,animate,animateMotion,animateTransform,circle,clipPath,color-profile,defs,desc,discard,ellipse,feBlend,feColorMatrix,feComponentTransfer,feComposite,feConvolveMatrix,feDiffuseLighting,feDisplacementMap,feDistantLight,feDropShadow,feFlood,feFuncA,feFuncB,feFuncG,feFuncR,feGaussianBlur,feImage,feMerge,feMergeNode,feMorphology,feOffset,fePointLight,feSpecularLighting,feSpotLight,feTile,feTurbulence,filter,foreignObject,g,hatch,hatchpath,image,line,linearGradient,marker,mask,mesh,meshgradient,meshpatch,meshrow,metadata,mpath,path,pattern,polygon,polyline,radialGradient,rect,set,solidcolor,stop,switch,symbol,text,textPath,title,tspan,unknown,use,view";
const MATH_TAGS = "annotation,annotation-xml,maction,maligngroup,malignmark,math,menclose,merror,mfenced,mfrac,mfraction,mglyph,mi,mlabeledtr,mlongdiv,mmultiscripts,mn,mo,mover,mpadded,mphantom,mprescripts,mroot,mrow,ms,mscarries,mscarry,msgroup,msline,mspace,msqrt,msrow,mstack,mstyle,msub,msubsup,msup,mtable,mtd,mtext,mtr,munder,munderover,none,semantics";
const VOID_TAGS = "area,base,br,col,embed,hr,img,input,link,meta,param,source,track,wbr";
const isHTMLTag = /* @__PURE__ */ makeMap(HTML_TAGS);
const isSVGTag = /* @__PURE__ */ makeMap(SVG_TAGS);
const isMathMLTag = /* @__PURE__ */ makeMap(MATH_TAGS);
const isVoidTag = /* @__PURE__ */ makeMap(VOID_TAGS);
const specialBooleanAttrs = `itemscope,allowfullscreen,formnovalidate,ismap,nomodule,novalidate,readonly`;
const isSpecialBooleanAttr = /* @__PURE__ */ makeMap(specialBooleanAttrs);
const isBooleanAttr = /* @__PURE__ */ makeMap(
specialBooleanAttrs + `,async,autofocus,autoplay,controls,default,defer,disabled,hidden,inert,loop,open,required,reversed,scoped,seamless,checked,muted,multiple,selected`
);
function includeBooleanAttr(value) {
return !!value || value === "";
}
const isKnownHtmlAttr = /* @__PURE__ */ makeMap(
`accept,accept-charset,accesskey,action,align,allow,alt,async,autocapitalize,autocomplete,autofocus,autoplay,background,bgcolor,border,buffered,capture,challenge,charset,checked,cite,class,code,codebase,color,cols,colspan,content,contenteditable,contextmenu,controls,coords,crossorigin,csp,data,datetime,decoding,default,defer,dir,dirname,disabled,download,draggable,dropzone,enctype,enterkeyhint,for,form,formaction,formenctype,formmethod,formnovalidate,formtarget,headers,height,hidden,high,href,hreflang,http-equiv,icon,id,importance,inert,integrity,ismap,itemprop,keytype,kind,label,lang,language,loading,list,loop,low,manifest,max,maxlength,minlength,media,min,multiple,muted,name,novalidate,open,optimum,pattern,ping,placeholder,poster,preload,radiogroup,readonly,referrerpolicy,rel,required,reversed,rows,rowspan,sandbox,scope,scoped,selected,shape,size,sizes,slot,span,spellcheck,src,srcdoc,srclang,srcset,start,step,style,summary,tabindex,target,title,translate,type,usemap,value,width,wrap`
);
const isKnownSvgAttr = /* @__PURE__ */ makeMap(
`xmlns,accent-height,accumulate,additive,alignment-baseline,alphabetic,amplitude,arabic-form,ascent,attributeName,attributeType,azimuth,baseFrequency,baseline-shift,baseProfile,bbox,begin,bias,by,calcMode,cap-height,class,clip,clipPathUnits,clip-path,clip-rule,color,color-interpolation,color-interpolation-filters,color-profile,color-rendering,contentScriptType,contentStyleType,crossorigin,cursor,cx,cy,d,decelerate,descent,diffuseConstant,direction,display,divisor,dominant-baseline,dur,dx,dy,edgeMode,elevation,enable-background,end,exponent,fill,fill-opacity,fill-rule,filter,filterRes,filterUnits,flood-color,flood-opacity,font-family,font-size,font-size-adjust,font-stretch,font-style,font-variant,font-weight,format,from,fr,fx,fy,g1,g2,glyph-name,glyph-orientation-horizontal,glyph-orientation-vertical,glyphRef,gradientTransform,gradientUnits,hanging,height,href,hreflang,horiz-adv-x,horiz-origin-x,id,ideographic,image-rendering,in,in2,intercept,k,k1,k2,k3,k4,kernelMatrix,kernelUnitLength,kerning,keyPoints,keySplines,keyTimes,lang,lengthAdjust,letter-spacing,lighting-color,limitingConeAngle,local,marker-end,marker-mid,marker-start,markerHeight,markerUnits,markerWidth,mask,maskContentUnits,maskUnits,mathematical,max,media,method,min,mode,name,numOctaves,offset,opacity,operator,order,orient,orientation,origin,overflow,overline-position,overline-thickness,panose-1,paint-order,path,pathLength,patternContentUnits,patternTransform,patternUnits,ping,pointer-events,points,pointsAtX,pointsAtY,pointsAtZ,preserveAlpha,preserveAspectRatio,primitiveUnits,r,radius,referrerPolicy,refX,refY,rel,rendering-intent,repeatCount,repeatDur,requiredExtensions,requiredFeatures,restart,result,rotate,rx,ry,scale,seed,shape-rendering,slope,spacing,specularConstant,specularExponent,speed,spreadMethod,startOffset,stdDeviation,stemh,stemv,stitchTiles,stop-color,stop-opacity,strikethrough-position,strikethrough-thickness,string,stroke,stroke-dasharray,stroke-dashoffset,stroke-linecap,stroke-linejoin,stroke-miterlimit,stroke-opacity,stroke-width,style,surfaceScale,systemLanguage,tabindex,tableValues,target,targetX,targetY,text-anchor,text-decoration,text-rendering,textLength,to,transform,transform-origin,type,u1,u2,underline-position,underline-thickness,unicode,unicode-bidi,unicode-range,units-per-em,v-alphabetic,v-hanging,v-ideographic,v-mathematical,values,vector-effect,version,vert-adv-y,vert-origin-x,vert-origin-y,viewBox,viewTarget,visibility,width,widths,word-spacing,writing-mode,x,x-height,x1,x2,xChannelSelector,xlink:actuate,xlink:arcrole,xlink:href,xlink:role,xlink:show,xlink:title,xlink:type,xmlns:xlink,xml:base,xml:lang,xml:space,y,y1,y2,yChannelSelector,z,zoomAndPan`
);
function isRenderableAttrValue(value) {
if (value == null) {
return false;
}
const type = typeof value;
return type === "string" || type === "number" || type === "boolean";
}
function looseCompareArrays(a, b) {
if (a.length !== b.length)
return false;
let equal = true;
for (let i = 0; equal && i < a.length; i++) {
equal = looseEqual(a[i], b[i]);
}
return equal;
}
function looseEqual(a, b) {
if (a === b)
return true;
let aValidType = isDate(a);
let bValidType = isDate(b);
if (aValidType || bValidType) {
return aValidType && bValidType ? a.getTime() === b.getTime() : false;
}
aValidType = isSymbol(a);
bValidType = isSymbol(b);
if (aValidType || bValidType) {
return a === b;
}
aValidType = isArray(a);
bValidType = isArray(b);
if (aValidType || bValidType) {
return aValidType && bValidType ? looseCompareArrays(a, b) : false;
}
aValidType = isObject(a);
bValidType = isObject(b);
if (aValidType || bValidType) {
if (!aValidType || !bValidType) {
return false;
}
const aKeysCount = Object.keys(a).length;
const bKeysCount = Object.keys(b).length;
if (aKeysCount !== bKeysCount) {
return false;
}
for (const key in a) {
const aHasKey = a.hasOwnProperty(key);
const bHasKey = b.hasOwnProperty(key);
if (aHasKey && !bHasKey || !aHasKey && bHasKey || !looseEqual(a[key], b[key])) {
return false;
}
}
}
return String(a) === String(b);
}
function looseIndexOf(arr, val) {
return arr.findIndex((item) => looseEqual(item, val));
}
const toDisplayString = (val) => {
return isString(val) ? val : val == null ? "" : isArray(val) || isObject(val) && (val.toString === objectToString || !isFunction(val.toString)) ? JSON.stringify(val, replacer, 2) : String(val);
};
const replacer = (_key, val) => {
if (val && val.__v_isRef) {
return replacer(_key, val.value);
} else if (isMap(val)) {
return {
[`Map(${val.size})`]: [...val.entries()].reduce(
(entries, [key, val2], i) => {
entries[stringifySymbol(key, i) + " =>"] = val2;
return entries;
},
{}
)
};
} else if (isSet(val)) {
return {
[`Set(${val.size})`]: [...val.values()].map((v) => stringifySymbol(v))
};
} else if (isSymbol(val)) {
return stringifySymbol(val);
} else if (isObject(val) && !isArray(val) && !isPlainObject(val)) {
return String(val);
}
return val;
};
const stringifySymbol = (v, i = "") => {
var _a;
return isSymbol(v) ? `Symbol(${(_a = v.description) != null ? _a : i})` : v;
};
function warn$2(msg, ...args) {
console.warn(`[Vue warn] ${msg}`, ...args);
}
let activeEffectScope;
class EffectScope {
constructor(detached = false) {
this.detached = detached;
/**
* @internal
*/
this._active = true;
/**
* @internal
*/
this.effects = [];
/**
* @internal
*/
this.cleanups = [];
this.parent = activeEffectScope;
if (!detached && activeEffectScope) {
this.index = (activeEffectScope.scopes || (activeEffectScope.scopes = [])).push(
this
) - 1;
}
}
get active() {
return this._active;
}
run(fn) {
if (this._active) {
const currentEffectScope = activeEffectScope;
try {
activeEffectScope = this;
return fn();
} finally {
activeEffectScope = currentEffectScope;
}
} else {
warn$2(`cannot run an inactive effect scope.`);
}
}
/**
* This should only be called on non-detached scopes
* @internal
*/
on() {
activeEffectScope = this;
}
/**
* This should only be called on non-detached scopes
* @internal
*/
off() {
activeEffectScope = this.parent;
}
stop(fromParent) {
if (this._active) {
let i, l;
for (i = 0, l = this.effects.length; i < l; i++) {
this.effects[i].stop();
}
for (i = 0, l = this.cleanups.length; i < l; i++) {
this.cleanups[i]();
}
if (this.scopes) {
for (i = 0, l = this.scopes.length; i < l; i++) {
this.scopes[i].stop(true);
}
}
if (!this.detached && this.parent && !fromParent) {
const last = this.parent.scopes.pop();
if (last && last !== this) {
this.parent.scopes[this.index] = last;
last.index = this.index;
}
}
this.parent = void 0;
this._active = false;
}
}
}
function effectScope(detached) {
return new EffectScope(detached);
}
function recordEffectScope(effect, scope = activeEffectScope) {
if (scope && scope.active) {
scope.effects.push(effect);
}
}
function getCurrentScope() {
return activeEffectScope;
}
function onScopeDispose(fn) {
if (activeEffectScope) {
activeEffectScope.cleanups.push(fn);
} else {
warn$2(
`onScopeDispose() is called when there is no active effect scope to be associated with.`
);
}
}
let activeEffect;
class ReactiveEffect {
constructor(fn, trigger, scheduler, scope) {
this.fn = fn;
this.trigger = trigger;
this.scheduler = scheduler;
this.active = true;
this.deps = [];
/**
* @internal
*/
this._dirtyLevel = 4;
/**
* @internal
*/
this._trackId = 0;
/**
* @internal
*/
this._runnings = 0;
/**
* @internal
*/
this._shouldSchedule = false;
/**
* @internal
*/
this._depsLength = 0;
recordEffectScope(this, scope);
}
get dirty() {
if (this._dirtyLevel === 2 || this._dirtyLevel === 3) {
this._dirtyLevel = 1;
pauseTracking();
for (let i = 0; i < this._depsLength; i++) {
const dep = this.deps[i];
if (dep.computed) {
triggerComputed(dep.computed);
if (this._dirtyLevel >= 4) {
break;
}
}
}
if (this._dirtyLevel === 1) {
this._dirtyLevel = 0;
}
resetTracking();
}
return this._dirtyLevel >= 4;
}
set dirty(v) {
this._dirtyLevel = v ? 4 : 0;
}
run() {
this._dirtyLevel = 0;
if (!this.active) {
return this.fn();
}
let lastShouldTrack = shouldTrack;
let lastEffect = activeEffect;
try {
shouldTrack = true;
activeEffect = this;
this._runnings++;
preCleanupEffect(this);
return this.fn();
} finally {
postCleanupEffect(this);
this._runnings--;
activeEffect = lastEffect;
shouldTrack = lastShouldTrack;
}
}
stop() {
var _a;
if (this.active) {
preCleanupEffect(this);
postCleanupEffect(this);
(_a = this.onStop) == null ? void 0 : _a.call(this);
this.active = false;
}
}
}
function triggerComputed(computed) {
return computed.value;
}
function preCleanupEffect(effect2) {
effect2._trackId++;
effect2._depsLength = 0;
}
function postCleanupEffect(effect2) {
if (effect2.deps.length > effect2._depsLength) {
for (let i = effect2._depsLength; i < effect2.deps.length; i++) {
cleanupDepEffect(effect2.deps[i], effect2);
}
effect2.deps.length = effect2._depsLength;
}
}
function cleanupDepEffect(dep, effect2) {
const trackId = dep.get(effect2);
if (trackId !== void 0 && effect2._trackId !== trackId) {
dep.delete(effect2);
if (dep.size === 0) {
dep.cleanup();
}
}
}
function effect(fn, options) {
if (fn.effect instanceof ReactiveEffect) {
fn = fn.effect.fn;
}
const _effect = new ReactiveEffect(fn, NOOP, () => {
if (_effect.dirty) {
_effect.run();
}
});
if (options) {
extend(_effect, options);
if (options.scope)
recordEffectScope(_effect, options.scope);
}
if (!options || !options.lazy) {
_effect.run();
}
const runner = _effect.run.bind(_effect);
runner.effect = _effect;
return runner;
}
function stop(runner) {
runner.effect.stop();
}
let shouldTrack = true;
let pauseScheduleStack = 0;
const trackStack = [];
function pauseTracking() {
trackStack.push(shouldTrack);
shouldTrack = false;
}
function resetTracking() {
const last = trackStack.pop();
shouldTrack = last === void 0 ? true : last;
}
function pauseScheduling() {
pauseScheduleStack++;
}
function resetScheduling() {
pauseScheduleStack--;
while (!pauseScheduleStack && queueEffectSchedulers.length) {
queueEffectSchedulers.shift()();
}
}
function trackEffect(effect2, dep, debuggerEventExtraInfo) {
var _a;
if (dep.get(effect2) !== effect2._trackId) {
dep.set(effect2, effect2._trackId);
const oldDep = effect2.deps[effect2._depsLength];
if (oldDep !== dep) {
if (oldDep) {
cleanupDepEffect(oldDep, effect2);
}
effect2.deps[effect2._depsLength++] = dep;
} else {
effect2._depsLength++;
}
{
(_a = effect2.onTrack) == null ? void 0 : _a.call(effect2, extend({ effect: effect2 }, debuggerEventExtraInfo));
}
}
}
const queueEffectSchedulers = [];
function triggerEffects(dep, dirtyLevel, debuggerEventExtraInfo) {
var _a;
pauseScheduling();
for (const effect2 of dep.keys()) {
let tracking;
if (effect2._dirtyLevel < dirtyLevel && (tracking != null ? tracking : tracking = dep.get(effect2) === effect2._trackId)) {
effect2._shouldSchedule || (effect2._shouldSchedule = effect2._dirtyLevel === 0);
effect2._dirtyLevel = dirtyLevel;
}
if (effect2._shouldSchedule && (tracking != null ? tracking : tracking = dep.get(effect2) === effect2._trackId)) {
{
(_a = effect2.onTrigger) == null ? void 0 : _a.call(effect2, extend({ effect: effect2 }, debuggerEventExtraInfo));
}
effect2.trigger();
if ((!effect2._runnings || effect2.allowRecurse) && effect2._dirtyLevel !== 2) {
effect2._shouldSchedule = false;
if (effect2.scheduler) {
queueEffectSchedulers.push(effect2.scheduler);
}
}
}
}
resetScheduling();
}
const createDep = (cleanup, computed) => {
const dep = /* @__PURE__ */ new Map();
dep.cleanup = cleanup;
dep.computed = computed;
return dep;
};
const targetMap = /* @__PURE__ */ new WeakMap();
const ITERATE_KEY = Symbol("iterate" );
const MAP_KEY_ITERATE_KEY = Symbol("Map key iterate" );
function track(target, type, key) {
if (shouldTrack && activeEffect) {
let depsMap = targetMap.get(target);
if (!depsMap) {
targetMap.set(target, depsMap = /* @__PURE__ */ new Map());
}
let dep = depsMap.get(key);
if (!dep) {
depsMap.set(key, dep = createDep(() => depsMap.delete(key)));
}
trackEffect(
activeEffect,
dep,
{
target,
type,
key
}
);
}
}
function trigger(target, type, key, newValue, oldValue, oldTarget) {
const depsMap = targetMap.get(target);
if (!depsMap) {
return;
}
let deps = [];
if (type === "clear") {
deps = [...depsMap.values()];
} else if (key === "length" && isArray(target)) {
const newLength = Number(newValue);
depsMap.forEach((dep, key2) => {
if (key2 === "length" || !isSymbol(key2) && key2 >= newLength) {
deps.push(dep);
}
});
} else {
if (key !== void 0) {
deps.push(depsMap.get(key));
}
switch (type) {
case "add":
if (!isArray(target)) {
deps.push(depsMap.get(ITERATE_KEY));
if (isMap(target)) {
deps.push(depsMap.get(MAP_KEY_ITERATE_KEY));
}
} else if (isIntegerKey(key)) {
deps.push(depsMap.get("length"));
}
break;
case "delete":
if (!isArray(target)) {
deps.push(depsMap.get(ITERATE_KEY));
if (isMap(target)) {
deps.push(depsMap.get(MAP_KEY_ITERATE_KEY));
}
}
break;
case "set":
if (isMap(target)) {
deps.push(depsMap.get(ITERATE_KEY));
}
break;
}
}
pauseScheduling();
for (const dep of deps) {
if (dep) {
triggerEffects(
dep,
4,
{
target,
type,
key,
newValue,
oldValue,
oldTarget
}
);
}
}
resetScheduling();
}
function getDepFromReactive(object, key) {
var _a;
return (_a = targetMap.get(object)) == null ? void 0 : _a.get(key);
}
const isNonTrackableKeys = /* @__PURE__ */ makeMap(`__proto__,__v_isRef,__isVue`);
const builtInSymbols = new Set(
/* @__PURE__ */ Object.getOwnPropertyNames(Symbol).filter((key) => key !== "arguments" && key !== "caller").map((key) => Symbol[key]).filter(isSymbol)
);
const arrayInstrumentations = /* @__PURE__ */ createArrayInstrumentations();
function createArrayInstrumentations() {
const instrumentations = {};
["includes", "indexOf", "lastIndexOf"].forEach((key) => {
instrumentations[key] = function(...args) {
const arr = toRaw(this);
for (let i = 0, l = this.length; i < l; i++) {
track(arr, "get", i + "");
}
const res = arr[key](...args);
if (res === -1 || res === false) {
return arr[key](...args.map(toRaw));
} else {
return res;
}
};
});
["push", "pop", "shift", "unshift", "splice"].forEach((key) => {
instrumentations[key] = function(...args) {
pauseTracking();
pauseScheduling();
const res = toRaw(this)[key].apply(this, args);
resetScheduling();
resetTracking();
return res;
};
});
return instrumentations;
}
function hasOwnProperty(key) {
const obj = toRaw(this);
track(obj, "has", key);
return obj.hasOwnProperty(key);
}
class BaseReactiveHandler {
constructor(_isReadonly = false, _isShallow = false) {
this._isReadonly = _isReadonly;
this._isShallow = _isShallow;
}
get(target, key, receiver) {
const isReadonly2 = this._isReadonly, isShallow2 = this._isShallow;
if (key === "__v_isReactive") {
return !isReadonly2;
} else if (key === "__v_isReadonly") {
return isReadonly2;
} else if (key === "__v_isShallow") {
return isShallow2;
} else if (key === "__v_raw") {
if (receiver === (isReadonly2 ? isShallow2 ? shallowReadonlyMap : readonlyMap : isShallow2 ? shallowReactiveMap : reactiveMap).get(target) || // receiver is not the reactive proxy, but has the same prototype
// this means the reciever is a user proxy of the reactive proxy
Object.getPrototypeOf(target) === Object.getPrototypeOf(receiver)) {
return target;
}
return;
}
const targetIsArray = isArray(target);
if (!isReadonly2) {
if (targetIsArray && hasOwn(arrayInstrumentations, key)) {
return Reflect.get(arrayInstrumentations, key, receiver);
}
if (key === "hasOwnProperty") {
return hasOwnProperty;
}
}
const res = Reflect.get(target, key, receiver);
if (isSymbol(key) ? builtInSymbols.has(key) : isNonTrackableKeys(key)) {
return res;
}
if (!isReadonly2) {
track(target, "get", key);
}
if (isShallow2) {
return res;
}
if (isRef(res)) {
return targetIsArray && isIntegerKey(key) ? res : res.value;
}
if (isObject(res)) {
return isReadonly2 ? readonly(res) : reactive(res);
}
return res;
}
}
class MutableReactiveHandler extends BaseReactiveHandler {
constructor(isShallow2 = false) {
super(false, isShallow2);
}
set(target, key, value, receiver) {
let oldValue = target[key];
if (!this._isShallow) {
const isOldValueReadonly = isReadonly(oldValue);
if (!isShallow(value) && !isReadonly(value)) {
oldValue = toRaw(oldValue);
value = toRaw(value);
}
if (!isArray(target) && isRef(oldValue) && !isRef(value)) {
if (isOldValueReadonly) {
return false;
} else {
oldValue.value = value;
return true;
}
}
}
const hadKey = isArray(target) && isIntegerKey(key) ? Number(key) < target.length : hasOwn(target, key);
const result = Reflect.set(target, key, value, receiver);
if (target === toRaw(receiver)) {
if (!hadKey) {
trigger(target, "add", key, value);
} else if (hasChanged(value, oldValue)) {
trigger(target, "set", key, value, oldValue);
}
}
return result;
}
deleteProperty(target, key) {
const hadKey = hasOwn(target, key);
const oldValue = target[key];
const result = Reflect.deleteProperty(target, key);
if (result && hadKey) {
trigger(target, "delete", key, void 0, oldValue);
}
return result;
}
has(target, key) {
const result = Reflect.has(target, key);
if (!isSymbol(key) || !builtInSymbols.has(key)) {
track(target, "has", key);
}
return result;
}
ownKeys(target) {
track(
target,
"iterate",
isArray(target) ? "length" : ITERATE_KEY
);
return Reflect.ownKeys(target);
}
}
class ReadonlyReactiveHandler extends BaseReactiveHandler {
constructor(isShallow2 = false) {
super(true, isShallow2);
}
set(target, key) {
{
warn$2(
`Set operation on key "${String(key)}" failed: target is readonly.`,
target
);
}
return true;
}
deleteProperty(target, key) {
{
warn$2(
`Delete operation on key "${String(key)}" failed: target is readonly.`,
target
);
}
return true;
}
}
const mutableHandlers = /* @__PURE__ */ new MutableReactiveHandler();
const readonlyHandlers = /* @__PURE__ */ new ReadonlyReactiveHandler();
const shallowReactiveHandlers = /* @__PURE__ */ new MutableReactiveHandler(
true
);
const shallowReadonlyHandlers = /* @__PURE__ */ new ReadonlyReactiveHandler(true);
const toShallow = (value) => value;
const getProto = (v) => Reflect.getPrototypeOf(v);
function get(target, key, isReadonly = false, isShallow = false) {
target = target["__v_raw"];
const rawTarget = toRaw(target);
const rawKey = toRaw(key);
if (!isReadonly) {
if (hasChanged(key, rawKey)) {
track(rawTarget, "get", key);
}
track(rawTarget, "get", rawKey);
}
const { has: has2 } = getProto(rawTarget);
const wrap = isShallow ? toShallow : isReadonly ? toReadonly : toReactive;
if (has2.call(rawTarget, key)) {
return wrap(target.get(key));
} else if (has2.call(rawTarget, rawKey)) {
return wrap(target.get(rawKey));
} else if (target !== rawTarget) {
target.get(key);
}
}
function has(key, isReadonly = false) {
const target = this["__v_raw"];
const rawTarget = toRaw(target);
const rawKey = toRaw(key);
if (!isReadonly) {
if (hasChanged(key, rawKey)) {
track(rawTarget, "has", key);
}
track(rawTarget, "has", rawKey);
}
return key === rawKey ? target.has(key) : target.has(key) || target.has(rawKey);
}
function size(target, isReadonly = false) {
target = target["__v_raw"];
!isReadonly && track(toRaw(target), "iterate", ITERATE_KEY);
return Reflect.get(target, "size", target);
}
function add(value) {
value = toRaw(value);
const target = toRaw(this);
const proto = getProto(target);
const hadKey = proto.has.call(target, value);
if (!hadKey) {
target.add(value);
trigger(target, "add", value, value);
}
return this;
}
function set(key, value) {
value = toRaw(value);
const target = toRaw(this);
const { has: has2, get: get2 } = getProto(target);
let hadKey = has2.call(target, key);
if (!hadKey) {
key = toRaw(key);
hadKey = has2.call(target, key);
} else {
checkIdentityKeys(target, has2, key);
}
const oldValue = get2.call(target, key);
target.set(key, value);
if (!hadKey) {
trigger(target, "add", key, value);
} else if (hasChanged(value, oldValue)) {
trigger(target, "set", key, value, oldValue);
}
return this;
}
function deleteEntry(key) {
const target = toRaw(this);
const { has: has2, get: get2 } = getProto(target);
let hadKey = has2.call(target, key);
if (!hadKey) {
key = toRaw(key);
hadKey = has2.call(target, key);
} else {
checkIdentityKeys(target, has2, key);
}
const oldValue = get2 ? get2.call(target, key) : void 0;
const result = target.delete(key);
if (hadKey) {
trigger(target, "delete", key, void 0, oldValue);
}
return result;
}
function clear() {
const target = toRaw(this);
const hadItems = target.size !== 0;
const oldTarget = isMap(target) ? new Map(target) : new Set(target) ;
const result = target.clear();
if (hadItems) {
trigger(target, "clear", void 0, void 0, oldTarget);
}
return result;
}
function createForEach(isReadonly, isShallow) {
return function forEach(callback, thisArg) {
const observed = this;
const target = observed["__v_raw"];
const rawTarget = toRaw(target);
const wrap = isShallow ? toShallow : isReadonly ? toReadonly : toReactive;
!isReadonly && track(rawTarget, "iterate", ITERATE_KEY);
return target.forEach((value, key) => {
return callback.call(thisArg, wrap(value), wrap(key), observed);
});
};
}
function createIterableMethod(method, isReadonly, isShallow) {
return function(...args) {
const target = this["__v_raw"];
const rawTarget = toRaw(target);
const targetIsMap = isMap(rawTarget);
const isPair = method === "entries" || method === Symbol.iterator && targetIsMap;
const isKeyOnly = method === "keys" && targetIsMap;
const innerIterator = target[method](...args);
const wrap = isShallow ? toShallow : isReadonly ? toReadonly : toReactive;
!isReadonly && track(
rawTarget,
"iterate",
isKeyOnly ? MAP_KEY_ITERATE_KEY : ITERATE_KEY
);
return {
// iterator protocol
next() {
const { value, done } = innerIterator.next();
return done ? { value, done } : {
value: isPair ? [wrap(value[0]), wrap(value[1])] : wrap(value),
done
};
},
// iterable protocol
[Symbol.iterator]() {
return this;
}
};
};
}
function createReadonlyMethod(type) {
return function(...args) {
{
const key = args[0] ? `on key "${args[0]}" ` : ``;
warn$2(
`${capitalize(type)} operation ${key}failed: target is readonly.`,
toRaw(this)
);
}
return type === "delete" ? false : type === "clear" ? void 0 : this;
};
}
function createInstrumentations() {
const mutableInstrumentations2 = {
get(key) {
return get(this, key);
},
get size() {
return size(this);
},
has,
add,
set,
delete: deleteEntry,
clear,
forEach: createForEach(false, false)
};
const shallowInstrumentations2 = {
get(key) {
return get(this, key, false, true);
},
get size() {
return size(this);
},
has,
add,
set,
delete: deleteEntry,
clear,
forEach: createForEach(false, true)
};
const readonlyInstrumentations2 = {
get(key) {
return get(this, key, true);
},
get size() {
return size(this, true);
},
has(key) {
return has.call(this, key, true);
},
add: createReadonlyMethod("add"),
set: createReadonlyMethod("set"),
delete: createReadonlyMethod("delete"),
clear: createReadonlyMethod("clear"),
forEach: createForEach(true, false)
};
const shallowReadonlyInstrumentations2 = {
get(key) {
return get(this, key, true, true);
},
get size() {
return size(this, true);
},
has(key) {
return has.call(this, key, true);
},
add: createReadonlyMethod("add"),
set: createReadonlyMethod("set"),
delete: createReadonlyMethod("delete"),
clear: createReadonlyMethod("clear"),
forEach: createForEach(true, true)
};
const iteratorMethods = ["keys", "values", "entries", Symbol.iterator];
iteratorMethods.forEach((method) => {
mutableInstrumentations2[method] = createIterableMethod(
method,
false,
false
);
readonlyInstrumentations2[method] = createIterableMethod(
method,
true,
false
);
shallowInstrumentations2[method] = createIterableMethod(
method,
false,
true
);
shallowReadonlyInstrumentations2[method] = createIterableMethod(
method,
true,
true
);
});
return [
mutableInstrumentations2,
readonlyInstrumentations2,
shallowInstrumentations2,
shallowReadonlyInstrumentations2
];
}
const [
mutableInstrumentations,
readonlyInstrumentations,
shallowInstrumentations,
shallowReadonlyInstrumentations
] = /* @__PURE__ */ createInstrumentations();
function createInstrumentationGetter(isReadonly, shallow) {
const instrumentations = shallow ? isReadonly ? shallowReadonlyInstrumentations : shallowInstrumentations : isReadonly ? readonlyInstrumentations : mutableInstrumentations;
return (target, key, receiver) => {
if (key === "__v_isReactive") {
return !isReadonly;
} else if (key === "__v_isReadonly") {
return isReadonly;
} else if (key === "__v_raw") {
return target;
}
return Reflect.get(
hasOwn(instrumentations, key) && key in target ? instrumentations : target,
key,
receiver
);
};
}
const mutableCollectionHandlers = {
get: /* @__PURE__ */ createInstrumentationGetter(false, false)
};
const shallowCollectionHandlers = {
get: /* @__PURE__ */ createInstrumentationGetter(false, true)
};
const readonlyCollectionHandlers = {
get: /* @__PURE__ */ createInstrumentationGetter(true, false)
};
const shallowReadonlyCollectionHandlers = {
get: /* @__PURE__ */ createInstrumentationGetter(true, true)
};
function checkIdentityKeys(target, has2, key) {
const rawKey = toRaw(key);
if (rawKey !== key && has2.call(target, rawKey)) {
const type = toRawType(target);
warn$2(
`Reactive ${type} contains both the raw and reactive versions of the same object${type === `Map` ? ` as keys` : ``}, which can lead to inconsistencies. Avoid differentiating between the raw and reactive versions of an object and only use the reactive version if possible.`
);
}
}
const reactiveMap = /* @__PURE__ */ new WeakMap();
const shallowReactiveMap = /* @__PURE__ */ new WeakMap();
const readonlyMap = /* @__PURE__ */ new WeakMap();
const shallowReadonlyMap = /* @__PURE__ */ new WeakMap();
function targetTypeMap(rawType) {
switch (rawType) {
case "Object":
case "Array":
return 1 /* COMMON */;
case "Map":
case "Set":
case "WeakMap":
case "WeakSet":
return 2 /* COLLECTION */;
default:
return 0 /* INVALID */;
}
}
function getTargetType(value) {
return value["__v_skip"] || !Object.isExtensible(value) ? 0 /* INVALID */ : targetTypeMap(toRawType(value));
}
function reactive(target) {
if (isReadonly(target)) {
return target;
}
return createReactiveObject(
target,
false,
mutableHandlers,
mutableCollectionHandlers,
reactiveMap
);
}
function shallowReactive(target) {
return createReactiveObject(
target,
false,
shallowReactiveHandlers,
shallowCollectionHandlers,
shallowReactiveMap
);
}
function readonly(target) {
return createReactiveObject(
target,
true,
readonlyHandlers,
readonlyCollectionHandlers,
readonlyMap
);
}
function shallowReadonly(target) {
return createReactiveObject(
target,
true,
shallowReadonlyHandlers,
shallowReadonlyCollectionHandlers,
shallowReadonlyMap
);
}
function createReactiveObject(target, isReadonly2, baseHandlers, collectionHandlers, proxyMap) {
if (!isObject(target)) {
{
warn$2(`value cannot be made reactive: ${String(target)}`);
}
return target;
}
if (target["__v_raw"] && !(isReadonly2 && target["__v_isReactive"])) {
return target;
}
const existingProxy = proxyMap.get(target);
if (existingProxy) {
return existingProxy;
}
const targetType = getTargetType(target);
if (targetType === 0 /* INVALID */) {
return target;
}
const proxy = new Proxy(
target,
targetType === 2 /* COLLECTION */ ? collectionHandlers : baseHandlers
);
proxyMap.set(target, proxy);
return proxy;
}
function isReactive(value) {
if (isReadonly(value)) {
return isReactive(value["__v_raw"]);
}
return !!(value && value["__v_isReactive"]);
}
function isReadonly(value) {
return !!(value && value["__v_isReadonly"]);
}
function isShallow(value) {
return !!(value && value["__v_isShallow"]);
}
function isProxy(value) {
return isReactive(value) || isReadonly(value);
}
function toRaw(observed) {
const raw = observed && observed["__v_raw"];
return raw ? toRaw(raw) : observed;
}
function markRaw(value) {
if (Object.isExtensible(value)) {
def(value, "__v_skip", true);
}
return value;
}
const toReactive = (value) => isObject(value) ? reactive(value) : value;
const toReadonly = (value) => isObject(value) ? readonly(value) : value;
const COMPUTED_SIDE_EFFECT_WARN = `Computed is still dirty after getter evaluation, likely because a computed is mutating its own dependency in its getter. State mutations in computed getters should be avoided. Check the docs for more details: https://vuejs.org/guide/essentials/computed.html#getters-should-be-side-effect-free`;
class ComputedRefImpl {
constructor(getter, _setter, isReadonly, isSSR) {
this.getter = getter;
this._setter = _setter;
this.dep = void 0;
this.__v_isRef = true;
this["__v_isReadonly"] = false;
this.effect = new ReactiveEffect(
() => getter(this._value),
() => triggerRefValue(
this,
this.effect._dirtyLevel === 2 ? 2 : 3
)
);
this.effect.computed = this;
this.effect.active = this._cacheable = !isSSR;
this["__v_isReadonly"] = isReadonly;
}
get value() {
const self = toRaw(this);
if ((!self._cacheable || self.effect.dirty) && hasChanged(self._value, self._value = self.effect.run())) {
triggerRefValue(self, 4);
}
trackRefValue(self);
if (self.effect._dirtyLevel >= 2) {
if (this._warnRecursive) {
warn$2(COMPUTED_SIDE_EFFECT_WARN, `
getter: `, this.getter);
}
triggerRefValue(self, 2);
}
return self._value;
}
set value(newValue) {
this._setter(newValue);
}
// #region polyfill _dirty for backward compatibility third party code for Vue <= 3.3.x
get _dirty() {
return this.effect.dirty;
}
set _dirty(v) {
this.effect.dirty = v;
}
// #endregion
}
function computed$1(getterOrOptions, debugOptions, isSSR = false) {
let getter;
let setter;
const onlyGetter = isFunction(getterOrOptions);
if (onlyGetter) {
getter = getterOrOptions;
setter = () => {
warn$2("Write operation failed: computed value is readonly");
} ;
} else {
getter = getterOrOptions.get;
setter = getterOrOptions.set;
}
const cRef = new ComputedRefImpl(getter, setter, onlyGetter || !setter, isSSR);
if (debugOptions && !isSSR) {
cRef.effect.onTrack = debugOptions.onTrack;
cRef.effect.onTrigger = debugOptions.onTrigger;
}
return cRef;
}
function trackRefValue(ref2) {
var _a;
if (shouldTrack && activeEffect) {
ref2 = toRaw(ref2);
trackEffect(
activeEffect,
(_a = ref2.dep) != null ? _a : ref2.dep = createDep(
() => ref2.dep = void 0,
ref2 instanceof ComputedRefImpl ? ref2 : void 0
),
{
target: ref2,
type: "get",
key: "value"
}
);
}
}
function triggerRefValue(ref2, dirtyLevel = 4, newVal) {
ref2 = toRaw(ref2);
const dep = ref2.dep;
if (dep) {
triggerEffects(
dep,
dirtyLevel,
{
target: ref2,
type: "set",
key: "value",
newValue: newVal
}
);
}
}
function isRef(r) {
return !!(r && r.__v_isRef === true);
}
function ref(value) {
return createRef(value, false);
}
function shallowRef(value) {
return createRef(value, true);
}
function createRef(rawValue, shallow) {
if (isRef(rawValue)) {
return rawValue;
}
return new RefImpl(rawValue, shallow);
}
class RefImpl {
constructor(value, __v_isShallow) {
this.__v_isShallow = __v_isShallow;
this.dep = void 0;
this.__v_isRef = true;
this._rawValue = __v_isShallow ? value : toRaw(value);
this._value = __v_isShallow ? value : toReactive(value);
}
get value() {
trackRefValue(this);
return this._value;
}
set value(newVal) {
const useDirectValue = this.__v_isShallow || isShallow(newVal) || isReadonly(newVal);
newVal = useDirectValue ? newVal : toRaw(newVal);
if (hasChanged(newVal, this._rawValue)) {
this._rawValue = newVal;
this._value = useDirectValue ? newVal : toReactive(newVal);
triggerRefValue(this, 4, newVal);
}
}
}
function triggerRef(ref2) {
triggerRefValue(ref2, 4, ref2.value );
}
function unref(ref2) {
return isRef(ref2) ? ref2.value : ref2;
}
function toValue(source) {
return isFunction(source) ? source() : unref(source);
}
const shallowUnwrapHandlers = {
get: (target, key, receiver) => unref(Reflect.get(target, key, receiver)),
set: (target, key, value, receiver) => {
const oldValue = target[key];
if (isRef(oldValue) && !isRef(value)) {
oldValue.value = value;
return true;
} else {
return Reflect.set(target, key, value, receiver);
}
}
};
function proxyRefs(objectWithRefs) {
return isReactive(objectWithRefs) ? objectWithRefs : new Proxy(objectWithRefs, shallowUnwrapHandlers);
}
class CustomRefImpl {
constructor(factory) {
this.dep = void 0;
this.__v_isRef = true;
const { get, set } = factory(
() => trackRefValue(this),
() => triggerRefValue(this)
);
this._get = get;
this._set = set;
}
get value() {
return this._get();
}
set value(newVal) {
this._set(newVal);
}
}
function customRef(factory) {
return new CustomRefImpl(factory);
}
function toRefs(object) {
if (!isProxy(object)) {
warn$2(`toRefs() expects a reactive object but received a plain one.`);
}
const ret = isArray(object) ? new Array(object.length) : {};
for (const key in object) {
ret[key] = propertyToRef(object, key);
}
return ret;
}
class ObjectRefImpl {
constructor(_object, _key, _defaultValue) {
this._object = _object;
this._key = _key;
this._defaultValue = _defaultValue;
this.__v_isRef = true;
}
get value() {
const val = this._object[this._key];
return val === void 0 ? this._defaultValue : val;
}
set value(newVal) {
this._object[this._key] = newVal;
}
get dep() {
return getDepFromReactive(toRaw(this._object), this._key);
}
}
class GetterRefImpl {
constructor(_getter) {
this._getter = _getter;
this.__v_isRef = true;
this.__v_isReadonly = true;
}
get value() {
return this._getter();
}
}
function toRef(source, key, defaultValue) {
if (isRef(source)) {
return source;
} else if (isFunction(source)) {
return new GetterRefImpl(source);
} else if (isObject(source) && arguments.length > 1) {
return propertyToRef(source, key, defaultValue);
} else {
return ref(source);
}
}
function propertyToRef(source, key, defaultValue) {
const val = source[key];
return isRef(val) ? val : new ObjectRefImpl(source, key, defaultValue);
}
const TrackOpTypes = {
"GET": "get",
"HAS": "has",
"ITERATE": "iterate"
};
const TriggerOpTypes = {
"SET": "set",
"ADD": "add",
"DELETE": "delete",
"CLEAR": "clear"
};
const stack$1 = [];
function pushWarningContext(vnode) {
stack$1.push(vnode);
}
function popWarningContext() {
stack$1.pop();
}
function warn$1(msg, ...args) {
pauseTracking();
const instance = stack$1.length ? stack$1[stack$1.length - 1].component : null;
const appWarnHandler = instance && instance.appContext.config.warnHandler;
const trace = getComponentTrace();
if (appWarnHandler) {
callWithErrorHandling(
appWarnHandler,
instance,
11,
[
msg + args.map((a) => {
var _a, _b;
return (_b = (_a = a.toString) == null ? void 0 : _a.call(a)) != null ? _b : JSON.stringify(a);
}).join(""),
instance && instance.proxy,
trace.map(
({ vnode }) => `at <${formatComponentName(instance, vnode.type)}>`
).join("\n"),
trace
]
);
} else {
const warnArgs = [`[Vue warn]: ${msg}`, ...args];
if (trace.length && // avoid spamming console during tests
true) {
warnArgs.push(`
`, ...formatTrace(trace));
}
console.warn(...warnArgs);
}
resetTracking();
}
function getComponentTrace() {
let currentVNode = stack$1[stack$1.length - 1];
if (!currentVNode) {
return [];
}
const normalizedStack = [];
while (currentVNode) {
const last = normalizedStack[0];
if (last && last.vnode === currentVNode) {
last.recurseCount++;
} else {
normalizedStack.push({
vnode: currentVNode,
recurseCount: 0
});
}
const parentInstance = currentVNode.component && currentVNode.component.parent;
currentVNode = parentInstance && parentInstance.vnode;
}
return normalizedStack;
}
function formatTrace(trace) {
const logs = [];
trace.forEach((entry, i) => {
logs.push(...i === 0 ? [] : [`
`], ...formatTraceEntry(entry));
});
return logs;
}
function formatTraceEntry({ vnode, recurseCount }) {
const postfix = recurseCount > 0 ? `... (${recurseCount} recursive calls)` : ``;
const isRoot = vnode.component ? vnode.component.parent == null : false;
const open = ` at <${formatComponentName(
vnode.component,
vnode.type,
isRoot
)}`;
const close = `>` + postfix;
return vnode.props ? [open, ...formatProps(vnode.props), close] : [open + close];
}
function formatProps(props) {
const res = [];
const keys = Object.keys(props);
keys.slice(0, 3).forEach((key) => {
res.push(...formatProp(key, props[key]));
});
if (keys.length > 3) {
res.push(` ...`);
}
return res;
}
function formatProp(key, value, raw) {
if (isString(value)) {
value = JSON.stringify(value);
return raw ? value : [`${key}=${value}`];
} else if (typeof value === "number" || typeof value === "boolean" || value == null) {
return raw ? value : [`${key}=${value}`];
} else if (isRef(value)) {
value = formatProp(key, toRaw(value.value), true);
return raw ? value : [`${key}=Ref<`, value, `>`];
} else if (isFunction(value)) {
return [`${key}=fn${value.name ? `<${value.name}>` : ``}`];
} else {
value = toRaw(value);
return raw ? value : [`${key}=`, value];
}
}
function assertNumber(val, type) {
if (val === void 0) {
return;
} else if (typeof val !== "number") {
warn$1(`${type} is not a valid number - got ${JSON.stringify(val)}.`);
} else if (isNaN(val)) {
warn$1(`${type} is NaN - the duration expression might be incorrect.`);
}
}
const ErrorCodes = {
"SETUP_FUNCTION": 0,
"0": "SETUP_FUNCTION",
"RENDER_FUNCTION": 1,
"1": "RENDER_FUNCTION",
"WATCH_GETTER": 2,
"2": "WATCH_GETTER",
"WATCH_CALLBACK": 3,
"3": "WATCH_CALLBACK",
"WATCH_CLEANUP": 4,
"4": "WATCH_CLEANUP",
"NATIVE_EVENT_HANDLER": 5,
"5": "NATIVE_EVENT_HANDLER",
"COMPONENT_EVENT_HANDLER": 6,
"6": "COMPONENT_EVENT_HANDLER",
"VNODE_HOOK": 7,
"7": "VNODE_HOOK",
"DIRECTIVE_HOOK": 8,
"8": "DIRECTIVE_HOOK",
"TRANSITION_HOOK": 9,
"9": "TRANSITION_HOOK",
"APP_ERROR_HANDLER": 10,
"10": "APP_ERROR_HANDLER",
"APP_WARN_HANDLER": 11,
"11": "APP_WARN_HANDLER",
"FUNCTION_REF": 12,
"12": "FUNCTION_REF",
"ASYNC_COMPONENT_LOADER": 13,
"13": "ASYNC_COMPONENT_LOADER",
"SCHEDULER": 14,
"14": "SCHEDULER"
};
const ErrorTypeStrings$1 = {
["sp"]: "serverPrefetch hook",
["bc"]: "beforeCreate hook",
["c"]: "created hook",
["bm"]: "beforeMount hook",
["m"]: "mounted hook",
["bu"]: "beforeUpdate hook",
["u"]: "updated",
["bum"]: "beforeUnmount hook",
["um"]: "unmounted hook",
["a"]: "activated hook",
["da"]: "deactivated hook",
["ec"]: "errorCaptured hook",
["rtc"]: "renderTracked hook",
["rtg"]: "renderTriggered hook",
[0]: "setup function",
[1]: "render function",
[2]: "watcher getter",
[3]: "watcher callback",
[4]: "watcher cleanup function",
[5]: "native event handler",
[6]: "component event handler",
[7]: "vnode hook",
[8]: "directive hook",
[9]: "transition hook",
[10]: "app errorHandler",
[11]: "app warnHandler",
[12]: "ref function",
[13]: "async component loader",
[14]: "scheduler flush. This is likely a Vue internals bug. Please open an issue at https://github.com/vuejs/core ."
};
function callWithErrorHandling(fn, instance, type, args) {
try {
return args ? fn(...args) : fn();
} catch (err) {
handleError(err, instance, type);
}
}
function callWithAsyncErrorHandling(fn, instance, type, args) {
if (isFunction(fn)) {
const res = callWithErrorHandling(fn, instance, type, args);
if (res && isPromise(res)) {
res.catch((err) => {
handleError(err, instance, type);
});
}
return res;
}
const values = [];
for (let i = 0; i < fn.length; i++) {
values.push(callWithAsyncErrorHandling(fn[i], instance, type, args));
}
return values;
}
function handleError(err, instance, type, throwInDev = true) {
const contextVNode = instance ? instance.vnode : null;
if (instance) {
let cur = instance.parent;
const exposedInstance = instance.proxy;
const errorInfo = ErrorTypeStrings$1[type] ;
while (cur) {
const errorCapturedHooks = cur.ec;
if (errorCapturedHooks) {
for (let i = 0; i < errorCapturedHooks.length; i++) {
if (errorCapturedHooks[i](err, exposedInstance, errorInfo) === false) {
return;
}
}
}
cur = cur.parent;
}
const appErrorHandler = instance.appContext.config.errorHandler;
if (appErrorHandler) {
callWithErrorHandling(
appErrorHandler,
null,
10,
[err, exposedInstance, errorInfo]
);
return;
}
}
logError(err, type, contextVNode, throwInDev);
}
function logError(err, type, contextVNode, throwInDev = true) {
{
const info = ErrorTypeStrings$1[type];
if (contextVNode) {
pushWarningContext(contextVNode);
}
warn$1(`Unhandled error${info ? ` during execution of ${info}` : ``}`);
if (contextVNode) {
popWarningContext();
}
if (throwInDev) {
throw err;
} else {
console.error(err);
}
}
}
let isFlushing = false;
let isFlushPending = false;
const queue = [];
let flushIndex = 0;
const pendingPostFlushCbs = [];
let activePostFlushCbs = null;
let postFlushIndex = 0;
const resolvedPromise = /* @__PURE__ */ Promise.resolve();
let currentFlushPromise = null;
const RECURSION_LIMIT = 100;
function nextTick(fn) {
const p = currentFlushPromise || resolvedPromise;
return fn ? p.then(this ? fn.bind(this) : fn) : p;
}
function findInsertionIndex(id) {
let start = flushIndex + 1;
let end = queue.length;
while (start < end) {
const middle = start + end >>> 1;
const middleJob = queue[middle];
const middleJobId = getId(middleJob);
if (middleJobId < id || middleJobId === id && middleJob.pre) {
start = middle + 1;
} else {
end = middle;
}
}
return start;
}
function queueJob(job) {
if (!queue.length || !queue.includes(
job,
isFlushing && job.allowRecurse ? flushIndex + 1 : flushIndex
)) {
if (job.id == null) {
queue.push(job);
} else {
queue.splice(findInsertionIndex(job.id), 0, job);
}
queueFlush();
}
}
function queueFlush() {
if (!isFlushing && !isFlushPending) {
isFlushPending = true;
currentFlushPromise = resolvedPromise.then(flushJobs);
}
}
function invalidateJob(job) {
const i = queue.indexOf(job);
if (i > flushIndex) {
queue.splice(i, 1);
}
}
function queuePostFlushCb(cb) {
if (!isArray(cb)) {
if (!activePostFlushCbs || !activePostFlushCbs.includes(
cb,
cb.allowRecurse ? postFlushIndex + 1 : postFlushIndex
)) {
pendingPostFlushCbs.push(cb);
}
} else {
pendingPostFlushCbs.push(...cb);
}
queueFlush();
}
function flushPreFlushCbs(instance, seen, i = isFlushing ? flushIndex + 1 : 0) {
{
seen = seen || /* @__PURE__ */ new Map();
}
for (; i < queue.length; i++) {
const cb = queue[i];
if (cb && cb.pre) {
if (instance && cb.id !== instance.uid) {
continue;
}
if (checkRecursiveUpdates(seen, cb)) {
continue;
}
queue.splice(i, 1);
i--;
cb();
}
}
}
function flushPostFlushCbs(seen) {
if (pendingPostFlushCbs.length) {
const deduped = [...new Set(pendingPostFlushCbs)].sort(
(a, b) => getId(a) - getId(b)
);
pendingPostFlushCbs.length = 0;
if (activePostFlushCbs) {
activePostFlushCbs.push(...deduped);
return;
}
activePostFlushCbs = deduped;
{
seen = seen || /* @__PURE__ */ new Map();
}
for (postFlushIndex = 0; postFlushIndex < activePostFlushCbs.length; postFlushIndex++) {
if (checkRecursiveUpdates(seen, activePostFlushCbs[postFlushIndex])) {
continue;
}
activePostFlushCbs[postFlushIndex]();
}
activePostFlushCbs = null;
postFlushIndex = 0;
}
}
const getId = (job) => job.id == null ? Infinity : job.id;
const comparator = (a, b) => {
const diff = getId(a) - getId(b);
if (diff === 0) {
if (a.pre && !b.pre)
return -1;
if (b.pre && !a.pre)
return 1;
}
return diff;
};
function flushJobs(seen) {
isFlushPending = false;
isFlushing = true;
{
seen = seen || /* @__PURE__ */ new Map();
}
queue.sort(comparator);
const check = (job) => checkRecursiveUpdates(seen, job) ;
try {
for (flushIndex = 0; flushIndex < queue.length; flushIndex++) {
const job = queue[flushIndex];
if (job && job.active !== false) {
if (check(job)) {
continue;
}
callWithErrorHandling(job, null, 14);
}
}
} finally {
flushIndex = 0;
queue.length = 0;
flushPostFlushCbs(seen);
isFlushing = false;
currentFlushPromise = null;
if (queue.length || pendingPostFlushCbs.length) {
flushJobs(seen);
}
}
}
function checkRecursiveUpdates(seen, fn) {
if (!seen.has(fn)) {
seen.set(fn, 1);
} else {
const count = seen.get(fn);
if (count > RECURSION_LIMIT) {
const instance = fn.ownerInstance;
const componentName = instance && getComponentName(instance.type);
handleError(
`Maximum recursive updates exceeded${componentName ? ` in component <${componentName}>` : ``}. This means you have a reactive effect that is mutating its own dependencies and thus recursively triggering itself. Possible sources include component template, render function, updated hook or watcher source function.`,
null,
10
);
return true;
} else {
seen.set(fn, count + 1);
}
}
}
let isHmrUpdating = false;
const hmrDirtyComponents = /* @__PURE__ */ new Set();
{
getGlobalThis().__VUE_HMR_RUNTIME__ = {
createRecord: tryWrap(createRecord),
rerender: tryWrap(rerender),
reload: tryWrap(reload)
};
}
const map = /* @__PURE__ */ new Map();
function registerHMR(instance) {
const id = instance.type.__hmrId;
let record = map.get(id);
if (!record) {
createRecord(id, instance.type);
record = map.get(id);
}
record.instances.add(instance);
}
function unregisterHMR(instance) {
map.get(instance.type.__hmrId).instances.delete(instance);
}
function createRecord(id, initialDef) {
if (map.has(id)) {
return false;
}
map.set(id, {
initialDef: normalizeClassComponent(initialDef),
instances: /* @__PURE__ */ new Set()
});
return true;
}
function normalizeClassComponent(component) {
return isClassComponent(component) ? component.__vccOpts : component;
}
function rerender(id, newRender) {
const record = map.get(id);
if (!record) {
return;
}
record.initialDef.render = newRender;
[...record.instances].forEach((instance) => {
if (newRender) {
instance.render = newRender;
normalizeClassComponent(instance.type).render = newRender;
}
instance.renderCache = [];
isHmrUpdating = true;
instance.effect.dirty = true;
instance.update();
isHmrUpdating = false;
});
}
function reload(id, newComp) {
const record = map.get(id);
if (!record)
return;
newComp = normalizeClassComponent(newComp);
updateComponentDef(record.initialDef, newComp);
const instances = [...record.instances];
for (const instance of instances) {
const oldComp = normalizeClassComponent(instance.type);
if (!hmrDirtyComponents.has(oldComp)) {
if (oldComp !== record.initialDef) {
updateComponentDef(oldComp, newComp);
}
hmrDirtyComponents.add(oldComp);
}
instance.appContext.propsCache.delete(instance.type);
instance.appContext.emitsCache.delete(instance.type);
instance.appContext.optionsCache.delete(instance.type);
if (instance.ceReload) {
hmrDirtyComponents.add(oldComp);
instance.ceReload(newComp.styles);
hmrDirtyComponents.delete(oldComp);
} else if (instance.parent) {
instance.parent.effect.dirty = true;
queueJob(instance.parent.update);
} else if (instance.appContext.reload) {
instance.appContext.reload();
} else if (typeof window !== "undefined") {
window.location.reload();
} else {
console.warn(
"[HMR] Root or manually mounted instance modified. Full reload required."
);
}
}
queuePostFlushCb(() => {
for (const instance of instances) {
hmrDirtyComponents.delete(
normalizeClassComponent(instance.type)
);
}
});
}
function updateComponentDef(oldComp, newComp) {
extend(oldComp, newComp);
for (const key in oldComp) {
if (key !== "__file" && !(key in newComp)) {
delete oldComp[key];
}
}
}
function tryWrap(fn) {
return (id, arg) => {
try {
return fn(id, arg);
} catch (e) {
console.error(e);
console.warn(
`[HMR] Something went wrong during Vue component hot-reload. Full reload required.`
);
}
};
}
let devtools$1;
let buffer = [];
let devtoolsNotInstalled = false;
function emit$1(event, ...args) {
if (devtools$1) {
devtools$1.emit(event, ...args);
} else if (!devtoolsNotInstalled) {
buffer.push({ event, args });
}
}
function setDevtoolsHook$1(hook, target) {
var _a, _b;
devtools$1 = hook;
if (devtools$1) {
devtools$1.enabled = true;
buffer.forEach(({ event, args }) => devtools$1.emit(event, ...args));
buffer = [];
} else if (
// handle late devtools injection - only do this if we are in an actual
// browser environment to avoid the timer handle stalling test runner exit
// (#4815)
typeof window !== "undefined" && // some envs mock window but not fully
window.HTMLElement && // also exclude jsdom
!((_b = (_a = window.navigator) == null ? void 0 : _a.userAgent) == null ? void 0 : _b.includes("jsdom"))
) {
const replay = target.__VUE_DEVTOOLS_HOOK_REPLAY__ = target.__VUE_DEVTOOLS_HOOK_REPLAY__ || [];
replay.push((newHook) => {
setDevtoolsHook$1(newHook, target);
});
setTimeout(() => {
if (!devtools$1) {
target.__VUE_DEVTOOLS_HOOK_REPLAY__ = null;
devtoolsNotInstalled = true;
buffer = [];
}
}, 3e3);
} else {
devtoolsNotInstalled = true;
buffer = [];
}
}
function devtoolsInitApp(app, version) {
emit$1("app:init" /* APP_INIT */, app, version, {
Fragment,
Text,
Comment,
Static
});
}
function devtoolsUnmountApp(app) {
emit$1("app:unmount" /* APP_UNMOUNT */, app);
}
const devtoolsComponentAdded = /* @__PURE__ */ createDevtoolsComponentHook(
"component:added" /* COMPONENT_ADDED */
);
const devtoolsComponentUpdated = /* @__PURE__ */ createDevtoolsComponentHook("component:updated" /* COMPONENT_UPDATED */);
const _devtoolsComponentRemoved = /* @__PURE__ */ createDevtoolsComponentHook(
"component:removed" /* COMPONENT_REMOVED */
);
const devtoolsComponentRemoved = (component) => {
if (devtools$1 && typeof devtools$1.cleanupBuffer === "function" && // remove the component if it wasn't buffered
!devtools$1.cleanupBuffer(component)) {
_devtoolsComponentRemoved(component);
}
};
function createDevtoolsComponentHook(hook) {
return (component) => {
emit$1(
hook,
component.appContext.app,
component.uid,
component.parent ? component.parent.uid : void 0,
component
);
};
}
const devtoolsPerfStart = /* @__PURE__ */ createDevtoolsPerformanceHook(
"perf:start" /* PERFORMANCE_START */
);
const devtoolsPerfEnd = /* @__PURE__ */ createDevtoolsPerformanceHook(
"perf:end" /* PERFORMANCE_END */
);
function createDevtoolsPerformanceHook(hook) {
return (component, type, time) => {
emit$1(hook, component.appContext.app, component.uid, component, type, time);
};
}
function devtoolsComponentEmit(component, event, params) {
emit$1(
"component:emit" /* COMPONENT_EMIT */,
component.appContext.app,
component,
event,
params
);
}
function emit(instance, event, ...rawArgs) {
if (instance.isUnmounted)
return;
const props = instance.vnode.props || EMPTY_OBJ;
{
const {
emitsOptions,
propsOptions: [propsOptions]
} = instance;
if (emitsOptions) {
if (!(event in emitsOptions) && true) {
if (!propsOptions || !(toHandlerKey(event) in propsOptions)) {
warn$1(
`Component emitted event "${event}" but it is neither declared in the emits option nor as an "${toHandlerKey(event)}" prop.`
);
}
} else {
const validator = emitsOptions[event];
if (isFunction(validator)) {
const isValid = validator(...rawArgs);
if (!isValid) {
warn$1(
`Invalid event arguments: event validation failed for event "${event}".`
);
}
}
}
}
}
let args = rawArgs;
const isModelListener = event.startsWith("update:");
const modelArg = isModelListener && event.slice(7);
if (modelArg && modelArg in props) {
const modifiersKey = `${modelArg === "modelValue" ? "model" : modelArg}Modifiers`;
const { number, trim } = props[modifiersKey] || EMPTY_OBJ;
if (trim) {
args = rawArgs.map((a) => isString(a) ? a.trim() : a);
}
if (number) {
args = rawArgs.map(looseToNumber);
}
}
{
devtoolsComponentEmit(instance, event, args);
}
{
const lowerCaseEvent = event.toLowerCase();
if (lowerCaseEvent !== event && props[toHandlerKey(lowerCaseEvent)]) {
warn$1(
`Event "${lowerCaseEvent}" is emitted in component ${formatComponentName(
instance,
instance.type
)} but the handler is registered for "${event}". Note that HTML attributes are case-insensitive and you cannot use v-on to listen to camelCase events when using in-DOM templates. You should probably use "${hyphenate(
event
)}" instead of "${event}".`
);
}
}
let handlerName;
let handler = props[handlerName = toHandlerKey(event)] || // also try camelCase event handler (#2249)
props[handlerName = toHandlerKey(camelize(event))];
if (!handler && isModelListener) {
handler = props[handlerName = toHandlerKey(hyphenate(event))];
}
if (handler) {
callWithAsyncErrorHandling(
handler,
instance,
6,
args
);
}
const onceHandler = props[handlerName + `Once`];
if (onceHandler) {
if (!instance.emitted) {
instance.emitted = {};
} else if (instance.emitted[handlerName]) {
return;
}
instance.emitted[handlerName] = true;
callWithAsyncErrorHandling(
onceHandler,
instance,
6,
args
);
}
}
function normalizeEmitsOptions(comp, appContext, asMixin = false) {
const cache = appContext.emitsCache;
const cached = cache.get(comp);
if (cached !== void 0) {
return cached;
}
const raw = comp.emits;
let normalized = {};
let hasExtends = false;
if (!isFunction(comp)) {
const extendEmits = (raw2) => {
const normalizedFromExtend = normalizeEmitsOptions(raw2, appContext, true);
if (normalizedFromExtend) {
hasExtends = true;
extend(normalized, normalizedFromExtend);
}
};
if (!asMixin && appContext.mixins.length) {
appContext.mixins.forEach(extendEmits);
}
if (comp.extends) {
extendEmits(comp.extends);
}
if (comp.mixins) {
comp.mixins.forEach(extendEmits);
}
}
if (!raw && !hasExtends) {
if (isObject(comp)) {
cache.set(comp, null);
}
return null;
}
if (isArray(raw)) {
raw.forEach((key) => normalized[key] = null);
} else {
extend(normalized, raw);
}
if (isObject(comp)) {
cache.set(comp, normalized);
}
return normalized;
}
function isEmitListener(options, key) {
if (!options || !isOn(key)) {
return false;
}
key = key.slice(2).replace(/Once$/, "");
return hasOwn(options, key[0].toLowerCase() + key.slice(1)) || hasOwn(options, hyphenate(key)) || hasOwn(options, key);
}
let currentRenderingInstance = null;
let currentScopeId = null;
function setCurrentRenderingInstance(instance) {
const prev = currentRenderingInstance;
currentRenderingInstance = instance;
currentScopeId = instance && instance.type.__scopeId || null;
return prev;
}
function pushScopeId(id) {
currentScopeId = id;
}
function popScopeId() {
currentScopeId = null;
}
const withScopeId = (_id) => withCtx;
function withCtx(fn, ctx = currentRenderingInstance, isNonScopedSlot) {
if (!ctx)
return fn;
if (fn._n) {
return fn;
}
const renderFnWithContext = (...args) => {
if (renderFnWithContext._d) {
setBlockTracking(-1);
}
const prevInstance = setCurrentRenderingInstance(ctx);
let res;
try {
res = fn(...args);
} finally {
setCurrentRenderingInstance(prevInstance);
if (renderFnWithContext._d) {
setBlockTracking(1);
}
}
{
devtoolsComponentUpdated(ctx);
}
return res;
};
renderFnWithContext._n = true;
renderFnWithContext._c = true;
renderFnWithContext._d = true;
return renderFnWithContext;
}
let accessedAttrs = false;
function markAttrsAccessed() {
accessedAttrs = true;
}
function renderComponentRoot(instance) {
const {
type: Component,
vnode,
proxy,
withProxy,
props,
propsOptions: [propsOptions],
slots,
attrs,
emit,
render,
renderCache,
data,
setupState,
ctx,
inheritAttrs
} = instance;
let result;
let fallthroughAttrs;
const prev = setCurrentRenderingInstance(instance);
{
accessedAttrs = false;
}
try {
if (vnode.shapeFlag & 4) {
const proxyToUse = withProxy || proxy;
const thisProxy = setupState.__isScriptSetup ? new Proxy(proxyToUse, {
get(target, key, receiver) {
warn$1(
`Property '${String(
key
)}' was accessed via 'this'. Avoid using 'this' in templates.`
);
return Reflect.get(target, key, receiver);
}
}) : proxyToUse;
result = normalizeVNode(
render.call(
thisProxy,
proxyToUse,
renderCache,
props,
setupState,
data,
ctx
)
);
fallthroughAttrs = attrs;
} else {
const render2 = Component;
if (attrs === props) {
markAttrsAccessed();
}
result = normalizeVNode(
render2.length > 1 ? render2(
props,
true ? {
get attrs() {
markAttrsAccessed();
return attrs;
},
slots,
emit
} : { attrs, slots, emit }
) : render2(
props,
null
/* we know it doesn't need it */
)
);
fallthroughAttrs = Component.props ? attrs : getFunctionalFallthrough(attrs);
}
} catch (err) {
blockStack.length = 0;
handleError(err, instance, 1);
result = createVNode(Comment);
}
let root = result;
let setRoot = void 0;
if (result.patchFlag > 0 && result.patchFlag & 2048) {
[root, setRoot] = getChildRoot(result);
}
if (fallthroughAttrs && inheritAttrs !== false) {
const keys = Object.keys(fallthroughAttrs);
const { shapeFlag } = root;
if (keys.length) {
if (shapeFlag & (1 | 6)) {
if (propsOptions && keys.some(isModelListener)) {
fallthroughAttrs = filterModelListeners(
fallthroughAttrs,
propsOptions
);
}
root = cloneVNode(root, fallthroughAttrs);
} else if (!accessedAttrs && root.type !== Comment) {
const allAttrs = Object.keys(attrs);
const eventAttrs = [];
const extraAttrs = [];
for (let i = 0, l = allAttrs.length; i < l; i++) {
const key = allAttrs[i];
if (isOn(key)) {
if (!isModelListener(key)) {
eventAttrs.push(key[2].toLowerCase() + key.slice(3));
}
} else {
extraAttrs.push(key);
}
}
if (extraAttrs.length) {
warn$1(
`Extraneous non-props attributes (${extraAttrs.join(", ")}) were passed to component but could not be automatically inherited because component renders fragment or text root nodes.`
);
}
if (eventAttrs.length) {
warn$1(
`Extraneous non-emits event listeners (${eventAttrs.join(", ")}) were passed to component but could not be automatically inherited because component renders fragment or text root nodes. If the listener is intended to be a component custom event listener only, declare it using the "emits" option.`
);
}
}
}
}
if (vnode.dirs) {
if (!isElementRoot(root)) {
warn$1(
`Runtime directive used on component with non-element root node. The directives will not function as intended.`
);
}
root = cloneVNode(root);
root.dirs = root.dirs ? root.dirs.concat(vnode.dirs) : vnode.dirs;
}
if (vnode.transition) {
if (!isElementRoot(root)) {
warn$1(
`Component inside <Transition> renders non-element root node that cannot be animated.`
);
}
root.transition = vnode.transition;
}
if (setRoot) {
setRoot(root);
} else {
result = root;
}
setCurrentRenderingInstance(prev);
return result;
}
const getChildRoot = (vnode) => {
const rawChildren = vnode.children;
const dynamicChildren = vnode.dynamicChildren;
const childRoot = filterSingleRoot(rawChildren, false);
if (!childRoot) {
return [vnode, void 0];
} else if (childRoot.patchFlag > 0 && childRoot.patchFlag & 2048) {
return getChildRoot(childRoot);
}
const index = rawChildren.indexOf(childRoot);
const dynamicIndex = dynamicChildren ? dynamicChildren.indexOf(childRoot) : -1;
const setRoot = (updatedRoot) => {
rawChildren[index] = updatedRoot;
if (dynamicChildren) {
if (dynamicIndex > -1) {
dynamicChildren[dynamicIndex] = updatedRoot;
} else if (updatedRoot.patchFlag > 0) {
vnode.dynamicChildren = [...dynamicChildren, updatedRoot];
}
}
};
return [normalizeVNode(childRoot), setRoot];
};
function filterSingleRoot(children, recurse = true) {
let singleRoot;
for (let i = 0; i < children.length; i++) {
const child = children[i];
if (isVNode(child)) {
if (child.type !== Comment || child.children === "v-if") {
if (singleRoot) {
return;
} else {
singleRoot = child;
if (recurse && singleRoot.patchFlag > 0 && singleRoot.patchFlag & 2048) {
return filterSingleRoot(singleRoot.children);
}
}
}
} else {
return;
}
}
return singleRoot;
}
const getFunctionalFallthrough = (attrs) => {
let res;
for (const key in attrs) {
if (key === "class" || key === "style" || isOn(key)) {
(res || (res = {}))[key] = attrs[key];
}
}
return res;
};
const filterModelListeners = (attrs, props) => {
const res = {};
for (const key in attrs) {
if (!isModelListener(key) || !(key.slice(9) in props)) {
res[key] = attrs[key];
}
}
return res;
};
const isElementRoot = (vnode) => {
return vnode.shapeFlag & (6 | 1) || vnode.type === Comment;
};
function shouldUpdateComponent(prevVNode, nextVNode, optimized) {
const { props: prevProps, children: prevChildren, component } = prevVNode;
const { props: nextProps, children: nextChildren, patchFlag } = nextVNode;
const emits = component.emitsOptions;
if ((prevChildren || nextChildren) && isHmrUpdating) {
return true;
}
if (nextVNode.dirs || nextVNode.transition) {
return true;
}
if (optimized && patchFlag >= 0) {
if (patchFlag & 1024) {
return true;
}
if (patchFlag & 16) {
if (!prevProps) {
return !!nextProps;
}
return hasPropsChanged(prevProps, nextProps, emits);
} else if (patchFlag & 8) {
const dynamicProps = nextVNode.dynamicProps;
for (let i = 0; i < dynamicProps.length; i++) {
const key = dynamicProps[i];
if (nextProps[key] !== prevProps[key] && !isEmitListener(emits, key)) {
return true;
}
}
}
} else {
if (prevChildren || nextChildren) {
if (!nextChildren || !nextChildren.$stable) {
return true;
}
}
if (prevProps === nextProps) {
return false;
}
if (!prevProps) {
return !!nextProps;
}
if (!nextProps) {
return true;
}
return hasPropsChanged(prevProps, nextProps, emits);
}
return false;
}
function hasPropsChanged(prevProps, nextProps, emitsOptions) {
const nextKeys = Object.keys(nextProps);
if (nextKeys.length !== Object.keys(prevProps).length) {
return true;
}
for (let i = 0; i < nextKeys.length; i++) {
const key = nextKeys[i];
if (nextProps[key] !== prevProps[key] && !isEmitListener(emitsOptions, key)) {
return true;
}
}
return false;
}
function updateHOCHostEl({ vnode, parent }, el) {
while (parent) {
const root = parent.subTree;
if (root.suspense && root.suspense.activeBranch === vnode) {
root.el = vnode.el;
}
if (root === vnode) {
(vnode = parent.vnode).el = el;
parent = parent.parent;
} else {
break;
}
}
}
const COMPONENTS = "components";
const DIRECTIVES = "directives";
function resolveComponent(name, maybeSelfReference) {
return resolveAsset(COMPONENTS, name, true, maybeSelfReference) || name;
}
const NULL_DYNAMIC_COMPONENT = Symbol.for("v-ndc");
function resolveDynamicComponent(component) {
if (isString(component)) {
return resolveAsset(COMPONENTS, component, false) || component;
} else {
return component || NULL_DYNAMIC_COMPONENT;
}
}
function resolveDirective(name) {
return resolveAsset(DIRECTIVES, name);
}
function resolveAsset(type, name, warnMissing = true, maybeSelfReference = false) {
const instance = currentRenderingInstance || currentInstance;
if (instance) {
const Component = instance.type;
if (type === COMPONENTS) {
const selfName = getComponentName(
Component,
false
);
if (selfName && (selfName === name || selfName === camelize(name) || selfName === capitalize(camelize(name)))) {
return Component;
}
}
const res = (
// local registration
// check instance[type] first which is resolved for options API
resolve(instance[type] || Component[type], name) || // global registration
resolve(instance.appContext[type], name)
);
if (!res && maybeSelfReference) {
return Component;
}
if (warnMissing && !res) {
const extra = type === COMPONENTS ? `
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.` : ``;
warn$1(`Failed to resolve ${type.slice(0, -1)}: ${name}${extra}`);
}
return res;
} else {
warn$1(
`resolve${capitalize(type.slice(0, -1))} can only be used in render() or setup().`
);
}
}
function resolve(registry, name) {
return registry && (registry[name] || registry[camelize(name)] || registry[capitalize(camelize(name))]);
}
const isSuspense = (type) => type.__isSuspense;
let suspenseId = 0;
const SuspenseImpl = {
name: "Suspense",
// In order to make Suspense tree-shakable, we need to avoid importing it
// directly in the renderer. The renderer checks for the __isSuspense flag
// on a vnode's type and calls the `process` method, passing in renderer
// internals.
__isSuspense: true,
process(n1, n2, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized, rendererInternals) {
if (n1 == null) {
mountSuspense(
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized,
rendererInternals
);
} else {
if (parentSuspense && parentSuspense.deps > 0 && !n1.suspense.isInFallback) {
n2.suspense = n1.suspense;
n2.suspense.vnode = n2;
n2.el = n1.el;
return;
}
patchSuspense(
n1,
n2,
container,
anchor,
parentComponent,
namespace,
slotScopeIds,
optimized,
rendererInternals
);
}
},
hydrate: hydrateSuspense,
create: createSuspenseBoundary,
normalize: normalizeSuspenseChildren
};
const Suspense = SuspenseImpl ;
function triggerEvent(vnode, name) {
const eventListener = vnode.props && vnode.props[name];
if (isFunction(eventListener)) {
eventListener();
}
}
function mountSuspense(vnode, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized, rendererInternals) {
const {
p: patch,
o: { createElement }
} = rendererInternals;
const hiddenContainer = createElement("div");
const suspense = vnode.suspense = createSuspenseBoundary(
vnode,
parentSuspense,
parentComponent,
container,
hiddenContainer,
anchor,
namespace,
slotScopeIds,
optimized,
rendererInternals
);
patch(
null,
suspense.pendingBranch = vnode.ssContent,
hiddenContainer,
null,
parentComponent,
suspense,
namespace,
slotScopeIds
);
if (suspense.deps > 0) {
triggerEvent(vnode, "onPending");
triggerEvent(vnode, "onFallback");
patch(
null,
vnode.ssFallback,
container,
anchor,
parentComponent,
null,
// fallback tree will not have suspense context
namespace,
slotScopeIds
);
setActiveBranch(suspense, vnode.ssFallback);
} else {
suspense.resolve(false, true);
}
}
function patchSuspense(n1, n2, container, anchor, parentComponent, namespace, slotScopeIds, optimized, { p: patch, um: unmount, o: { createElement } }) {
const suspense = n2.suspense = n1.suspense;
suspense.vnode = n2;
n2.el = n1.el;
const newBranch = n2.ssContent;
const newFallback = n2.ssFallback;
const { activeBranch, pendingBranch, isInFallback, isHydrating } = suspense;
if (pendingBranch) {
suspense.pendingBranch = newBranch;
if (isSameVNodeType(newBranch, pendingBranch)) {
patch(
pendingBranch,
newBranch,
suspense.hiddenContainer,
null,
parentComponent,
suspense,
namespace,
slotScopeIds,
optimized
);
if (suspense.deps <= 0) {
suspense.resolve();
} else if (isInFallback) {
if (!isHydrating) {
patch(
activeBranch,
newFallback,
container,
anchor,
parentComponent,
null,
// fallback tree will not have suspense context
namespace,
slotScopeIds,
optimized
);
setActiveBranch(suspense, newFallback);
}
}
} else {
suspense.pendingId = suspenseId++;
if (isHydrating) {
suspense.isHydrating = false;
suspense.activeBranch = pendingBranch;
} else {
unmount(pendingBranch, parentComponent, suspense);
}
suspense.deps = 0;
suspense.effects.length = 0;
suspense.hiddenContainer = createElement("div");
if (isInFallback) {
patch(
null,
newBranch,
suspense.hiddenContainer,
null,
parentComponent,
suspense,
namespace,
slotScopeIds,
optimized
);
if (suspense.deps <= 0) {
suspense.resolve();
} else {
patch(
activeBranch,
newFallback,
container,
anchor,
parentComponent,
null,
// fallback tree will not have suspense context
namespace,
slotScopeIds,
optimized
);
setActiveBranch(suspense, newFallback);
}
} else if (activeBranch && isSameVNodeType(newBranch, activeBranch)) {
patch(
activeBranch,
newBranch,
container,
anchor,
parentComponent,
suspense,
namespace,
slotScopeIds,
optimized
);
suspense.resolve(true);
} else {
patch(
null,
newBranch,
suspense.hiddenContainer,
null,
parentComponent,
suspense,
namespace,
slotScopeIds,
optimized
);
if (suspense.deps <= 0) {
suspense.resolve();
}
}
}
} else {
if (activeBranch && isSameVNodeType(newBranch, activeBranch)) {
patch(
activeBranch,
newBranch,
container,
anchor,
parentComponent,
suspense,
namespace,
slotScopeIds,
optimized
);
setActiveBranch(suspense, newBranch);
} else {
triggerEvent(n2, "onPending");
suspense.pendingBranch = newBranch;
if (newBranch.shapeFlag & 512) {
suspense.pendingId = newBranch.component.suspenseId;
} else {
suspense.pendingId = suspenseId++;
}
patch(
null,
newBranch,
suspense.hiddenContainer,
null,
parentComponent,
suspense,
namespace,
slotScopeIds,
optimized
);
if (suspense.deps <= 0) {
suspense.resolve();
} else {
const { timeout, pendingId } = suspense;
if (timeout > 0) {
setTimeout(() => {
if (suspense.pendingId === pendingId) {
suspense.fallback(newFallback);
}
}, timeout);
} else if (timeout === 0) {
suspense.fallback(newFallback);
}
}
}
}
}
let hasWarned = false;
function createSuspenseBoundary(vnode, parentSuspense, parentComponent, container, hiddenContainer, anchor, namespace, slotScopeIds, optimized, rendererInternals, isHydrating = false) {
if (!hasWarned) {
hasWarned = true;
console[console.info ? "info" : "log"](
`<Suspense> is an experimental feature and its API will likely change.`
);
}
const {
p: patch,
m: move,
um: unmount,
n: next,
o: { parentNode, remove }
} = rendererInternals;
let parentSuspenseId;
const isSuspensible = isVNodeSuspensible(vnode);
if (isSuspensible) {
if (parentSuspense == null ? void 0 : parentSuspense.pendingBranch) {
parentSuspenseId = parentSuspense.pendingId;
parentSuspense.deps++;
}
}
const timeout = vnode.props ? toNumber(vnode.props.timeout) : void 0;
{
assertNumber(timeout, `Suspense timeout`);
}
const initialAnchor = anchor;
const suspense = {
vnode,
parent: parentSuspense,
parentComponent,
namespace,
container,
hiddenContainer,
deps: 0,
pendingId: suspenseId++,
timeout: typeof timeout === "number" ? timeout : -1,
activeBranch: null,
pendingBranch: null,
isInFallback: !isHydrating,
isHydrating,
isUnmounted: false,
effects: [],
resolve(resume = false, sync = false) {
{
if (!resume && !suspense.pendingBranch) {
throw new Error(
`suspense.resolve() is called without a pending branch.`
);
}
if (suspense.isUnmounted) {
throw new Error(
`suspense.resolve() is called on an already unmounted suspense boundary.`
);
}
}
const {
vnode: vnode2,
activeBranch,
pendingBranch,
pendingId,
effects,
parentComponent: parentComponent2,
container: container2
} = suspense;
let delayEnter = false;
if (suspense.isHydrating) {
suspense.isHydrating = false;
} else if (!resume) {
delayEnter = activeBranch && pendingBranch.transition && pendingBranch.transition.mode === "out-in";
if (delayEnter) {
activeBranch.transition.afterLeave = () => {
if (pendingId === suspense.pendingId) {
move(
pendingBranch,
container2,
anchor === initialAnchor ? next(activeBranch) : anchor,
0
);
queuePostFlushCb(effects);
}
};
}
if (activeBranch) {
if (parentNode(activeBranch.el) !== suspense.hiddenContainer) {
anchor = next(activeBranch);
}
unmount(activeBranch, parentComponent2, suspense, true);
}
if (!delayEnter) {
move(pendingBranch, container2, anchor, 0);
}
}
setActiveBranch(suspense, pendingBranch);
suspense.pendingBranch = null;
suspense.isInFallback = false;
let parent = suspense.parent;
let hasUnresolvedAncestor = false;
while (parent) {
if (parent.pendingBranch) {
parent.effects.push(...effects);
hasUnresolvedAncestor = true;
break;
}
parent = parent.parent;
}
if (!hasUnresolvedAncestor && !delayEnter) {
queuePostFlushCb(effects);
}
suspense.effects = [];
if (isSuspensible) {
if (parentSuspense && parentSuspense.pendingBranch && parentSuspenseId === parentSuspense.pendingId) {
parentSuspense.deps--;
if (parentSuspense.deps === 0 && !sync) {
parentSuspense.resolve();
}
}
}
triggerEvent(vnode2, "onResolve");
},
fallback(fallbackVNode) {
if (!suspense.pendingBranch) {
return;
}
const { vnode: vnode2, activeBranch, parentComponent: parentComponent2, container: container2, namespace: namespace2 } = suspense;
triggerEvent(vnode2, "onFallback");
const anchor2 = next(activeBranch);
const mountFallback = () => {
if (!suspense.isInFallback) {
return;
}
patch(
null,
fallbackVNode,
container2,
anchor2,
parentComponent2,
null,
// fallback tree will not have suspense context
namespace2,
slotScopeIds,
optimized
);
setActiveBranch(suspense, fallbackVNode);
};
const delayEnter = fallbackVNode.transition && fallbackVNode.transition.mode === "out-in";
if (delayEnter) {
activeBranch.transition.afterLeave = mountFallback;
}
suspense.isInFallback = true;
unmount(
activeBranch,
parentComponent2,
null,
// no suspense so unmount hooks fire now
true
// shouldRemove
);
if (!delayEnter) {
mountFallback();
}
},
move(container2, anchor2, type) {
suspense.activeBranch && move(suspense.activeBranch, container2, anchor2, type);
suspense.container = container2;
},
next() {
return suspense.activeBranch && next(suspense.activeBranch);
},
registerDep(instance, setupRenderEffect) {
const isInPendingSuspense = !!suspense.pendingBranch;
if (isInPendingSuspense) {
suspense.deps++;
}
const hydratedEl = instance.vnode.el;
instance.asyncDep.catch((err) => {
handleError(err, instance, 0);
}).then((asyncSetupResult) => {
if (instance.isUnmounted || suspense.isUnmounted || suspense.pendingId !== instance.suspenseId) {
return;
}
instance.asyncResolved = true;
const { vnode: vnode2 } = instance;
{
pushWarningContext(vnode2);
}
handleSetupResult(instance, asyncSetupResult, false);
if (hydratedEl) {
vnode2.el = hydratedEl;
}
const placeholder = !hydratedEl && instance.subTree.el;
setupRenderEffect(
instance,
vnode2,
// component may have been moved before resolve.
// if this is not a hydration, instance.subTree will be the comment
// placeholder.
parentNode(hydratedEl || instance.subTree.el),
// anchor will not be used if this is hydration, so only need to
// consider the comment placeholder case.
hydratedEl ? null : next(instance.subTree),
suspense,
namespace,
optimized
);
if (placeholder) {
remove(placeholder);
}
updateHOCHostEl(instance, vnode2.el);
{
popWarningContext();
}
if (isInPendingSuspense && --suspense.deps === 0) {
suspense.resolve();
}
});
},
unmount(parentSuspense2, doRemove) {
suspense.isUnmounted = true;
if (suspense.activeBranch) {
unmount(
suspense.activeBranch,
parentComponent,
parentSuspense2,
doRemove
);
}
if (suspense.pendingBranch) {
unmount(
suspense.pendingBranch,
parentComponent,
parentSuspense2,
doRemove
);
}
}
};
return suspense;
}
function hydrateSuspense(node, vnode, parentComponent, parentSuspense, namespace, slotScopeIds, optimized, rendererInternals, hydrateNode) {
const suspense = vnode.suspense = createSuspenseBoundary(
vnode,
parentSuspense,
parentComponent,
node.parentNode,
// eslint-disable-next-line no-restricted-globals
document.createElement("div"),
null,
namespace,
slotScopeIds,
optimized,
rendererInternals,
true
);
const result = hydrateNode(
node,
suspense.pendingBranch = vnode.ssContent,
parentComponent,
suspense,
slotScopeIds,
optimized
);
if (suspense.deps === 0) {
suspense.resolve(false, true);
}
return result;
}
function normalizeSuspenseChildren(vnode) {
const { shapeFlag, children } = vnode;
const isSlotChildren = shapeFlag & 32;
vnode.ssContent = normalizeSuspenseSlot(
isSlotChildren ? children.default : children
);
vnode.ssFallback = isSlotChildren ? normalizeSuspenseSlot(children.fallback) : createVNode(Comment);
}
function normalizeSuspenseSlot(s) {
let block;
if (isFunction(s)) {
const trackBlock = isBlockTreeEnabled && s._c;
if (trackBlock) {
s._d = false;
openBlock();
}
s = s();
if (trackBlock) {
s._d = true;
block = currentBlock;
closeBlock();
}
}
if (isArray(s)) {
const singleChild = filterSingleRoot(s);
if (!singleChild && s.filter((child) => child !== NULL_DYNAMIC_COMPONENT).length > 0) {
warn$1(`<Suspense> slots expect a single root node.`);
}
s = singleChild;
}
s = normalizeVNode(s);
if (block && !s.dynamicChildren) {
s.dynamicChildren = block.filter((c) => c !== s);
}
return s;
}
function queueEffectWithSuspense(fn, suspense) {
if (suspense && suspense.pendingBranch) {
if (isArray(fn)) {
suspense.effects.push(...fn);
} else {
suspense.effects.push(fn);
}
} else {
queuePostFlushCb(fn);
}
}
function setActiveBranch(suspense, branch) {
suspense.activeBranch = branch;
const { vnode, parentComponent } = suspense;
let el = branch.el;
while (!el && branch.component) {
branch = branch.component.subTree;
el = branch.el;
}
vnode.el = el;
if (parentComponent && parentComponent.subTree === vnode) {
parentComponent.vnode.el = el;
updateHOCHostEl(parentComponent, el);
}
}
function isVNodeSuspensible(vnode) {
var _a;
return ((_a = vnode.props) == null ? void 0 : _a.suspensible) != null && vnode.props.suspensible !== false;
}
const ssrContextKey = Symbol.for("v-scx");
const useSSRContext = () => {
{
warn$1(`useSSRContext() is not supported in the global build.`);
}
};
function watchEffect(effect, options) {
return doWatch(effect, null, options);
}
function watchPostEffect(effect, options) {
return doWatch(
effect,
null,
extend({}, options, { flush: "post" })
);
}
function watchSyncEffect(effect, options) {
return doWatch(
effect,
null,
extend({}, options, { flush: "sync" })
);
}
const INITIAL_WATCHER_VALUE = {};
function watch(source, cb, options) {
if (!isFunction(cb)) {
warn$1(
`\`watch(fn, options?)\` signature has been moved to a separate API. Use \`watchEffect(fn, options?)\` instead. \`watch\` now only supports \`watch(source, cb, options?) signature.`
);
}
return doWatch(source, cb, options);
}
function doWatch(source, cb, {
immediate,
deep,
flush,
once,
onTrack,
onTrigger
} = EMPTY_OBJ) {
if (cb && once) {
const _cb = cb;
cb = (...args) => {
_cb(...args);
unwatch();
};
}
if (deep !== void 0 && typeof deep === "number") {
warn$1(
`watch() "deep" option with number value will be used as watch depth in future versions. Please use a boolean instead to avoid potential breakage.`
);
}
if (!cb) {
if (immediate !== void 0) {
warn$1(
`watch() "immediate" option is only respected when using the watch(source, callback, options?) signature.`
);
}
if (deep !== void 0) {
warn$1(
`watch() "deep" option is only respected when using the watch(source, callback, options?) signature.`
);
}
if (once !== void 0) {
warn$1(
`watch() "once" option is only respected when using the watch(source, callback, options?) signature.`
);
}
}
const warnInvalidSource = (s) => {
warn$1(
`Invalid watch source: `,
s,
`A watch source can only be a getter/effect function, a ref, a reactive object, or an array of these types.`
);
};
const instance = currentInstance;
const reactiveGetter = (source2) => deep === true ? source2 : (
// for deep: false, only traverse root-level properties
traverse(source2, deep === false ? 1 : void 0)
);
let getter;
let forceTrigger = false;
let isMultiSource = false;
if (isRef(source)) {
getter = () => source.value;
forceTrigger = isShallow(source);
} else if (isReactive(source)) {
getter = () => reactiveGetter(source);
forceTrigger = true;
} else if (isArray(source)) {
isMultiSource = true;
forceTrigger = source.some((s) => isReactive(s) || isShallow(s));
getter = () => source.map((s) => {
if (isRef(s)) {
return s.value;
} else if (isReactive(s)) {
return reactiveGetter(s);
} else if (isFunction(s)) {
return callWithErrorHandling(s, instance, 2);
} else {
warnInvalidSource(s);
}
});
} else if (isFunction(source)) {
if (cb) {
getter = () => callWithErrorHandling(source, instance, 2);
} else {
getter = () => {
if (cleanup) {
cleanup();
}
return callWithAsyncErrorHandling(
source,
instance,
3,
[onCleanup]
);
};
}
} else {
getter = NOOP;
warnInvalidSource(source);
}
if (cb && deep) {
const baseGetter = getter;
getter = () => traverse(baseGetter());
}
let cleanup;
let onCleanup = (fn) => {
cleanup = effect.onStop = () => {
callWithErrorHandling(fn, instance, 4);
cleanup = effect.onStop = void 0;
};
};
let oldValue = isMultiSource ? new Array(source.length).fill(INITIAL_WATCHER_VALUE) : INITIAL_WATCHER_VALUE;
const job = () => {
if (!effect.active || !effect.dirty) {
return;
}
if (cb) {
const newValue = effect.run();
if (deep || forceTrigger || (isMultiSource ? newValue.some((v, i) => hasChanged(v, oldValue[i])) : hasChanged(newValue, oldValue)) || false) {
if (cleanup) {
cleanup();
}
callWithAsyncErrorHandling(cb, instance, 3, [
newValue,
// pass undefined as the old value when it's changed for the first time
oldValue === INITIAL_WATCHER_VALUE ? void 0 : isMultiSource && oldValue[0] === INITIAL_WATCHER_VALUE ? [] : oldValue,
onCleanup
]);
oldValue = newValue;
}
} else {
effect.run();
}
};
job.allowRecurse = !!cb;
let scheduler;
if (flush === "sync") {
scheduler = job;
} else if (flush === "post") {
scheduler = () => queuePostRenderEffect(job, instance && instance.suspense);
} else {
job.pre = true;
if (instance)
job.id = instance.uid;
scheduler = () => queueJob(job);
}
const effect = new ReactiveEffect(getter, NOOP, scheduler);
const scope = getCurrentScope();
const unwatch = () => {
effect.stop();
if (scope) {
remove(scope.effects, effect);
}
};
{
effect.onTrack = onTrack;
effect.onTrigger = onTrigger;
}
if (cb) {
if (immediate) {
job();
} else {
oldValue = effect.run();
}
} else if (flush === "post") {
queuePostRenderEffect(
effect.run.bind(effect),
instance && instance.suspense
);
} else {
effect.run();
}
return unwatch;
}
function instanceWatch(source, value, options) {
const publicThis = this.proxy;
const getter = isString(source) ? source.includes(".") ? createPathGetter(publicThis, source) : () => publicThis[source] : source.bind(publicThis, publicThis);
let cb;
if (isFunction(value)) {
cb = value;
} else {
cb = value.handler;
options = value;
}
const reset = setCurrentInstance(this);
const res = doWatch(getter, cb.bind(publicThis), options);
reset();
return res;
}
function createPathGetter(ctx, path) {
const segments = path.split(".");
return () => {
let cur = ctx;
for (let i = 0; i < segments.length && cur; i++) {
cur = cur[segments[i]];
}
return cur;
};
}
function traverse(value, depth, currentDepth = 0, seen) {
if (!isObject(value) || value["__v_skip"]) {
return value;
}
if (depth && depth > 0) {
if (currentDepth >= depth) {
return value;
}
currentDepth++;
}
seen = seen || /* @__PURE__ */ new Set();
if (seen.has(value)) {
return value;
}
seen.add(value);
if (isRef(value)) {
traverse(value.value, depth, currentDepth, seen);
} else if (isArray(value)) {
for (let i = 0; i < value.length; i++) {
traverse(value[i], depth, currentDepth, seen);
}
} else if (isSet(value) || isMap(value)) {
value.forEach((v) => {
traverse(v, depth, currentDepth, seen);
});
} else if (isPlainObject(value)) {
for (const key in value) {
traverse(value[key], depth, currentDepth, seen);
}
}
return value;
}
function validateDirectiveName(name) {
if (isBuiltInDirective(name)) {
warn$1("Do not use built-in directive ids as custom directive id: " + name);
}
}
function withDirectives(vnode, directives) {
if (currentRenderingInstance === null) {
warn$1(`withDirectives can only be used inside render functions.`);
return vnode;
}
const instance = getExposeProxy(currentRenderingInstance) || currentRenderingInstance.proxy;
const bindings = vnode.dirs || (vnode.dirs = []);
for (let i = 0; i < directives.length; i++) {
let [dir, value, arg, modifiers = EMPTY_OBJ] = directives[i];
if (dir) {
if (isFunction(dir)) {
dir = {
mounted: dir,
updated: dir
};
}
if (dir.deep) {
traverse(value);
}
bindings.push({
dir,
instance,
value,
oldValue: void 0,
arg,
modifiers
});
}
}
return vnode;
}
function invokeDirectiveHook(vnode, prevVNode, instance, name) {
const bindings = vnode.dirs;
const oldBindings = prevVNode && prevVNode.dirs;
for (let i = 0; i < bindings.length; i++) {
const binding = bindings[i];
if (oldBindings) {
binding.oldValue = oldBindings[i].value;
}
let hook = binding.dir[name];
if (hook) {
pauseTracking();
callWithAsyncErrorHandling(hook, instance, 8, [
vnode.el,
binding,
vnode,
prevVNode
]);
resetTracking();
}
}
}
const leaveCbKey = Symbol("_leaveCb");
const enterCbKey$1 = Symbol("_enterCb");
function useTransitionState() {
const state = {
isMounted: false,
isLeaving: false,
isUnmounting: false,
leavingVNodes: /* @__PURE__ */ new Map()
};
onMounted(() => {
state.isMounted = true;
});
onBeforeUnmount(() => {
state.isUnmounting = true;
});
return state;
}
const TransitionHookValidator = [Function, Array];
const BaseTransitionPropsValidators = {
mode: String,
appear: Boolean,
persisted: Boolean,
// enter
onBeforeEnter: TransitionHookValidator,
onEnter: TransitionHookValidator,
onAfterEnter: TransitionHookValidator,
onEnterCancelled: TransitionHookValidator,
// leave
onBeforeLeave: TransitionHookValidator,
onLeave: TransitionHookValidator,
onAfterLeave: TransitionHookValidator,
onLeaveCancelled: TransitionHookValidator,
// appear
onBeforeAppear: TransitionHookValidator,
onAppear: TransitionHookValidator,
onAfterAppear: TransitionHookValidator,
onAppearCancelled: TransitionHookValidator
};
const BaseTransitionImpl = {
name: `BaseTransition`,
props: BaseTransitionPropsValidators,
setup(props, { slots }) {
const instance = getCurrentInstance();
const state = useTransitionState();
return () => {
const children = slots.default && getTransitionRawChildren(slots.default(), true);
if (!children || !children.length) {
return;
}
let child = children[0];
if (children.length > 1) {
let hasFound = false;
for (const c of children) {
if (c.type !== Comment) {
if (hasFound) {
warn$1(
"<transition> can only be used on a single element or component. Use <transition-group> for lists."
);
break;
}
child = c;
hasFound = true;
}
}
}
const rawProps = toRaw(props);
const { mode } = rawProps;
if (mode && mode !== "in-out" && mode !== "out-in" && mode !== "default") {
warn$1(`invalid <transition> mode: ${mode}`);
}
if (state.isLeaving) {
return emptyPlaceholder(child);
}
const innerChild = getKeepAliveChild(child);
if (!innerChild) {
return emptyPlaceholder(child);
}
const enterHooks = resolveTransitionHooks(
innerChild,
rawProps,
state,
instance
);
setTransitionHooks(innerChild, enterHooks);
const oldChild = instance.subTree;
const oldInnerChild = oldChild && getKeepAliveChild(oldChild);
if (oldInnerChild && oldInnerChild.type !== Comment && !isSameVNodeType(innerChild, oldInnerChild)) {
const leavingHooks = resolveTransitionHooks(
oldInnerChild,
rawProps,
state,
instance
);
setTransitionHooks(oldInnerChild, leavingHooks);
if (mode === "out-in") {
state.isLeaving = true;
leavingHooks.afterLeave = () => {
state.isLeaving = false;
if (instance.update.active !== false) {
instance.effect.dirty = true;
instance.update();
}
};
return emptyPlaceholder(child);
} else if (mode === "in-out" && innerChild.type !== Comment) {
leavingHooks.delayLeave = (el, earlyRemove, delayedLeave) => {
const leavingVNodesCache = getLeavingNodesForType(
state,
oldInnerChild
);
leavingVNodesCache[String(oldInnerChild.key)] = oldInnerChild;
el[leaveCbKey] = () => {
earlyRemove();
el[leaveCbKey] = void 0;
delete enterHooks.delayedLeave;
};
enterHooks.delayedLeave = delayedLeave;
};
}
}
return child;
};
}
};
const BaseTransition = BaseTransitionImpl;
function getLeavingNodesForType(state, vnode) {
const { leavingVNodes } = state;
let leavingVNodesCache = leavingVNodes.get(vnode.type);
if (!leavingVNodesCache) {
leavingVNodesCache = /* @__PURE__ */ Object.create(null);
leavingVNodes.set(vnode.type, leavingVNodesCache);
}
return leavingVNodesCache;
}
function resolveTransitionHooks(vnode, props, state, instance) {
const {
appear,
mode,
persisted = false,
onBeforeEnter,
onEnter,
onAfterEnter,
onEnterCancelled,
onBeforeLeave,
onLeave,
onAfterLeave,
onLeaveCancelled,
onBeforeAppear,
onAppear,
onAfterAppear,
onAppearCancelled
} = props;
const key = String(vnode.key);
const leavingVNodesCache = getLeavingNodesForType(state, vnode);
const callHook = (hook, args) => {
hook && callWithAsyncErrorHandling(
hook,
instance,
9,
args
);
};
const callAsyncHook = (hook, args) => {
const done = args[1];
callHook(hook, args);
if (isArray(hook)) {
if (hook.every((hook2) => hook2.length <= 1))
done();
} else if (hook.length <= 1) {
done();
}
};
const hooks = {
mode,
persisted,
beforeEnter(el) {
let hook = onBeforeEnter;
if (!state.isMounted) {
if (appear) {
hook = onBeforeAppear || onBeforeEnter;
} else {
return;
}
}
if (el[leaveCbKey]) {
el[leaveCbKey](
true
/* cancelled */
);
}
const leavingVNode = leavingVNodesCache[key];
if (leavingVNode && isSameVNodeType(vnode, leavingVNode) && leavingVNode.el[leaveCbKey]) {
leavingVNode.el[leaveCbKey]();
}
callHook(hook, [el]);
},
enter(el) {
let hook = onEnter;
let afterHook = onAfterEnter;
let cancelHook = onEnterCancelled;
if (!state.isMounted) {
if (appear) {
hook = onAppear || onEnter;
afterHook = onAfterAppear || onAfterEnter;
cancelHook = onAppearCancelled || onEnterCancelled;
} else {
return;
}
}
let called = false;
const done = el[enterCbKey$1] = (cancelled) => {
if (called)
return;
called = true;
if (cancelled) {
callHook(cancelHook, [el]);
} else {
callHook(afterHook, [el]);
}
if (hooks.delayedLeave) {
hooks.delayedLeave();
}
el[enterCbKey$1] = void 0;
};
if (hook) {
callAsyncHook(hook, [el, done]);
} else {
done();
}
},
leave(el, remove) {
const key2 = String(vnode.key);
if (el[enterCbKey$1]) {
el[enterCbKey$1](
true
/* cancelled */
);
}
if (state.isUnmounting) {
return remove();
}
callHook(onBeforeLeave, [el]);
let called = false;
const done = el[leaveCbKey] = (cancelled) => {
if (called)
return;
called = true;
remove();
if (cancelled) {
callHook(onLeaveCancelled, [el]);
} else {
callHook(onAfterLeave, [el]);
}
el[leaveCbKey] = void 0;
if (leavingVNodesCache[key2] === vnode) {
delete leavingVNodesCache[key2];
}
};
leavingVNodesCache[key2] = vnode;
if (onLeave) {
callAsyncHook(onLeave, [el, done]);
} else {
done();
}
},
clone(vnode2) {
return resolveTransitionHooks(vnode2, props, state, instance);
}
};
return hooks;
}
function emptyPlaceholder(vnode) {
if (isKeepAlive(vnode)) {
vnode = cloneVNode(vnode);
vnode.children = null;
return vnode;
}
}
function getKeepAliveChild(vnode) {
return isKeepAlive(vnode) ? (
// #7121 ensure get the child component subtree in case
// it's been replaced during HMR
vnode.component ? vnode.component.subTree : vnode.children ? vnode.children[0] : void 0
) : vnode;
}
function setTransitionHooks(vnode, hooks) {
if (vnode.shapeFlag & 6 && vnode.component) {
setTransitionHooks(vnode.component.subTree, hooks);
} else if (vnode.shapeFlag & 128) {
vnode.ssContent.transition = hooks.clone(vnode.ssContent);
vnode.ssFallback.transition = hooks.clone(vnode.ssFallback);
} else {
vnode.transition = hooks;
}
}
function getTransitionRawChildren(children, keepComment = false, parentKey) {
let ret = [];
let keyedFragmentCount = 0;
for (let i = 0; i < children.length; i++) {
let child = children[i];
const key = parentKey == null ? child.key : String(parentKey) + String(child.key != null ? child.key : i);
if (child.type === Fragment) {
if (child.patchFlag & 128)
keyedFragmentCount++;
ret = ret.concat(
getTransitionRawChildren(child.children, keepComment, key)
);
} else if (keepComment || child.type !== Comment) {
ret.push(key != null ? cloneVNode(child, { key }) : child);
}
}
if (keyedFragmentCount > 1) {
for (let i = 0; i < ret.length; i++) {
ret[i].patchFlag = -2;
}
}
return ret;
}
/*! #__NO_SIDE_EFFECTS__ */
// @__NO_SIDE_EFFECTS__
function defineComponent(options, extraOptions) {
return isFunction(options) ? (
// #8326: extend call and options.name access are considered side-effects
// by Rollup, so we have to wrap it in a pure-annotated IIFE.
/* @__PURE__ */ (() => extend({ name: options.name }, extraOptions, { setup: options }))()
) : options;
}
const isAsyncWrapper = (i) => !!i.type.__asyncLoader;
/*! #__NO_SIDE_EFFECTS__ */
// @__NO_SIDE_EFFECTS__
function defineAsyncComponent(source) {
if (isFunction(source)) {
source = { loader: source };
}
const {
loader,
loadingComponent,
errorComponent,
delay = 200,
timeout,
// undefined = never times out
suspensible = true,
onError: userOnError
} = source;
let pendingRequest = null;
let resolvedComp;
let retries = 0;
const retry = () => {
retries++;
pendingRequest = null;
return load();
};
const load = () => {
let thisRequest;
return pendingRequest || (thisRequest = pendingRequest = loader().catch((err) => {
err = err instanceof Error ? err : new Error(String(err));
if (userOnError) {
return new Promise((resolve, reject) => {
const userRetry = () => resolve(retry());
const userFail = () => reject(err);
userOnError(err, userRetry, userFail, retries + 1);
});
} else {
throw err;
}
}).then((comp) => {
if (thisRequest !== pendingRequest && pendingRequest) {
return pendingRequest;
}
if (!comp) {
warn$1(
`Async component loader resolved to undefined. If you are using retry(), make sure to return its return value.`
);
}
if (comp && (comp.__esModule || comp[Symbol.toStringTag] === "Module")) {
comp = comp.default;
}
if (comp && !isObject(comp) && !isFunction(comp)) {
throw new Error(`Invalid async component load result: ${comp}`);
}
resolvedComp = comp;
return comp;
}));
};
return defineComponent({
name: "AsyncComponentWrapper",
__asyncLoader: load,
get __asyncResolved() {
return resolvedComp;
},
setup() {
const instance = currentInstance;
if (resolvedComp) {
return () => createInnerComp(resolvedComp, instance);
}
const onError = (err) => {
pendingRequest = null;
handleError(
err,
instance,
13,
!errorComponent
);
};
if (suspensible && instance.suspense || false) {
return load().then((comp) => {
return () => createInnerComp(comp, instance);
}).catch((err) => {
onError(err);
return () => errorComponent ? createVNode(errorComponent, {
error: err
}) : null;
});
}
const loaded = ref(false);
const error = ref();
const delayed = ref(!!delay);
if (delay) {
setTimeout(() => {
delayed.value = false;
}, delay);
}
if (timeout != null) {
setTimeout(() => {
if (!loaded.value && !error.value) {
const err = new Error(
`Async component timed out after ${timeout}ms.`
);
onError(err);
error.value = err;
}
}, timeout);
}
load().then(() => {
loaded.value = true;
if (instance.parent && isKeepAlive(instance.parent.vnode)) {
instance.parent.effect.dirty = true;
queueJob(instance.parent.update);
}
}).catch((err) => {
onError(err);
error.value = err;
});
return () => {
if (loaded.value && resolvedComp) {
return createInnerComp(resolvedComp, instance);
} else if (error.value && errorComponent) {
return createVNode(errorComponent, {
error: error.value
});
} else if (loadingComponent && !delayed.value) {
return createVNode(loadingComponent);
}
};
}
});
}
function createInnerComp(comp, parent) {
const { ref: ref2, props, children, ce } = parent.vnode;
const vnode = createVNode(comp, props, children);
vnode.ref = ref2;
vnode.ce = ce;
delete parent.vnode.ce;
return vnode;
}
const isKeepAlive = (vnode) => vnode.type.__isKeepAlive;
const KeepAliveImpl = {
name: `KeepAlive`,
// Marker for special handling inside the renderer. We are not using a ===
// check directly on KeepAlive in the renderer, because importing it directly
// would prevent it from being tree-shaken.
__isKeepAlive: true,
props: {
include: [String, RegExp, Array],
exclude: [String, RegExp, Array],
max: [String, Number]
},
setup(props, { slots }) {
const instance = getCurrentInstance();
const sharedContext = instance.ctx;
const cache = /* @__PURE__ */ new Map();
const keys = /* @__PURE__ */ new Set();
let current = null;
{
instance.__v_cache = cache;
}
const parentSuspense = instance.suspense;
const {
renderer: {
p: patch,
m: move,
um: _unmount,
o: { createElement }
}
} = sharedContext;
const storageContainer = createElement("div");
sharedContext.activate = (vnode, container, anchor, namespace, optimized) => {
const instance2 = vnode.component;
move(vnode, container, anchor, 0, parentSuspense);
patch(
instance2.vnode,
vnode,
container,
anchor,
instance2,
parentSuspense,
namespace,
vnode.slotScopeIds,
optimized
);
queuePostRenderEffect(() => {
instance2.isDeactivated = false;
if (instance2.a) {
invokeArrayFns(instance2.a);
}
const vnodeHook = vnode.props && vnode.props.onVnodeMounted;
if (vnodeHook) {
invokeVNodeHook(vnodeHook, instance2.parent, vnode);
}
}, parentSuspense);
{
devtoolsComponentAdded(instance2);
}
};
sharedContext.deactivate = (vnode) => {
const instance2 = vnode.component;
move(vnode, storageContainer, null, 1, parentSuspense);
queuePostRenderEffect(() => {
if (instance2.da) {
invokeArrayFns(instance2.da);
}
const vnodeHook = vnode.props && vnode.props.onVnodeUnmounted;
if (vnodeHook) {
invokeVNodeHook(vnodeHook, instance2.parent, vnode);
}
instance2.isDeactivated = true;
}, parentSuspense);
{
devtoolsComponentAdded(instance2);
}
};
function unmount(vnode) {
resetShapeFlag(vnode);
_unmount(vnode, instance, parentSuspense, true);
}
function pruneCache(filter) {
cache.forEach((vnode, key) => {
const name = getComponentName(vnode.type);
if (name && (!filter || !filter(name))) {
pruneCacheEntry(key);
}
});
}
function pruneCacheEntry(key) {
const cached = cache.get(key);
if (!current || !isSameVNodeType(cached, current)) {
unmount(cached);
} else if (current) {
resetShapeFlag(current);
}
cache.delete(key);
keys.delete(key);
}
watch(
() => [props.include, props.exclude],
([include, exclude]) => {
include && pruneCache((name) => matches(include, name));
exclude && pruneCache((name) => !matches(exclude, name));
},
// prune post-render after `current` has been updated
{ flush: "post", deep: true }
);
let pendingCacheKey = null;
const cacheSubtree = () => {
if (pendingCacheKey != null) {
cache.set(pendingCacheKey, getInnerChild(instance.subTree));
}
};
onMounted(cacheSubtree);
onUpdated(cacheSubtree);
onBeforeUnmount(() => {
cache.forEach((cached) => {
const { subTree, suspense } = instance;
const vnode = getInnerChild(subTree);
if (cached.type === vnode.type && cached.key === vnode.key) {
resetShapeFlag(vnode);
const da = vnode.component.da;
da && queuePostRenderEffect(da, suspense);
return;
}
unmount(cached);
});
});
return () => {
pendingCacheKey = null;
if (!slots.default) {
return null;
}
const children = slots.default();
const rawVNode = children[0];
if (children.length > 1) {
{
warn$1(`KeepAlive should contain exactly one component child.`);
}
current = null;
return children;
} else if (!isVNode(rawVNode) || !(rawVNode.shapeFlag & 4) && !(rawVNode.shapeFlag & 128)) {
current = null;
return rawVNode;
}
let vnode = getInnerChild(rawVNode);
const comp = vnode.type;
const name = getComponentName(
isAsyncWrapper(vnode) ? vnode.type.__asyncResolved || {} : comp
);
const { include, exclude, max } = props;
if (include && (!name || !matches(include, name)) || exclude && name && matches(exclude, name)) {
current = vnode;
return rawVNode;
}
const key = vnode.key == null ? comp : vnode.key;
const cachedVNode = cache.get(key);
if (vnode.el) {
vnode = cloneVNode(vnode);
if (rawVNode.shapeFlag & 128) {
rawVNode.ssContent = vnode;
}
}
pendingCacheKey = key;
if (cachedVNode) {
vnode.el = cachedVNode.el;
vnode.component = cachedVNode.component;
if (vnode.transition) {
setTransitionHooks(vnode, vnode.transition);
}
vnode.shapeFlag |= 512;
keys.delete(key);
keys.add(key);
} else {
keys.add(key);
if (max && keys.size > parseInt(max, 10)) {
pruneCacheEntry(keys.values().next().value);
}
}
vnode.shapeFlag |= 256;
current = vnode;
return isSuspense(rawVNode.type) ? rawVNode : vnode;
};
}
};
const KeepAlive = KeepAliveImpl;
function matches(pattern, name) {
if (isArray(pattern)) {
return pattern.some((p) => matches(p, name));
} else if (isString(pattern)) {
return pattern.split(",").includes(name);
} else if (isRegExp(pattern)) {
return pattern.test(name);
}
return false;
}
function onActivated(hook, target) {
registerKeepAliveHook(hook, "a", target);
}
function onDeactivated(hook, target) {
registerKeepAliveHook(hook, "da", target);
}
function registerKeepAliveHook(hook, type, target = currentInstance) {
const wrappedHook = hook.__wdc || (hook.__wdc = () => {
let current = target;
while (current) {
if (current.isDeactivated) {
return;
}
current = current.parent;
}
return hook();
});
injectHook(type, wrappedHook, target);
if (target) {
let current = target.parent;
while (current && current.parent) {
if (isKeepAlive(current.parent.vnode)) {
injectToKeepAliveRoot(wrappedHook, type, target, current);
}
current = current.parent;
}
}
}
function injectToKeepAliveRoot(hook, type, target, keepAliveRoot) {
const injected = injectHook(
type,
hook,
keepAliveRoot,
true
/* prepend */
);
onUnmounted(() => {
remove(keepAliveRoot[type], injected);
}, target);
}
function resetShapeFlag(vnode) {
vnode.shapeFlag &= ~256;
vnode.shapeFlag &= ~512;
}
function getInnerChild(vnode) {
return vnode.shapeFlag & 128 ? vnode.ssContent : vnode;
}
function injectHook(type, hook, target = currentInstance, prepend = false) {
if (target) {
const hooks = target[type] || (target[type] = []);
const wrappedHook = hook.__weh || (hook.__weh = (...args) => {
if (target.isUnmounted) {
return;
}
pauseTracking();
const reset = setCurrentInstance(target);
const res = callWithAsyncErrorHandling(hook, target, type, args);
reset();
resetTracking();
return res;
});
if (prepend) {
hooks.unshift(wrappedHook);
} else {
hooks.push(wrappedHook);
}
return wrappedHook;
} else {
const apiName = toHandlerKey(ErrorTypeStrings$1[type].replace(/ hook$/, ""));
warn$1(
`${apiName} is called when there is no active component instance to be associated with. Lifecycle injection APIs can only be used during execution of setup().` + (` If you are using async setup(), make sure to register lifecycle hooks before the first await statement.` )
);
}
}
const createHook = (lifecycle) => (hook, target = currentInstance) => (
// post-create lifecycle registrations are noops during SSR (except for serverPrefetch)
(!isInSSRComponentSetup || lifecycle === "sp") && injectHook(lifecycle, (...args) => hook(...args), target)
);
const onBeforeMount = createHook("bm");
const onMounted = createHook("m");
const onBeforeUpdate = createHook("bu");
const onUpdated = createHook("u");
const onBeforeUnmount = createHook("bum");
const onUnmounted = createHook("um");
const onServerPrefetch = createHook("sp");
const onRenderTriggered = createHook(
"rtg"
);
const onRenderTracked = createHook(
"rtc"
);
function onErrorCaptured(hook, target = currentInstance) {
injectHook("ec", hook, target);
}
function renderList(source, renderItem, cache, index) {
let ret;
const cached = cache && cache[index];
if (isArray(source) || isString(source)) {
ret = new Array(source.length);
for (let i = 0, l = source.length; i < l; i++) {
ret[i] = renderItem(source[i], i, void 0, cached && cached[i]);
}
} else if (typeof source === "number") {
if (!Number.isInteger(source)) {
warn$1(`The v-for range expect an integer value but got ${source}.`);
}
ret = new Array(source);
for (let i = 0; i < source; i++) {
ret[i] = renderItem(i + 1, i, void 0, cached && cached[i]);
}
} else if (isObject(source)) {
if (source[Symbol.iterator]) {
ret = Array.from(
source,
(item, i) => renderItem(item, i, void 0, cached && cached[i])
);
} else {
const keys = Object.keys(source);
ret = new Array(keys.length);
for (let i = 0, l = keys.length; i < l; i++) {
const key = keys[i];
ret[i] = renderItem(source[key], key, i, cached && cached[i]);
}
}
} else {
ret = [];
}
if (cache) {
cache[index] = ret;
}
return ret;
}
function createSlots(slots, dynamicSlots) {
for (let i = 0; i < dynamicSlots.length; i++) {
const slot = dynamicSlots[i];
if (isArray(slot)) {
for (let j = 0; j < slot.length; j++) {
slots[slot[j].name] = slot[j].fn;
}
} else if (slot) {
slots[slot.name] = slot.key ? (...args) => {
const res = slot.fn(...args);
if (res)
res.key = slot.key;
return res;
} : slot.fn;
}
}
return slots;
}
function renderSlot(slots, name, props = {}, fallback, noSlotted) {
if (currentRenderingInstance.isCE || currentRenderingInstance.parent && isAsyncWrapper(currentRenderingInstance.parent) && currentRenderingInstance.parent.isCE) {
if (name !== "default")
props.name = name;
return createVNode("slot", props, fallback && fallback());
}
let slot = slots[name];
if (slot && slot.length > 1) {
warn$1(
`SSR-optimized slot function detected in a non-SSR-optimized render function. You need to mark this component with $dynamic-slots in the parent template.`
);
slot = () => [];
}
if (slot && slot._c) {
slot._d = false;
}
openBlock();
const validSlotContent = slot && ensureValidVNode(slot(props));
const rendered = createBlock(
Fragment,
{
key: props.key || // slot content array of a dynamic conditional slot may have a branch
// key attached in the `createSlots` helper, respect that
validSlotContent && validSlotContent.key || `_${name}`
},
validSlotContent || (fallback ? fallback() : []),
validSlotContent && slots._ === 1 ? 64 : -2
);
if (!noSlotted && rendered.scopeId) {
rendered.slotScopeIds = [rendered.scopeId + "-s"];
}
if (slot && slot._c) {
slot._d = true;
}
return rendered;
}
function ensureValidVNode(vnodes) {
return vnodes.some((child) => {
if (!isVNode(child))
return true;
if (child.type === Comment)
return false;
if (child.type === Fragment && !ensureValidVNode(child.children))
return false;
return true;
}) ? vnodes : null;
}
function toHandlers(obj, preserveCaseIfNecessary) {
const ret = {};
if (!isObject(obj)) {
warn$1(`v-on with no argument expects an object value.`);
return ret;
}
for (const key in obj) {
ret[preserveCaseIfNecessary && /[A-Z]/.test(key) ? `on:${key}` : toHandlerKey(key)] = obj[key];
}
return ret;
}
const getPublicInstance = (i) => {
if (!i)
return null;
if (isStatefulComponent(i))
return getExposeProxy(i) || i.proxy;
return getPublicInstance(i.parent);
};
const publicPropertiesMap = (
// Move PURE marker to new line to workaround compiler discarding it
// due to type annotation
/* @__PURE__ */ extend(/* @__PURE__ */ Object.create(null), {
$: (i) => i,
$el: (i) => i.vnode.el,
$data: (i) => i.data,
$props: (i) => shallowReadonly(i.props) ,
$attrs: (i) => shallowReadonly(i.attrs) ,
$slots: (i) => shallowReadonly(i.slots) ,
$refs: (i) => shallowReadonly(i.refs) ,
$parent: (i) => getPublicInstance(i.parent),
$root: (i) => getPublicInstance(i.root),
$emit: (i) => i.emit,
$options: (i) => resolveMergedOptions(i) ,
$forceUpdate: (i) => i.f || (i.f = () => {
i.effect.dirty = true;
queueJob(i.update);
}),
$nextTick: (i) => i.n || (i.n = nextTick.bind(i.proxy)),
$watch: (i) => instanceWatch.bind(i)
})
);
const isReservedPrefix = (key) => key === "_" || key === "$";
const hasSetupBinding = (state, key) => state !== EMPTY_OBJ && !state.__isScriptSetup && hasOwn(state, key);
const PublicInstanceProxyHandlers = {
get({ _: instance }, key) {
const { ctx, setupState, data, props, accessCache, type, appContext } = instance;
if (key === "__isVue") {
return true;
}
let normalizedProps;
if (key[0] !== "$") {
const n = accessCache[key];
if (n !== void 0) {
switch (n) {
case 1 /* SETUP */:
return setupState[key];
case 2 /* DATA */:
return data[key];
case 4 /* CONTEXT */:
return ctx[key];
case 3 /* PROPS */:
return props[key];
}
} else if (hasSetupBinding(setupState, key)) {
accessCache[key] = 1 /* SETUP */;
return setupState[key];
} else if (data !== EMPTY_OBJ && hasOwn(data, key)) {
accessCache[key] = 2 /* DATA */;
return data[key];
} else if (
// only cache other properties when instance has declared (thus stable)
// props
(normalizedProps = instance.propsOptions[0]) && hasOwn(normalizedProps, key)
) {
accessCache[key] = 3 /* PROPS */;
return props[key];
} else if (ctx !== EMPTY_OBJ && hasOwn(ctx, key)) {
accessCache[key] = 4 /* CONTEXT */;
return ctx[key];
} else if (shouldCacheAccess) {
accessCache[key] = 0 /* OTHER */;
}
}
const publicGetter = publicPropertiesMap[key];
let cssModule, globalProperties;
if (publicGetter) {
if (key === "$attrs") {
track(instance, "get", key);
markAttrsAccessed();
} else if (key === "$slots") {
track(instance, "get", key);
}
return publicGetter(instance);
} else if (
// css module (injected by vue-loader)
(cssModule = type.__cssModules) && (cssModule = cssModule[key])
) {
return cssModule;
} else if (ctx !== EMPTY_OBJ && hasOwn(ctx, key)) {
accessCache[key] = 4 /* CONTEXT */;
return ctx[key];
} else if (
// global properties
globalProperties = appContext.config.globalProperties, hasOwn(globalProperties, key)
) {
{
return globalProperties[key];
}
} else if (currentRenderingInstance && (!isString(key) || // #1091 avoid internal isRef/isVNode checks on component instance leading
// to infinite warning loop
key.indexOf("__v") !== 0)) {
if (data !== EMPTY_OBJ && isReservedPrefix(key[0]) && hasOwn(data, key)) {
warn$1(
`Property ${JSON.stringify(
key
)} must be accessed via $data because it starts with a reserved character ("$" or "_") and is not proxied on the render context.`
);
} else if (instance === currentRenderingInstance) {
warn$1(
`Property ${JSON.stringify(key)} was accessed during render but is not defined on instance.`
);
}
}
},
set({ _: instance }, key, value) {
const { data, setupState, ctx } = instance;
if (hasSetupBinding(setupState, key)) {
setupState[key] = value;
return true;
} else if (setupState.__isScriptSetup && hasOwn(setupState, key)) {
warn$1(`Cannot mutate <script setup> binding "${key}" from Options API.`);
return false;
} else if (data !== EMPTY_OBJ && hasOwn(data, key)) {
data[key] = value;
return true;
} else if (hasOwn(instance.props, key)) {
warn$1(`Attempting to mutate prop "${key}". Props are readonly.`);
return false;
}
if (key[0] === "$" && key.slice(1) in instance) {
warn$1(
`Attempting to mutate public property "${key}". Properties starting with $ are reserved and readonly.`
);
return false;
} else {
if (key in instance.appContext.config.globalProperties) {
Object.defineProperty(ctx, key, {
enumerable: true,
configurable: true,
value
});
} else {
ctx[key] = value;
}
}
return true;
},
has({
_: { data, setupState, accessCache, ctx, appContext, propsOptions }
}, key) {
let normalizedProps;
return !!accessCache[key] || data !== EMPTY_OBJ && hasOwn(data, key) || hasSetupBinding(setupState, key) || (normalizedProps = propsOptions[0]) && hasOwn(normalizedProps, key) || hasOwn(ctx, key) || hasOwn(publicPropertiesMap, key) || hasOwn(appContext.config.globalProperties, key);
},
defineProperty(target, key, descriptor) {
if (descriptor.get != null) {
target._.accessCache[key] = 0;
} else if (hasOwn(descriptor, "value")) {
this.set(target, key, descriptor.value, null);
}
return Reflect.defineProperty(target, key, descriptor);
}
};
{
PublicInstanceProxyHandlers.ownKeys = (target) => {
warn$1(
`Avoid app logic that relies on enumerating keys on a component instance. The keys will be empty in production mode to avoid performance overhead.`
);
return Reflect.ownKeys(target);
};
}
const RuntimeCompiledPublicInstanceProxyHandlers = /* @__PURE__ */ extend(
{},
PublicInstanceProxyHandlers,
{
get(target, key) {
if (key === Symbol.unscopables) {
return;
}
return PublicInstanceProxyHandlers.get(target, key, target);
},
has(_, key) {
const has = key[0] !== "_" && !isGloballyAllowed(key);
if (!has && PublicInstanceProxyHandlers.has(_, key)) {
warn$1(
`Property ${JSON.stringify(
key
)} should not start with _ which is a reserved prefix for Vue internals.`
);
}
return has;
}
}
);
function createDevRenderContext(instance) {
const target = {};
Object.defineProperty(target, `_`, {
configurable: true,
enumerable: false,
get: () => instance
});
Object.keys(publicPropertiesMap).forEach((key) => {
Object.defineProperty(target, key, {
configurable: true,
enumerable: false,
get: () => publicPropertiesMap[key](instance),
// intercepted by the proxy so no need for implementation,
// but needed to prevent set errors
set: NOOP
});
});
return target;
}
function exposePropsOnRenderContext(instance) {
const {
ctx,
propsOptions: [propsOptions]
} = instance;
if (propsOptions) {
Object.keys(propsOptions).forEach((key) => {
Object.defineProperty(ctx, key, {
enumerable: true,
configurable: true,
get: () => instance.props[key],
set: NOOP
});
});
}
}
function exposeSetupStateOnRenderContext(instance) {
const { ctx, setupState } = instance;
Object.keys(toRaw(setupState)).forEach((key) => {
if (!setupState.__isScriptSetup) {
if (isReservedPrefix(key[0])) {
warn$1(
`setup() return property ${JSON.stringify(
key
)} should not start with "$" or "_" which are reserved prefixes for Vue internals.`
);
return;
}
Object.defineProperty(ctx, key, {
enumerable: true,
configurable: true,
get: () => setupState[key],
set: NOOP
});
}
});
}
const warnRuntimeUsage = (method) => warn$1(
`${method}() is a compiler-hint helper that is only usable inside <script setup> of a single file component. Its arguments should be compiled away and passing it at runtime has no effect.`
);
function defineProps() {
{
warnRuntimeUsage(`defineProps`);
}
return null;
}
function defineEmits() {
{
warnRuntimeUsage(`defineEmits`);
}
return null;
}
function defineExpose(exposed) {
{
warnRuntimeUsage(`defineExpose`);
}
}
function defineOptions(options) {
{
warnRuntimeUsage(`defineOptions`);
}
}
function defineSlots() {
{
warnRuntimeUsage(`defineSlots`);
}
return null;
}
function defineModel() {
{
warnRuntimeUsage("defineModel");
}
}
function withDefaults(props, defaults) {
{
warnRuntimeUsage(`withDefaults`);
}
return null;
}
function useSlots() {
return getContext().slots;
}
function useAttrs() {
return getContext().attrs;
}
function getContext() {
const i = getCurrentInstance();
if (!i) {
warn$1(`useContext() called without active instance.`);
}
return i.setupContext || (i.setupContext = createSetupContext(i));
}
function normalizePropsOrEmits(props) {
return isArray(props) ? props.reduce(
(normalized, p) => (normalized[p] = null, normalized),
{}
) : props;
}
function mergeDefaults(raw, defaults) {
const props = normalizePropsOrEmits(raw);
for (const key in defaults) {
if (key.startsWith("__skip"))
continue;
let opt = props[key];
if (opt) {
if (isArray(opt) || isFunction(opt)) {
opt = props[key] = { type: opt, default: defaults[key] };
} else {
opt.default = defaults[key];
}
} else if (opt === null) {
opt = props[key] = { default: defaults[key] };
} else {
warn$1(`props default key "${key}" has no corresponding declaration.`);
}
if (opt && defaults[`__skip_${key}`]) {
opt.skipFactory = true;
}
}
return props;
}
function mergeModels(a, b) {
if (!a || !b)
return a || b;
if (isArray(a) && isArray(b))
return a.concat(b);
return extend({}, normalizePropsOrEmits(a), normalizePropsOrEmits(b));
}
function createPropsRestProxy(props, excludedKeys) {
const ret = {};
for (const key in props) {
if (!excludedKeys.includes(key)) {
Object.defineProperty(ret, key, {
enumerable: true,
get: () => props[key]
});
}
}
return ret;
}
function withAsyncContext(getAwaitable) {
const ctx = getCurrentInstance();
if (!ctx) {
warn$1(
`withAsyncContext called without active current instance. This is likely a bug.`
);
}
let awaitable = getAwaitable();
unsetCurrentInstance();
if (isPromise(awaitable)) {
awaitable = awaitable.catch((e) => {
setCurrentInstance(ctx);
throw e;
});
}
return [awaitable, () => setCurrentInstance(ctx)];
}
function createDuplicateChecker() {
const cache = /* @__PURE__ */ Object.create(null);
return (type, key) => {
if (cache[key]) {
warn$1(`${type} property "${key}" is already defined in ${cache[key]}.`);
} else {
cache[key] = type;
}
};
}
let shouldCacheAccess = true;
function applyOptions(instance) {
const options = resolveMergedOptions(instance);
const publicThis = instance.proxy;
const ctx = instance.ctx;
shouldCacheAccess = false;
if (options.beforeCreate) {
callHook$1(options.beforeCreate, instance, "bc");
}
const {
// state
data: dataOptions,
computed: computedOptions,
methods,
watch: watchOptions,
provide: provideOptions,
inject: injectOptions,
// lifecycle
created,
beforeMount,
mounted,
beforeUpdate,
updated,
activated,
deactivated,
beforeDestroy,
beforeUnmount,
destroyed,
unmounted,
render,
renderTracked,
renderTriggered,
errorCaptured,
serverPrefetch,
// public API
expose,
inheritAttrs,
// assets
components,
directives,
filters
} = options;
const checkDuplicateProperties = createDuplicateChecker() ;
{
const [propsOptions] = instance.propsOptions;
if (propsOptions) {
for (const key in propsOptions) {
checkDuplicateProperties("Props" /* PROPS */, key);
}
}
}
if (injectOptions) {
resolveInjections(injectOptions, ctx, checkDuplicateProperties);
}
if (methods) {
for (const key in methods) {
const methodHandler = methods[key];
if (isFunction(methodHandler)) {
{
Object.defineProperty(ctx, key, {
value: methodHandler.bind(publicThis),
configurable: true,
enumerable: true,
writable: true
});
}
{
checkDuplicateProperties("Methods" /* METHODS */, key);
}
} else {
warn$1(
`Method "${key}" has type "${typeof methodHandler}" in the component definition. Did you reference the function correctly?`
);
}
}
}
if (dataOptions) {
if (!isFunction(dataOptions)) {
warn$1(
`The data option must be a function. Plain object usage is no longer supported.`
);
}
const data = dataOptions.call(publicThis, publicThis);
if (isPromise(data)) {
warn$1(
`data() returned a Promise - note data() cannot be async; If you intend to perform data fetching before component renders, use async setup() + <Suspense>.`
);
}
if (!isObject(data)) {
warn$1(`data() should return an object.`);
} else {
instance.data = reactive(data);
{
for (const key in data) {
checkDuplicateProperties("Data" /* DATA */, key);
if (!isReservedPrefix(key[0])) {
Object.defineProperty(ctx, key, {
configurable: true,
enumerable: true,
get: () => data[key],
set: NOOP
});
}
}
}
}
}
shouldCacheAccess = true;
if (computedOptions) {
for (const key in computedOptions) {
const opt = computedOptions[key];
const get = isFunction(opt) ? opt.bind(publicThis, publicThis) : isFunction(opt.get) ? opt.get.bind(publicThis, publicThis) : NOOP;
if (get === NOOP) {
warn$1(`Computed property "${key}" has no getter.`);
}
const set = !isFunction(opt) && isFunction(opt.set) ? opt.set.bind(publicThis) : () => {
warn$1(
`Write operation failed: computed property "${key}" is readonly.`
);
} ;
const c = computed({
get,
set
});
Object.defineProperty(ctx, key, {
enumerable: true,
configurable: true,
get: () => c.value,
set: (v) => c.value = v
});
{
checkDuplicateProperties("Computed" /* COMPUTED */, key);
}
}
}
if (watchOptions) {
for (const key in watchOptions) {
createWatcher(watchOptions[key], ctx, publicThis, key);
}
}
if (provideOptions) {
const provides = isFunction(provideOptions) ? provideOptions.call(publicThis) : provideOptions;
Reflect.ownKeys(provides).forEach((key) => {
provide(key, provides[key]);
});
}
if (created) {
callHook$1(created, instance, "c");
}
function registerLifecycleHook(register, hook) {
if (isArray(hook)) {
hook.forEach((_hook) => register(_hook.bind(publicThis)));
} else if (hook) {
register(hook.bind(publicThis));
}
}
registerLifecycleHook(onBeforeMount, beforeMount);
registerLifecycleHook(onMounted, mounted);
registerLifecycleHook(onBeforeUpdate, beforeUpdate);
registerLifecycleHook(onUpdated, updated);
registerLifecycleHook(onActivated, activated);
registerLifecycleHook(onDeactivated, deactivated);
registerLifecycleHook(onErrorCaptured, errorCaptured);
registerLifecycleHook(onRenderTracked, renderTracked);
registerLifecycleHook(onRenderTriggered, renderTriggered);
registerLifecycleHook(onBeforeUnmount, beforeUnmount);
registerLifecycleHook(onUnmounted, unmounted);
registerLifecycleHook(onServerPrefetch, serverPrefetch);
if (isArray(expose)) {
if (expose.length) {
const exposed = instance.exposed || (instance.exposed = {});
expose.forEach((key) => {
Object.defineProperty(exposed, key, {
get: () => publicThis[key],
set: (val) => publicThis[key] = val
});
});
} else if (!instance.exposed) {
instance.exposed = {};
}
}
if (render && instance.render === NOOP) {
instance.render = render;
}
if (inheritAttrs != null) {
instance.inheritAttrs = inheritAttrs;
}
if (components)
instance.components = components;
if (directives)
instance.directives = directives;
}
function resolveInjections(injectOptions, ctx, checkDuplicateProperties = NOOP) {
if (isArray(injectOptions)) {
injectOptions = normalizeInject(injectOptions);
}
for (const key in injectOptions) {
const opt = injectOptions[key];
let injected;
if (isObject(opt)) {
if ("default" in opt) {
injected = inject(
opt.from || key,
opt.default,
true
);
} else {
injected = inject(opt.from || key);
}
} else {
injected = inject(opt);
}
if (isRef(injected)) {
Object.defineProperty(ctx, key, {
enumerable: true,
configurable: true,
get: () => injected.value,
set: (v) => injected.value = v
});
} else {
ctx[key] = injected;
}
{
checkDuplicateProperties("Inject" /* INJECT */, key);
}
}
}
function callHook$1(hook, instance, type) {
callWithAsyncErrorHandling(
isArray(hook) ? hook.map((h) => h.bind(instance.proxy)) : hook.bind(instance.proxy),
instance,
type
);
}
function createWatcher(raw, ctx, publicThis, key) {
const getter = key.includes(".") ? createPathGetter(publicThis, key) : () => publicThis[key];
if (isString(raw)) {
const handler = ctx[raw];
if (isFunction(handler)) {
watch(getter, handler);
} else {
warn$1(`Invalid watch handler specified by key "${raw}"`, handler);
}
} else if (isFunction(raw)) {
watch(getter, raw.bind(publicThis));
} else if (isObject(raw)) {
if (isArray(raw)) {
raw.forEach((r) => createWatcher(r, ctx, publicThis, key));
} else {
const handler = isFunction(raw.handler) ? raw.handler.bind(publicThis) : ctx[raw.handler];
if (isFunction(handler)) {
watch(getter, handler, raw);
} else {
warn$1(`Invalid watch handler specified by key "${raw.handler}"`, handler);
}
}
} else {
warn$1(`Invalid watch option: "${key}"`, raw);
}
}
function resolveMergedOptions(instance) {
const base = instance.type;
const { mixins, extends: extendsOptions } = base;
const {
mixins: globalMixins,
optionsCache: cache,
config: { optionMergeStrategies }
} = instance.appContext;
const cached = cache.get(base);
let resolved;
if (cached) {
resolved = cached;
} else if (!globalMixins.length && !mixins && !extendsOptions) {
{
resolved = base;
}
} else {
resolved = {};
if (globalMixins.length) {
globalMixins.forEach(
(m) => mergeOptions(resolved, m, optionMergeStrategies, true)
);
}
mergeOptions(resolved, base, optionMergeStrategies);
}
if (isObject(base)) {
cache.set(base, resolved);
}
return resolved;
}
function mergeOptions(to, from, strats, asMixin = false) {
const { mixins, extends: extendsOptions } = from;
if (extendsOptions) {
mergeOptions(to, extendsOptions, strats, true);
}
if (mixins) {
mixins.forEach(
(m) => mergeOptions(to, m, strats, true)
);
}
for (const key in from) {
if (asMixin && key === "expose") {
warn$1(
`"expose" option is ignored when declared in mixins or extends. It should only be declared in the base component itself.`
);
} else {
const strat = internalOptionMergeStrats[key] || strats && strats[key];
to[key] = strat ? strat(to[key], from[key]) : from[key];
}
}
return to;
}
const internalOptionMergeStrats = {
data: mergeDataFn,
props: mergeEmitsOrPropsOptions,
emits: mergeEmitsOrPropsOptions,
// objects
methods: mergeObjectOptions,
computed: mergeObjectOptions,
// lifecycle
beforeCreate: mergeAsArray$1,
created: mergeAsArray$1,
beforeMount: mergeAsArray$1,
mounted: mergeAsArray$1,
beforeUpdate: mergeAsArray$1,
updated: mergeAsArray$1,
beforeDestroy: mergeAsArray$1,
beforeUnmount: mergeAsArray$1,
destroyed: mergeAsArray$1,
unmounted: mergeAsArray$1,
activated: mergeAsArray$1,
deactivated: mergeAsArray$1,
errorCaptured: mergeAsArray$1,
serverPrefetch: mergeAsArray$1,
// assets
components: mergeObjectOptions,
directives: mergeObjectOptions,
// watch
watch: mergeWatchOptions,
// provide / inject
provide: mergeDataFn,
inject: mergeInject
};
function mergeDataFn(to, from) {
if (!from) {
return to;
}
if (!to) {
return from;
}
return function mergedDataFn() {
return (extend)(
isFunction(to) ? to.call(this, this) : to,
isFunction(from) ? from.call(this, this) : from
);
};
}
function mergeInject(to, from) {
return mergeObjectOptions(normalizeInject(to), normalizeInject(from));
}
function normalizeInject(raw) {
if (isArray(raw)) {
const res = {};
for (let i = 0; i < raw.length; i++) {
res[raw[i]] = raw[i];
}
return res;
}
return raw;
}
function mergeAsArray$1(to, from) {
return to ? [...new Set([].concat(to, from))] : from;
}
function mergeObjectOptions(to, from) {
return to ? extend(/* @__PURE__ */ Object.create(null), to, from) : from;
}
function mergeEmitsOrPropsOptions(to, from) {
if (to) {
if (isArray(to) && isArray(from)) {
return [.../* @__PURE__ */ new Set([...to, ...from])];
}
return extend(
/* @__PURE__ */ Object.create(null),
normalizePropsOrEmits(to),
normalizePropsOrEmits(from != null ? from : {})
);
} else {
return from;
}
}
function mergeWatchOptions(to, from) {
if (!to)
return from;
if (!from)
return to;
const merged = extend(/* @__PURE__ */ Object.create(null), to);
for (const key in from) {
merged[key] = mergeAsArray$1(to[key], from[key]);
}
return merged;
}
function createAppContext() {
return {
app: null,
config: {
isNativeTag: NO,
performance: false,
globalProperties: {},
optionMergeStrategies: {},
errorHandler: void 0,
warnHandler: void 0,
compilerOptions: {}
},
mixins: [],
components: {},
directives: {},
provides: /* @__PURE__ */ Object.create(null),
optionsCache: /* @__PURE__ */ new WeakMap(),
propsCache: /* @__PURE__ */ new WeakMap(),
emitsCache: /* @__PURE__ */ new WeakMap()
};
}
let uid$1 = 0;
function createAppAPI(render, hydrate) {
return function createApp(rootComponent, rootProps = null) {
if (!isFunction(rootComponent)) {
rootComponent = extend({}, rootComponent);
}
if (rootProps != null && !isObject(rootProps)) {
warn$1(`root props passed to app.mount() must be an object.`);
rootProps = null;
}
const context = createAppContext();
const installedPlugins = /* @__PURE__ */ new WeakSet();
let isMounted = false;
const app = context.app = {
_uid: uid$1++,
_component: rootComponent,
_props: rootProps,
_container: null,
_context: context,
_instance: null,
version,
get config() {
return context.config;
},
set config(v) {
{
warn$1(
`app.config cannot be replaced. Modify individual options instead.`
);
}
},
use(plugin, ...options) {
if (installedPlugins.has(plugin)) {
warn$1(`Plugin has already been applied to target app.`);
} else if (plugin && isFunction(plugin.install)) {
installedPlugins.add(plugin);
plugin.install(app, ...options);
} else if (isFunction(plugin)) {
installedPlugins.add(plugin);
plugin(app, ...options);
} else {
warn$1(
`A plugin must either be a function or an object with an "install" function.`
);
}
return app;
},
mixin(mixin) {
{
if (!context.mixins.includes(mixin)) {
context.mixins.push(mixin);
} else {
warn$1(
"Mixin has already been applied to target app" + (mixin.name ? `: ${mixin.name}` : "")
);
}
}
return app;
},
component(name, component) {
{
validateComponentName(name, context.config);
}
if (!component) {
return context.components[name];
}
if (context.components[name]) {
warn$1(`Component "${name}" has already been registered in target app.`);
}
context.components[name] = component;
return app;
},
directive(name, directive) {
{
validateDirectiveName(name);
}
if (!directive) {
return context.directives[name];
}
if (context.directives[name]) {
warn$1(`Directive "${name}" has already been registered in target app.`);
}
context.directives[name] = directive;
return app;
},
mount(rootContainer, isHydrate, namespace) {
if (!isMounted) {
if (rootContainer.__vue_app__) {
warn$1(
`There is already an app instance mounted on the host container.
If you want to mount another app on the same host container, you need to unmount the previous app by calling \`app.unmount()\` first.`
);
}
const vnode = createVNode(rootComponent, rootProps);
vnode.appContext = context;
if (namespace === true) {
namespace = "svg";
} else if (namespace === false) {
namespace = void 0;
}
{
context.reload = () => {
render(
cloneVNode(vnode),
rootContainer,
namespace
);
};
}
if (isHydrate && hydrate) {
hydrate(vnode, rootContainer);
} else {
render(vnode, rootContainer, namespace);
}
isMounted = true;
app._container = rootContainer;
rootContainer.__vue_app__ = app;
{
app._instance = vnode.component;
devtoolsInitApp(app, version);
}
return getExposeProxy(vnode.component) || vnode.component.proxy;
} else {
warn$1(
`App has already been mounted.
If you want to remount the same app, move your app creation logic into a factory function and create fresh app instances for each mount - e.g. \`const createMyApp = () => createApp(App)\``
);
}
},
unmount() {
if (isMounted) {
render(null, app._container);
{
app._instance = null;
devtoolsUnmountApp(app);
}
delete app._container.__vue_app__;
} else {
warn$1(`Cannot unmount an app that is not mounted.`);
}
},
provide(key, value) {
if (key in context.provides) {
warn$1(
`App already provides property with key "${String(key)}". It will be overwritten with the new value.`
);
}
context.provides[key] = value;
return app;
},
runWithContext(fn) {
const lastApp = currentApp;
currentApp = app;
try {
return fn();
} finally {
currentApp = lastApp;
}
}
};
return app;
};
}
let currentApp = null;
function provide(key, value) {
if (!currentInstance) {
{
warn$1(`provide() can only be used inside setup().`);
}
} else {
let provides = currentInstance.provides;
const parentProvides = currentInstance.parent && currentInstance.parent.provides;
if (parentProvides === provides) {
provides = currentInstance.provides = Object.create(parentProvides);
}
provides[key] = value;
}
}
function inject(key, defaultValue, treatDefaultAsFactory = false) {
const instance = currentInstance || currentRenderingInstance;
if (instance || currentApp) {
const provides = instance ? instance.parent == null ? instance.vnode.appContext && instance.vnode.appContext.provides : instance.parent.provides : currentApp._context.provides;
if (provides && key in provides) {
return provides[key];
} else if (arguments.length > 1) {
return treatDefaultAsFactory && isFunction(defaultValue) ? defaultValue.call(instance && instance.proxy) : defaultValue;
} else {
warn$1(`injection "${String(key)}" not found.`);
}
} else {
warn$1(`inject() can only be used inside setup() or functional components.`);
}
}
function hasInjectionContext() {
return !!(currentInstance || currentRenderingInstance || currentApp);
}
function initProps(instance, rawProps, isStateful, isSSR = false) {
const props = {};
const attrs = {};
def(attrs, InternalObjectKey, 1);
instance.propsDefaults = /* @__PURE__ */ Object.create(null);
setFullProps(instance, rawProps, props, attrs);
for (const key in instance.propsOptions[0]) {
if (!(key in props)) {
props[key] = void 0;
}
}
{
validateProps(rawProps || {}, props, instance);
}
if (isStateful) {
instance.props = isSSR ? props : shallowReactive(props);
} else {
if (!instance.type.props) {
instance.props = attrs;
} else {
instance.props = props;
}
}
instance.attrs = attrs;
}
function isInHmrContext(instance) {
while (instance) {
if (instance.type.__hmrId)
return true;
instance = instance.parent;
}
}
function updateProps(instance, rawProps, rawPrevProps, optimized) {
const {
props,
attrs,
vnode: { patchFlag }
} = instance;
const rawCurrentProps = toRaw(props);
const [options] = instance.propsOptions;
let hasAttrsChanged = false;
if (
// always force full diff in dev
// - #1942 if hmr is enabled with sfc component
// - vite#872 non-sfc component used by sfc component
!isInHmrContext(instance) && (optimized || patchFlag > 0) && !(patchFlag & 16)
) {
if (patchFlag & 8) {
const propsToUpdate = instance.vnode.dynamicProps;
for (let i = 0; i < propsToUpdate.length; i++) {
let key = propsToUpdate[i];
if (isEmitListener(instance.emitsOptions, key)) {
continue;
}
const value = rawProps[key];
if (options) {
if (hasOwn(attrs, key)) {
if (value !== attrs[key]) {
attrs[key] = value;
hasAttrsChanged = true;
}
} else {
const camelizedKey = camelize(key);
props[camelizedKey] = resolvePropValue(
options,
rawCurrentProps,
camelizedKey,
value,
instance,
false
);
}
} else {
if (value !== attrs[key]) {
attrs[key] = value;
hasAttrsChanged = true;
}
}
}
}
} else {
if (setFullProps(instance, rawProps, props, attrs)) {
hasAttrsChanged = true;
}
let kebabKey;
for (const key in rawCurrentProps) {
if (!rawProps || // for camelCase
!hasOwn(rawProps, key) && // it's possible the original props was passed in as kebab-case
// and converted to camelCase (#955)
((kebabKey = hyphenate(key)) === key || !hasOwn(rawProps, kebabKey))) {
if (options) {
if (rawPrevProps && // for camelCase
(rawPrevProps[key] !== void 0 || // for kebab-case
rawPrevProps[kebabKey] !== void 0)) {
props[key] = resolvePropValue(
options,
rawCurrentProps,
key,
void 0,
instance,
true
);
}
} else {
delete props[key];
}
}
}
if (attrs !== rawCurrentProps) {
for (const key in attrs) {
if (!rawProps || !hasOwn(rawProps, key) && true) {
delete attrs[key];
hasAttrsChanged = true;
}
}
}
}
if (hasAttrsChanged) {
trigger(instance, "set", "$attrs");
}
{
validateProps(rawProps || {}, props, instance);
}
}
function setFullProps(instance, rawProps, props, attrs) {
const [options, needCastKeys] = instance.propsOptions;
let hasAttrsChanged = false;
let rawCastValues;
if (rawProps) {
for (let key in rawProps) {
if (isReservedProp(key)) {
continue;
}
const value = rawProps[key];
let camelKey;
if (options && hasOwn(options, camelKey = camelize(key))) {
if (!needCastKeys || !needCastKeys.includes(camelKey)) {
props[camelKey] = value;
} else {
(rawCastValues || (rawCastValues = {}))[camelKey] = value;
}
} else if (!isEmitListener(instance.emitsOptions, key)) {
if (!(key in attrs) || value !== attrs[key]) {
attrs[key] = value;
hasAttrsChanged = true;
}
}
}
}
if (needCastKeys) {
const rawCurrentProps = toRaw(props);
const castValues = rawCastValues || EMPTY_OBJ;
for (let i = 0; i < needCastKeys.length; i++) {
const key = needCastKeys[i];
props[key] = resolvePropValue(
options,
rawCurrentProps,
key,
castValues[key],
instance,
!hasOwn(castValues, key)
);
}
}
return hasAttrsChanged;
}
function resolvePropValue(options, props, key, value, instance, isAbsent) {
const opt = options[key];
if (opt != null) {
const hasDefault = hasOwn(opt, "default");
if (hasDefault && value === void 0) {
const defaultValue = opt.default;
if (opt.type !== Function && !opt.skipFactory && isFunction(defaultValue)) {
const { propsDefaults } = instance;
if (key in propsDefaults) {
value = propsDefaults[key];
} else {
const reset = setCurrentInstance(instance);
value = propsDefaults[key] = defaultValue.call(
null,
props
);
reset();
}
} else {
value = defaultValue;
}
}
if (opt[0 /* shouldCast */]) {
if (isAbsent && !hasDefault) {
value = false;
} else if (opt[1 /* shouldCastTrue */] && (value === "" || value === hyphenate(key))) {
value = true;
}
}
}
return value;
}
function normalizePropsOptions(comp, appContext, asMixin = false) {
const cache = appContext.propsCache;
const cached = cache.get(comp);
if (cached) {
return cached;
}
const raw = comp.props;
const normalized = {};
const needCastKeys = [];
let hasExtends = false;
if (!isFunction(comp)) {
const extendProps = (raw2) => {
hasExtends = true;
const [props, keys] = normalizePropsOptions(raw2, appContext, true);
extend(normalized, props);
if (keys)
needCastKeys.push(...keys);
};
if (!asMixin && appContext.mixins.length) {
appContext.mixins.forEach(extendProps);
}
if (comp.extends) {
extendProps(comp.extends);
}
if (comp.mixins) {
comp.mixins.forEach(extendProps);
}
}
if (!raw && !hasExtends) {
if (isObject(comp)) {
cache.set(comp, EMPTY_ARR);
}
return EMPTY_ARR;
}
if (isArray(raw)) {
for (let i = 0; i < raw.length; i++) {
if (!isString(raw[i])) {
warn$1(`props must be strings when using array syntax.`, raw[i]);
}
const normalizedKey = camelize(raw[i]);
if (validatePropName(normalizedKey)) {
normalized[normalizedKey] = EMPTY_OBJ;
}
}
} else if (raw) {
if (!isObject(raw)) {
warn$1(`invalid props options`, raw);
}
for (const key in raw) {
const normalizedKey = camelize(key);
if (validatePropName(normalizedKey)) {
const opt = raw[key];
const prop = normalized[normalizedKey] = isArray(opt) || isFunction(opt) ? { type: opt } : extend({}, opt);
if (prop) {
const booleanIndex = getTypeIndex(Boolean, prop.type);
const stringIndex = getTypeIndex(String, prop.type);
prop[0 /* shouldCast */] = booleanIndex > -1;
prop[1 /* shouldCastTrue */] = stringIndex < 0 || booleanIndex < stringIndex;
if (booleanIndex > -1 || hasOwn(prop, "default")) {
needCastKeys.push(normalizedKey);
}
}
}
}
}
const res = [normalized, needCastKeys];
if (isObject(comp)) {
cache.set(comp, res);
}
return res;
}
function validatePropName(key) {
if (key[0] !== "$" && !isReservedProp(key)) {
return true;
} else {
warn$1(`Invalid prop name: "${key}" is a reserved property.`);
}
return false;
}
function getType(ctor) {
if (ctor === null) {
return "null";
}
if (typeof ctor === "function") {
return ctor.name || "";
} else if (typeof ctor === "object") {
const name = ctor.constructor && ctor.constructor.name;
return name || "";
}
return "";
}
function isSameType(a, b) {
return getType(a) === getType(b);
}
function getTypeIndex(type, expectedTypes) {
if (isArray(expectedTypes)) {
return expectedTypes.findIndex((t) => isSameType(t, type));
} else if (isFunction(expectedTypes)) {
return isSameType(expectedTypes, type) ? 0 : -1;
}
return -1;
}
function validateProps(rawProps, props, instance) {
const resolvedValues = toRaw(props);
const options = instance.propsOptions[0];
for (const key in options) {
let opt = options[key];
if (opt == null)
continue;
validateProp(
key,
resolvedValues[key],
opt,
shallowReadonly(resolvedValues) ,
!hasOwn(rawProps, key) && !hasOwn(rawProps, hyphenate(key))
);
}
}
function validateProp(name, value, prop, props, isAbsent) {
const { type, required, validator, skipCheck } = prop;
if (required && isAbsent) {
warn$1('Missing required prop: "' + name + '"');
return;
}
if (value == null && !required) {
return;
}
if (type != null && type !== true && !skipCheck) {
let isValid = false;
const types = isArray(type) ? type : [type];
const expectedTypes = [];
for (let i = 0; i < types.length && !isValid; i++) {
const { valid, expectedType } = assertType(value, types[i]);
expectedTypes.push(expectedType || "");
isValid = valid;
}
if (!isValid) {
warn$1(getInvalidTypeMessage(name, value, expectedTypes));
return;
}
}
if (validator && !validator(value, props)) {
warn$1('Invalid prop: custom validator check failed for prop "' + name + '".');
}
}
const isSimpleType = /* @__PURE__ */ makeMap(
"String,Number,Boolean,Function,Symbol,BigInt"
);
function assertType(value, type) {
let valid;
const expectedType = getType(type);
if (isSimpleType(expectedType)) {
const t = typeof value;
valid = t === expectedType.toLowerCase();
if (!valid && t === "object") {
valid = value instanceof type;
}
} else if (expectedType === "Object") {
valid = isObject(value);
} else if (expectedType === "Array") {
valid = isArray(value);
} else if (expectedType === "null") {
valid = value === null;
} else {
valid = value instanceof type;
}
return {
valid,
expectedType
};
}
function getInvalidTypeMessage(name, value, expectedTypes) {
if (expectedTypes.length === 0) {
return `Prop type [] for prop "${name}" won't match anything. Did you mean to use type Array instead?`;
}
let message = `Invalid prop: type check failed for prop "${name}". Expected ${expectedTypes.map(capitalize).join(" | ")}`;
const expectedType = expectedTypes[0];
const receivedType = toRawType(value);
const expectedValue = styleValue(value, expectedType);
const receivedValue = styleValue(value, receivedType);
if (expectedTypes.length === 1 && isExplicable(expectedType) && !isBoolean(expectedType, receivedType)) {
message += ` with value ${expectedValue}`;
}
message += `, got ${receivedType} `;
if (isExplicable(receivedType)) {
message += `with value ${receivedValue}.`;
}
return message;
}
function styleValue(value, type) {
if (type === "String") {
return `"${value}"`;
} else if (type === "Number") {
return `${Number(value)}`;
} else {
return `${value}`;
}
}
function isExplicable(type) {
const explicitTypes = ["string", "number", "boolean"];
return explicitTypes.some((elem) => type.toLowerCase() === elem);
}
function isBoolean(...args) {
return args.some((elem) => elem.toLowerCase() === "boolean");
}
const isInternalKey = (key) => key[0] === "_" || key === "$stable";
const normalizeSlotValue = (value) => isArray(value) ? value.map(normalizeVNode) : [normalizeVNode(value)];
const normalizeSlot = (key, rawSlot, ctx) => {
if (rawSlot._n) {
return rawSlot;
}
const normalized = withCtx((...args) => {
if (currentInstance && (!ctx || ctx.root === currentInstance.root)) {
warn$1(
`Slot "${key}" invoked outside of the render function: this will not track dependencies used in the slot. Invoke the slot function inside the render function instead.`
);
}
return normalizeSlotValue(rawSlot(...args));
}, ctx);
normalized._c = false;
return normalized;
};
const normalizeObjectSlots = (rawSlots, slots, instance) => {
const ctx = rawSlots._ctx;
for (const key in rawSlots) {
if (isInternalKey(key))
continue;
const value = rawSlots[key];
if (isFunction(value)) {
slots[key] = normalizeSlot(key, value, ctx);
} else if (value != null) {
{
warn$1(
`Non-function value encountered for slot "${key}". Prefer function slots for better performance.`
);
}
const normalized = normalizeSlotValue(value);
slots[key] = () => normalized;
}
}
};
const normalizeVNodeSlots = (instance, children) => {
if (!isKeepAlive(instance.vnode) && true) {
warn$1(
`Non-function value encountered for default slot. Prefer function slots for better performance.`
);
}
const normalized = normalizeSlotValue(children);
instance.slots.default = () => normalized;
};
const initSlots = (instance, children) => {
if (instance.vnode.shapeFlag & 32) {
const type = children._;
if (type) {
instance.slots = toRaw(children);
def(children, "_", type);
} else {
normalizeObjectSlots(
children,
instance.slots = {});
}
} else {
instance.slots = {};
if (children) {
normalizeVNodeSlots(instance, children);
}
}
def(instance.slots, InternalObjectKey, 1);
};
const updateSlots = (instance, children, optimized) => {
const { vnode, slots } = instance;
let needDeletionCheck = true;
let deletionComparisonTarget = EMPTY_OBJ;
if (vnode.shapeFlag & 32) {
const type = children._;
if (type) {
if (isHmrUpdating) {
extend(slots, children);
trigger(instance, "set", "$slots");
} else if (optimized && type === 1) {
needDeletionCheck = false;
} else {
extend(slots, children);
if (!optimized && type === 1) {
delete slots._;
}
}
} else {
needDeletionCheck = !children.$stable;
normalizeObjectSlots(children, slots);
}
deletionComparisonTarget = children;
} else if (children) {
normalizeVNodeSlots(instance, children);
deletionComparisonTarget = { default: 1 };
}
if (needDeletionCheck) {
for (const key in slots) {
if (!isInternalKey(key) && deletionComparisonTarget[key] == null) {
delete slots[key];
}
}
}
};
function setRef(rawRef, oldRawRef, parentSuspense, vnode, isUnmount = false) {
if (isArray(rawRef)) {
rawRef.forEach(
(r, i) => setRef(
r,
oldRawRef && (isArray(oldRawRef) ? oldRawRef[i] : oldRawRef),
parentSuspense,
vnode,
isUnmount
)
);
return;
}
if (isAsyncWrapper(vnode) && !isUnmount) {
return;
}
const refValue = vnode.shapeFlag & 4 ? getExposeProxy(vnode.component) || vnode.component.proxy : vnode.el;
const value = isUnmount ? null : refValue;
const { i: owner, r: ref } = rawRef;
if (!owner) {
warn$1(
`Missing ref owner context. ref cannot be used on hoisted vnodes. A vnode with ref must be created inside the render function.`
);
return;
}
const oldRef = oldRawRef && oldRawRef.r;
const refs = owner.refs === EMPTY_OBJ ? owner.refs = {} : owner.refs;
const setupState = owner.setupState;
if (oldRef != null && oldRef !== ref) {
if (isString(oldRef)) {
refs[oldRef] = null;
if (hasOwn(setupState, oldRef)) {
setupState[oldRef] = null;
}
} else if (isRef(oldRef)) {
oldRef.value = null;
}
}
if (isFunction(ref)) {
callWithErrorHandling(ref, owner, 12, [value, refs]);
} else {
const _isString = isString(ref);
const _isRef = isRef(ref);
if (_isString || _isRef) {
const doSet = () => {
if (rawRef.f) {
const existing = _isString ? hasOwn(setupState, ref) ? setupState[ref] : refs[ref] : ref.value;
if (isUnmount) {
isArray(existing) && remove(existing, refValue);
} else {
if (!isArray(existing)) {
if (_isString) {
refs[ref] = [refValue];
if (hasOwn(setupState, ref)) {
setupState[ref] = refs[ref];
}
} else {
ref.value = [refValue];
if (rawRef.k)
refs[rawRef.k] = ref.value;
}
} else if (!existing.includes(refValue)) {
existing.push(refValue);
}
}
} else if (_isString) {
refs[ref] = value;
if (hasOwn(setupState, ref)) {
setupState[ref] = value;
}
} else if (_isRef) {
ref.value = value;
if (rawRef.k)
refs[rawRef.k] = value;
} else {
warn$1("Invalid template ref type:", ref, `(${typeof ref})`);
}
};
if (value) {
doSet.id = -1;
queuePostRenderEffect(doSet, parentSuspense);
} else {
doSet();
}
} else {
warn$1("Invalid template ref type:", ref, `(${typeof ref})`);
}
}
}
let hasMismatch = false;
const isSVGContainer = (container) => container.namespaceURI.includes("svg") && container.tagName !== "foreignObject";
const isMathMLContainer = (container) => container.namespaceURI.includes("MathML");
const getContainerType = (container) => {
if (isSVGContainer(container))
return "svg";
if (isMathMLContainer(container))
return "mathml";
return void 0;
};
const isComment = (node) => node.nodeType === 8 /* COMMENT */;
function createHydrationFunctions(rendererInternals) {
const {
mt: mountComponent,
p: patch,
o: {
patchProp,
createText,
nextSibling,
parentNode,
remove,
insert,
createComment
}
} = rendererInternals;
const hydrate = (vnode, container) => {
if (!container.hasChildNodes()) {
warn$1(
`Attempting to hydrate existing markup but container is empty. Performing full mount instead.`
);
patch(null, vnode, container);
flushPostFlushCbs();
container._vnode = vnode;
return;
}
hasMismatch = false;
hydrateNode(container.firstChild, vnode, null, null, null);
flushPostFlushCbs();
container._vnode = vnode;
if (hasMismatch && true) {
console.error(`Hydration completed but contains mismatches.`);
}
};
const hydrateNode = (node, vnode, parentComponent, parentSuspense, slotScopeIds, optimized = false) => {
const isFragmentStart = isComment(node) && node.data === "[";
const onMismatch = () => handleMismatch(
node,
vnode,
parentComponent,
parentSuspense,
slotScopeIds,
isFragmentStart
);
const { type, ref, shapeFlag, patchFlag } = vnode;
let domType = node.nodeType;
vnode.el = node;
{
if (!("__vnode" in node)) {
Object.defineProperty(node, "__vnode", {
value: vnode,
enumerable: false
});
}
if (!("__vueParentComponent" in node)) {
Object.defineProperty(node, "__vueParentComponent", {
value: parentComponent,
enumerable: false
});
}
}
if (patchFlag === -2) {
optimized = false;
vnode.dynamicChildren = null;
}
let nextNode = null;
switch (type) {
case Text:
if (domType !== 3 /* TEXT */) {
if (vnode.children === "") {
insert(vnode.el = createText(""), parentNode(node), node);
nextNode = node;
} else {
nextNode = onMismatch();
}
} else {
if (node.data !== vnode.children) {
hasMismatch = true;
warn$1(
`Hydration text mismatch in`,
node.parentNode,
`
- rendered on server: ${JSON.stringify(
node.data
)}
- expected on client: ${JSON.stringify(vnode.children)}`
);
node.data = vnode.children;
}
nextNode = nextSibling(node);
}
break;
case Comment:
if (isTemplateNode(node)) {
nextNode = nextSibling(node);
replaceNode(
vnode.el = node.content.firstChild,
node,
parentComponent
);
} else if (domType !== 8 /* COMMENT */ || isFragmentStart) {
nextNode = onMismatch();
} else {
nextNode = nextSibling(node);
}
break;
case Static:
if (isFragmentStart) {
node = nextSibling(node);
domType = node.nodeType;
}
if (domType === 1 /* ELEMENT */ || domType === 3 /* TEXT */) {
nextNode = node;
const needToAdoptContent = !vnode.children.length;
for (let i = 0; i < vnode.staticCount; i++) {
if (needToAdoptContent)
vnode.children += nextNode.nodeType === 1 /* ELEMENT */ ? nextNode.outerHTML : nextNode.data;
if (i === vnode.staticCount - 1) {
vnode.anchor = nextNode;
}
nextNode = nextSibling(nextNode);
}
return isFragmentStart ? nextSibling(nextNode) : nextNode;
} else {
onMismatch();
}
break;
case Fragment:
if (!isFragmentStart) {
nextNode = onMismatch();
} else {
nextNode = hydrateFragment(
node,
vnode,
parentComponent,
parentSuspense,
slotScopeIds,
optimized
);
}
break;
default:
if (shapeFlag & 1) {
if ((domType !== 1 /* ELEMENT */ || vnode.type.toLowerCase() !== node.tagName.toLowerCase()) && !isTemplateNode(node)) {
nextNode = onMismatch();
} else {
nextNode = hydrateElement(
node,
vnode,
parentComponent,
parentSuspense,
slotScopeIds,
optimized
);
}
} else if (shapeFlag & 6) {
vnode.slotScopeIds = slotScopeIds;
const container = parentNode(node);
if (isFragmentStart) {
nextNode = locateClosingAnchor(node);
} else if (isComment(node) && node.data === "teleport start") {
nextNode = locateClosingAnchor(node, node.data, "teleport end");
} else {
nextNode = nextSibling(node);
}
mountComponent(
vnode,
container,
null,
parentComponent,
parentSuspense,
getContainerType(container),
optimized
);
if (isAsyncWrapper(vnode)) {
let subTree;
if (isFragmentStart) {
subTree = createVNode(Fragment);
subTree.anchor = nextNode ? nextNode.previousSibling : container.lastChild;
} else {
subTree = node.nodeType === 3 ? createTextVNode("") : createVNode("div");
}
subTree.el = node;
vnode.component.subTree = subTree;
}
} else if (shapeFlag & 64) {
if (domType !== 8 /* COMMENT */) {
nextNode = onMismatch();
} else {
nextNode = vnode.type.hydrate(
node,
vnode,
parentComponent,
parentSuspense,
slotScopeIds,
optimized,
rendererInternals,
hydrateChildren
);
}
} else if (shapeFlag & 128) {
nextNode = vnode.type.hydrate(
node,
vnode,
parentComponent,
parentSuspense,
getContainerType(parentNode(node)),
slotScopeIds,
optimized,
rendererInternals,
hydrateNode
);
} else {
warn$1("Invalid HostVNode type:", type, `(${typeof type})`);
}
}
if (ref != null) {
setRef(ref, null, parentSuspense, vnode);
}
return nextNode;
};
const hydrateElement = (el, vnode, parentComponent, parentSuspense, slotScopeIds, optimized) => {
optimized = optimized || !!vnode.dynamicChildren;
const { type, props, patchFlag, shapeFlag, dirs, transition } = vnode;
const forcePatch = type === "input" || type === "option";
{
if (dirs) {
invokeDirectiveHook(vnode, null, parentComponent, "created");
}
let needCallTransitionHooks = false;
if (isTemplateNode(el)) {
needCallTransitionHooks = needTransition(parentSuspense, transition) && parentComponent && parentComponent.vnode.props && parentComponent.vnode.props.appear;
const content = el.content.firstChild;
if (needCallTransitionHooks) {
transition.beforeEnter(content);
}
replaceNode(content, el, parentComponent);
vnode.el = el = content;
}
if (shapeFlag & 16 && // skip if element has innerHTML / textContent
!(props && (props.innerHTML || props.textContent))) {
let next = hydrateChildren(
el.firstChild,
vnode,
el,
parentComponent,
parentSuspense,
slotScopeIds,
optimized
);
let hasWarned = false;
while (next) {
hasMismatch = true;
if (!hasWarned) {
warn$1(
`Hydration children mismatch on`,
el,
`
Server rendered element contains more child nodes than client vdom.`
);
hasWarned = true;
}
const cur = next;
next = next.nextSibling;
remove(cur);
}
} else if (shapeFlag & 8) {
if (el.textContent !== vnode.children) {
hasMismatch = true;
warn$1(
`Hydration text content mismatch on`,
el,
`
- rendered on server: ${el.textContent}
- expected on client: ${vnode.children}`
);
el.textContent = vnode.children;
}
}
if (props) {
{
for (const key in props) {
if (propHasMismatch(el, key, props[key], vnode, parentComponent)) {
hasMismatch = true;
}
if (forcePatch && (key.endsWith("value") || key === "indeterminate") || isOn(key) && !isReservedProp(key) || // force hydrate v-bind with .prop modifiers
key[0] === ".") {
patchProp(
el,
key,
null,
props[key],
void 0,
void 0,
parentComponent
);
}
}
}
}
let vnodeHooks;
if (vnodeHooks = props && props.onVnodeBeforeMount) {
invokeVNodeHook(vnodeHooks, parentComponent, vnode);
}
if (dirs) {
invokeDirectiveHook(vnode, null, parentComponent, "beforeMount");
}
if ((vnodeHooks = props && props.onVnodeMounted) || dirs || needCallTransitionHooks) {
queueEffectWithSuspense(() => {
vnodeHooks && invokeVNodeHook(vnodeHooks, parentComponent, vnode);
needCallTransitionHooks && transition.enter(el);
dirs && invokeDirectiveHook(vnode, null, parentComponent, "mounted");
}, parentSuspense);
}
}
return el.nextSibling;
};
const hydrateChildren = (node, parentVNode, container, parentComponent, parentSuspense, slotScopeIds, optimized) => {
optimized = optimized || !!parentVNode.dynamicChildren;
const children = parentVNode.children;
const l = children.length;
let hasWarned = false;
for (let i = 0; i < l; i++) {
const vnode = optimized ? children[i] : children[i] = normalizeVNode(children[i]);
if (node) {
node = hydrateNode(
node,
vnode,
parentComponent,
parentSuspense,
slotScopeIds,
optimized
);
} else if (vnode.type === Text && !vnode.children) {
continue;
} else {
hasMismatch = true;
if (!hasWarned) {
warn$1(
`Hydration children mismatch on`,
container,
`
Server rendered element contains fewer child nodes than client vdom.`
);
hasWarned = true;
}
patch(
null,
vnode,
container,
null,
parentComponent,
parentSuspense,
getContainerType(container),
slotScopeIds
);
}
}
return node;
};
const hydrateFragment = (node, vnode, parentComponent, parentSuspense, slotScopeIds, optimized) => {
const { slotScopeIds: fragmentSlotScopeIds } = vnode;
if (fragmentSlotScopeIds) {
slotScopeIds = slotScopeIds ? slotScopeIds.concat(fragmentSlotScopeIds) : fragmentSlotScopeIds;
}
const container = parentNode(node);
const next = hydrateChildren(
nextSibling(node),
vnode,
container,
parentComponent,
parentSuspense,
slotScopeIds,
optimized
);
if (next && isComment(next) && next.data === "]") {
return nextSibling(vnode.anchor = next);
} else {
hasMismatch = true;
insert(vnode.anchor = createComment(`]`), container, next);
return next;
}
};
const handleMismatch = (node, vnode, parentComponent, parentSuspense, slotScopeIds, isFragment) => {
hasMismatch = true;
warn$1(
`Hydration node mismatch:
- rendered on server:`,
node,
node.nodeType === 3 /* TEXT */ ? `(text)` : isComment(node) && node.data === "[" ? `(start of fragment)` : ``,
`
- expected on client:`,
vnode.type
);
vnode.el = null;
if (isFragment) {
const end = locateClosingAnchor(node);
while (true) {
const next2 = nextSibling(node);
if (next2 && next2 !== end) {
remove(next2);
} else {
break;
}
}
}
const next = nextSibling(node);
const container = parentNode(node);
remove(node);
patch(
null,
vnode,
container,
next,
parentComponent,
parentSuspense,
getContainerType(container),
slotScopeIds
);
return next;
};
const locateClosingAnchor = (node, open = "[", close = "]") => {
let match = 0;
while (node) {
node = nextSibling(node);
if (node && isComment(node)) {
if (node.data === open)
match++;
if (node.data === close) {
if (match === 0) {
return nextSibling(node);
} else {
match--;
}
}
}
}
return node;
};
const replaceNode = (newNode, oldNode, parentComponent) => {
const parentNode2 = oldNode.parentNode;
if (parentNode2) {
parentNode2.replaceChild(newNode, oldNode);
}
let parent = parentComponent;
while (parent) {
if (parent.vnode.el === oldNode) {
parent.vnode.el = parent.subTree.el = newNode;
}
parent = parent.parent;
}
};
const isTemplateNode = (node) => {
return node.nodeType === 1 /* ELEMENT */ && node.tagName.toLowerCase() === "template";
};
return [hydrate, hydrateNode];
}
function propHasMismatch(el, key, clientValue, vnode, instance) {
var _a;
let mismatchType;
let mismatchKey;
let actual;
let expected;
if (key === "class") {
actual = el.getAttribute("class");
expected = normalizeClass(clientValue);
if (!isSetEqual(toClassSet(actual || ""), toClassSet(expected))) {
mismatchType = mismatchKey = `class`;
}
} else if (key === "style") {
actual = el.getAttribute("style");
expected = isString(clientValue) ? clientValue : stringifyStyle(normalizeStyle(clientValue));
const actualMap = toStyleMap(actual);
const expectedMap = toStyleMap(expected);
if (vnode.dirs) {
for (const { dir, value } of vnode.dirs) {
if (dir.name === "show" && !value) {
expectedMap.set("display", "none");
}
}
}
const root = instance == null ? void 0 : instance.subTree;
if (vnode === root || (root == null ? void 0 : root.type) === Fragment && root.children.includes(vnode)) {
const cssVars = (_a = instance == null ? void 0 : instance.getCssVars) == null ? void 0 : _a.call(instance);
for (const key2 in cssVars) {
expectedMap.set(`--${key2}`, String(cssVars[key2]));
}
}
if (!isMapEqual(actualMap, expectedMap)) {
mismatchType = mismatchKey = "style";
}
} else if (el instanceof SVGElement && isKnownSvgAttr(key) || el instanceof HTMLElement && (isBooleanAttr(key) || isKnownHtmlAttr(key))) {
if (isBooleanAttr(key)) {
actual = el.hasAttribute(key);
expected = includeBooleanAttr(clientValue);
} else if (clientValue == null) {
actual = el.hasAttribute(key);
expected = false;
} else {
if (el.hasAttribute(key)) {
actual = el.getAttribute(key);
} else if (key === "value" && el.tagName === "TEXTAREA") {
actual = el.value;
} else {
actual = false;
}
expected = isRenderableAttrValue(clientValue) ? String(clientValue) : false;
}
if (actual !== expected) {
mismatchType = `attribute`;
mismatchKey = key;
}
}
if (mismatchType) {
const format = (v) => v === false ? `(not rendered)` : `${mismatchKey}="${v}"`;
const preSegment = `Hydration ${mismatchType} mismatch on`;
const postSegment = `
- rendered on server: ${format(actual)}
- expected on client: ${format(expected)}
Note: this mismatch is check-only. The DOM will not be rectified in production due to performance overhead.
You should fix the source of the mismatch.`;
{
warn$1(preSegment, el, postSegment);
}
return true;
}
return false;
}
function toClassSet(str) {
return new Set(str.trim().split(/\s+/));
}
function isSetEqual(a, b) {
if (a.size !== b.size) {
return false;
}
for (const s of a) {
if (!b.has(s)) {
return false;
}
}
return true;
}
function toStyleMap(str) {
const styleMap = /* @__PURE__ */ new Map();
for (const item of str.split(";")) {
let [key, value] = item.split(":");
key = key == null ? void 0 : key.trim();
value = value == null ? void 0 : value.trim();
if (key && value) {
styleMap.set(key, value);
}
}
return styleMap;
}
function isMapEqual(a, b) {
if (a.size !== b.size) {
return false;
}
for (const [key, value] of a) {
if (value !== b.get(key)) {
return false;
}
}
return true;
}
let supported;
let perf;
function startMeasure(instance, type) {
if (instance.appContext.config.performance && isSupported()) {
perf.mark(`vue-${type}-${instance.uid}`);
}
{
devtoolsPerfStart(instance, type, isSupported() ? perf.now() : Date.now());
}
}
function endMeasure(instance, type) {
if (instance.appContext.config.performance && isSupported()) {
const startTag = `vue-${type}-${instance.uid}`;
const endTag = startTag + `:end`;
perf.mark(endTag);
perf.measure(
`<${formatComponentName(instance, instance.type)}> ${type}`,
startTag,
endTag
);
perf.clearMarks(startTag);
perf.clearMarks(endTag);
}
{
devtoolsPerfEnd(instance, type, isSupported() ? perf.now() : Date.now());
}
}
function isSupported() {
if (supported !== void 0) {
return supported;
}
if (typeof window !== "undefined" && window.performance) {
supported = true;
perf = window.performance;
} else {
supported = false;
}
return supported;
}
const queuePostRenderEffect = queueEffectWithSuspense ;
function createRenderer(options) {
return baseCreateRenderer(options);
}
function createHydrationRenderer(options) {
return baseCreateRenderer(options, createHydrationFunctions);
}
function baseCreateRenderer(options, createHydrationFns) {
const target = getGlobalThis();
target.__VUE__ = true;
{
setDevtoolsHook$1(target.__VUE_DEVTOOLS_GLOBAL_HOOK__, target);
}
const {
insert: hostInsert,
remove: hostRemove,
patchProp: hostPatchProp,
createElement: hostCreateElement,
createText: hostCreateText,
createComment: hostCreateComment,
setText: hostSetText,
setElementText: hostSetElementText,
parentNode: hostParentNode,
nextSibling: hostNextSibling,
setScopeId: hostSetScopeId = NOOP,
insertStaticContent: hostInsertStaticContent
} = options;
const patch = (n1, n2, container, anchor = null, parentComponent = null, parentSuspense = null, namespace = void 0, slotScopeIds = null, optimized = isHmrUpdating ? false : !!n2.dynamicChildren) => {
if (n1 === n2) {
return;
}
if (n1 && !isSameVNodeType(n1, n2)) {
anchor = getNextHostNode(n1);
unmount(n1, parentComponent, parentSuspense, true);
n1 = null;
}
if (n2.patchFlag === -2) {
optimized = false;
n2.dynamicChildren = null;
}
const { type, ref, shapeFlag } = n2;
switch (type) {
case Text:
processText(n1, n2, container, anchor);
break;
case Comment:
processCommentNode(n1, n2, container, anchor);
break;
case Static:
if (n1 == null) {
mountStaticNode(n2, container, anchor, namespace);
} else {
patchStaticNode(n1, n2, container, namespace);
}
break;
case Fragment:
processFragment(
n1,
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
break;
default:
if (shapeFlag & 1) {
processElement(
n1,
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else if (shapeFlag & 6) {
processComponent(
n1,
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else if (shapeFlag & 64) {
type.process(
n1,
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized,
internals
);
} else if (shapeFlag & 128) {
type.process(
n1,
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized,
internals
);
} else {
warn$1("Invalid VNode type:", type, `(${typeof type})`);
}
}
if (ref != null && parentComponent) {
setRef(ref, n1 && n1.ref, parentSuspense, n2 || n1, !n2);
}
};
const processText = (n1, n2, container, anchor) => {
if (n1 == null) {
hostInsert(
n2.el = hostCreateText(n2.children),
container,
anchor
);
} else {
const el = n2.el = n1.el;
if (n2.children !== n1.children) {
hostSetText(el, n2.children);
}
}
};
const processCommentNode = (n1, n2, container, anchor) => {
if (n1 == null) {
hostInsert(
n2.el = hostCreateComment(n2.children || ""),
container,
anchor
);
} else {
n2.el = n1.el;
}
};
const mountStaticNode = (n2, container, anchor, namespace) => {
[n2.el, n2.anchor] = hostInsertStaticContent(
n2.children,
container,
anchor,
namespace,
n2.el,
n2.anchor
);
};
const patchStaticNode = (n1, n2, container, namespace) => {
if (n2.children !== n1.children) {
const anchor = hostNextSibling(n1.anchor);
removeStaticNode(n1);
[n2.el, n2.anchor] = hostInsertStaticContent(
n2.children,
container,
anchor,
namespace
);
} else {
n2.el = n1.el;
n2.anchor = n1.anchor;
}
};
const moveStaticNode = ({ el, anchor }, container, nextSibling) => {
let next;
while (el && el !== anchor) {
next = hostNextSibling(el);
hostInsert(el, container, nextSibling);
el = next;
}
hostInsert(anchor, container, nextSibling);
};
const removeStaticNode = ({ el, anchor }) => {
let next;
while (el && el !== anchor) {
next = hostNextSibling(el);
hostRemove(el);
el = next;
}
hostRemove(anchor);
};
const processElement = (n1, n2, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized) => {
if (n2.type === "svg") {
namespace = "svg";
} else if (n2.type === "math") {
namespace = "mathml";
}
if (n1 == null) {
mountElement(
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else {
patchElement(
n1,
n2,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
}
};
const mountElement = (vnode, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized) => {
let el;
let vnodeHook;
const { props, shapeFlag, transition, dirs } = vnode;
el = vnode.el = hostCreateElement(
vnode.type,
namespace,
props && props.is,
props
);
if (shapeFlag & 8) {
hostSetElementText(el, vnode.children);
} else if (shapeFlag & 16) {
mountChildren(
vnode.children,
el,
null,
parentComponent,
parentSuspense,
resolveChildrenNamespace(vnode, namespace),
slotScopeIds,
optimized
);
}
if (dirs) {
invokeDirectiveHook(vnode, null, parentComponent, "created");
}
setScopeId(el, vnode, vnode.scopeId, slotScopeIds, parentComponent);
if (props) {
for (const key in props) {
if (key !== "value" && !isReservedProp(key)) {
hostPatchProp(
el,
key,
null,
props[key],
namespace,
vnode.children,
parentComponent,
parentSuspense,
unmountChildren
);
}
}
if ("value" in props) {
hostPatchProp(el, "value", null, props.value, namespace);
}
if (vnodeHook = props.onVnodeBeforeMount) {
invokeVNodeHook(vnodeHook, parentComponent, vnode);
}
}
{
Object.defineProperty(el, "__vnode", {
value: vnode,
enumerable: false
});
Object.defineProperty(el, "__vueParentComponent", {
value: parentComponent,
enumerable: false
});
}
if (dirs) {
invokeDirectiveHook(vnode, null, parentComponent, "beforeMount");
}
const needCallTransitionHooks = needTransition(parentSuspense, transition);
if (needCallTransitionHooks) {
transition.beforeEnter(el);
}
hostInsert(el, container, anchor);
if ((vnodeHook = props && props.onVnodeMounted) || needCallTransitionHooks || dirs) {
queuePostRenderEffect(() => {
vnodeHook && invokeVNodeHook(vnodeHook, parentComponent, vnode);
needCallTransitionHooks && transition.enter(el);
dirs && invokeDirectiveHook(vnode, null, parentComponent, "mounted");
}, parentSuspense);
}
};
const setScopeId = (el, vnode, scopeId, slotScopeIds, parentComponent) => {
if (scopeId) {
hostSetScopeId(el, scopeId);
}
if (slotScopeIds) {
for (let i = 0; i < slotScopeIds.length; i++) {
hostSetScopeId(el, slotScopeIds[i]);
}
}
if (parentComponent) {
let subTree = parentComponent.subTree;
if (subTree.patchFlag > 0 && subTree.patchFlag & 2048) {
subTree = filterSingleRoot(subTree.children) || subTree;
}
if (vnode === subTree) {
const parentVNode = parentComponent.vnode;
setScopeId(
el,
parentVNode,
parentVNode.scopeId,
parentVNode.slotScopeIds,
parentComponent.parent
);
}
}
};
const mountChildren = (children, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized, start = 0) => {
for (let i = start; i < children.length; i++) {
const child = children[i] = optimized ? cloneIfMounted(children[i]) : normalizeVNode(children[i]);
patch(
null,
child,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
}
};
const patchElement = (n1, n2, parentComponent, parentSuspense, namespace, slotScopeIds, optimized) => {
const el = n2.el = n1.el;
let { patchFlag, dynamicChildren, dirs } = n2;
patchFlag |= n1.patchFlag & 16;
const oldProps = n1.props || EMPTY_OBJ;
const newProps = n2.props || EMPTY_OBJ;
let vnodeHook;
parentComponent && toggleRecurse(parentComponent, false);
if (vnodeHook = newProps.onVnodeBeforeUpdate) {
invokeVNodeHook(vnodeHook, parentComponent, n2, n1);
}
if (dirs) {
invokeDirectiveHook(n2, n1, parentComponent, "beforeUpdate");
}
parentComponent && toggleRecurse(parentComponent, true);
if (isHmrUpdating) {
patchFlag = 0;
optimized = false;
dynamicChildren = null;
}
if (dynamicChildren) {
patchBlockChildren(
n1.dynamicChildren,
dynamicChildren,
el,
parentComponent,
parentSuspense,
resolveChildrenNamespace(n2, namespace),
slotScopeIds
);
{
traverseStaticChildren(n1, n2);
}
} else if (!optimized) {
patchChildren(
n1,
n2,
el,
null,
parentComponent,
parentSuspense,
resolveChildrenNamespace(n2, namespace),
slotScopeIds,
false
);
}
if (patchFlag > 0) {
if (patchFlag & 16) {
patchProps(
el,
n2,
oldProps,
newProps,
parentComponent,
parentSuspense,
namespace
);
} else {
if (patchFlag & 2) {
if (oldProps.class !== newProps.class) {
hostPatchProp(el, "class", null, newProps.class, namespace);
}
}
if (patchFlag & 4) {
hostPatchProp(el, "style", oldProps.style, newProps.style, namespace);
}
if (patchFlag & 8) {
const propsToUpdate = n2.dynamicProps;
for (let i = 0; i < propsToUpdate.length; i++) {
const key = propsToUpdate[i];
const prev = oldProps[key];
const next = newProps[key];
if (next !== prev || key === "value") {
hostPatchProp(
el,
key,
prev,
next,
namespace,
n1.children,
parentComponent,
parentSuspense,
unmountChildren
);
}
}
}
}
if (patchFlag & 1) {
if (n1.children !== n2.children) {
hostSetElementText(el, n2.children);
}
}
} else if (!optimized && dynamicChildren == null) {
patchProps(
el,
n2,
oldProps,
newProps,
parentComponent,
parentSuspense,
namespace
);
}
if ((vnodeHook = newProps.onVnodeUpdated) || dirs) {
queuePostRenderEffect(() => {
vnodeHook && invokeVNodeHook(vnodeHook, parentComponent, n2, n1);
dirs && invokeDirectiveHook(n2, n1, parentComponent, "updated");
}, parentSuspense);
}
};
const patchBlockChildren = (oldChildren, newChildren, fallbackContainer, parentComponent, parentSuspense, namespace, slotScopeIds) => {
for (let i = 0; i < newChildren.length; i++) {
const oldVNode = oldChildren[i];
const newVNode = newChildren[i];
const container = (
// oldVNode may be an errored async setup() component inside Suspense
// which will not have a mounted element
oldVNode.el && // - In the case of a Fragment, we need to provide the actual parent
// of the Fragment itself so it can move its children.
(oldVNode.type === Fragment || // - In the case of different nodes, there is going to be a replacement
// which also requires the correct parent container
!isSameVNodeType(oldVNode, newVNode) || // - In the case of a component, it could contain anything.
oldVNode.shapeFlag & (6 | 64)) ? hostParentNode(oldVNode.el) : (
// In other cases, the parent container is not actually used so we
// just pass the block element here to avoid a DOM parentNode call.
fallbackContainer
)
);
patch(
oldVNode,
newVNode,
container,
null,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
true
);
}
};
const patchProps = (el, vnode, oldProps, newProps, parentComponent, parentSuspense, namespace) => {
if (oldProps !== newProps) {
if (oldProps !== EMPTY_OBJ) {
for (const key in oldProps) {
if (!isReservedProp(key) && !(key in newProps)) {
hostPatchProp(
el,
key,
oldProps[key],
null,
namespace,
vnode.children,
parentComponent,
parentSuspense,
unmountChildren
);
}
}
}
for (const key in newProps) {
if (isReservedProp(key))
continue;
const next = newProps[key];
const prev = oldProps[key];
if (next !== prev && key !== "value") {
hostPatchProp(
el,
key,
prev,
next,
namespace,
vnode.children,
parentComponent,
parentSuspense,
unmountChildren
);
}
}
if ("value" in newProps) {
hostPatchProp(el, "value", oldProps.value, newProps.value, namespace);
}
}
};
const processFragment = (n1, n2, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized) => {
const fragmentStartAnchor = n2.el = n1 ? n1.el : hostCreateText("");
const fragmentEndAnchor = n2.anchor = n1 ? n1.anchor : hostCreateText("");
let { patchFlag, dynamicChildren, slotScopeIds: fragmentSlotScopeIds } = n2;
if (
// #5523 dev root fragment may inherit directives
isHmrUpdating || patchFlag & 2048
) {
patchFlag = 0;
optimized = false;
dynamicChildren = null;
}
if (fragmentSlotScopeIds) {
slotScopeIds = slotScopeIds ? slotScopeIds.concat(fragmentSlotScopeIds) : fragmentSlotScopeIds;
}
if (n1 == null) {
hostInsert(fragmentStartAnchor, container, anchor);
hostInsert(fragmentEndAnchor, container, anchor);
mountChildren(
// #10007
// such fragment like `<></>` will be compiled into
// a fragment which doesn't have a children.
// In this case fallback to an empty array
n2.children || [],
container,
fragmentEndAnchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else {
if (patchFlag > 0 && patchFlag & 64 && dynamicChildren && // #2715 the previous fragment could've been a BAILed one as a result
// of renderSlot() with no valid children
n1.dynamicChildren) {
patchBlockChildren(
n1.dynamicChildren,
dynamicChildren,
container,
parentComponent,
parentSuspense,
namespace,
slotScopeIds
);
{
traverseStaticChildren(n1, n2);
}
} else {
patchChildren(
n1,
n2,
container,
fragmentEndAnchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
}
}
};
const processComponent = (n1, n2, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized) => {
n2.slotScopeIds = slotScopeIds;
if (n1 == null) {
if (n2.shapeFlag & 512) {
parentComponent.ctx.activate(
n2,
container,
anchor,
namespace,
optimized
);
} else {
mountComponent(
n2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
optimized
);
}
} else {
updateComponent(n1, n2, optimized);
}
};
const mountComponent = (initialVNode, container, anchor, parentComponent, parentSuspense, namespace, optimized) => {
const instance = (initialVNode.component = createComponentInstance(
initialVNode,
parentComponent,
parentSuspense
));
if (instance.type.__hmrId) {
registerHMR(instance);
}
{
pushWarningContext(initialVNode);
startMeasure(instance, `mount`);
}
if (isKeepAlive(initialVNode)) {
instance.ctx.renderer = internals;
}
{
{
startMeasure(instance, `init`);
}
setupComponent(instance);
{
endMeasure(instance, `init`);
}
}
if (instance.asyncDep) {
parentSuspense && parentSuspense.registerDep(instance, setupRenderEffect);
if (!initialVNode.el) {
const placeholder = instance.subTree = createVNode(Comment);
processCommentNode(null, placeholder, container, anchor);
}
} else {
setupRenderEffect(
instance,
initialVNode,
container,
anchor,
parentSuspense,
namespace,
optimized
);
}
{
popWarningContext();
endMeasure(instance, `mount`);
}
};
const updateComponent = (n1, n2, optimized) => {
const instance = n2.component = n1.component;
if (shouldUpdateComponent(n1, n2, optimized)) {
if (instance.asyncDep && !instance.asyncResolved) {
{
pushWarningContext(n2);
}
updateComponentPreRender(instance, n2, optimized);
{
popWarningContext();
}
return;
} else {
instance.next = n2;
invalidateJob(instance.update);
instance.effect.dirty = true;
instance.update();
}
} else {
n2.el = n1.el;
instance.vnode = n2;
}
};
const setupRenderEffect = (instance, initialVNode, container, anchor, parentSuspense, namespace, optimized) => {
const componentUpdateFn = () => {
if (!instance.isMounted) {
let vnodeHook;
const { el, props } = initialVNode;
const { bm, m, parent } = instance;
const isAsyncWrapperVNode = isAsyncWrapper(initialVNode);
toggleRecurse(instance, false);
if (bm) {
invokeArrayFns(bm);
}
if (!isAsyncWrapperVNode && (vnodeHook = props && props.onVnodeBeforeMount)) {
invokeVNodeHook(vnodeHook, parent, initialVNode);
}
toggleRecurse(instance, true);
if (el && hydrateNode) {
const hydrateSubTree = () => {
{
startMeasure(instance, `render`);
}
instance.subTree = renderComponentRoot(instance);
{
endMeasure(instance, `render`);
}
{
startMeasure(instance, `hydrate`);
}
hydrateNode(
el,
instance.subTree,
instance,
parentSuspense,
null
);
{
endMeasure(instance, `hydrate`);
}
};
if (isAsyncWrapperVNode) {
initialVNode.type.__asyncLoader().then(
// note: we are moving the render call into an async callback,
// which means it won't track dependencies - but it's ok because
// a server-rendered async wrapper is already in resolved state
// and it will never need to change.
() => !instance.isUnmounted && hydrateSubTree()
);
} else {
hydrateSubTree();
}
} else {
{
startMeasure(instance, `render`);
}
const subTree = instance.subTree = renderComponentRoot(instance);
{
endMeasure(instance, `render`);
}
{
startMeasure(instance, `patch`);
}
patch(
null,
subTree,
container,
anchor,
instance,
parentSuspense,
namespace
);
{
endMeasure(instance, `patch`);
}
initialVNode.el = subTree.el;
}
if (m) {
queuePostRenderEffect(m, parentSuspense);
}
if (!isAsyncWrapperVNode && (vnodeHook = props && props.onVnodeMounted)) {
const scopedInitialVNode = initialVNode;
queuePostRenderEffect(
() => invokeVNodeHook(vnodeHook, parent, scopedInitialVNode),
parentSuspense
);
}
if (initialVNode.shapeFlag & 256 || parent && isAsyncWrapper(parent.vnode) && parent.vnode.shapeFlag & 256) {
instance.a && queuePostRenderEffect(instance.a, parentSuspense);
}
instance.isMounted = true;
{
devtoolsComponentAdded(instance);
}
initialVNode = container = anchor = null;
} else {
let { next, bu, u, parent, vnode } = instance;
{
const nonHydratedAsyncRoot = locateNonHydratedAsyncRoot(instance);
if (nonHydratedAsyncRoot) {
if (next) {
next.el = vnode.el;
updateComponentPreRender(instance, next, optimized);
}
nonHydratedAsyncRoot.asyncDep.then(() => {
if (!instance.isUnmounted) {
componentUpdateFn();
}
});
return;
}
}
let originNext = next;
let vnodeHook;
{
pushWarningContext(next || instance.vnode);
}
toggleRecurse(instance, false);
if (next) {
next.el = vnode.el;
updateComponentPreRender(instance, next, optimized);
} else {
next = vnode;
}
if (bu) {
invokeArrayFns(bu);
}
if (vnodeHook = next.props && next.props.onVnodeBeforeUpdate) {
invokeVNodeHook(vnodeHook, parent, next, vnode);
}
toggleRecurse(instance, true);
{
startMeasure(instance, `render`);
}
const nextTree = renderComponentRoot(instance);
{
endMeasure(instance, `render`);
}
const prevTree = instance.subTree;
instance.subTree = nextTree;
{
startMeasure(instance, `patch`);
}
patch(
prevTree,
nextTree,
// parent may have changed if it's in a teleport
hostParentNode(prevTree.el),
// anchor may have changed if it's in a fragment
getNextHostNode(prevTree),
instance,
parentSuspense,
namespace
);
{
endMeasure(instance, `patch`);
}
next.el = nextTree.el;
if (originNext === null) {
updateHOCHostEl(instance, nextTree.el);
}
if (u) {
queuePostRenderEffect(u, parentSuspense);
}
if (vnodeHook = next.props && next.props.onVnodeUpdated) {
queuePostRenderEffect(
() => invokeVNodeHook(vnodeHook, parent, next, vnode),
parentSuspense
);
}
{
devtoolsComponentUpdated(instance);
}
{
popWarningContext();
}
}
};
const effect = instance.effect = new ReactiveEffect(
componentUpdateFn,
NOOP,
() => queueJob(update),
instance.scope
// track it in component's effect scope
);
const update = instance.update = () => {
if (effect.dirty) {
effect.run();
}
};
update.id = instance.uid;
toggleRecurse(instance, true);
{
effect.onTrack = instance.rtc ? (e) => invokeArrayFns(instance.rtc, e) : void 0;
effect.onTrigger = instance.rtg ? (e) => invokeArrayFns(instance.rtg, e) : void 0;
update.ownerInstance = instance;
}
update();
};
const updateComponentPreRender = (instance, nextVNode, optimized) => {
nextVNode.component = instance;
const prevProps = instance.vnode.props;
instance.vnode = nextVNode;
instance.next = null;
updateProps(instance, nextVNode.props, prevProps, optimized);
updateSlots(instance, nextVNode.children, optimized);
pauseTracking();
flushPreFlushCbs(instance);
resetTracking();
};
const patchChildren = (n1, n2, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized = false) => {
const c1 = n1 && n1.children;
const prevShapeFlag = n1 ? n1.shapeFlag : 0;
const c2 = n2.children;
const { patchFlag, shapeFlag } = n2;
if (patchFlag > 0) {
if (patchFlag & 128) {
patchKeyedChildren(
c1,
c2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
return;
} else if (patchFlag & 256) {
patchUnkeyedChildren(
c1,
c2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
return;
}
}
if (shapeFlag & 8) {
if (prevShapeFlag & 16) {
unmountChildren(c1, parentComponent, parentSuspense);
}
if (c2 !== c1) {
hostSetElementText(container, c2);
}
} else {
if (prevShapeFlag & 16) {
if (shapeFlag & 16) {
patchKeyedChildren(
c1,
c2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else {
unmountChildren(c1, parentComponent, parentSuspense, true);
}
} else {
if (prevShapeFlag & 8) {
hostSetElementText(container, "");
}
if (shapeFlag & 16) {
mountChildren(
c2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
}
}
}
};
const patchUnkeyedChildren = (c1, c2, container, anchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized) => {
c1 = c1 || EMPTY_ARR;
c2 = c2 || EMPTY_ARR;
const oldLength = c1.length;
const newLength = c2.length;
const commonLength = Math.min(oldLength, newLength);
let i;
for (i = 0; i < commonLength; i++) {
const nextChild = c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]);
patch(
c1[i],
nextChild,
container,
null,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
}
if (oldLength > newLength) {
unmountChildren(
c1,
parentComponent,
parentSuspense,
true,
false,
commonLength
);
} else {
mountChildren(
c2,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized,
commonLength
);
}
};
const patchKeyedChildren = (c1, c2, container, parentAnchor, parentComponent, parentSuspense, namespace, slotScopeIds, optimized) => {
let i = 0;
const l2 = c2.length;
let e1 = c1.length - 1;
let e2 = l2 - 1;
while (i <= e1 && i <= e2) {
const n1 = c1[i];
const n2 = c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]);
if (isSameVNodeType(n1, n2)) {
patch(
n1,
n2,
container,
null,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else {
break;
}
i++;
}
while (i <= e1 && i <= e2) {
const n1 = c1[e1];
const n2 = c2[e2] = optimized ? cloneIfMounted(c2[e2]) : normalizeVNode(c2[e2]);
if (isSameVNodeType(n1, n2)) {
patch(
n1,
n2,
container,
null,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else {
break;
}
e1--;
e2--;
}
if (i > e1) {
if (i <= e2) {
const nextPos = e2 + 1;
const anchor = nextPos < l2 ? c2[nextPos].el : parentAnchor;
while (i <= e2) {
patch(
null,
c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]),
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
i++;
}
}
} else if (i > e2) {
while (i <= e1) {
unmount(c1[i], parentComponent, parentSuspense, true);
i++;
}
} else {
const s1 = i;
const s2 = i;
const keyToNewIndexMap = /* @__PURE__ */ new Map();
for (i = s2; i <= e2; i++) {
const nextChild = c2[i] = optimized ? cloneIfMounted(c2[i]) : normalizeVNode(c2[i]);
if (nextChild.key != null) {
if (keyToNewIndexMap.has(nextChild.key)) {
warn$1(
`Duplicate keys found during update:`,
JSON.stringify(nextChild.key),
`Make sure keys are unique.`
);
}
keyToNewIndexMap.set(nextChild.key, i);
}
}
let j;
let patched = 0;
const toBePatched = e2 - s2 + 1;
let moved = false;
let maxNewIndexSoFar = 0;
const newIndexToOldIndexMap = new Array(toBePatched);
for (i = 0; i < toBePatched; i++)
newIndexToOldIndexMap[i] = 0;
for (i = s1; i <= e1; i++) {
const prevChild = c1[i];
if (patched >= toBePatched) {
unmount(prevChild, parentComponent, parentSuspense, true);
continue;
}
let newIndex;
if (prevChild.key != null) {
newIndex = keyToNewIndexMap.get(prevChild.key);
} else {
for (j = s2; j <= e2; j++) {
if (newIndexToOldIndexMap[j - s2] === 0 && isSameVNodeType(prevChild, c2[j])) {
newIndex = j;
break;
}
}
}
if (newIndex === void 0) {
unmount(prevChild, parentComponent, parentSuspense, true);
} else {
newIndexToOldIndexMap[newIndex - s2] = i + 1;
if (newIndex >= maxNewIndexSoFar) {
maxNewIndexSoFar = newIndex;
} else {
moved = true;
}
patch(
prevChild,
c2[newIndex],
container,
null,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
patched++;
}
}
const increasingNewIndexSequence = moved ? getSequence(newIndexToOldIndexMap) : EMPTY_ARR;
j = increasingNewIndexSequence.length - 1;
for (i = toBePatched - 1; i >= 0; i--) {
const nextIndex = s2 + i;
const nextChild = c2[nextIndex];
const anchor = nextIndex + 1 < l2 ? c2[nextIndex + 1].el : parentAnchor;
if (newIndexToOldIndexMap[i] === 0) {
patch(
null,
nextChild,
container,
anchor,
parentComponent,
parentSuspense,
namespace,
slotScopeIds,
optimized
);
} else if (moved) {
if (j < 0 || i !== increasingNewIndexSequence[j]) {
move(nextChild, container, anchor, 2);
} else {
j--;
}
}
}
}
};
const move = (vnode, container, anchor, moveType, parentSuspense = null) => {
const { el, type, transition, children, shapeFlag } = vnode;
if (shapeFlag & 6) {
move(vnode.component.subTree, container, anchor, moveType);
return;
}
if (shapeFlag & 128) {
vnode.suspense.move(container, anchor, moveType);
return;
}
if (shapeFlag & 64) {
type.move(vnode, container, anchor, internals);
return;
}
if (type === Fragment) {
hostInsert(el, container, anchor);
for (let i = 0; i < children.length; i++) {
move(children[i], container, anchor, moveType);
}
hostInsert(vnode.anchor, container, anchor);
return;
}
if (type === Static) {
moveStaticNode(vnode, container, anchor);
return;
}
const needTransition2 = moveType !== 2 && shapeFlag & 1 && transition;
if (needTransition2) {
if (moveType === 0) {
transition.beforeEnter(el);
hostInsert(el, container, anchor);
queuePostRenderEffect(() => transition.enter(el), parentSuspense);
} else {
const { leave, delayLeave, afterLeave } = transition;
const remove2 = () => hostInsert(el, container, anchor);
const performLeave = () => {
leave(el, () => {
remove2();
afterLeave && afterLeave();
Hello World程序
<!-- Vue挂载容器(可以认为是Vue根组件) -->
<div id="app">
</div>
<script src="../js/vue3.js"></script>
<script>
//创建一个Vue实例
Vue.createApp({
template:'<p>hello world!</p>', //Vue容器中的模板内容
}).mount('#app') //Vue实例使用mount()方法挂载到根组件上
</script>内容也可以是动态的:
单向数据绑定
<div id="app">
<!-- 这里就可以引用Vue对象的data()函数中的数据 -->
<p>{{msg}}</p>
</div>
<script src="../js/vue3.js"></script>
<script>
//创建Vue对象
Vue.createApp({
data(){
return {
msg: 'hello world111'
}
}
}).mount('#app')
</script>![]()
注意:
双大括号语法是一种模板技术,它会引用Vue对象中的data数据。
在Vue对象中,所有数据都要声明在data()函数中。
双向数据绑定
<div id="app">
<!-- {{返回的数据名}}这是vue中的模版语法 -->
<p>{{msg}}</p>
<!-- v-model属性会绑定msg数据 -->
<!-- 这里使用v-model指令绑定msg数据对其进行操作 -->
<input type="text" v-model="msg">
</div>
<script src="../js/vue3.js"></script>
<script>
//创建Vue对象
Vue.createApp({
// template:'<p>hello world!</p>',
data(){
return {
msg: 'hello world111'
}
}
}).mount('#app')
</script>
可以看到,当我们改变view控件中的数据时,Vue对象中data()函数中的数据也会同步更新,并且又进一步影响到
了页面,这就是Vue的双向数据绑定。整个过程的原理如下图所示。

注意:Vue的双向数据绑定告诉我们:当我们想要改变视图层数据时,不再需要操作DOM对象了。因为只要
改变了数据,那么视图层就会同步改变。
一个双向数据绑定的实例
下面我们使用Vue重写 “时钟” 特效:
<div id="app">
<p>{{date}}</p>
</div>
<script src="../js/vue3.js"></script>
<script>
Vue.createApp({
data(){
return {
date: '00:00:00'
}
},
mounted(){ //在这里,就可以保证DOM全部加载完毕后才执行这里的代码
setInterval(()=>{
let d = new Date();
this.date = d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds();
},1000);
}
}).mount('#app');
</script>![]()
从这个例子中可以深刻体会到:Vue是由数据来驱动视图层的变化。