文章目录
📋前言
🎯关于 ElementUI 框架描述
🧩设计原则
1️⃣一致 Consistency
2️⃣反馈 Feedback
3️⃣效率 Efficiency
4️⃣可控 Controllability
🧩环境支持
🎯安装element-plus
🧩遇到的问题
🧩全局配置
🧩局部配置
🎯运行项目
🧩遇到的问题
🎯运行结果
📋写在最后
📋前言
在目前 Vue.js 盛行的前端开发时代,一个较为稳定、可持续更新、具有强大团队背景的 UI 前端 PC 框架——ElementUI(饿了么UI)框架应运而生。它带给我们的不仅仅是柔美、华丽、实用的控件,更多的是那种轻松上手、简单快捷的引用组件方式,以及它开放式的、目录明确的帮助文档。
本篇文章主要记录了在vue3项目中下载使用element-plus的过程,包括了下载、导入报错的情况还有运行报错的情况。最后也是还未解决的,就是vue项目在宝塔中部署,通过 WebHook 实现自动 build 打包vue项目时,出现关于 element-plus 的报错,导致不能成功build。
🎯关于 ElementUI 框架描述
基于vue2,element-ui地址:https://element.eleme.io/#/zh-CN
基于vue3,element-plus地址:https://element-plus.gitee.io/zh-CN/
因为项目是基于vue3的,所以接下来重点讲述element-plus。
🧩设计原则
1️⃣一致 Consistency
与现实生活一致: 与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致: 所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
2️⃣反馈 Feedback
控制反馈: 通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈: 操作后,通过页面元素的变化清晰地展现当前状态。
3️⃣效率 Efficiency
简化流程: 设计简洁直观的操作流程;
清晰明确: 语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别: 界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
4️⃣可控 Controllability
用户决策: 根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控: 用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
🧩环境支持
- Element Plus 可以在支持 ES2018 和 ResizeObserver 的浏览器上运行。 如果您确实需要支持旧版本的浏览器,请自行添加 Babel 和相应的 Polyfill 。
- 由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。
🎯安装element-plus
使用包管理器(如 NPM、Yarn 或 pnpm)安装 Element Plus,然后就可以使用打包工具,例如 Vite 或 webpack。
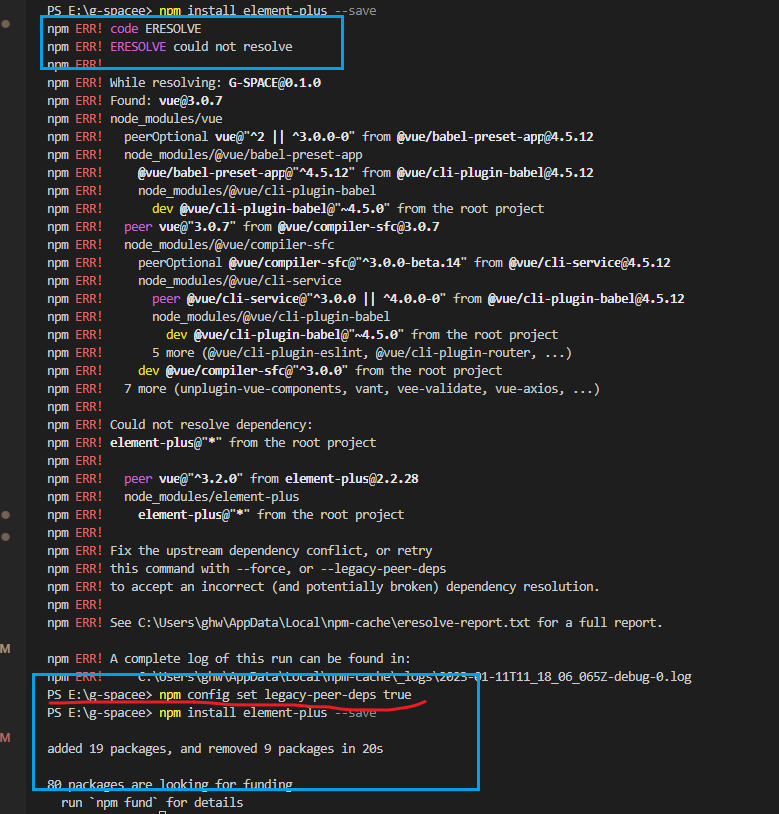
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus🧩遇到的问题
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve...
解决方法:npm 配置集旧版-对等-对等值设置为 true
npm config set legacy-peer-deps true🧩全局配置
// element-plus 全局引用 import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' createApp(App).use(ElementPlus).mount('#app')🧩局部配置
用什么配置什么,比如说button
//手动引入样式 import { ElButton } from 'element-plus' import 'element-plus/theme-chalk/el-button.css' //el-button是按钮的样式 import 'element-plus/theme-chalk/base.css' //整体的样式 export default defineComponent({ name: 'App', components: { ElButton } })具体其他配置方法见官网描述:https://element-plus.gitee.io/zh-CN/guide/quickstart.html
🎯运行项目
执行npm run xxx后
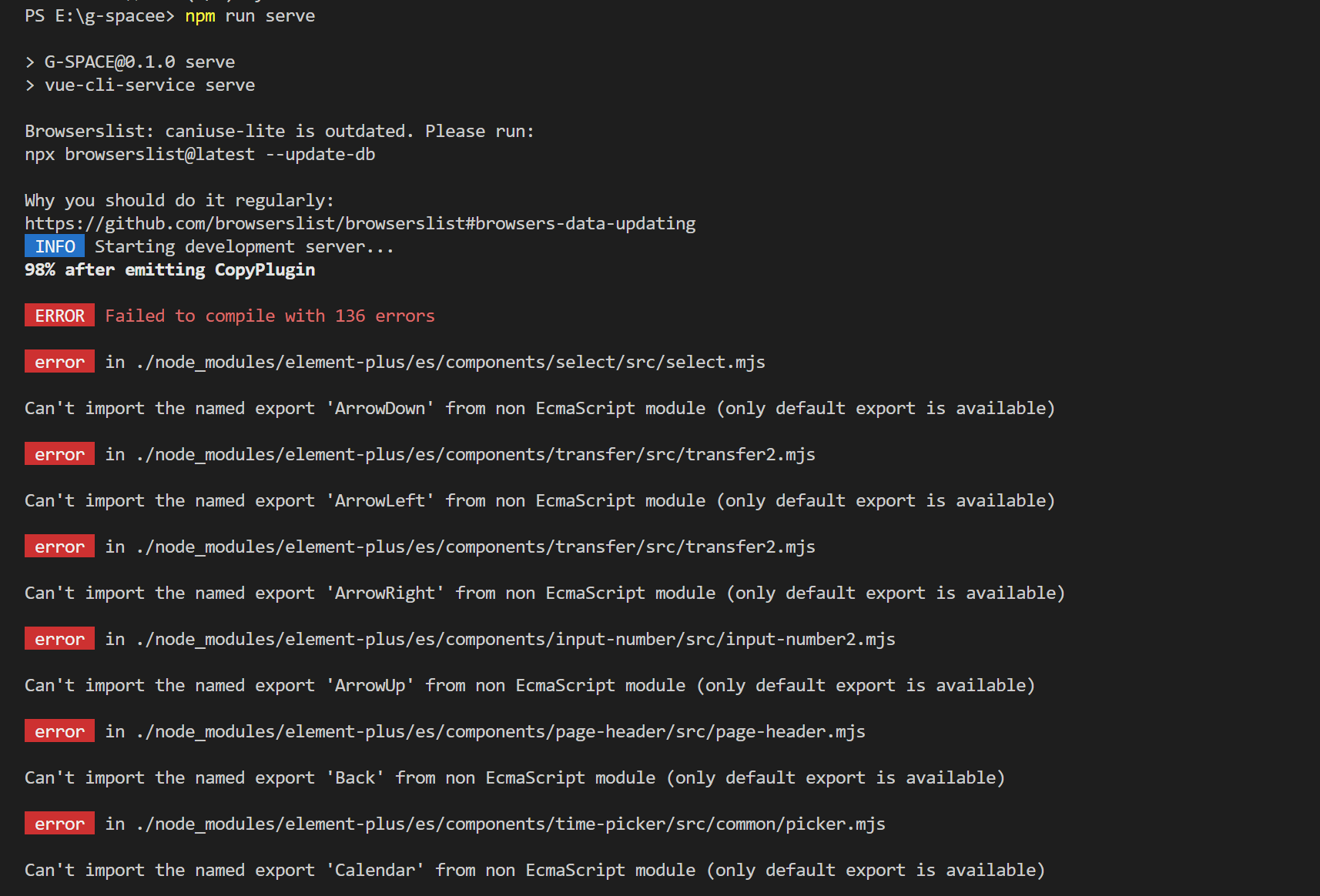
🧩遇到的问题
Can't import the named exportArrowDown' from non EcmaScript module (only default export is available)
终端
页面
解决方法:在vue.config.js中添加如下代码
configureWebpack: { module:{ rules:[{ test:/\.mjs$/, include:/node_modules/, type:'javascript/auto' }] } }
🎯运行结果
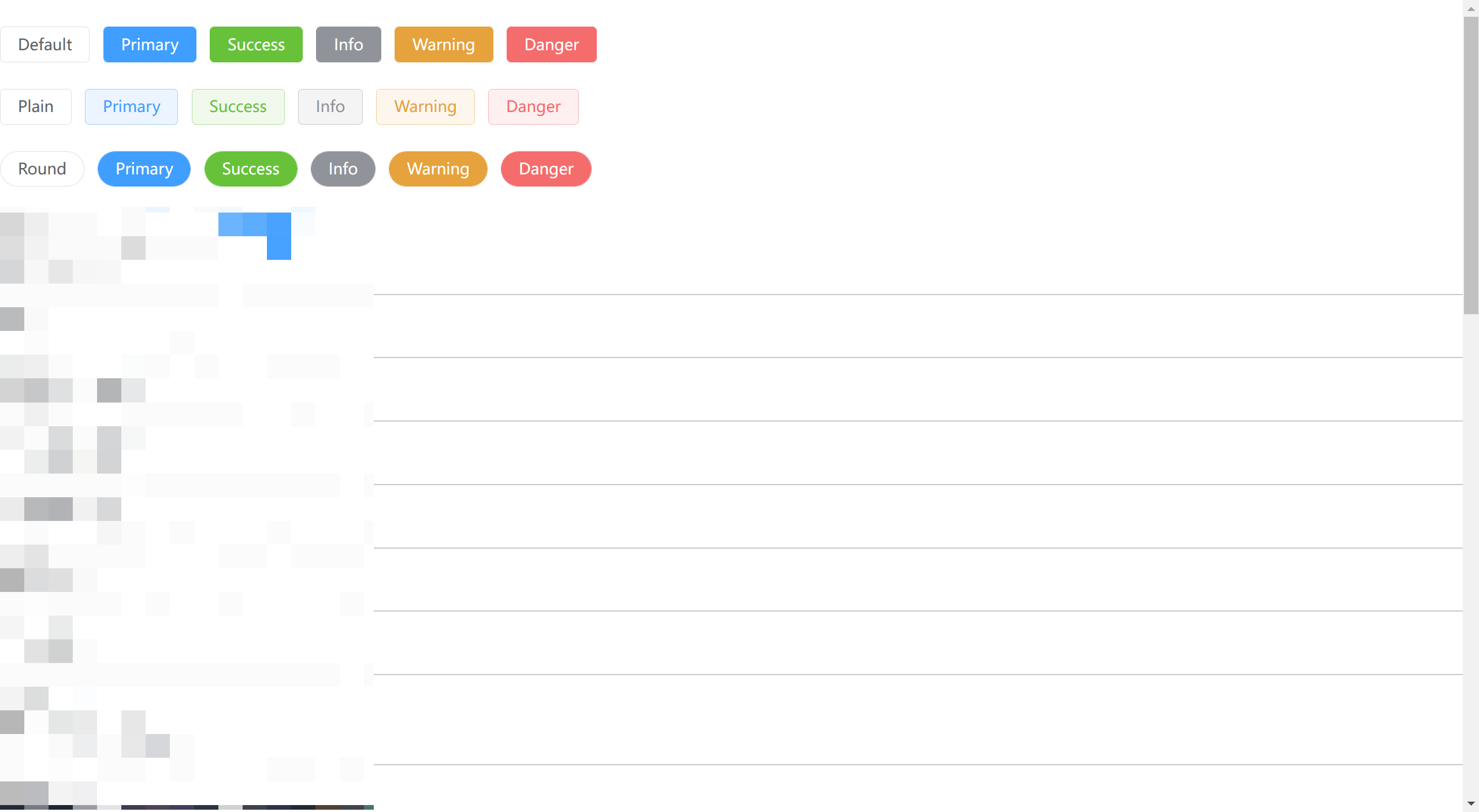
以button组件为例子,从官网复制代码进行测试。这里不测试icon了,因此没有复制到icon的代码,如需请到官网查询:https://element-plus.gitee.io/zh-CN/component/button.html
<el-row class="mb-4"> <el-button>Default</el-button> <el-button type="primary">Primary</el-button> <el-button type="success">Success</el-button> <el-button type="info">Info</el-button> <el-button type="warning">Warning</el-button> <el-button type="danger">Danger</el-button> </el-row> <el-row class="mb-4"> <el-button plain>Plain</el-button> <el-button type="primary" plain>Primary</el-button> <el-button type="success" plain>Success</el-button> <el-button type="info" plain>Info</el-button> <el-button type="warning" plain>Warning</el-button> <el-button type="danger" plain>Danger</el-button> </el-row> <el-row class="mb-4"> <el-button round>Round</el-button> <el-button type="primary" round>Primary</el-button> <el-button type="success" round>Success</el-button> <el-button type="info" round>Info</el-button> <el-button type="warning" round>Warning</el-button> <el-button type="danger" round>Danger</el-button> </el-row>运行项目,button组件成功出来。下面的内容不予理会。
📋写在最后
到此成功完成 element-plus 的安装到运行,以及解决遇到的一些问题,关于vue项目在宝塔中部署,通过 WebHook 实现自动 build 打包vue项目时,出现 element-plus 相关的报错,导致不能成功 build 的这个问题还未解决,后续解决了,再发文做笔记,感谢支持,希望文章对你有所帮助。
🎯点赞收藏,防止迷路🔥