前言:
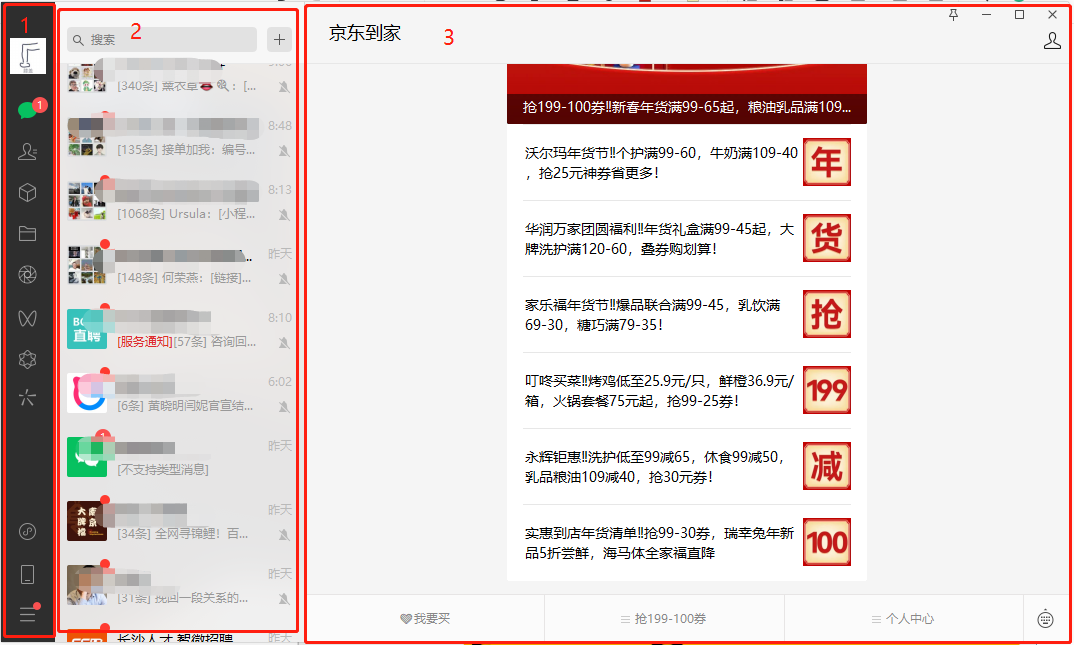
多窗口应用,例如某微信,页面由1,2,3个布局组成。
1-基本流程
页面1控制页面2,通过选择页面1上的按钮或控件
页面2控制页面3,通过选择页面2上的按钮或控件
2-其中页面2中的页面很多是不同的,页面3也同理,那其实就是在同一个区域显示不同页面。
3-那么怎么快捷实现这个功能呢?在qt中我们知道,页面其实就是一个个widget,然后qt有自带的控件来实现这个功能,就是QStackedWidget,这个控件可以保存我们的每一个页面,然后可以选择显示某个页面。

4-我们实现一个例子
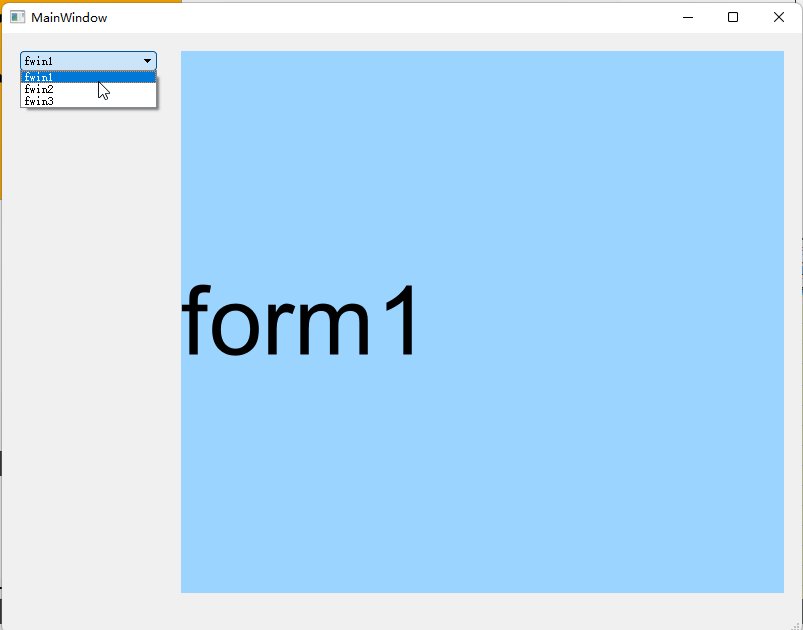
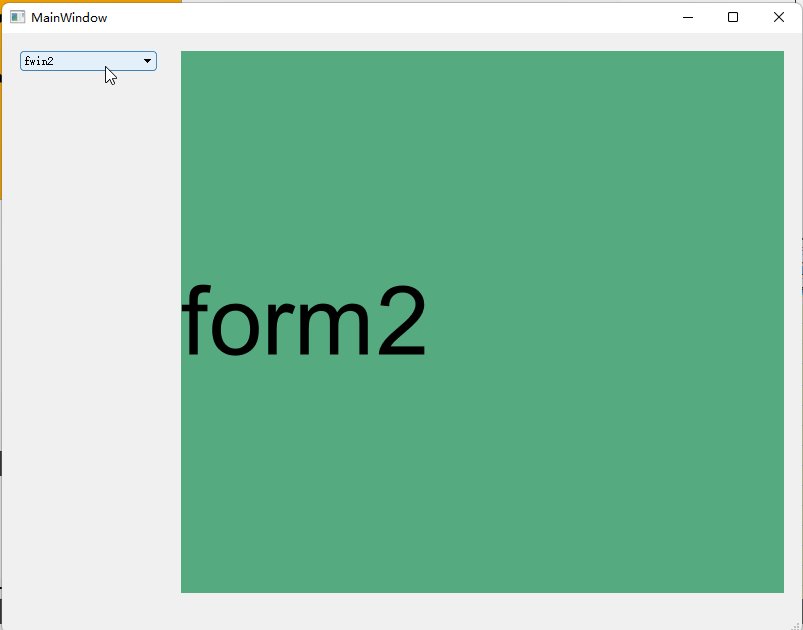
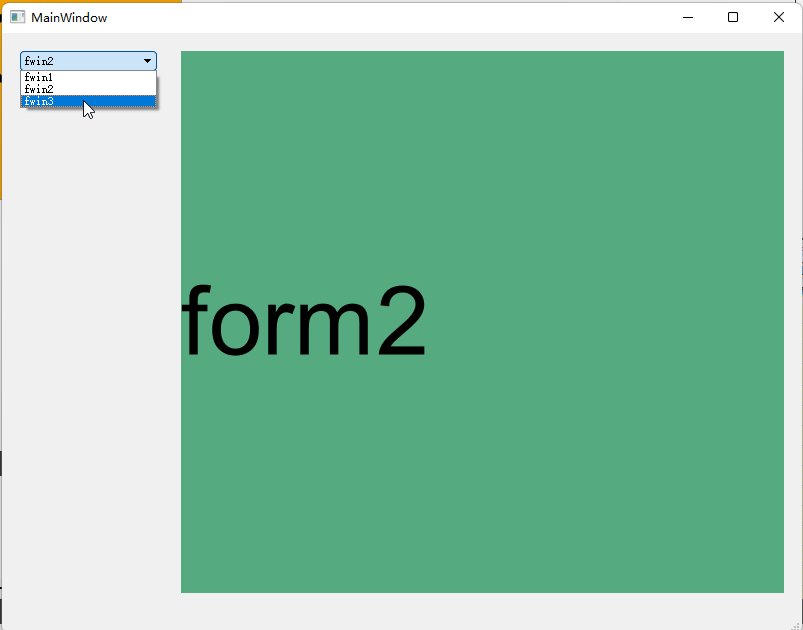
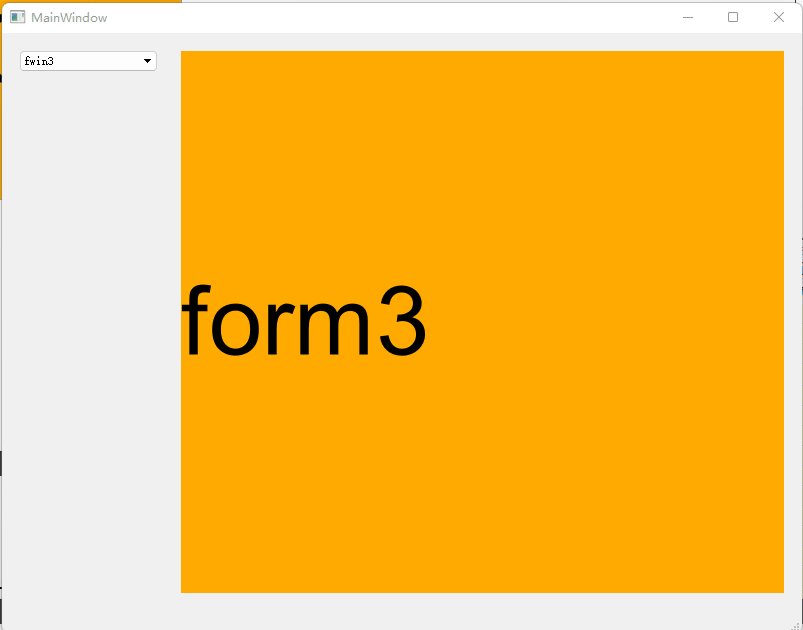
1-先看效果图:这里实现页面选择用的下拉框,看起来比较low,做成微信列表那样原理也是一样的,为了方便简单实现,方便理解,所以使用的下拉框。

基本思路:
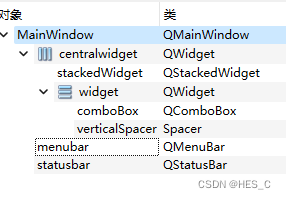
1-首先布局主窗口,需要一个选择窗口,里面放一个选择框,一个显示窗口放一个QStackedWidget
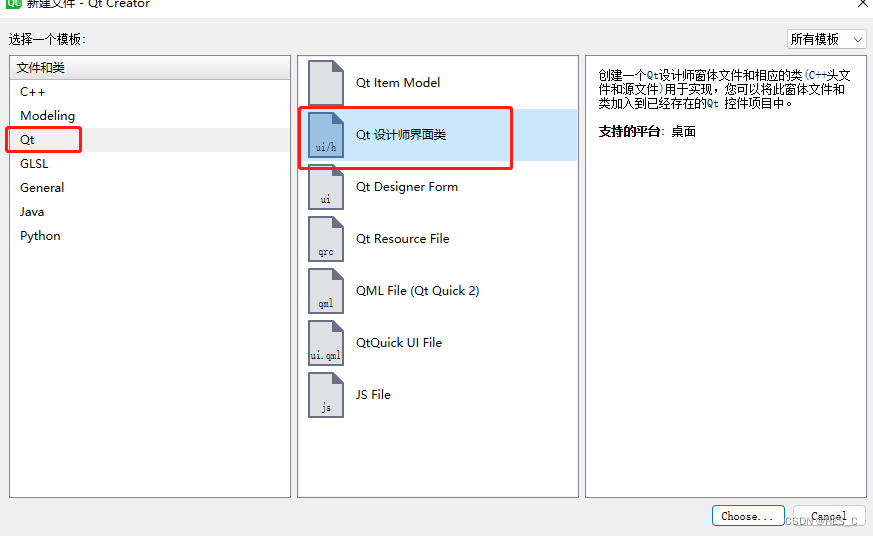
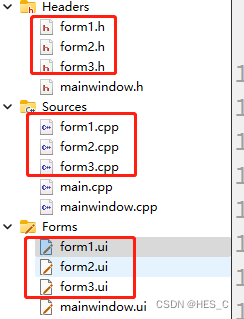
2-新建3个带ui的widget文件,每个ui做好页面
3-main函数初始化
1-定义3个页面的对象,放入QList中
2-把3个页面添加到QStackedWidget控件中
3-下拉框添加选择事件,通过下拉框索引获取QList,或者直接用索引,修改QStackedWidget当前页面
1-首先布局主窗口 

2-新建三个带ui的widget
带ui是为了方便后续设计页面内容,如果用代码生成,会比较累。


3个独立的页面自己设计一下。
3-材料都准备好了,mainwindow添加代码,很简单就几句。
头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "form1.h"
#include "form2.h"
#include "form3.h"
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_comboBox_currentIndexChanged(int index);
private:
Ui::MainWindow *ui;
QList<QWidget*> win_lits;
};
#endif // MAINWINDOW_H
源文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
Form1 *fwin1= new Form1();
Form2 *fwin2= new Form2();
Form3 *fwin3= new Form3();
win_lits.append((QWidget*)fwin1);
win_lits.append((QWidget*)fwin2);
win_lits.append((QWidget*)fwin3);
ui->stackedWidget->addWidget(fwin1);
ui->stackedWidget->addWidget(fwin2);
ui->stackedWidget->addWidget(fwin3);
ui->stackedWidget->setCurrentWidget(fwin2);
ui->comboBox->addItem("fwin1");
ui->comboBox->addItem("fwin2");
ui->comboBox->addItem("fwin3");
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_comboBox_currentIndexChanged(int index)
{
ui->stackedWidget->setCurrentWidget(win_lits[index]);
//或者直接用index
//ui->stackedWidget->setCurrentIndex(index);
}