目录
一、准备工作
二、约定前后端交互接口
1、需求分析
2、接口定义
(1)登录接口
(2)图书列表接口
三、服务器代码
(1)创建一个UserController类,实现登录验证接口
(2)创建一个BookController类,实现获取图书列表接口
四、调整前端页面代码
(1)登录页面
(2)图书列表展示
五、运行测试
需求:1、登录:用户输入完账号密码,完成登录功能;2、列表:展示图书
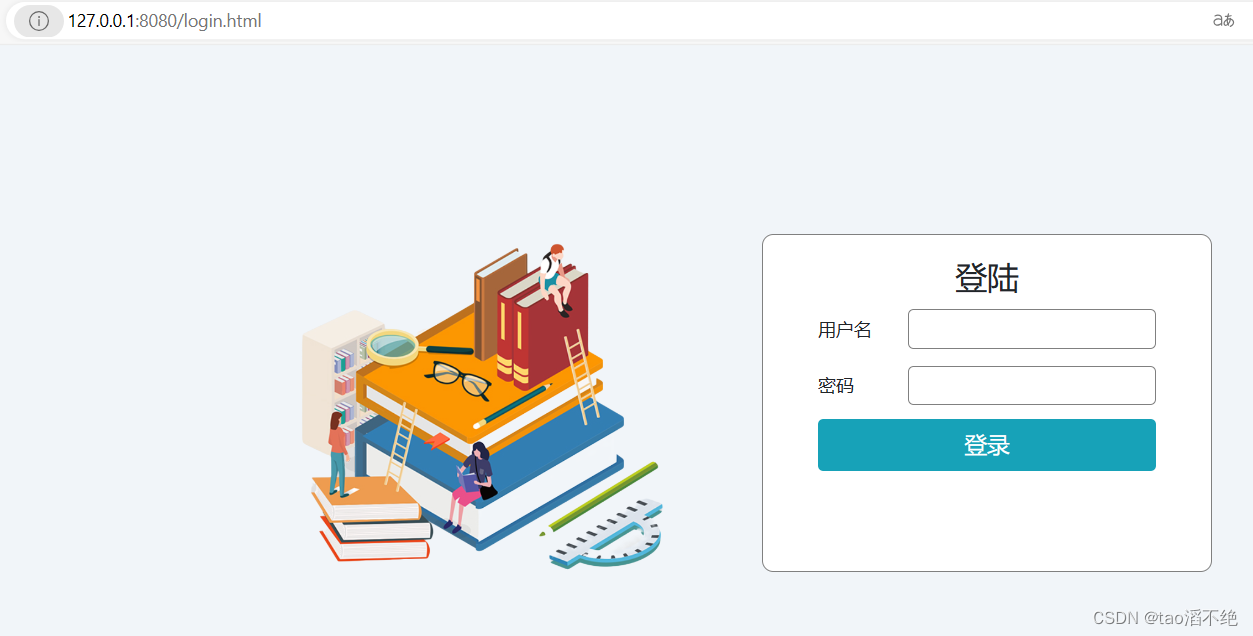
登录页面如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/login.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div class="container-login">
<div class="container-pic">
<img src="pic/computer.png" width="350px">
</div>
<div class="login-dialog">
<h3>登陆</h3>
<div class="row">
<span>用户名</span>
<input type="text" name="userName" id="userName" class="form-control">
</div>
<div class="row">
<span>密码</span>
<input type="password" name="password" id="password" class="form-control">
</div>
<div class="row">
<button type="button" class="btn btn-info btn-lg" onclick="login()">登录</button>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script>
function login() {
location.href = "book_list.html";
}
</script>
</body>
</html>图书列表页面如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图书列表展示</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/list.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script src="js/jq-paginator.js"></script>
</head>
<body>
<div class="bookContainer">
<h2>图书列表展示</h2>
<div class="navbar-justify-between">
<div>
<button class="btn btn-outline-info" type="button" onclick="location.href='book_add.html'">添加图书</button>
<button class="btn btn-outline-info" type="button" onclick="batchDelete()">批量删除</button>
</div>
</div>
<table>
<thead>
<tr>
<td>选择</td>
<td class="width100">图书ID</td>
<td>书名</td>
<td>作者</td>
<td>数量</td>
<td>定价</td>
<td>出版社</td>
<td>状态</td>
<td class="width200">操作</td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="selectBook" value="1" id="selectBook" class="book-select"></td>
<td>1</td>
<td>大秦帝国第一册</td>
<td>我是作者</td>
<td>23</td>
<td>33.00</td>
<td>北京出版社</td>
<td>可借阅</td>
<td>
<div class="op">
<a href="book_update.html?bookId=1">修改</a>
<a href="javascript:void(0)" onclick="deleteBook(1)">删除</a>
</div>
</td>
</tr>
<tr>
<td><input type="checkbox" name="selectBook" value="1" id="selectBook" class="book-select"></td>
<td>2</td>
<td>大秦帝国第二册</td>
<td>我是作者</td>
<td>23</td>
<td>33.00</td>
<td>北京出版社</td>
<td>可借阅</td>
<td>
<div class="op">
<a href="book_update.html?bookId=2">修改</a>
<a href="javascript:void(0)" onclick="deleteBook(2)">删除</a>
</div>
</td>
</tr>
<tr>
<td><input type="checkbox" name="selectBook" value="1" id="selectBook" class="book-select"></td>
<td>3</td>
<td>大秦帝国第三册</td>
<td>我是作者</td>
<td>23</td>
<td>33.00</td>
<td>北京出版社</td>
<td>可借阅</td>
<td>
<div class="op">
<a href="book_update.html?bookId=3">修改</a>
<a href="javascript:void(0)" onclick="deleteBook(3)">删除</a>
</div>
</td>
</tr>
<tr>
<td><input type="checkbox" name="selectBook" value="1" id="selectBook" class="book-select"></td>
<td>4</td>
<td>大秦帝国第四册</td>
<td>我是作者</td>
<td>23</td>
<td>33.00</td>
<td>北京出版社</td>
<td>可借阅</td>
<td>
<div class="op">
<a href="book_update.html?bookId=4">修改</a>
<a href="javascript:void(0)" onclick="deleteBook(4)">删除</a>
</div>
</td>
</tr>
</tbody>
</table>
<div class="demo">
<ul id="pageContainer" class="pagination justify-content-center"></ul>
</div>
<script>
getBookList();
function getBookList() {
}
//翻页信息
$("#pageContainer").jqPaginator({
totalCounts: 100, //总记录数
pageSize: 10, //每页的个数
visiblePages: 5, //可视页数
currentPage: 1, //当前页码
first: '<li class="page-item"><a class="page-link">首页</a></li>',
prev: '<li class="page-item"><a class="page-link" href="javascript:void(0);">上一页<\/a><\/li>',
next: '<li class="page-item"><a class="page-link" href="javascript:void(0);">下一页<\/a><\/li>',
last: '<li class="page-item"><a class="page-link" href="javascript:void(0);">最后一页<\/a><\/li>',
page: '<li class="page-item"><a class="page-link" href="javascript:void(0);">{{page}}<\/a><\/li>',
//页面初始化和页码点击时都会执行
onPageChange: function (page, type) {
console.log("第"+page+"页, 类型:"+type);
}
});
function deleteBook(id) {
var isDelete = confirm("确认删除?");
if (isDelete) {
//删除图书
alert("删除成功");
}
}
function batchDelete() {
var isDelete = confirm("确认批量删除?");
if (isDelete) {
//获取复选框的id
var ids = [];
$("input:checkbox[name='selectBook']:checked").each(function () {
ids.push($(this).val());
});
console.log(ids);
alert("批量删除成功");
}
}
</script>
</div>
</body>
</html>注意:这不是最终版本的,后续的学习会继续将这个项目完善,下面也不会用到数据库的操作,因为是初学,后面会继续更新博客,完善项目。
一、准备工作
创建新的Spring Boot项目,把前端代码复制进项目中。如图:

二、约定前后端交互接口
1、需求分析
图书管理系统是一个相对较大的案例,我们先实现这两种功能:用户登录、图书列表展示,也就是上面需求那的两张图。
根据需求得到,后端需要两个接口:
1、账号密码校验接口:根据输入用户名和密码校验登录是否通过。
2、图书列表:提供图书列表信息。
2、接口定义
(1)登录接口
URL:/user/login
请求参数:userName,password
返回结果(响应):成功 / 失败 (String类型,成功返回:" " (空字符串);失败返回失败原因)
(2)图书列表接口
URL:/book/getBookList
请求参数:无
返回结果(响应):图书列表( [{}, {}, {}, .....] )
图书列表的字段说明:

| id | 图书ID |
| bookName | 图书名称 |
| author | 作者 |
| num | 数量 |
| price | 定价 |
| publish | 图书出版社 |
| status | 图书状态:1-可借阅 2-不可借阅 |
| statusCN | 图书状态中文含义 |
三、服务器代码
创建一个图书类,代码如下:
@Data
public class BookInfo {
private Integer id;
private String bookName;
private String author;
private Integer num;
private BigDecimal price;
private String publishName;
private Integer status;//1-可借阅 2-不可借阅
private String statusCN;//状态的中文含义
}(1)创建一个UserController类,实现登录验证接口
代码如下:
@RestController
@RequestMapping("/user")
public class UserController {
@RequestMapping("/login")
public String login(String userName, String password, HttpSession session) {
//1、校验参数
//2、校验密码是否正确
//3、返回响应结果
if(!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)) {
return "用户名或者密码为空";
}
if(!"admin".equals(userName) || !"admin".equals(password)) {
return "账号或密码错误";
}
session.setAttribute("userName", userName);
return "";
}
}
(2)创建一个BookController类,实现获取图书列表接口
@RestController
@RequestMapping("/book")
public class BookController {
List<BookInfo> bookInfos = new ArrayList<>();
@RequestMapping("/getBookList")
public List<BookInfo> getBookList() {
for (int i = 1; i < 15; i++) {
BookInfo bookInfo = new BookInfo();
bookInfo.setId(i);
bookInfo.setBookName("图书" + i);
bookInfo.setAuthor("作者" + i);
bookInfo.setNum(i * 2 + 1);
bookInfo.setPrice(new BigDecimal(i * 3));
bookInfo.setPublishName("出版社" + i);
if(i % 5 == 0) {
bookInfo.setStatus(2);
bookInfo.setStatusCN("不可借阅");
} else {
bookInfo.setStatus(1);
bookInfo.setStatusCN("可借阅");
}
bookInfos.add(bookInfo);
}
return bookInfos;
}
}注意:这里的数据采用mock的方式,实际数据应该从数据库中拿,但这里直接放在内存了,这里的数据也不是真实的数据。
mock:模拟的,假的
在开发和测试过程中,由于环境不稳定或者协同开发的同事未完成等情况下,有些数据不容易构造或者不容易获取,就会创建一个虚拟的对象或者数据样本,用来辅助开发或者测试工作。这些数据简单的来说也就是假数据。
四、调整前端页面代码
主要逻辑都在JS里的ajax请求中。
(1)登录页面
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/login.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div class="container-login">
<div class="container-pic">
<img src="pic/computer.png" width="350px">
</div>
<div class="login-dialog">
<h3>登陆</h3>
<div class="row">
<span>用户名</span>
<input type="text" name="userName" id="userName" class="form-control">
</div>
<div class="row">
<span>密码</span>
<input type="password" name="password" id="password" class="form-control">
</div>
<div class="row">
<button type="button" class="btn btn-info btn-lg" onclick="login()">登录</button>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script>
function login() {
var userName = $("#userName").val();
var password = $("#password").val();
$.ajax({
url: "/user/login",
type: "post",
data: {
userName: $("#userName").val(),
password: $("#password").val()
},
success: function(result) {
if(result == "") {
location.href = "book_list.html";
} else{
alert(result);
}
}
});
}
</script>
</body>
</html>(2)图书列表展示
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图书列表展示</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/list.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script src="js/jq-paginator.js"></script>
</head>
<body>
<div class="bookContainer">
<h2>图书列表展示</h2>
<div class="navbar-justify-between">
<div>
<button class="btn btn-outline-info" type="button" onclick="location.href='book_add.html'">添加图书</button>
<button class="btn btn-outline-info" type="button" onclick="batchDelete()">批量删除</button>
</div>
</div>
<table>
<thead>
<tr>
<td>选择</td>
<td class="width100">图书ID</td>
<td>书名</td>
<td>作者</td>
<td>数量</td>
<td>定价</td>
<td>出版社</td>
<td>状态</td>
<td class="width200">操作</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div class="demo">
<ul id="pageContainer" class="pagination justify-content-center"></ul>
</div>
<script>
getBookList();
function getBookList() {
$.ajax({
url: "/book/getBookList",
type: "post",
success: function(books) {
console.log("拿到参数")
var finalHtml = "";
for(book of books) {
finalHtml += '<tr>';
finalHtml += '<td><input type="checkbox" name="selectBook" value="1" id="'+ book.id +'" class="book-select"></td>'
finalHtml += '<td>'+ book.id +'</td>';
finalHtml += '<td>'+book.bookName+'</td>';
finalHtml += '<td>'+ book.author +'</td>';
finalHtml += '<td>'+ book.num +'</td>';
finalHtml += '<td>'+ book.price +'</td>';
finalHtml += '<td>'+ book.publishName +'</td>';
finalHtml += '<td>'+ book.statusCN +'</td>';
finalHtml += '<td>';
finalHtml += '<div class="op">';
finalHtml += '<a href="book_update.html?bookId='+ book.id +'">修改</a>';
finalHtml += '<a href="javascript:void(0)" onclick="deleteBook('+ book.id +')">删除</a>';
finalHtml += '</div>';
finalHtml += '</td>';
finalHtml += '</tr>';
}
$("tbody").html(finalHtml);
}
});
}
//翻页信息
$("#pageContainer").jqPaginator({
totalCounts: 100, //总记录数
pageSize: 10, //每页的个数
visiblePages: 5, //可视页数
currentPage: 1, //当前页码
first: '<li class="page-item"><a class="page-link">首页</a></li>',
prev: '<li class="page-item"><a class="page-link" href="javascript:void(0);">上一页<\/a><\/li>',
next: '<li class="page-item"><a class="page-link" href="javascript:void(0);">下一页<\/a><\/li>',
last: '<li class="page-item"><a class="page-link" href="javascript:void(0);">最后一页<\/a><\/li>',
page: '<li class="page-item"><a class="page-link" href="javascript:void(0);">{{page}}<\/a><\/li>',
//页面初始化和页码点击时都会执行
onPageChange: function (page, type) {
console.log("第"+page+"页, 类型:"+type);
}
});
function deleteBook(id) {
var isDelete = confirm("确认删除?");
if (isDelete) {
//删除图书
alert("删除成功");
}
}
function batchDelete() {
var isDelete = confirm("确认批量删除?");
if (isDelete) {
//获取复选框的id
var ids = [];
$("input:checkbox[name='selectBook']:checked").each(function () {
ids.push($(this).val());
});
console.log(ids);
alert("批量删除成功");
}
}
</script>
</div>
</body>
</html>五、运行测试
浏览器访问:http://127.0.0.1:8080/login.html,页面如下:

直接点击登录,页面如下:

输入错误的用户名或者密码,页面如下:

输入正确的用户名、密码,

页面会跳转到 http://127.0.0.1:8080/book_list.html ,页面如下: