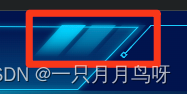
在工作工程中需要写一个如下的大屏背景,是由几个斜面做成的效果

使用css transform function中的skew()方法实现画其中一个斜面,然后调整背景色实现ß
- 写一个div
<div class="skew_container test-2">
<div class="skew_container_item"></div>
</div>
// css
.test-2 {
background-color: #17145d;
padding: 40px;
.skew_container_item {
height: 20px;
width: 10px;
}
}

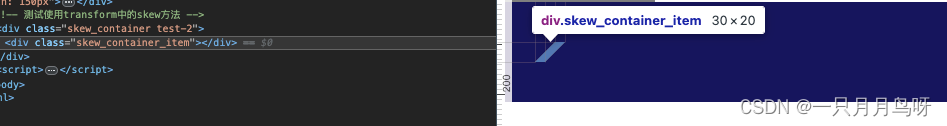
2. 添加transform属性
.test-2 {
background-color: #17145d;
padding: 40px;
.skew_container_item {
height: 20px;
width: 10px;
transform: skew(-45deg);
}
}

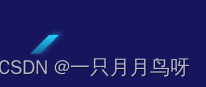
3. 添加渐变背景色和阴影
.test-2 {
background-color: #17145d;
padding: 40px;
.skew_container_item {
height: 20px;
width: 10px;
transform: skew(-45deg);
background: linear-gradient(#23d1fc 0%, #1768a3 90%, transparent 100%);
box-shadow: 2px -2px 4px 0px rgba(23, 104, 163, 0.8);
}
}

4. 重复三个,注意背景色不一样

至此。