首先需要node版本高于V16.14.1
安装
执行 npm create vite@latest
具体选择按照自己实际需要的来
Project name:»项目名称
Select a framework:»选择用哪种框架 (我选择vue)
Select a variant: »选择用JS还是TS(我选择JS)
找到项目,使用以下命令就可以正常打开项目
① npm install ② npm run dev
打开项目终端里“Network”会不显示本地IP,package.json文件dev需要增加下--host,再次执行npm run dev就会正常显示了 ------“dev”: “vite --host”

此时vue+vite就下载完成了--------------------------------------------------------------------------------------------------
路由
此时是没有路由的,一般项目都是需要安装的,此时我们需要执行下以下命令
① 执行 npm install vue-router@4
② 在src目录下新建一个router目录,在router目录下新建一个index.js文件,这个文件就是用来做路由定义的,index.js可以参考下面这个文件:
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
name: 'home',
component: () => import(/* webpackChunkName: "about" */ '../views/HomeView.vue') // 按照自己的页面来
}
]
const router = createRouter({
history: createWebHistory(import.meta.env.VITE_APP_BASE_API),
routes
})
export default router
这里有个注意点:.env文件里取值vue3跟vue2是有两点差异的
1. vue3是通过import.meta.env找到里面对应的文件(vue是通过process.env查找的)
2. vue3 env文件命名前缀是要以VITE开头的(vue2是要以VUE开头的)
③ 在main.js里面引用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' // 重点1
const app = createApp(App)
app.use(router) // 重点2
app.mount('#app')
④ 在App.vue中引入
<template>
<router-view/>
</template>
⑤ 在src下新建views文件,在文件下建立HomeView.vue文件(文件名按照自己的习惯来)
<template>
<div>你好世界</div>
</template>
路由安装到这里就可以啦,此时重新运行下代码,浏览器就会展示“你好世界”了---------------------------
接入状态store 即 vuex
① 执行npm install vuex@next
② 在src下创建store文件夹,再创建index.js文件,文件基础内容如下:
import { createStore } from 'vuex'
export default createStore({
state: {
count:1
},
getters: {
},
mutations: {
incrementCount(state, data) {
state.count= data
}
},
actions: {
},
modules: {
}
})
③ 在main.js引入
import { createApp } from 'vue';
import App from './App.vue';
import store from './store'; // 重点1
const app = createApp(App);
app.use(store); // 重点2
app.mount('#app');
到这里就store就引入完成了
接下来就浅说下获取值及设置值,嘻嘻嘻
获取:
import { useStore } from 'vuex'
const store = useStore()
const getCount = computed(() => store.state.count)
console.log('此时打印:'+ getCount.value) //此时打印:1
设置–这里要分为两种情况
① 在vue页面
import { computed} from 'vue'
import { useStore } from 'vuex'
const store = useStore()
store.commit('incrementCount', '2')
const getCount = computed(() => store.state.count)
console.log('此时打印:'+ getCount.value) // 此时打印:2
② 在js页面(js页面是获取不到vuex的,所以只要按照文件路径正常引入进入)
import store from '@/store/index' // 引入
import { computed} from 'vue'
// 将方法暴漏出去
export function setCount() {
store.commit('incrementCount', '3')
const getCount = computed(() => store.state.count)
console.log('此时打印:'+ getCount.value) // 此时打印:3
}
到这里store就全部讲完啦-------------------------------------------------------------------------------------------------
说一个可以让引入的文件看起来更整洁的小功能
目前引入只能使用…/一层一层往上找,如果层级多了会非常麻烦,此时呢,我们可以在根目录下找到vite.config.js文件,加入以下即可实现
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { fileURLToPath, URL } from 'node:url' // 重点1
export default defineConfig({
plugins: [vue()],
resolve: { // 重点2
alias: { // 重点2
'@': fileURLToPath(new URL('./src', import.meta.url)) // 重点2
} // 重点2
} // 重点2
})
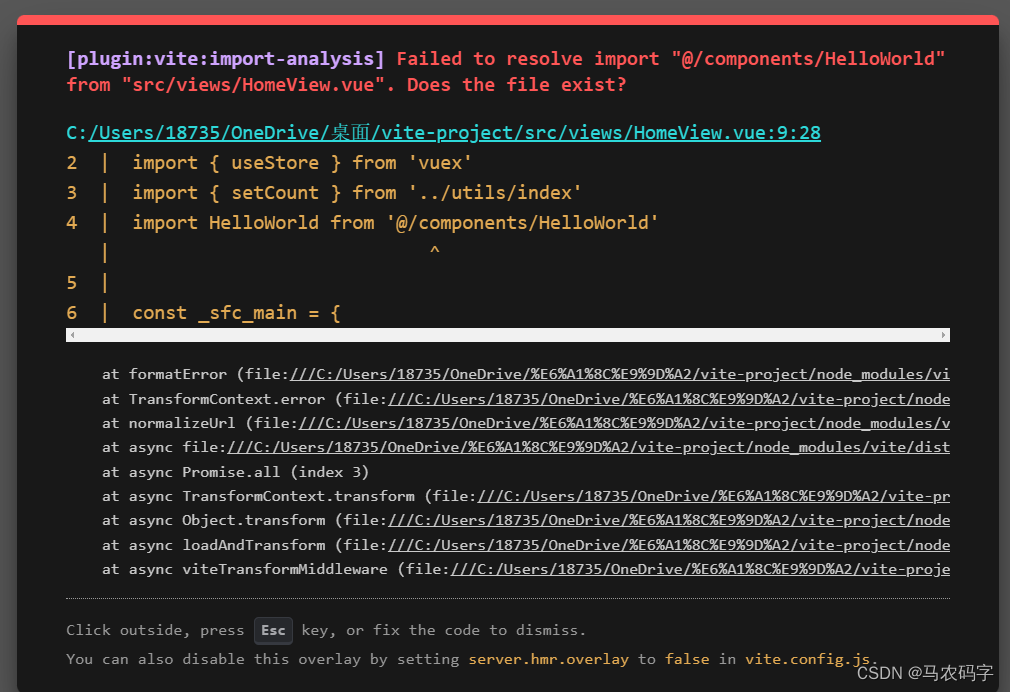
我踩的一个坑,找了好久,其实是一个极蠢的问题

当我们看到这个报错时,不要慌,我刚开始找了好久原因,这种百度各种查,想着怎么会找不到呢,其实呢,只是我这个HelloWorld文件后缀没有写他找不到,加上.vue就可以啦,这也是我的习惯不好,以前vue2可以不用指定到文件后缀的,我以为这边也一样呢,也算是让我吃了一次教训
其余更深入的坑就需要大家慢慢探索了哦,后续我会继续更新vue3的,本篇文章写的有任何问题,欢迎大家来留言,一起共同进步吧!
明天就是五一啦,祝大家劳动节快乐!!!