文章目录
- 模板的导入与使用
模板的导入与使用
-
Flask通过render_template来实现模板的渲染,要使用这个方法,我们需要导入from flask import rander_template,模板中注释需放在{# #}中 -
模板的第一个参数为指定的模板文件名称,如自定义的
html文件,第二个(及后续)参数为可选项,用于向模板中传递变量。
from flask import Flask,render_template
app = Flask(__name__)
# 给前端模板传参
@app.route("/")
def index():
data = {
'name':'张三',
'age':18,
'mylist':[1,2,3,4,5,6,7]
}
# 以键值对的形式传参给模板index2.html
# 左边是我们要在前端调用时使用的变量名称(形参:data);
# 右边是我们给这个变量传的值(实参:字典data);
return render_template('index2.html',data=data)
if __name__ == '__main__':
app.run()
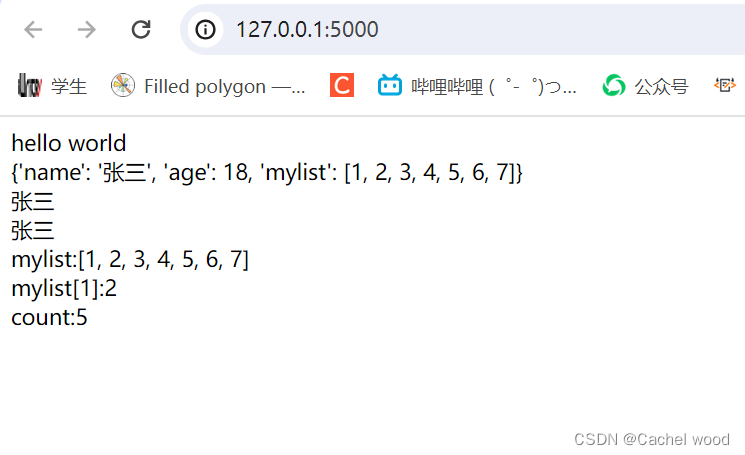
前端html模板内需要在双括号{{ }}中使用该变量:
如果想给该变量添加属性便于CSS修改格式,我们可以在变量后添加括号,并在括号内定义class、id等属性 → \rightarrow →点击查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello world
<br>
<!-- 对传入变量的使用并显示:在双括号内,和python中用法类似 -->
{{ data }}
<br>
{{ data['name'] }}
<br>
{{ data.name }}
<br>
mylist:{{ data.mylist }}
<br>
mylist[1]:{{ data.mylist[1] }}
<br>
count:{{ data.mylist[1]+data.mylist[2] }}
</body>
</html>














![[附源码]SpringBoot+Vue网盘项目_仿某度盘](https://img-blog.csdnimg.cn/img_convert/994a618d6023a7d6e2162c09967a9748.webp?x-oss-process=image/format,png)