前端Vue调用Java后端接口中的数据进行加密,以避免敏感数据泄露。
现在实现一个高性能加密方法,用来对数据进行加密后传输。算法包括JS的加密和解密方法,也包括Java的加密解密方法。
可以在前端加密,后端解密。也可以在后端加密,前端解密。
JS代码如下
import { Base64 } from 'js-base64';
import md5 from 'js-md5';
let md5Key = md5('sucwjkey');
function xor(data)
{
if (typeof data !== 'string') {
return data;
}
let result = '';
for (var i = 0; i < data.length; i++) {
var k = i % 32;
result += String.fromCharCode(data.charCodeAt(i) ^ md5Key.charCodeAt(k));
}
return result;
}
function enc(data)
{
data = Base64.encode(data);
data = xor(data);
return Base64.encode(data);
}
function dec(data)
{
data = Base64.decode(data);
data = xor(data);
return Base64.decode(data);
}
let data = "[{'name':'test',;!.测试一下}]";
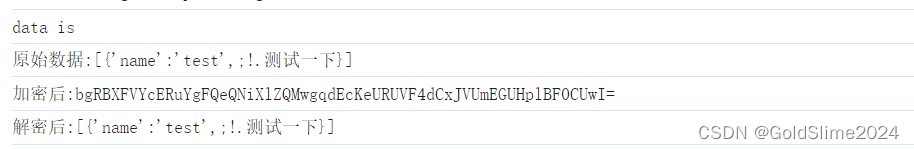
console.log('data is')
console.log('原始数据:'+data)
console.log('加密后:'+enc(data))
console.log('解密后:'+dec(enc(data)))输出如下:

JAVA代码如下:
import java.nio.charset.StandardCharsets;
import java.util.Base64;
public class EncryptUtils {
public static void main(String[] args) {、
String data = "[{'name':cwj,;!.测试一下}]";
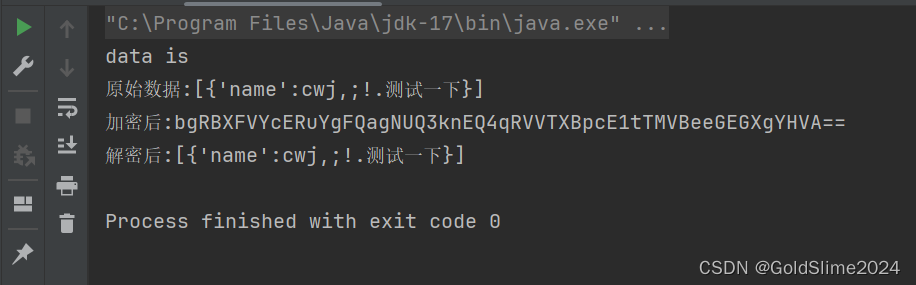
System.out.println("data is");
System.out.println("原始数据:" + data);
System.out.println("加密后:" + enc(data));
System.out.println("解密后:" + dec(enc(data)));
}
//解密
public static String dec(String data) {
return base64Decode(xordata(base64Decode(data)));
}
//加密
public static String enc(String data) {
return base64Encode(xordata(base64Encode(data)));
}
private static String base64Encode(String data) {
return Base64.getEncoder().encodeToString(data.getBytes(StandardCharsets.UTF_8));
}
private static String base64Decode(String data) {
return new String(Base64.getDecoder().decode(data));
}
private static String xordata(String data) {
String key = "9722756041bf30025cbff04b515e76bd";
byte[] dataBytes = data.getBytes(StandardCharsets.UTF_8);
byte[] keyBytes = key.getBytes(StandardCharsets.UTF_8);
StringBuilder encryptedData = new StringBuilder();
for (int i = 0; i < dataBytes.length; i++) {
int k = i % keyBytes.length;
encryptedData.append((char) (dataBytes[i] ^ keyBytes[k]));
}
return encryptedData.toString();
}
}
运行结果如下







![[附源码]SpringBoot+Vue网盘项目_仿某度盘](https://img-blog.csdnimg.cn/img_convert/994a618d6023a7d6e2162c09967a9748.webp?x-oss-process=image/format,png)