前言:在练习CSS排版的时候,我们经常会遇到一些排版上的问题,那么我们如何去解决这些问题呢?本篇文章给出了一些新手在练习排版时候可能会遇到的问题的解决方案。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
先让我们看一下本篇文章的大致内容:

目录
1.清除默认样式问题
(1)方案一:使用通配选择器
(2)方案二:链接reset.css
(3)方案三:Normalize.css
2.元素居中问题
(1)水平居中
(2)垂直居中
3.元素之间的空白问题
4.行内块的幽灵空白问题
1.清除默认样式问题
我们知道,元素一般都些默认的样式,例如:
1. p 元素有默认的上下margin 。
2. h1~h6 标题也有上下margin ,且字体加粗。
3. body 元素有默认的8px 外边距。
4. 超链接有默认的文字颜色和下划线。
5. ul 元素有默认的左pading 。
但是这些默认样式对于我们对网页的排版真的友好吗?
在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越
多,而且很精细,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器
上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
那么我们如何去清除这些默认的属性呢?—— 其方案有三种:
(1)方案一:使用通配选择器
* {
margin: 0;
padding: 0;
......
}但是这种方案也有着其不足:
此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为 * 选择的是所有元素,而并不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让a 元素的文字是灰色,其他元素文字是蓝色。
(2)方案二:链接reset.css
首先让我们了解一下什么是reset.css:
reset.css,又叫做 CSS 重写或者 CSS 重置,在写具体的样式之前,我们要适应兼容目前各个浏览器的版本差异,会对其进行样式的统一处理,而reset.css就是用于改写HTML标签的默认样式的。
经过reset 后的网页,好似“一张白纸”,这样我们开发人员就可以根据设计稿,精细的去添加具体的样式。
当然reset.css有很多,我们可以去网上下载自己需要的reset.css即可。
(3)方案三:Normalize.css
首先让我们了解一下什么是Normalize.css:
对于Normalize.css,其是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
这里我们附上官网地址:http://necolas.github.io/normalize.css/
而对于Normalize.css来说,其相对于 reset.css , 有如下优点:
1. 保护了有价值的默认样式,而不是完全去掉它们。
2. 为大部分HTML元素提供一般化的样式。
3. 新增对 HTML5 元素的设置。
4. 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
注:
Normalize.css 的重置,和reset.css 相比,更加的温和,开发时可根据实际情况进行
选择。
这样我们就呆滞的了解了为什么要清除默认样式以及如何去清除默认样式。
2.元素居中问题
在学习CSS排版的时候,必不可少的就是让元素处于居中位置,那么对于不同类型的元素,我们应该如何让其居中呢?
对于居中,我们知道可以分为:水平居中和垂直居中。
(1)水平居中
【1】子元素为块元素
这时我们只需要给父元素加上: margin: 0 auto; 即可 。
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.4.28.css">
</head>
<body>
<div>这是想要居中的元素</div>
</body>
</html>CSS代码:
div {
width: 300px;
height: 200px;
background-color: orange;
margin: 0 auto;
}
这样我们就完成了块级元素的水平居中对齐。
【2】子元素为行内元素、行内块元素
这时我们只需要给给父元素加上: text-align:center;即可
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.4.28.css">
</head>
<body>
<div>
<span>这是想要居中的元素</span>
</div>
</body>
</html>CSS代码:
div {
text-align: center;
}
小总结:
行内元素、行内块元素,可以被父元素当做文本处理。即:可以像处理文本对齐一样,去处理:行内、行内块在父元素中的对齐。例如使用: text-align 、line-height 、text-indent 等属性。
这样我们就完成了行内元素、行内块元素的水平居中对齐。
那么说完了水平对齐,接下来说垂直居中对齐。
(2)垂直居中
【1】子元素为块元素
这时我们只需要给子元素加上: margin-top 属性即可 ,值为:(父元素content -子元素盒子总高) / 2。
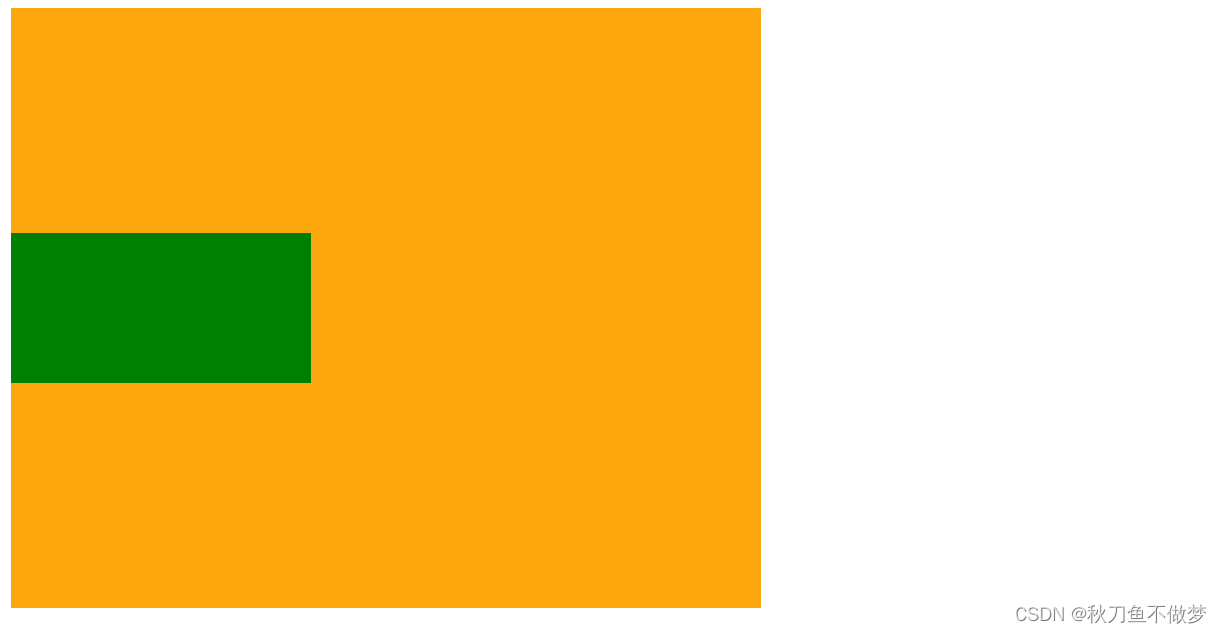
例:我们想让绿色方块在橙色方块的垂直居中位置:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.4.28.css">
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>CSS代码:
.outer {
width: 500px;
height: 400px;
/* 防止margin溢出 */
overflow: hidden;
background-color: orange;
}
.inner {
width: 200px;
height: 100px;
margin-top: 150px;
background-color: green;
} 
【2】子元素为行内元素、行内块元素
这时我们只需要设置父元素的 height = line-height 即可。
例:我们想让文字处于橙色方块的垂直居中位置:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.4.28.css">
</head>
<body>
<div>
<span>这是一段文字</span>
</div>
</body>
</html>CSS代码:
div {
width: 500px;
height: 300px;
background-color: orange;
line-height: 300px;
}
这样我们就大致了解完了如何使元素水平或者垂直居中了。
3.元素之间的空白问题
首先让我们了解一下什么是元素之间的空白问题:(如图)
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.4.28.css">
</head>
<body>
<span>这是第一段文字</span>
<span>这是第二段文字</span>
</body>
</html>
我们会发现在两段文字之间出现了一个空格,但是我们在代码中并没有编写空格,这就是——元素之间的空白问题。
那么元素之间的空白问题产生的原因是什么呢?
产生的原因:
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。
了解了元素之间的空白产生的原因了,那么我们如何去解决这个问题呢?
解决方案:
1. 方案一: 去掉换行和空格(不推荐)。
2. 方案二: 给父元素设置 font-size:0 ,再给需要显示文字的元素,单独设置字体大小(推
荐)。
CSS代码:
/* 父元素 */
div {
font-size: 0px;
}
/* div中包含的子元素 */
span {
font-size: 20px;
}这样我们就可以解决元素之间的空白问题了。
4.行内块的幽灵空白问题
首先让我们了解一下什么是行内块的幽灵空白问题:(如图)
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.4.28.css">
</head>
<body>
<div>
<img src="./fish.jpg" alt="fish">
</div>
</body>
</html>CSS代码:
div {
background-color: orange;
}
img {
width: 200px;
}
我们会发现在图片的下方出现了一些橙色的背景,但是按理来说我们没有设置父类的高度,其高度应该由其内容撑开,但是结果中又溢出了一点背景,这种现象就是好——行内块的幽灵空白问题。
了解了什么是行内块的幽灵空白问题,那么它的产生原因是什么呢?
产生原因:
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
了解了什么是行内块的幽灵空白问题的产生原因之后,那么我们该如何解决呢?
解决方案:
方案一: 给行行内块设置vertical ,值不为 baseline 即可,设置为 middel 、bottom 、
top 均可。
方案二: 若父元素中只有一张图片,设置图片为 display:block 。
方案三: 给父元素设置 font-size: 0 。如果该行内块内部还有文本,则需单独设置fontsize。
这里只演示方案一,方案二和方案三读者可以自行验证:
我们将上面的CSS代码改写一下:
CSS代码:
div {
background-color: orange;
}
img {
vertical-align: bottom;
width: 200px;
}
我们可以看到内块的幽灵空白的问题就解决了!!!
这样我们就了解并知道了如何解决行内块的幽灵空白问题了。
想了解其他CSS知识,浏览------------------------------------>CSS_秋刀鱼不做梦的博客-CSDN博客
以上就是本篇文章的所有内容了~~~













![[附源码]SpringBoot+Vue网盘项目_仿某度盘](https://img-blog.csdnimg.cn/img_convert/994a618d6023a7d6e2162c09967a9748.webp?x-oss-process=image/format,png)