课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 12 - 13节)
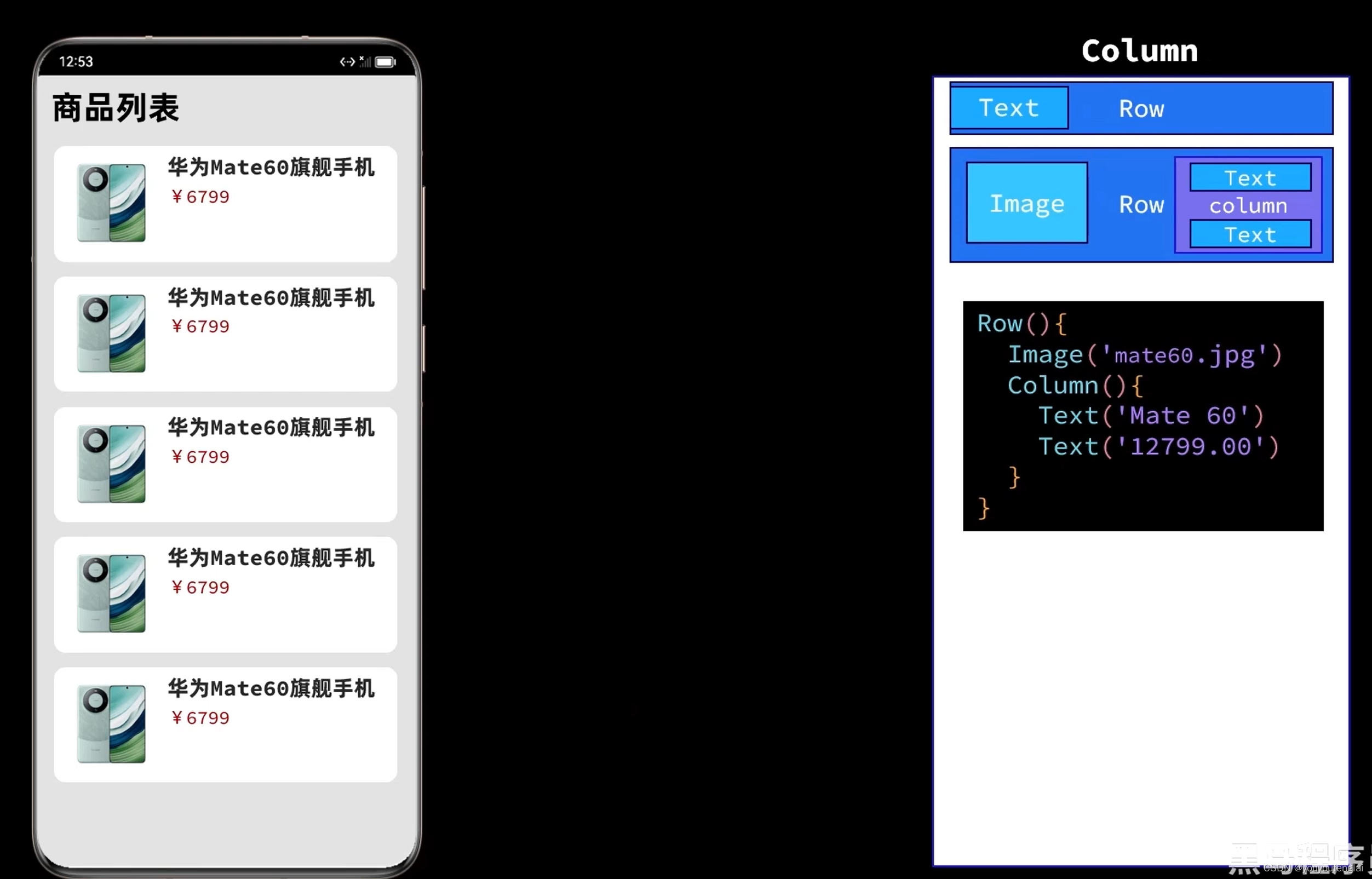
P12《11.ArkUI组件-循环控制》


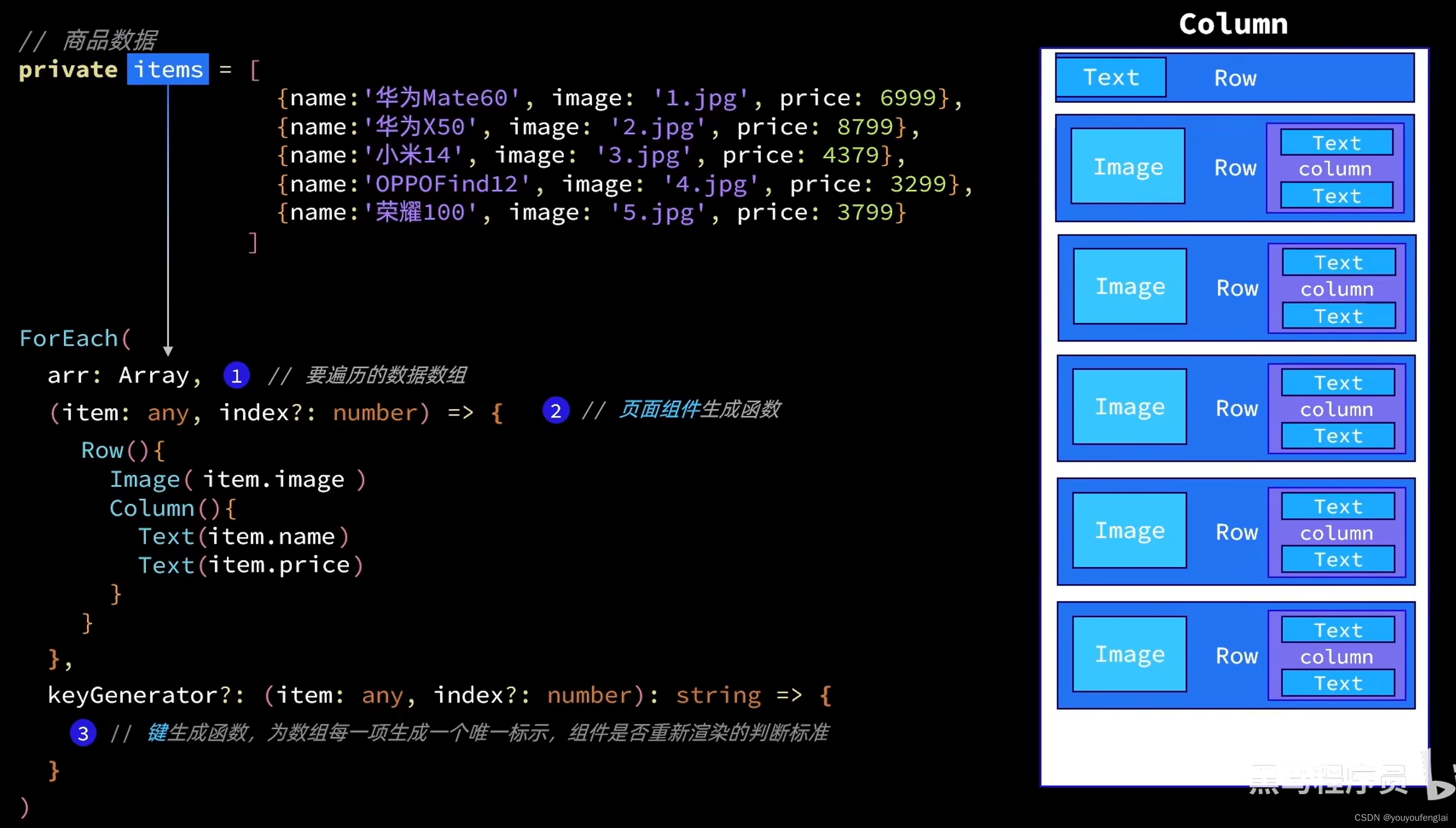
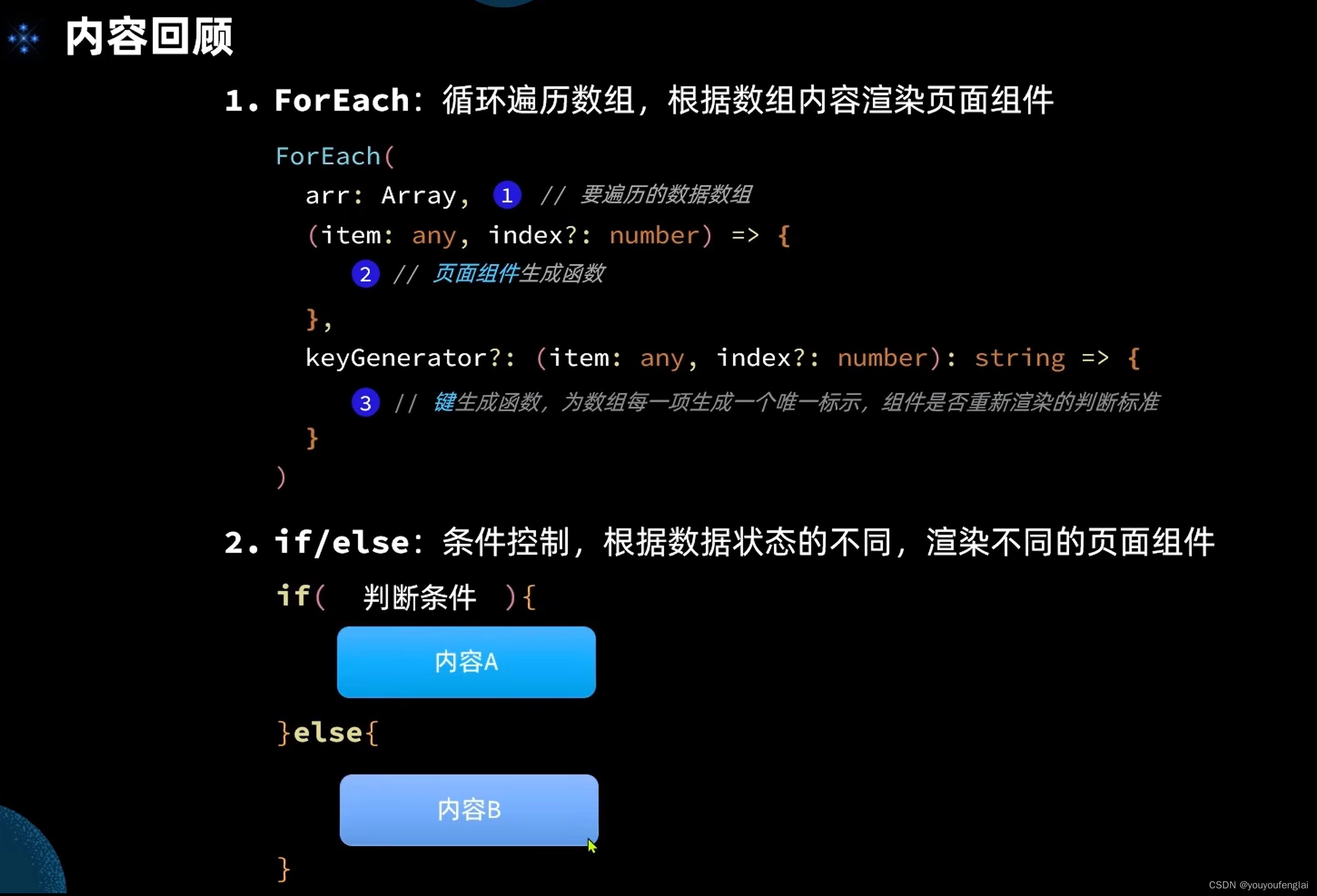
forEach() 方法的使用方式:

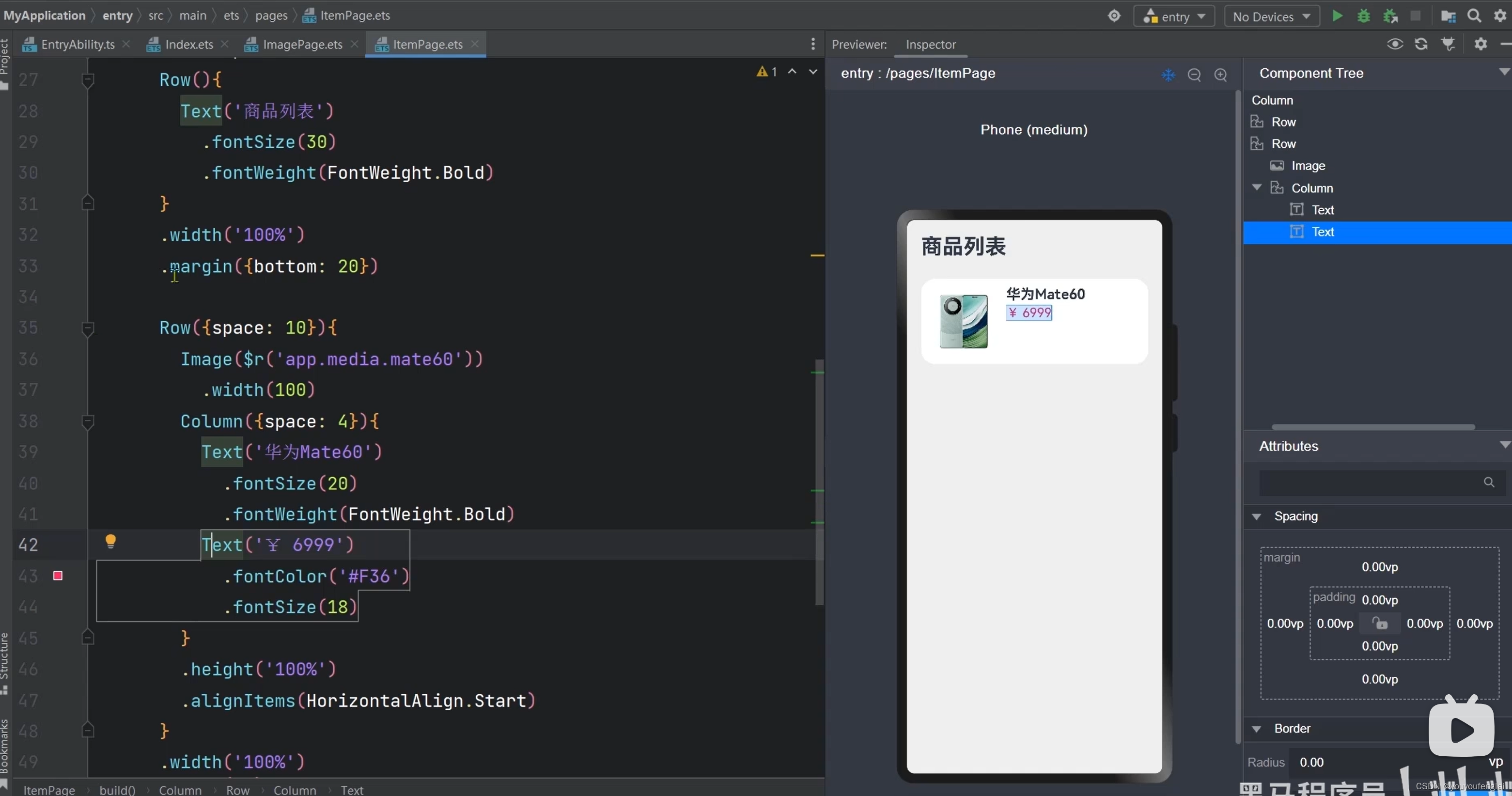
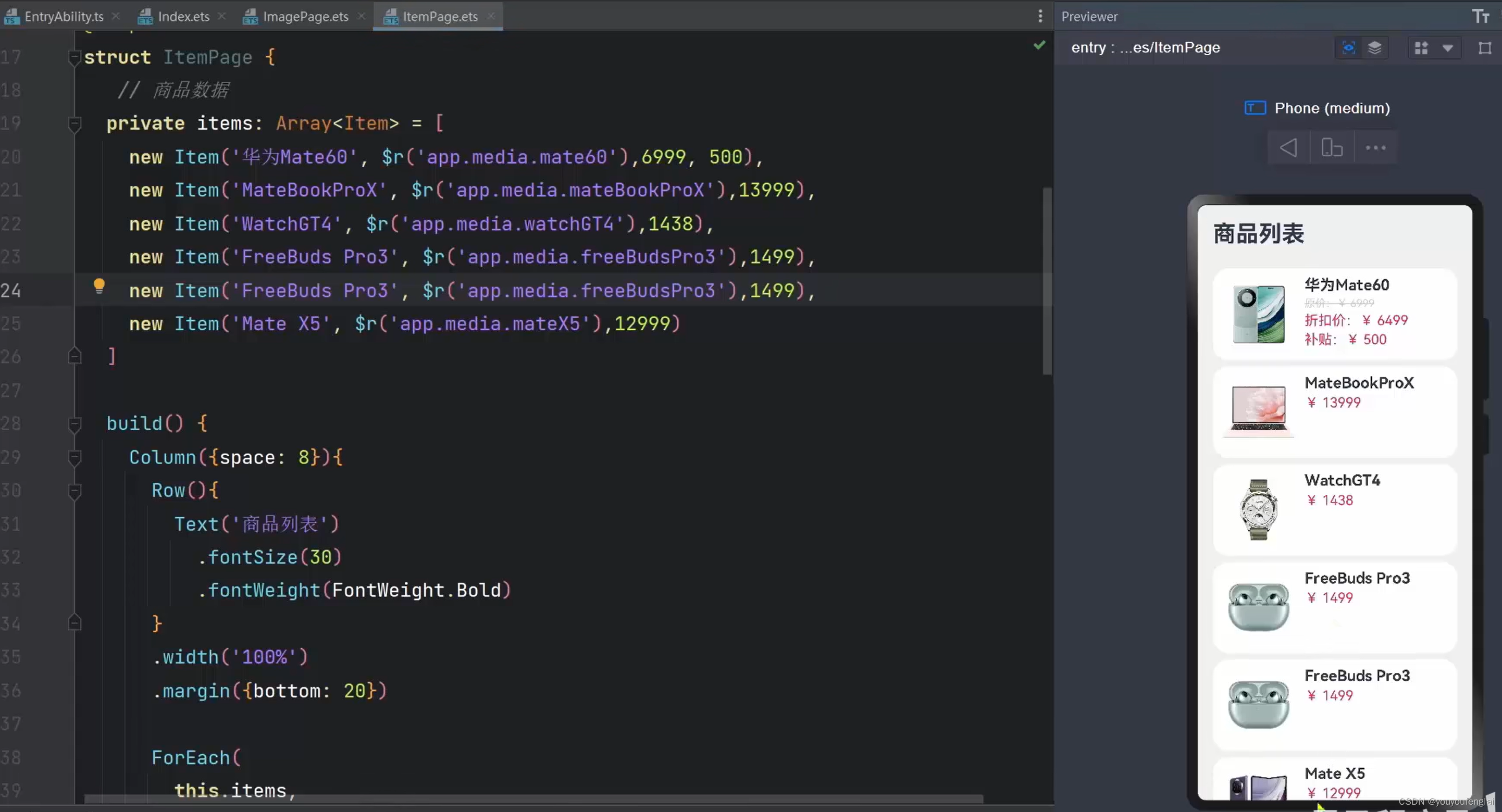
在预览界面点击红框的按钮,可以查看页面组件树结构:


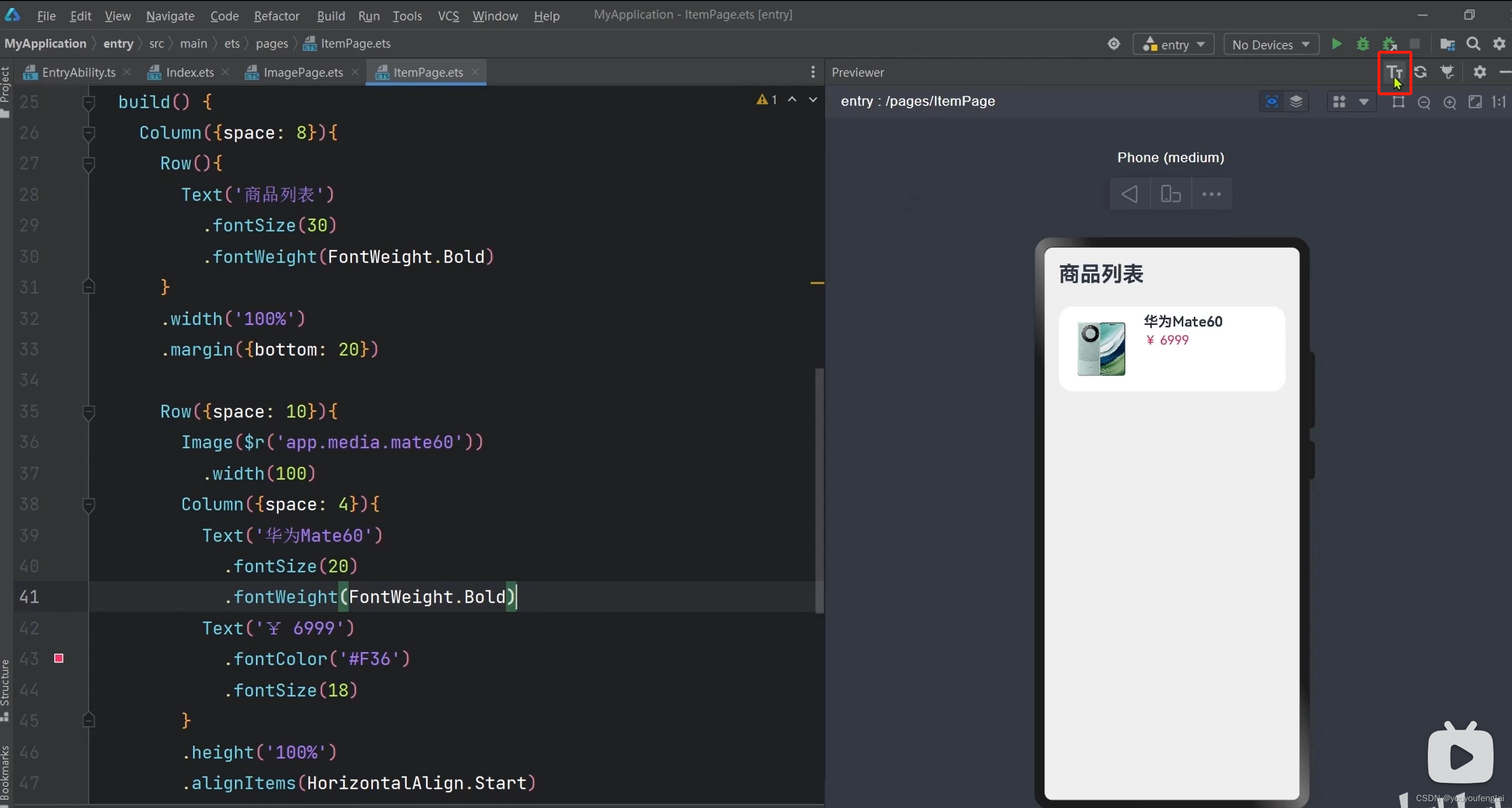
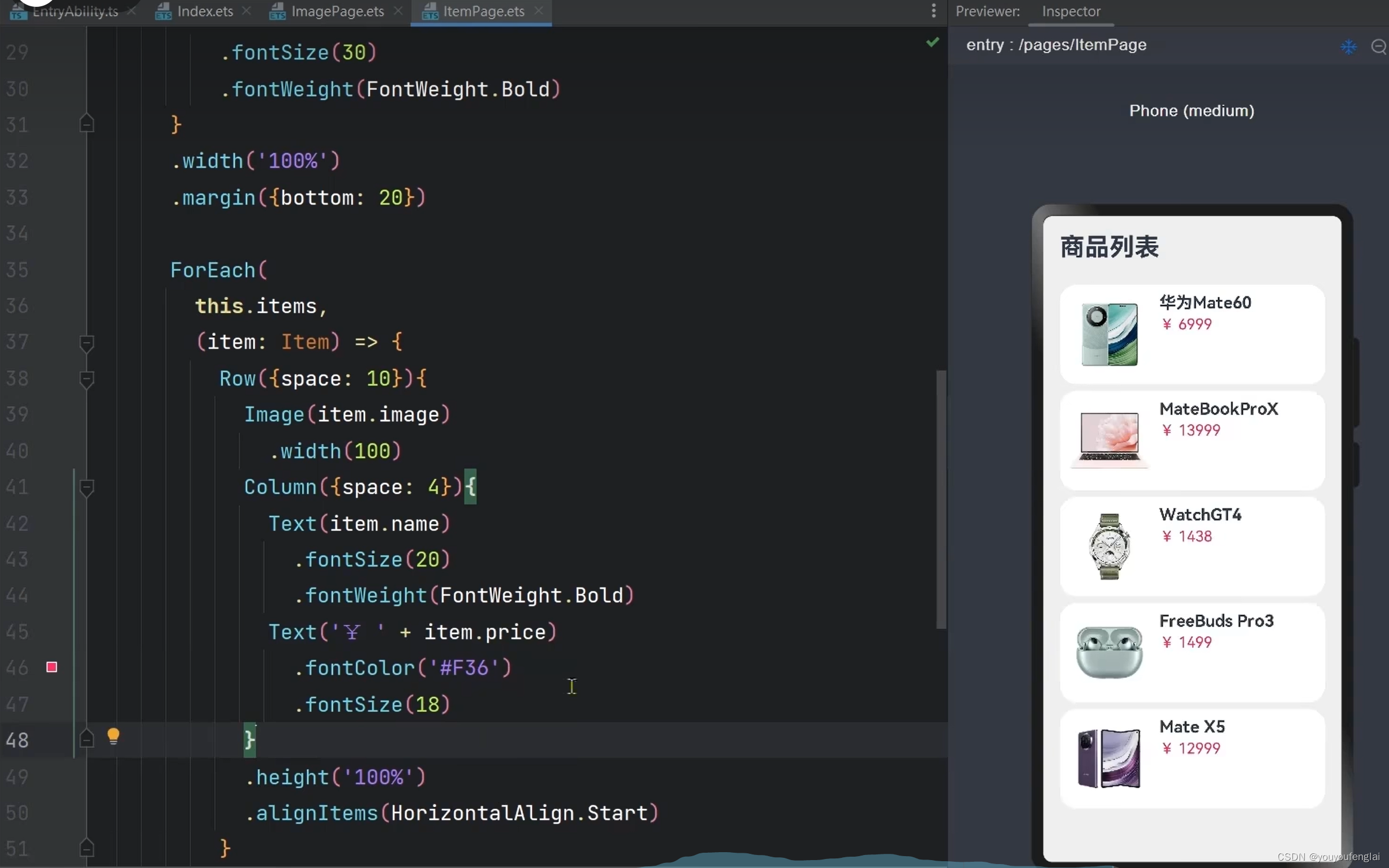
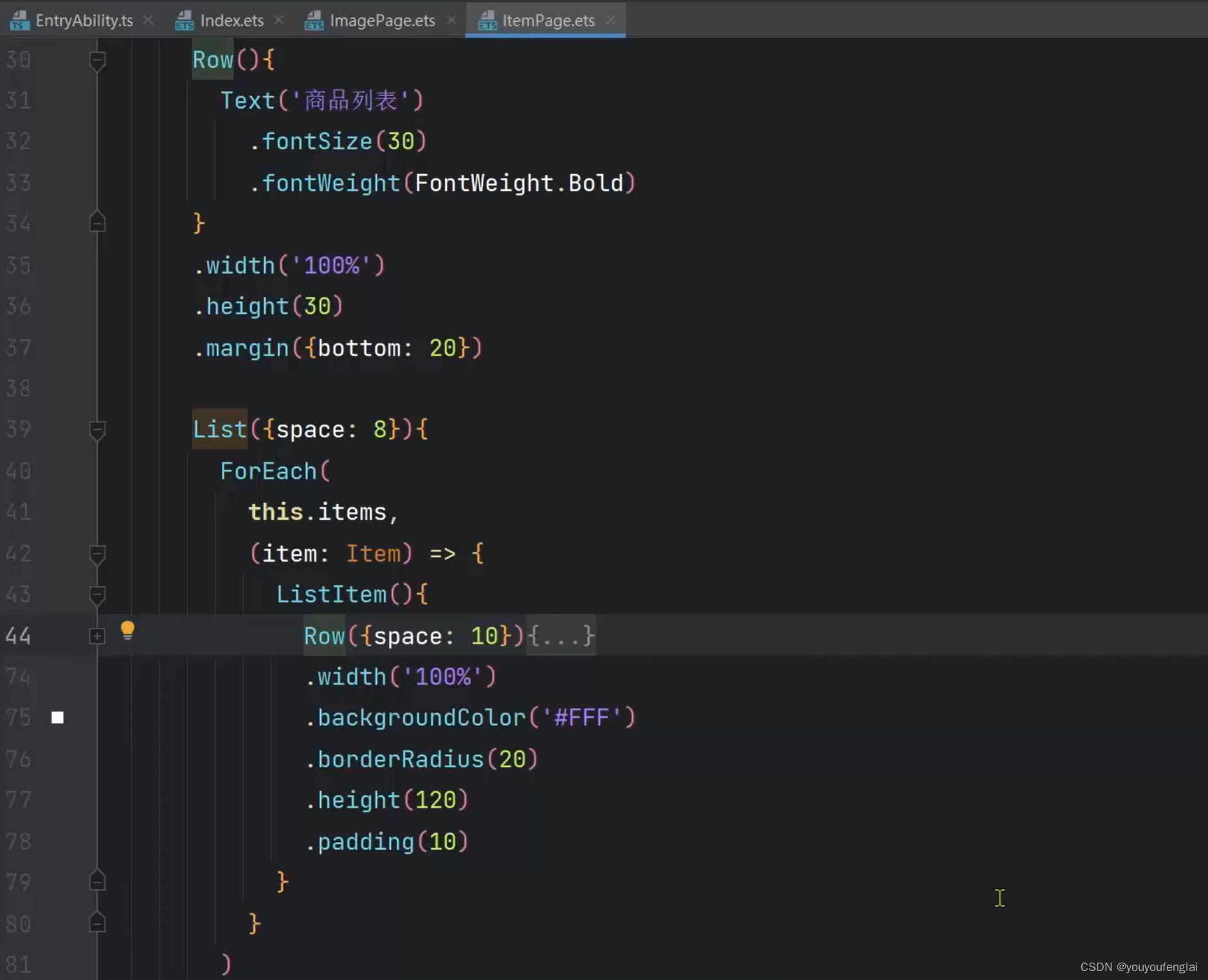
将写好的静态代码改为使用forEach()循环渲染多项:

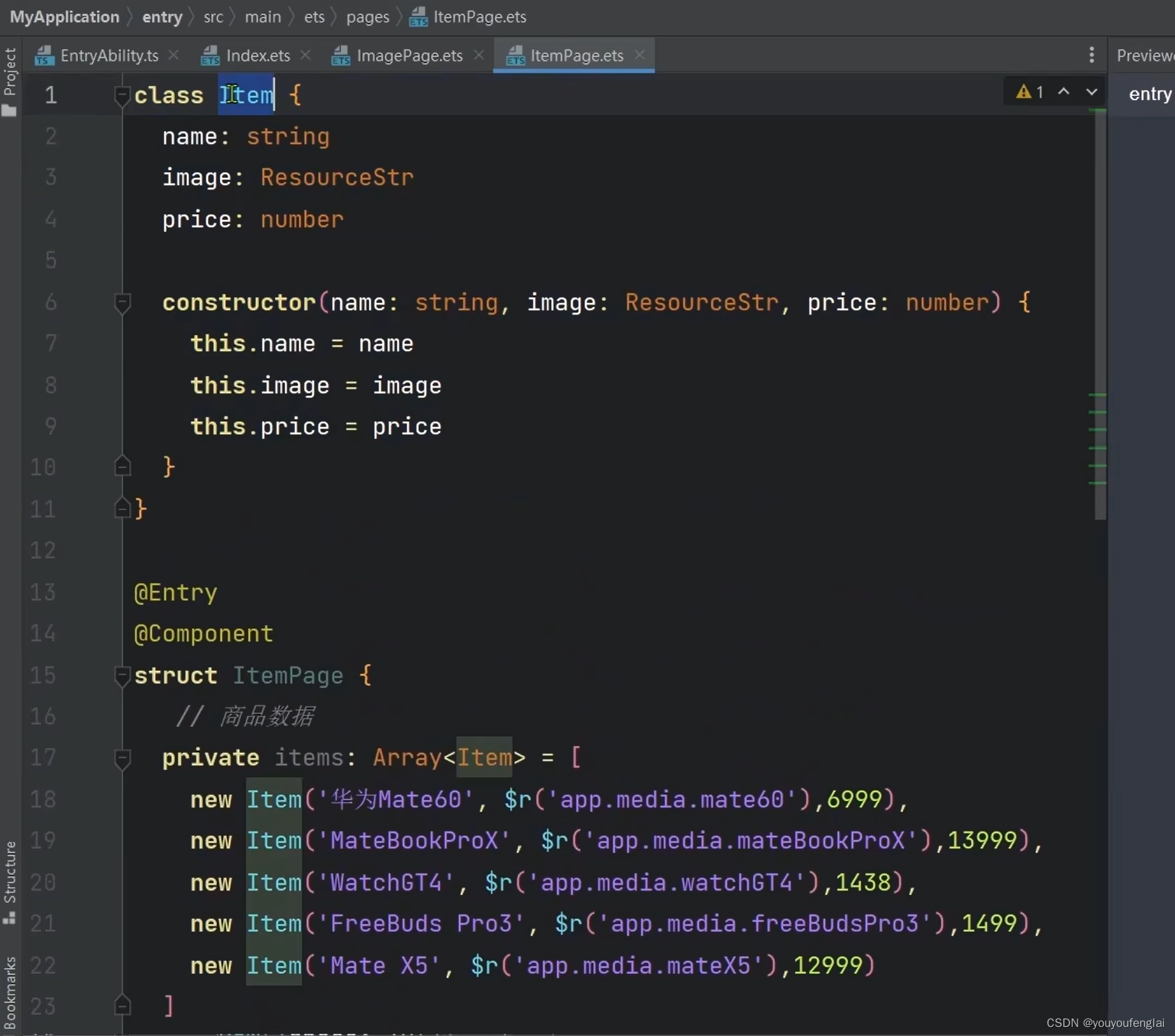
页面中定义好数据:

使用forEach()遍历数据:

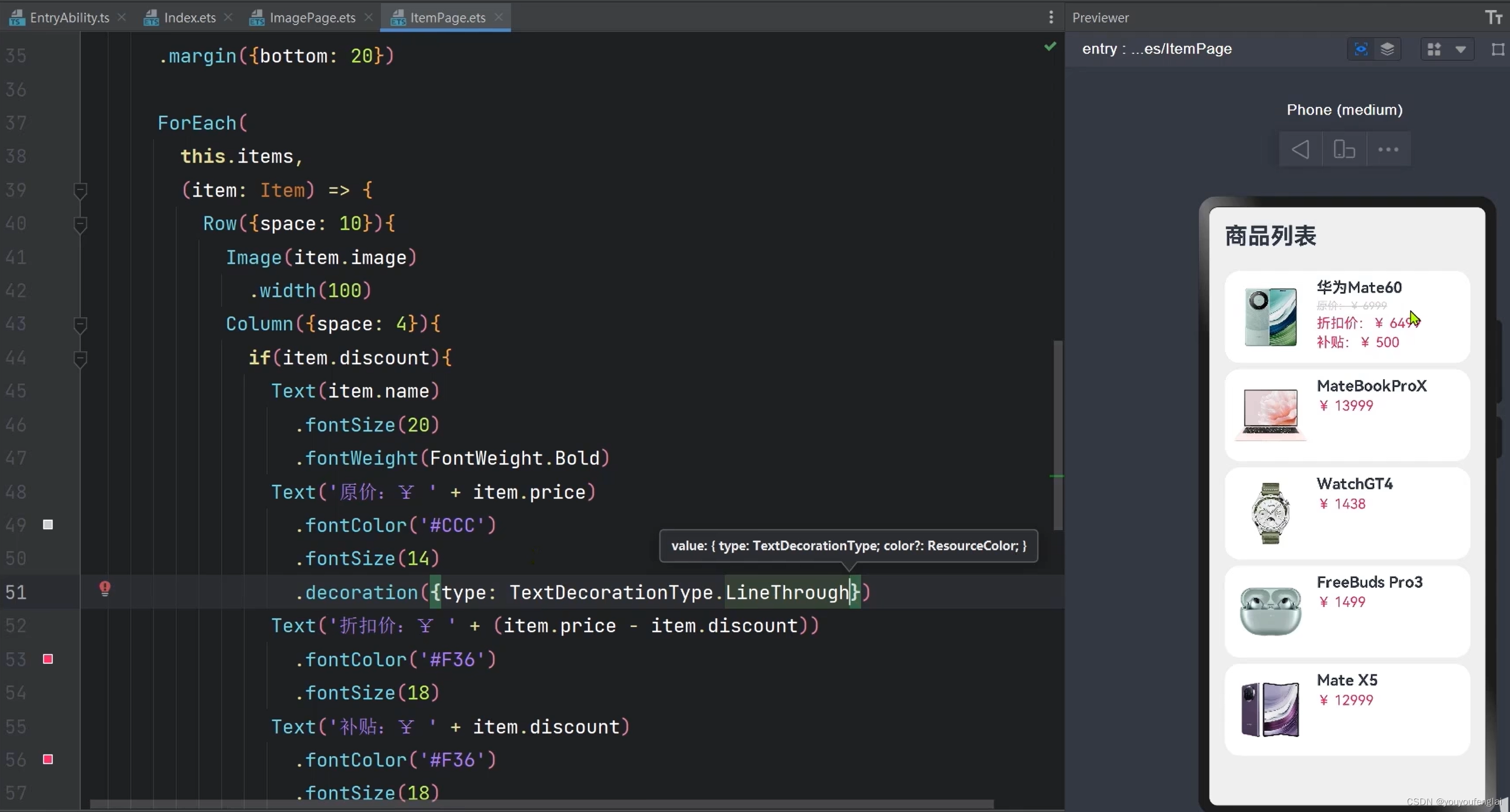
需求新增:



总结:

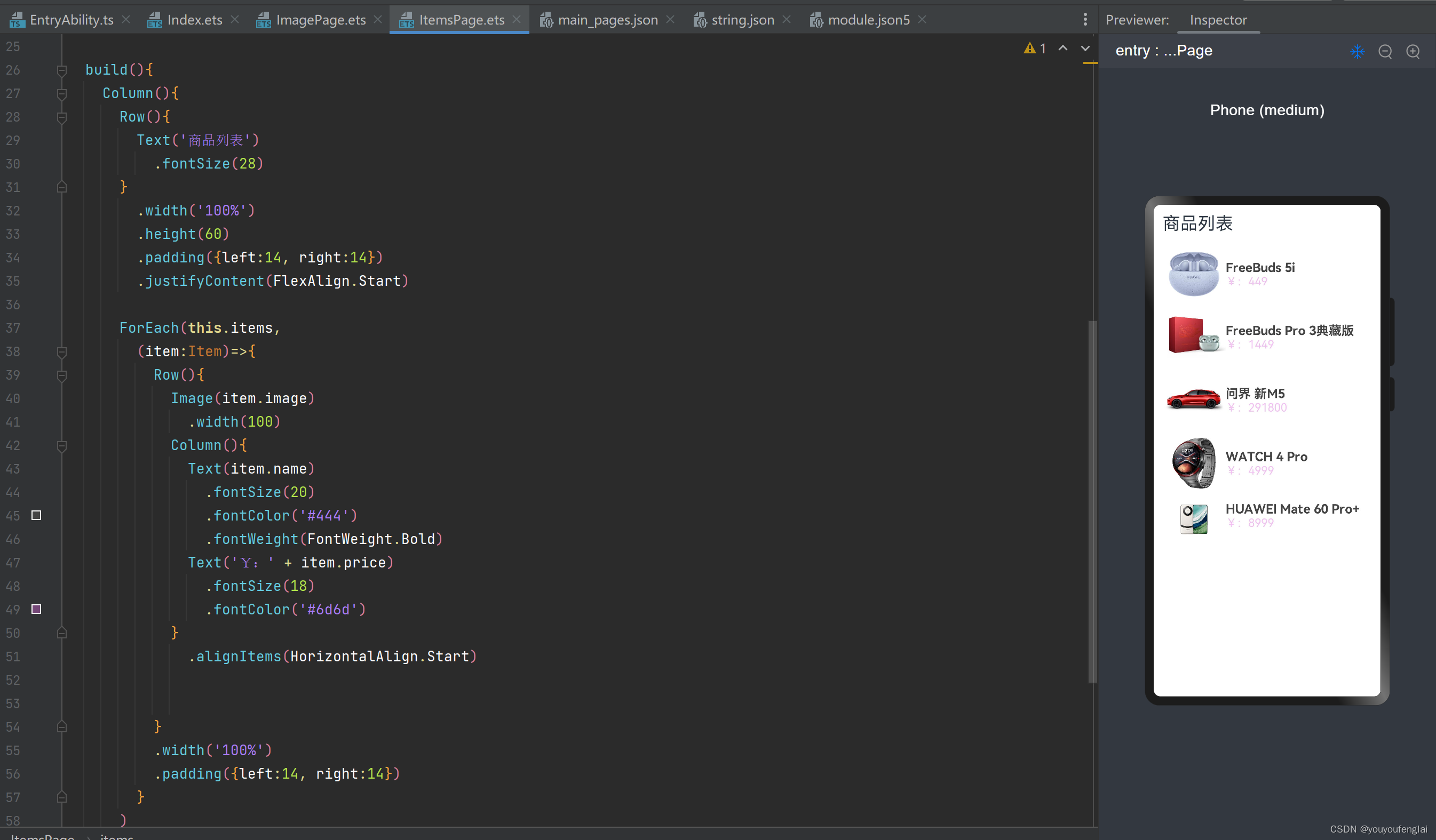
实践:

class Item {
name : string
image : ResourceStr
price : number
discount : number
constructor(name:string, image:ResourceStr, price:number, discount:number=0) {
this.name = name
this.image = image
this.price = price
this.discount = discount
}
}
@Entry
@Component
struct ItemsPage {
// 商品数据
private items: Array<Item> = [
new Item('FreeBuds 5i', $r('app.media.1'), 449),
new Item('FreeBuds Pro 3典藏版', $r('app.media.2'), 1449, 500),
new Item('问界 新M5', $r('app.media.3'), 291800),
new Item('WATCH 4 Pro', $r('app.media.4'), 4999),
new Item('华为智慧屏 S5', $r('app.media.5'), 5799)
]
build(){
Column(){
Row(){
Text('商品列表')
.fontSize(28)
}
.width('100%')
.height(60)
.padding({left:14, right:14})
.justifyContent(FlexAlign.Start)
Column({space:10}){
ForEach(this.items,
(item:Item) => {
Row({space:10}){
Image(item.image)
.width(100)
Column(){
Text(item.name)
.fontSize(18)
.fontColor('#444')
.fontWeight(FontWeight.Bold)
if(item.discount){
Text('原价¥:' + item.price)
.fontSize(18)
.fontColor('#888')
.decoration({type:TextDecorationType.LineThrough})
Text('折扣价¥:' + (item.price - item.discount))
.fontSize(18)
.fontColor('#6d6d')
Text('补贴¥:' + item.discount)
.fontSize(18)
.fontColor('#6d6d')
}else{
Text('¥:' + item.price)
.fontSize(18)
.fontColor('#6d6d')
}
}
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.padding({left:14, right:14})
.backgroundColor('#fff')
.borderRadius(8)
}
)
}
.padding({left:10,right:10})
}
.width('100%')
.height('100%')
.backgroundColor('#eee')
}
}
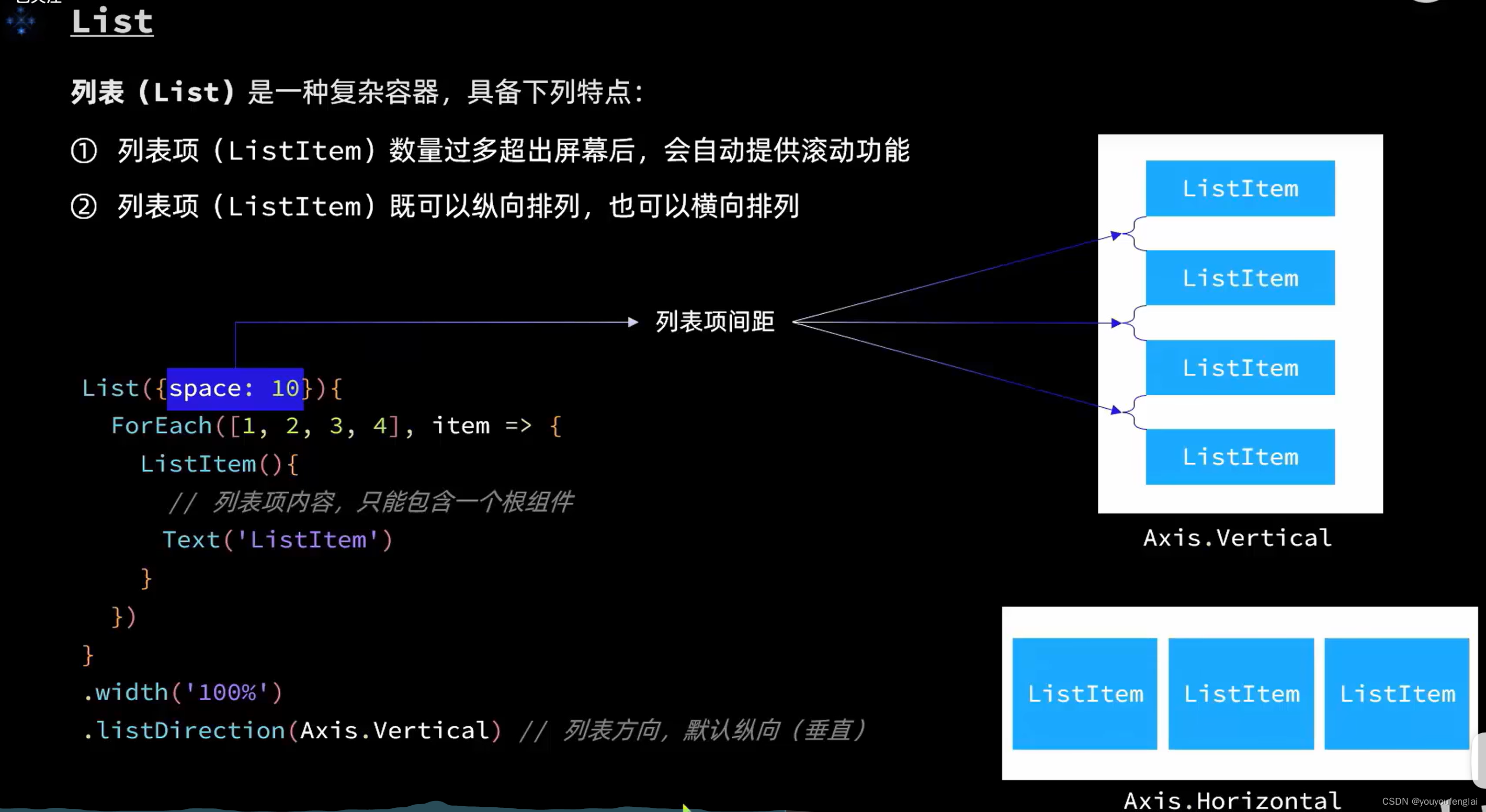
P13《12.ArkUI组件-List》

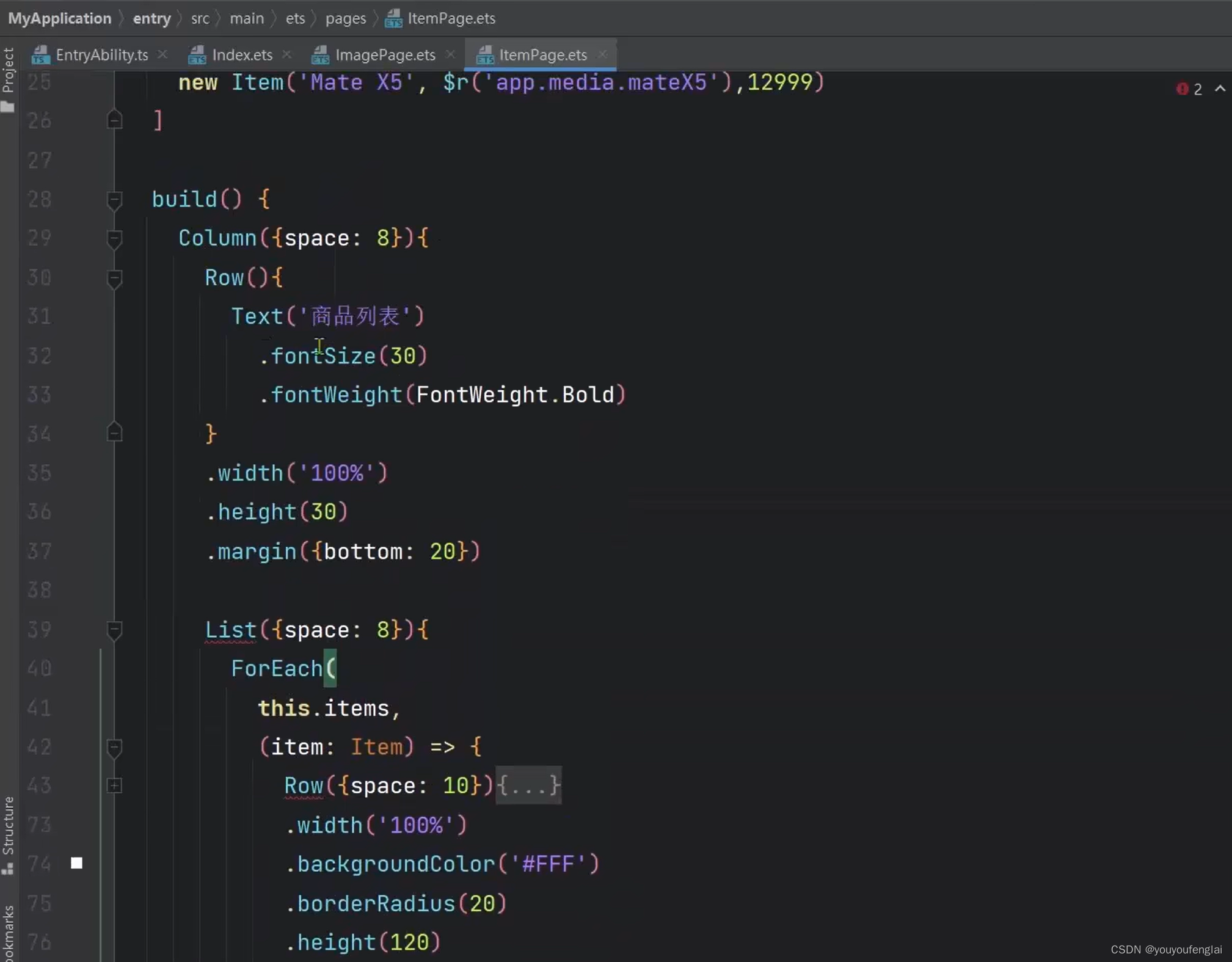
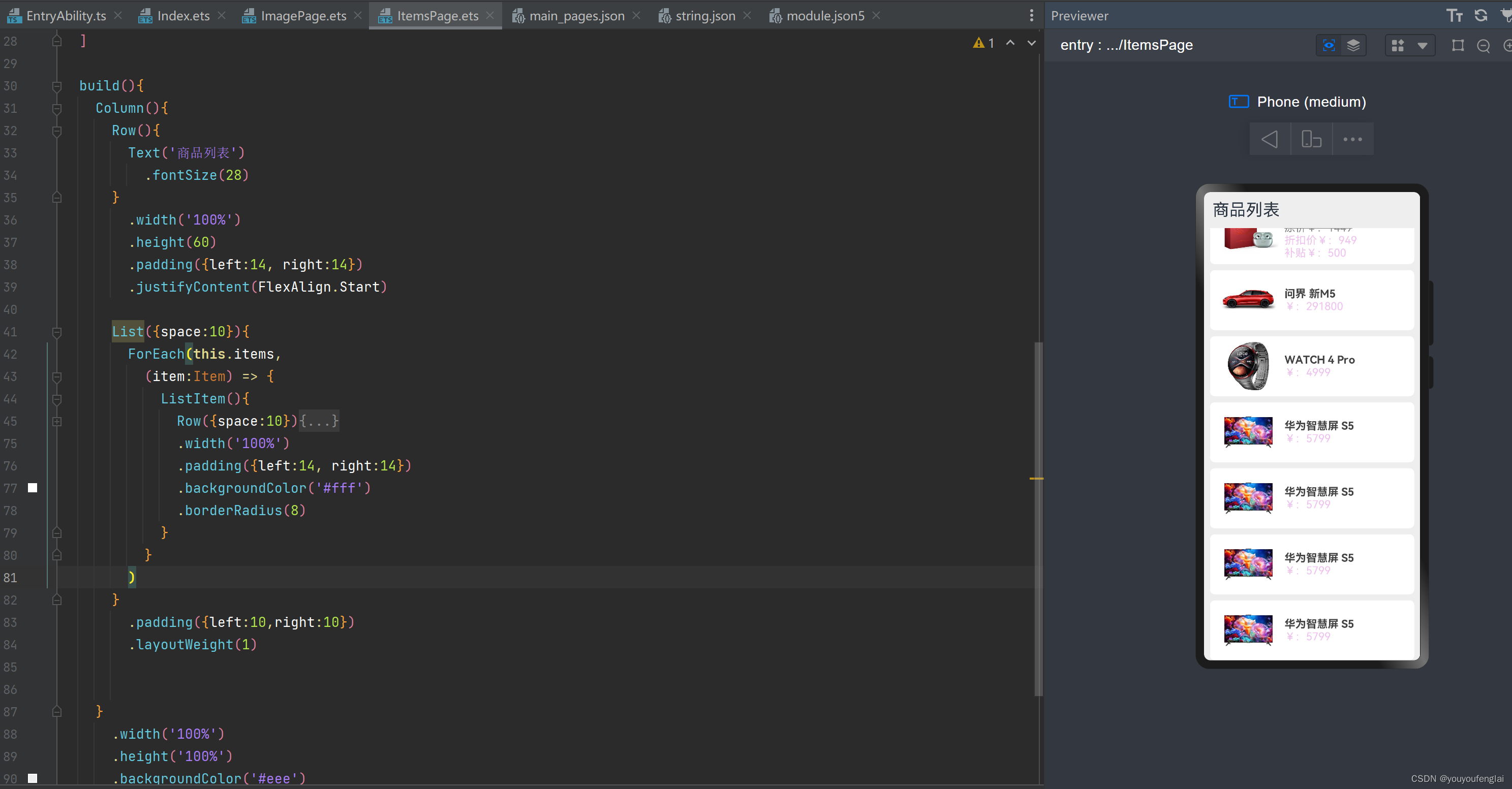
Column布局当列表数量过多超出屏幕之后,不能支持滚动效果:

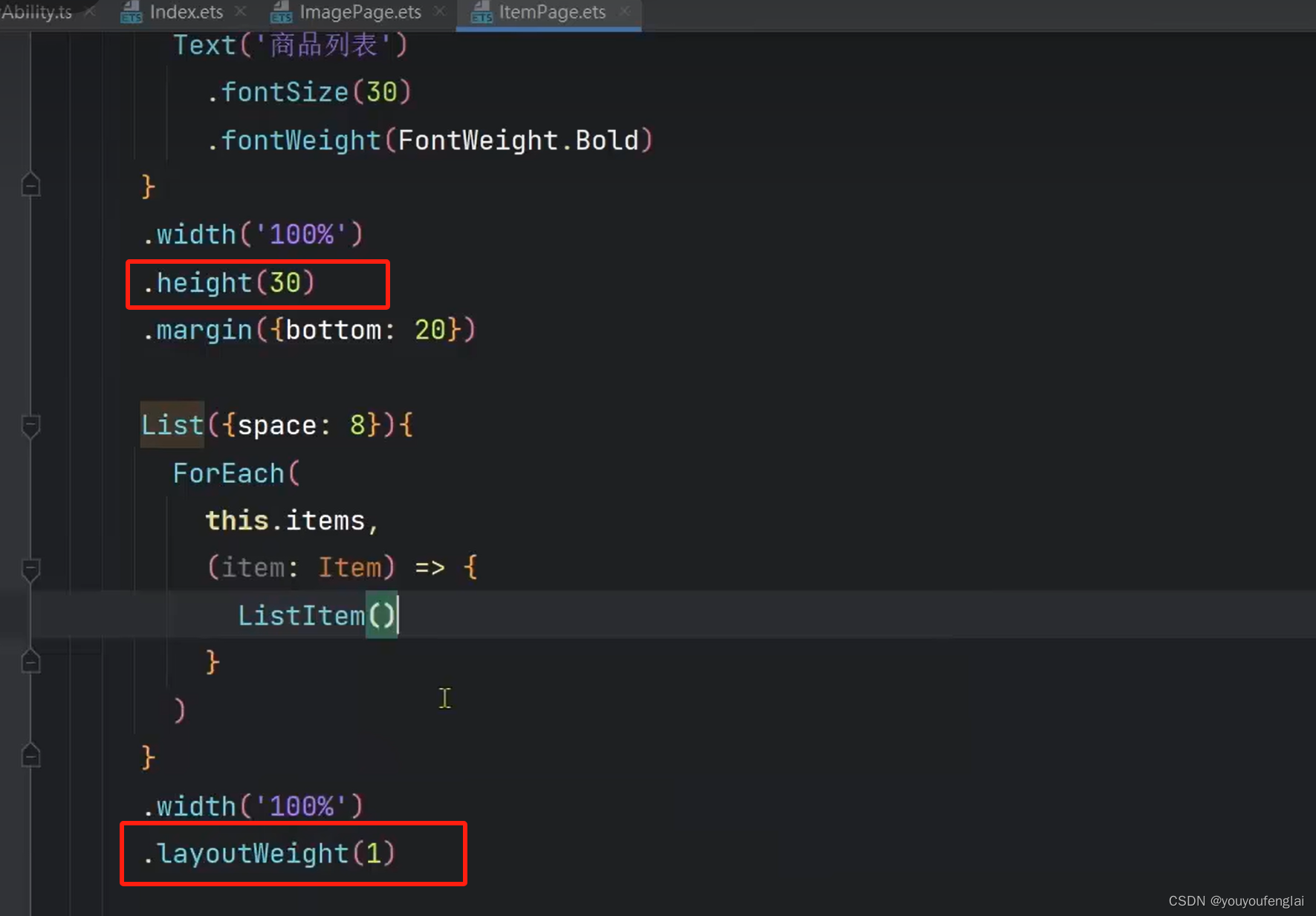
这时就需要用List组件替代Column组件了。注意:List是容器组件,它里面一定要有一个 ListItem ,但ListItem 不是容器组件。




实践:

class Item {
name : string
image : ResourceStr
price : number
discount : number
constructor(name:string, image:ResourceStr, price:number, discount:number=0) {
this.name = name
this.image = image
this.price = price
this.discount = discount
}
}
@Entry
@Component
struct ItemsPage {
// 商品数据
private items: Array<Item> = [
new Item('FreeBuds 5i', $r('app.media.1'), 449),
new Item('FreeBuds Pro 3典藏版', $r('app.media.2'), 1449, 500),
new Item('问界 新M5', $r('app.media.3'), 291800),
new Item('WATCH 4 Pro', $r('app.media.4'), 4999),
new Item('华为智慧屏 S5', $r('app.media.5'), 5799),
new Item('华为智慧屏 S5', $r('app.media.5'), 5799),
new Item('华为智慧屏 S5', $r('app.media.5'), 5799),
new Item('华为智慧屏 S5', $r('app.media.5'), 5799)
]
build(){
Column(){
Row(){
Text('商品列表')
.fontSize(28)
}
.width('100%')
.height(60)
.padding({left:14, right:14})
.justifyContent(FlexAlign.Start)
List({space:10}){
ForEach(this.items,
(item:Item) => {
ListItem(){
Row({space:10}){
Image(item.image)
.width(100)
Column(){
Text(item.name)
.fontSize(18)
.fontColor('#444')
.fontWeight(FontWeight.Bold)
if(item.discount){
Text('原价¥:' + item.price)
.fontSize(18)
.fontColor('#888')
.decoration({type:TextDecorationType.LineThrough})
Text('折扣价¥:' + (item.price - item.discount))
.fontSize(18)
.fontColor('#6d6d')
Text('补贴¥:' + item.discount)
.fontSize(18)
.fontColor('#6d6d')
}else{
Text('¥:' + item.price)
.fontSize(18)
.fontColor('#6d6d')
}
}
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.padding({left:14, right:14})
.backgroundColor('#fff')
.borderRadius(8)
}
}
)
}
.padding({left:10,right:10})
.layoutWeight(1)
}
.width('100%')
.height('100%')
.backgroundColor('#eee')
}
}