Django课程——用户表的基本操作
- 模板的继承
- 用户管理
- 用户列表展示
- 新建用户
- Django组件
- 原始方法【麻烦,太原始】
- form组件
- modelform组件
- 使用modelsform组件编写添加页面
模板的继承
(1)先写一个页面模板————这个案例中的模板基本上就是一个导航栏,然后就是链接的框架导入——占位符可以用在任何需要的地方
代码:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 为啥只能使用这种引用,好无语,配置文件中应该咋改嘞-->
<!-- <link rel="stylesheet" type="text/css" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">-->
<!-- <link rel="stylesheet" type="text/css" href="../static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">-->
<!-- 去除圆角样式-->
<!-- <style>-->
<!-- .navbar{ -->
<!-- border-radius:0;-->
<!-- }-->
<!-- </style>-->
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css'%}">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">联通用户管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理 </a></li>
<li><a href="/user/list/">用户管理 </a></li>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown " >
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">庞恬 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
{% block content %}{% endblock %}
</div>
<!--这个不知道会不会有效哦-->
<script src="{% static 'js/jquery-3.5.1/jquery-3.5.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script>
</body>
</html>

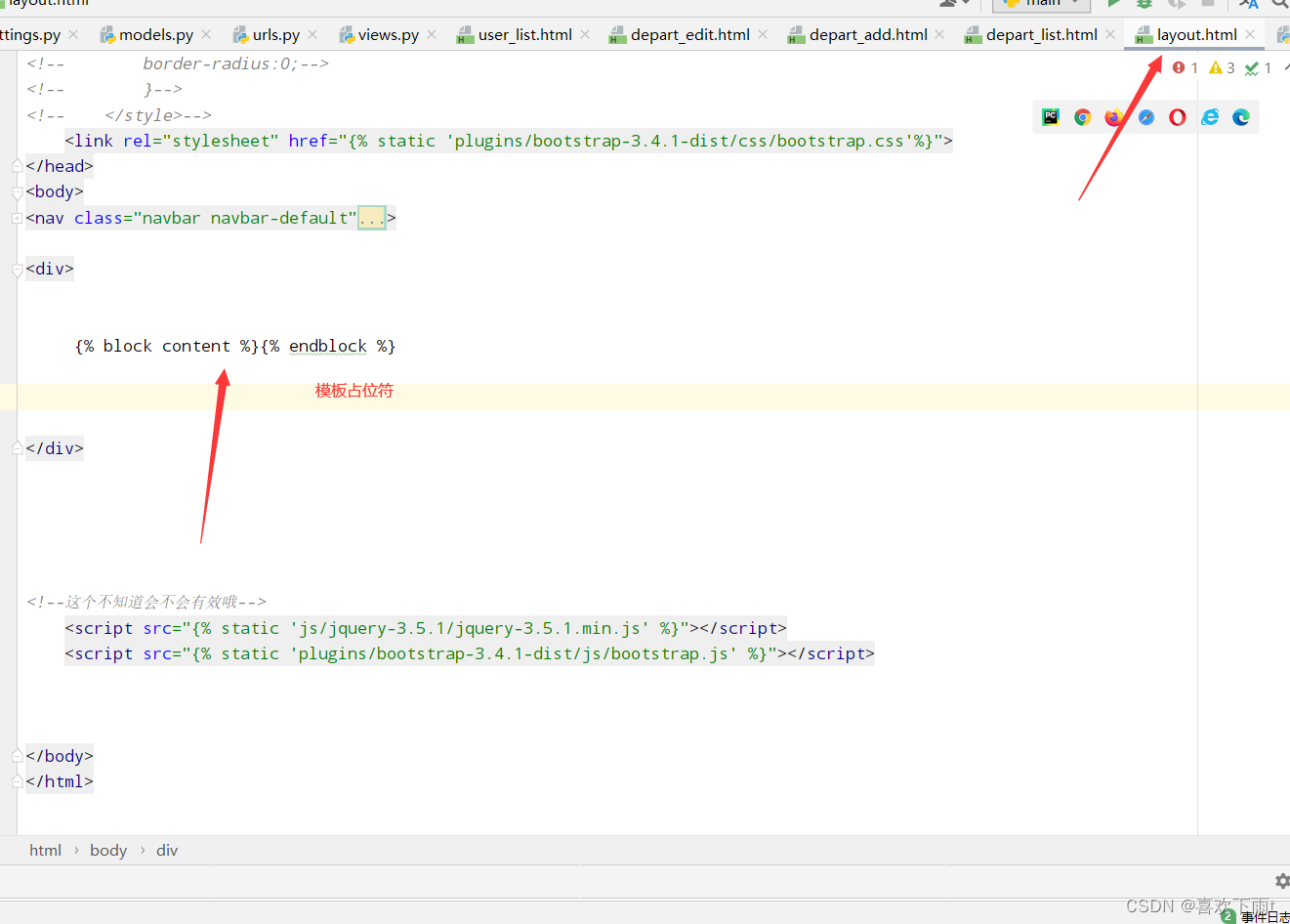
(2)继承模板,并完整添加占位符的内容
代码:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 为啥只能使用这种引用,好无语,配置文件中应该咋改嘞-->
<!-- <link rel="stylesheet" type="text/css" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">-->
<!-- <link rel="stylesheet" type="text/css" href="../static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">-->
<!-- 去除圆角样式-->
<!-- <style>-->
<!-- .navbar{ -->
<!-- border-radius:0;-->
<!-- }-->
<!-- </style>-->
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css'%}">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">联通用户管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理 </a></li>
<li><a href="/user/list/">用户管理 </a></li>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown " >
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">庞恬 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
{% block content %}{% endblock %}
</div>
<!--这个不知道会不会有效哦-->
<script src="{% static 'js/jquery-3.5.1/jquery-3.5.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script>
</body>
</html>

用户管理
用户列表展示
(1)在urls中编写

代码:
urlpatterns = [
#用户管理
path('user/list/', views.user_list),
]
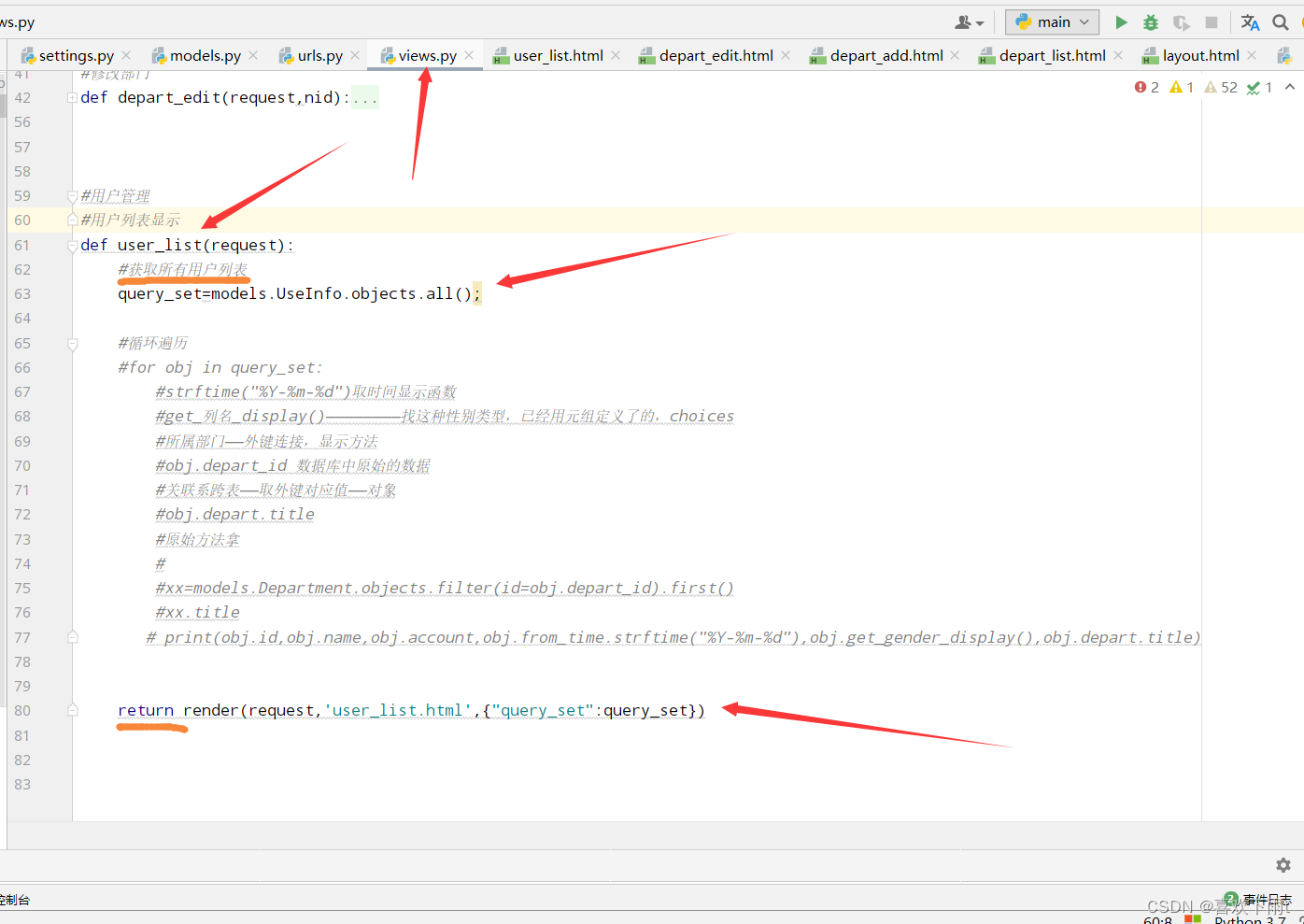
(2)在views.py中编写函数

#用户管理
#用户列表显示
def user_list(request):
#获取所有用户列表
query_set=models.UseInfo.objects.all();
#循环遍历
#for obj in query_set:
#strftime("%Y-%m-%d")取时间显示函数
#get_列名_display()————————找这种性别类型,已经用元组定义了的,choices
#所属部门——外键连接,显示方法
#obj.depart_id 数据库中原始的数据
#关联系跨表——取外键对应值——对象
#obj.depart.title
#原始方法拿
#
#xx=models.Department.objects.filter(id=obj.depart_id).first()
#xx.title
# print(obj.id,obj.name,obj.account,obj.from_time.strftime("%Y-%m-%d"),obj.get_gender_display(),obj.depart.title)
return render(request,'user_list.html',{"query_set":query_set})
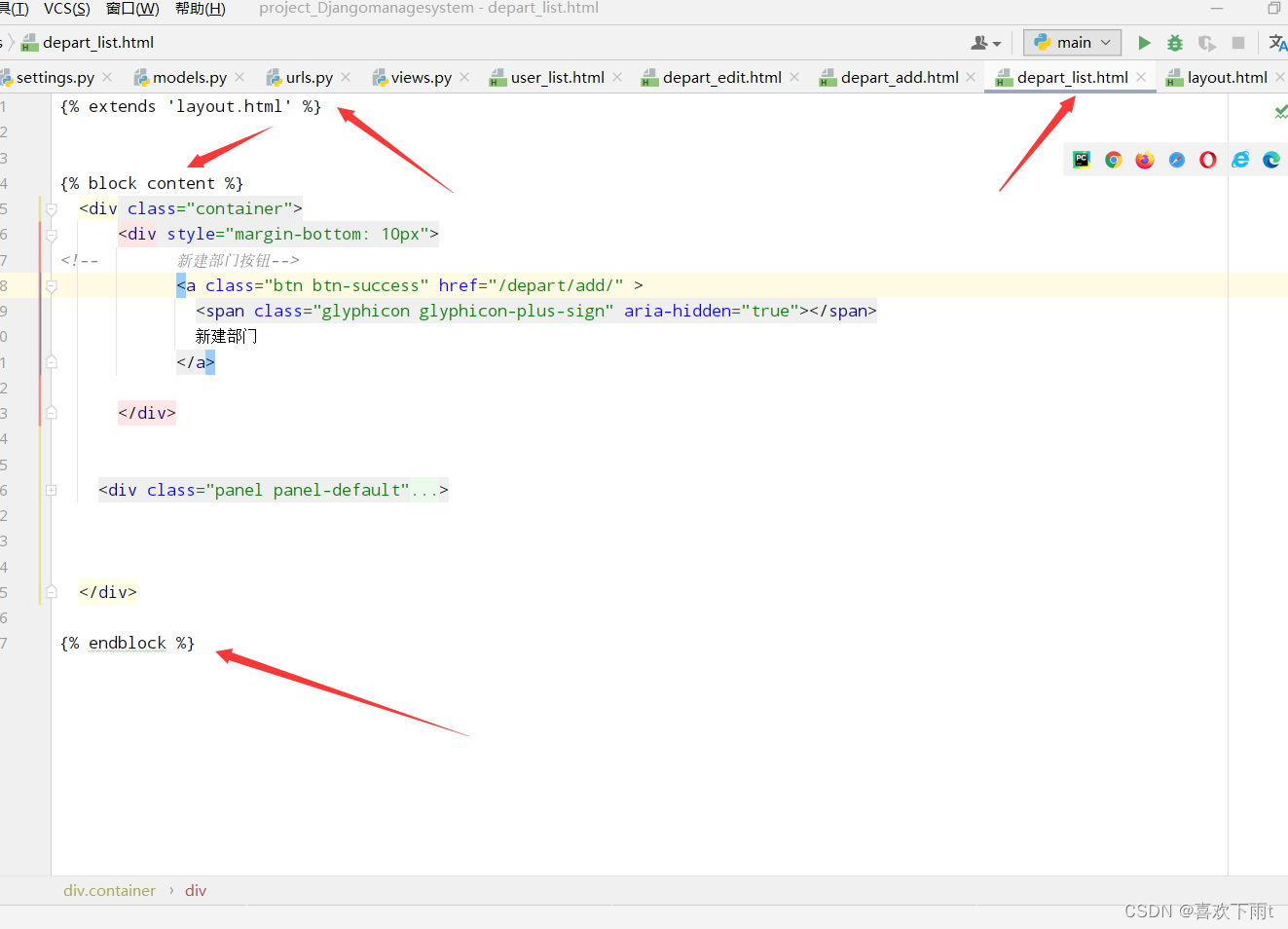
(3)继承了模板的用户列表
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<!-- 新建部门按钮-->
<a class="btn btn-success" href="#" >
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建用户
</a>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-list" aria-hidden="true"></span>
用户列表
</div>
<div class="panel-body">
<p>欢迎进入到用户管理页面,请安全操作!</p>
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
<th>账户余额</th>
<th>入职时间</th>
<th>所属部门</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- 数据库部门列表循环-->
{% for obj in query_set %}
<tr>
<td>{{obj.id}}</td>
<td>{{obj.name}}</td>
<td>{{obj.password}}</td>
<td>{{obj.age}}</td>
<td>{{obj.account}}</td>
<td>{{obj.from_time|date:"Y-m-d"}}</td>
<td>{{obj.depart.title}}</td>
<td>{{obj.get_gender_display}}</td>
<td>
<!-- Django框架中传递参数的正则表达式-->
<a class="btn btn-primary btn-xs" href="#">编辑</a>
<!-- 通过get请求传递参数跳转页面-->
<a class="btn btn-danger btn-xs" href="#" >删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% endblock%}
(4)入职时间,性别,部门外键的用法,看代码的时候要发现——在函数中和在页面渲染中的方法不一样。
- 入职时间:
obj.from_time.strftime("%Y-%m-%d")
<td>{{obj.from_time|date:"Y-m-d"}}</td>
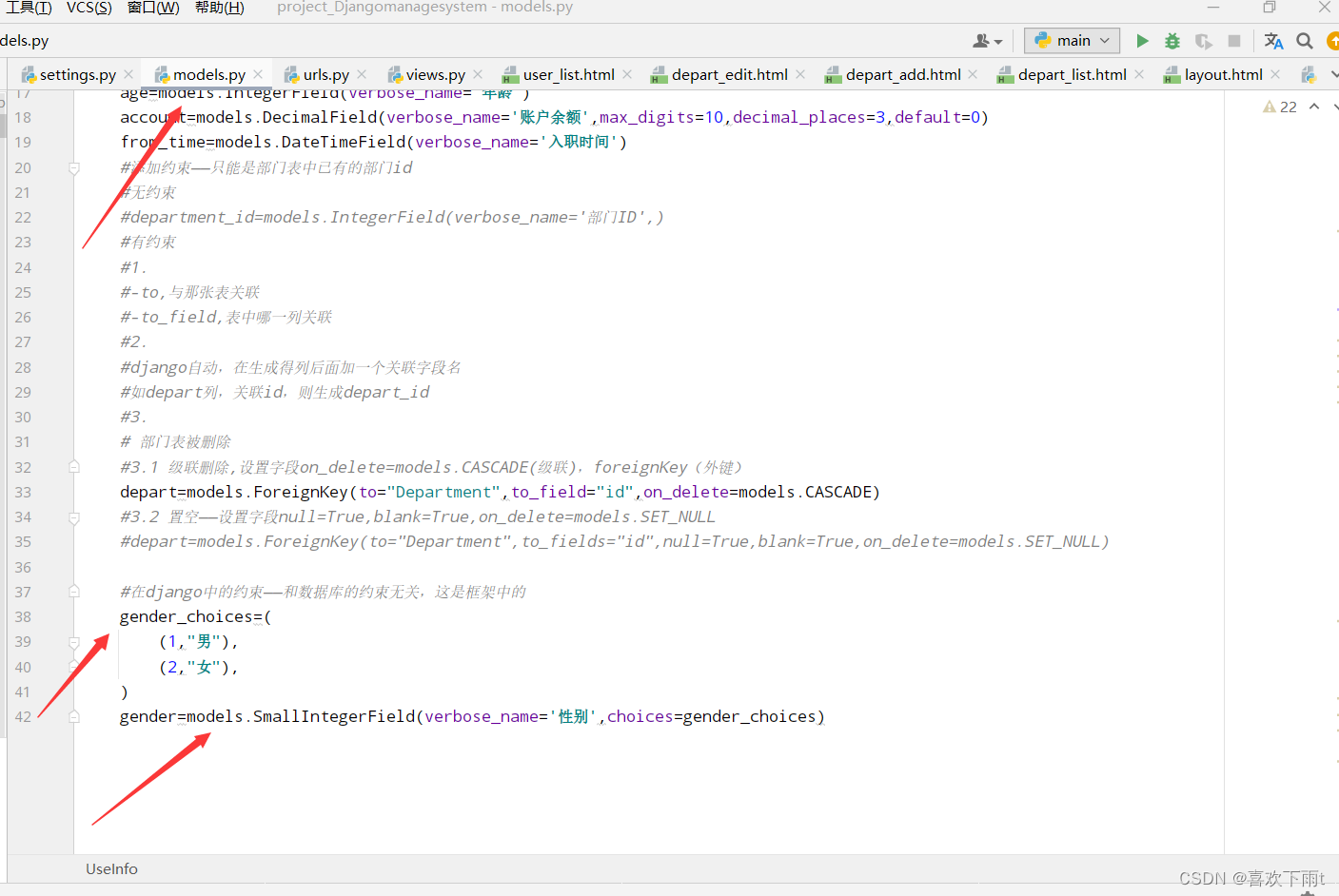
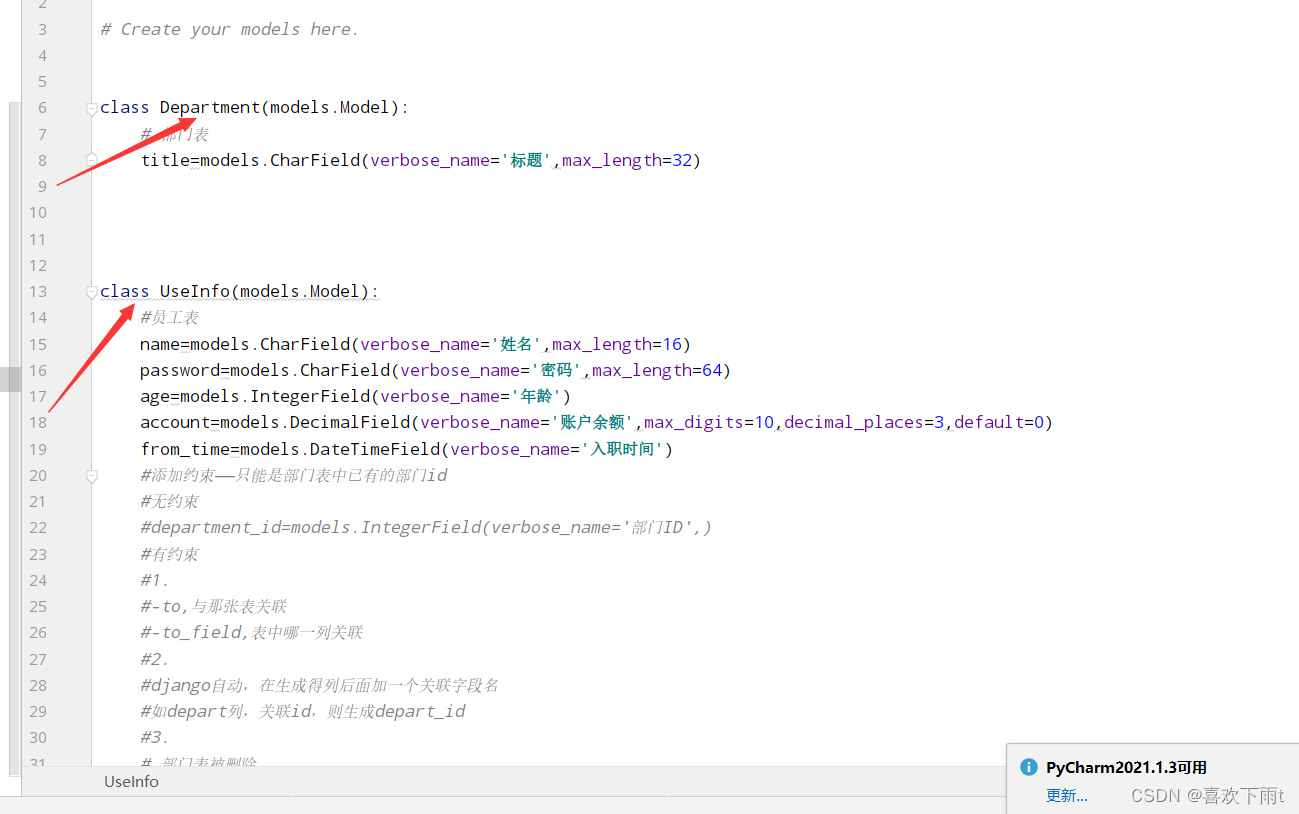
- 性别:
在表结构中的定义

obj.get_gender_display()
<td>{{obj.get_gender_display}}</td>
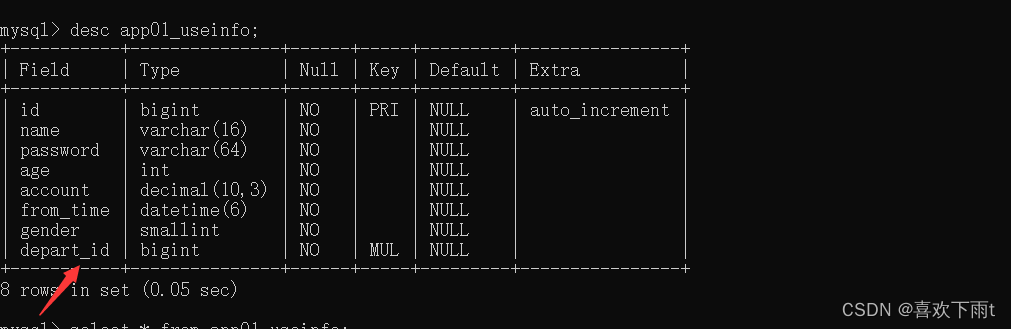
- 部门属性——它是一个外键:在框架中生成的表名称将自动加一个id,表示这是与其他表连接的

depart=models.ForeignKey(to="Department",to_field="id",on_delete=models.CASCADE)
<td>{{obj.depart.title}}</td>
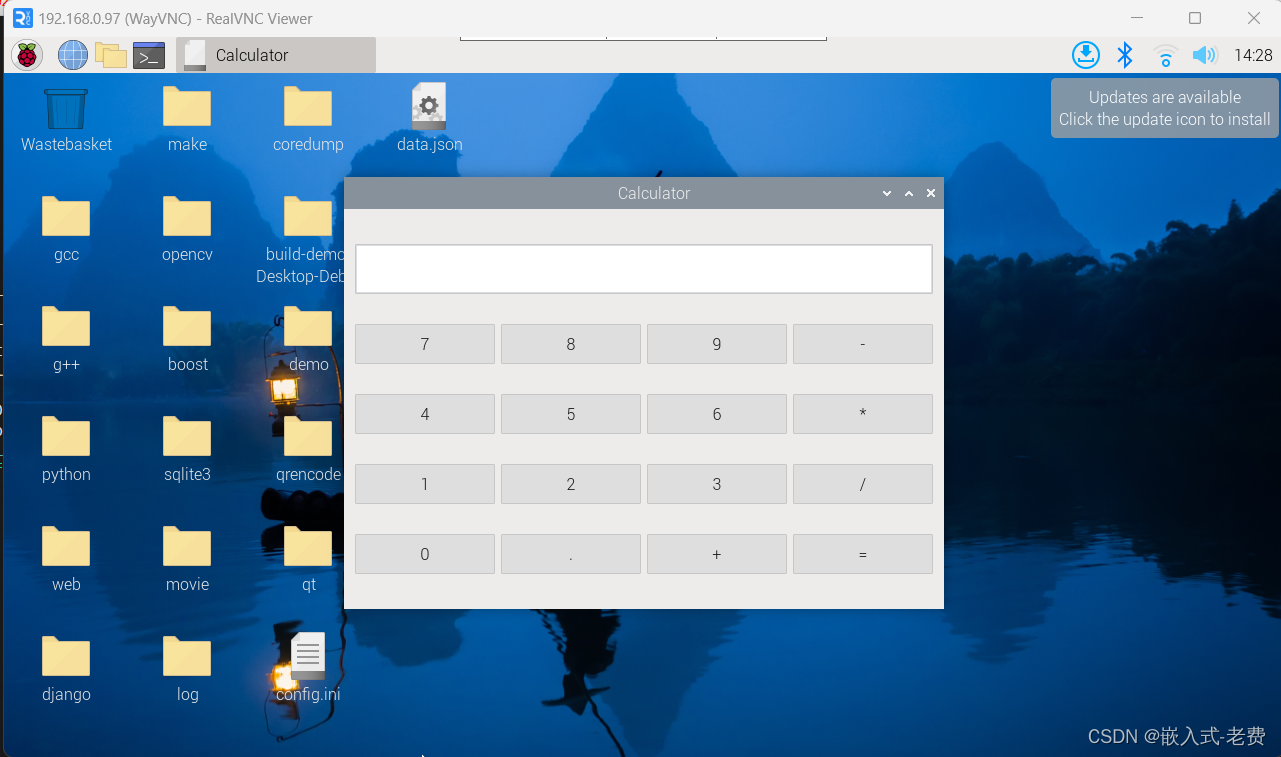
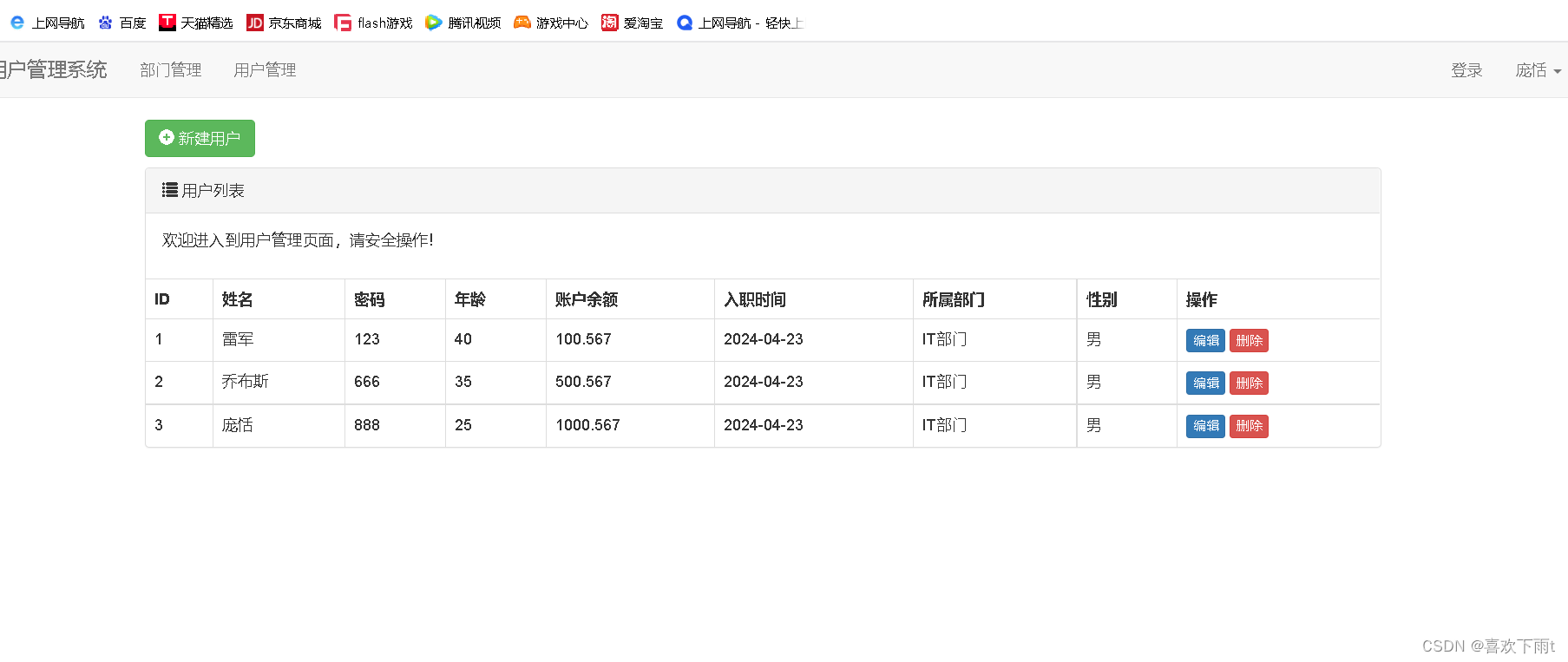
效果图:

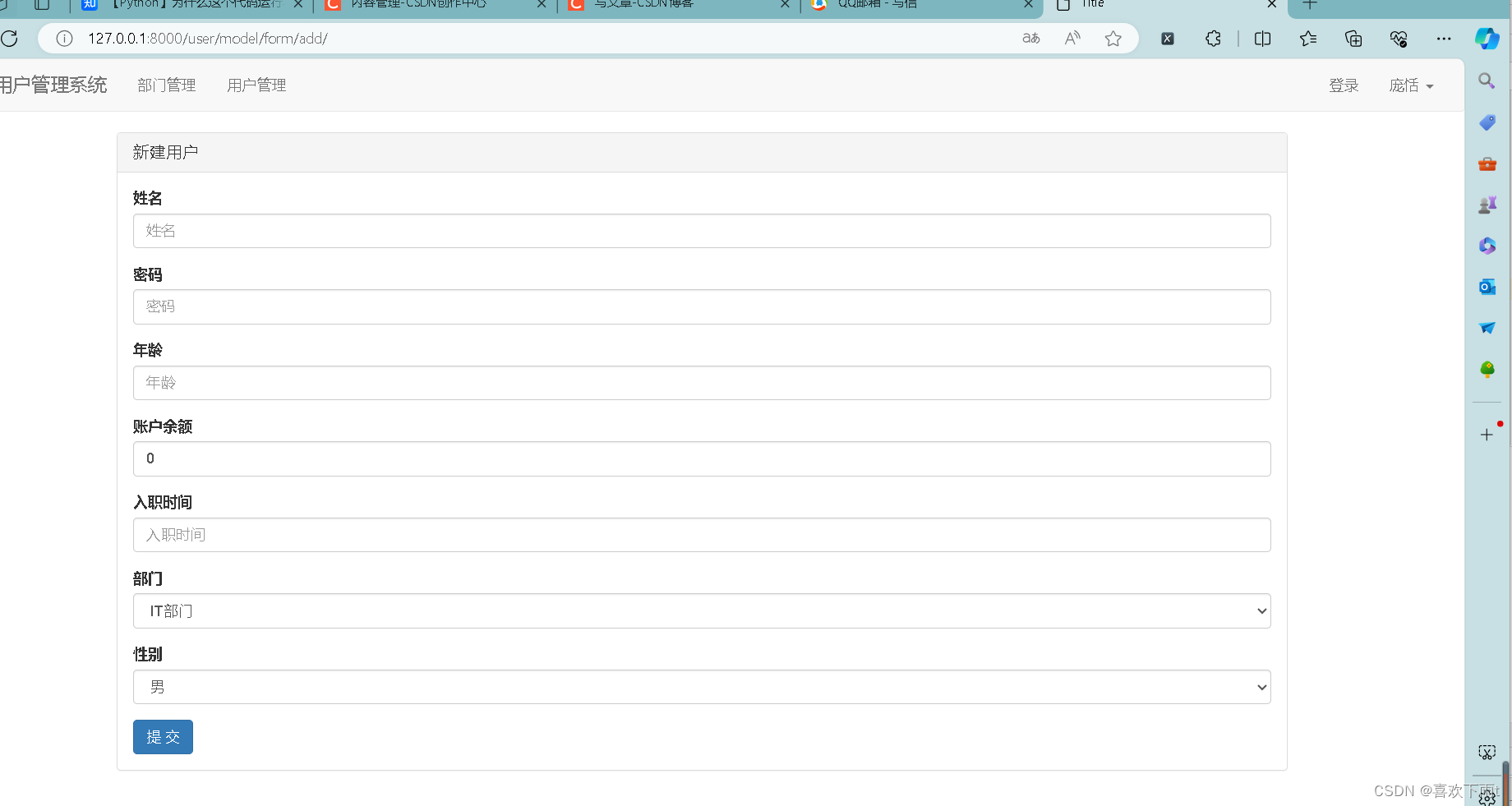
新建用户
Django组件
原始方法【麻烦,太原始】
form组件
用法:(此代码只是用来展示用法——不可直接复制)
在views中定义一个类:该类封装所有的属性——实例化后来使用
#views.py文件
class MyForm(Form):
user=forms.CharField(widget=formsInput)
pwd=forms.CharField(widget=formsInput)
email=forms.CharField(widget=formsInput)
....
def user_add(request):
if request.method=="GET":
#直接实例化,然后再HTML中去使用
form=MyForm()
return render(request,'user_add.html',{'form':form})
<!--html文件-->
<form method='post'>
<!--不用在像以前一样,写input框,直接封装为特定的框-->
<!--{{form.user}}-->
<!--{{form.pwd}}-->
<!--也可以直接循环form来简洁代码-->
{% for field in form %}
{{field}}
{% endfor %}
</form>
modelform组件
用法:它是基于models.py文件来的
也就是基于表

#views.py文件
class MyForm(ModelForm):
#可在自定义
xx=form.CharField...("...")
class Meta:
model=UserInfo
fields=["name","password","age","xx".....]
def user_add(request):
if request.method=="GET":
#直接实例化,然后再HTML中去使用
form=MyForm()
return render(request,'user_add.html',{'form':form})
<!--html文件-->
<form method='post'>
<!--不用在像以前一样,写input框,直接封装为特定的框-->
<!--{{form.user}}-->
<!--{{form.pwd}}-->
<!--也可以直接循环form来简洁代码-->
{% for field in form %}
{{field}}
{% endfor %}
</form>
使用modelsform组件编写添加页面
原始方法的缺点:
- 用户提交数据没有校验
- 页面上没有响应的提示错误
- 页面上的字段需要我们都写一遍,太重复
- 关联的数据,手动去获取并要循环展示在页面上
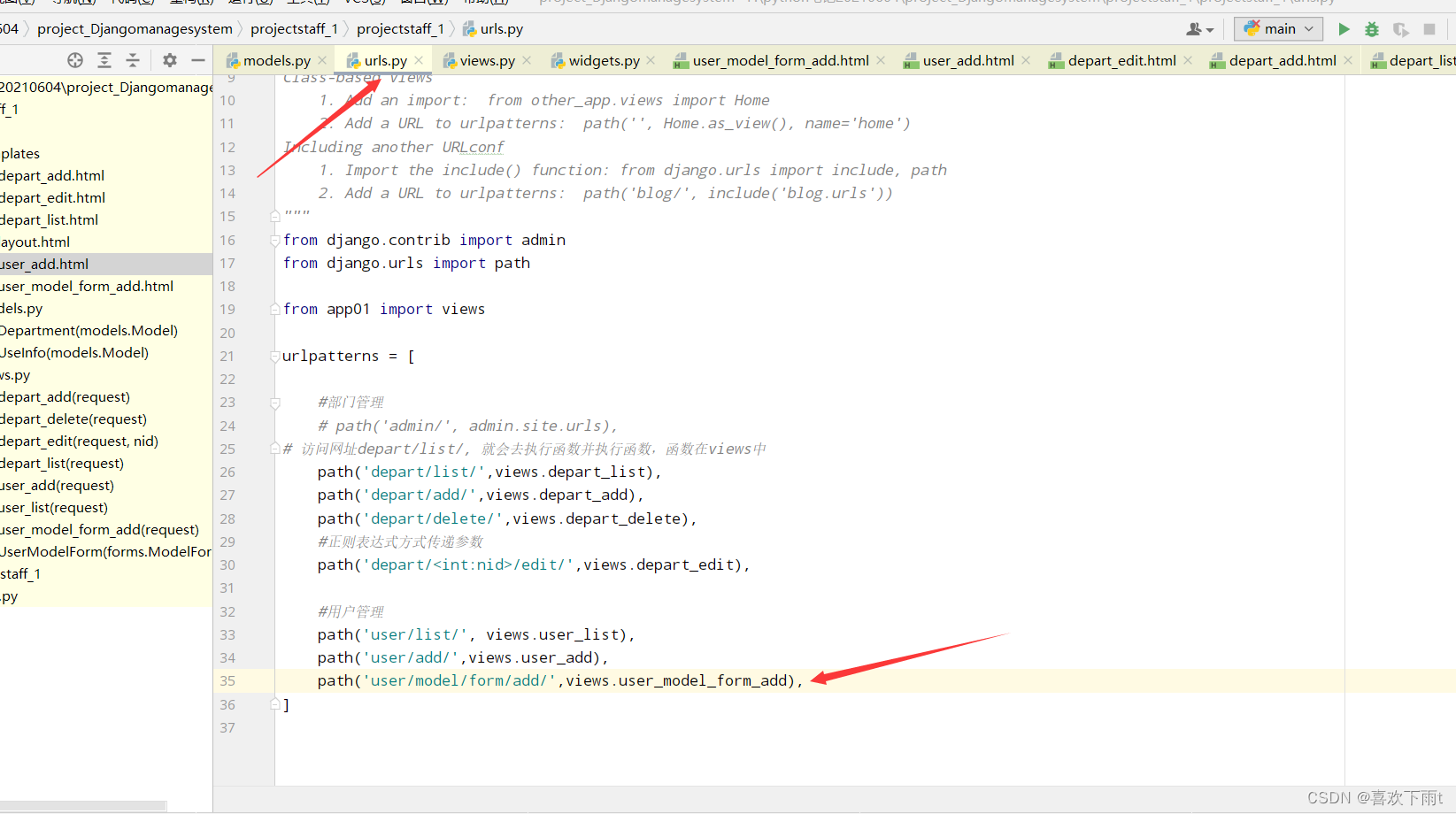
(1)在urls.py中编写

代码如下:
urlpatterns = [
path('user/model/form/add/',views.user_model_form_add),
]
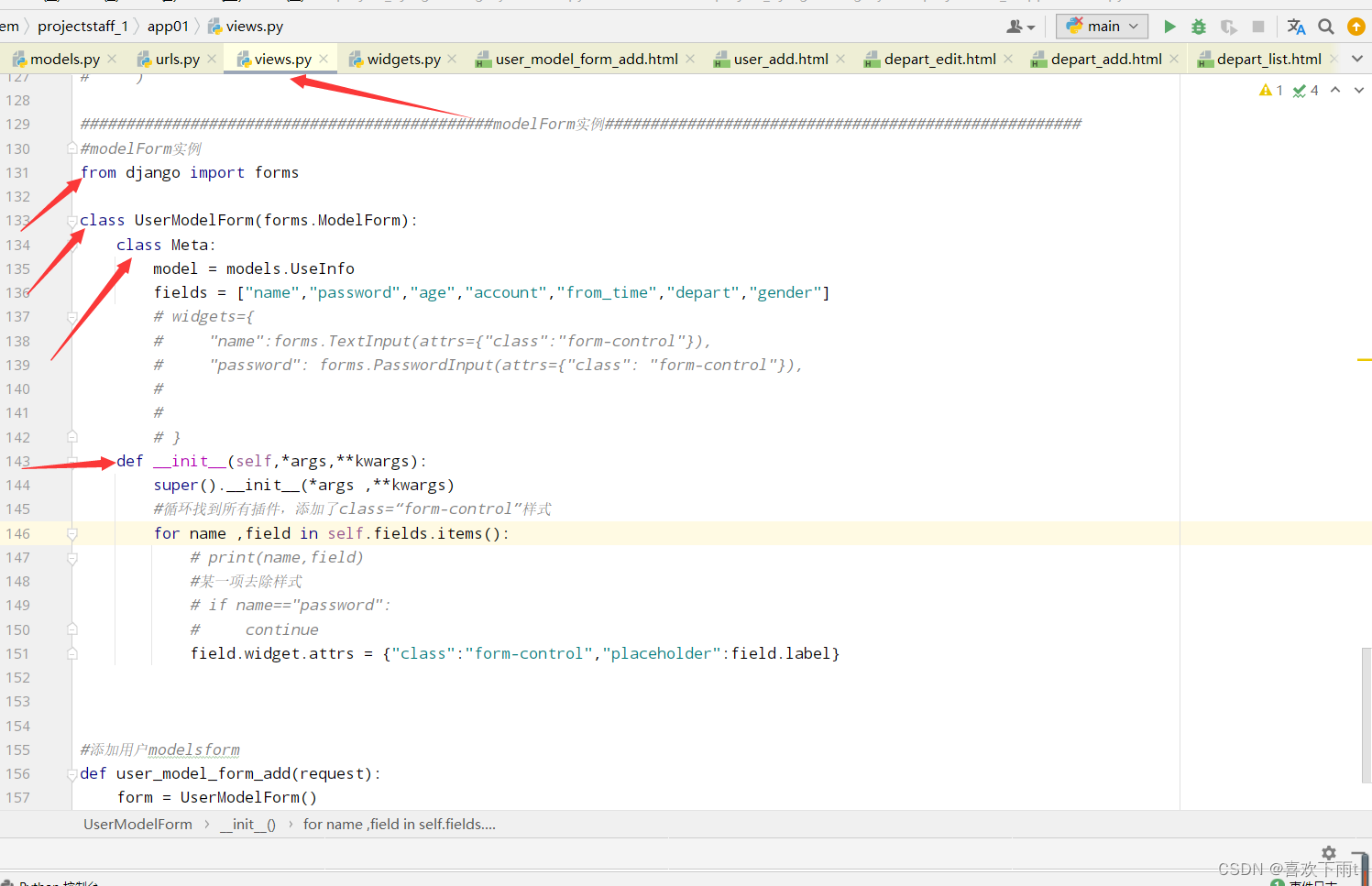
(2)在view.py编写

代码如下:
#############################################modelForm实例####################################################
#modelForm实例
from django import forms
class UserModelForm(forms.ModelForm):
class Meta:
model = models.UseInfo
fields = ["name","password","age","account","from_time","depart","gender"]
# widgets={
# "name":forms.TextInput(attrs={"class":"form-control"}),
# "password": forms.PasswordInput(attrs={"class": "form-control"}),
#
#
# }
def __init__(self,*args,**kwargs):
super().__init__(*args ,**kwargs)
#循环找到所有插件,添加了class=“form-control”样式
for name ,field in self.fields.items():
# print(name,field)
#某一项去除样式
# if name=="password":
# continue
field.widget.attrs = {"class":"form-control","placeholder":field.label}
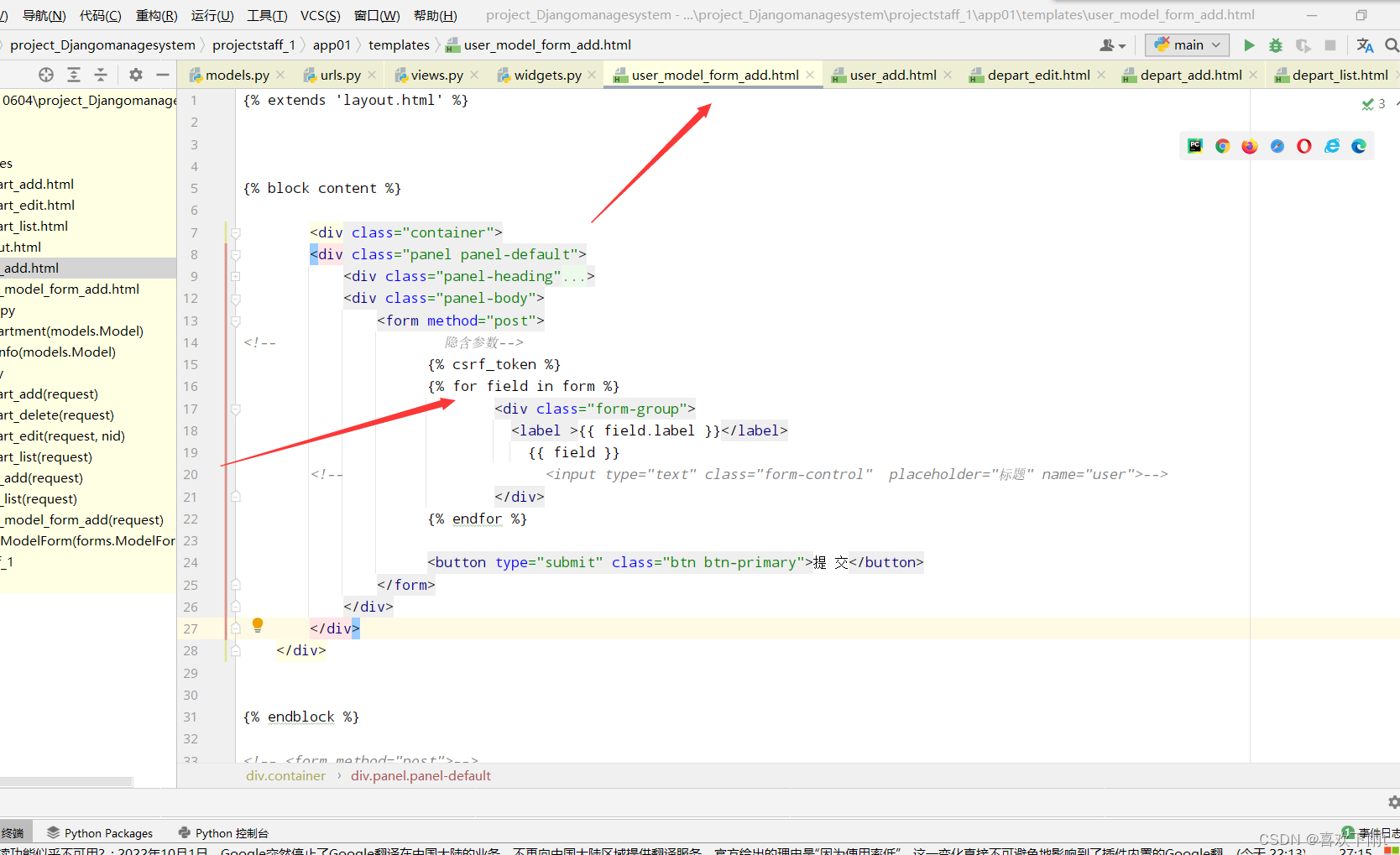
(3)在HTML中编写

代码如下:
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 新建用户 </h3>
</div>
<div class="panel-body">
<form method="post">
<!-- 隐含参数-->
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label >{{ field.label }}</label>
{{ field }}
<!-- <input type="text" class="form-control" placeholder="标题" name="user">-->
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
{% endblock %}
<!-- <form method="post">-->
<!-- {% csrf_token %}-->
<!--<!– label通过表中中文命名连接(verbose_name='姓名')–>-->
<!-- {% for field in form %}-->
<!-- {{ field.label}}:{{field}}-->
<!-- {% endfor %}-->
<!--<!– {{form.name.label}}:{{form.name}}–>-->
<!--<!– {{form.password.label}}:{{form.password}}–>-->
<!--<!– {{form.age.label}}:{{form.age}}–>-->
<!-- </form>-->
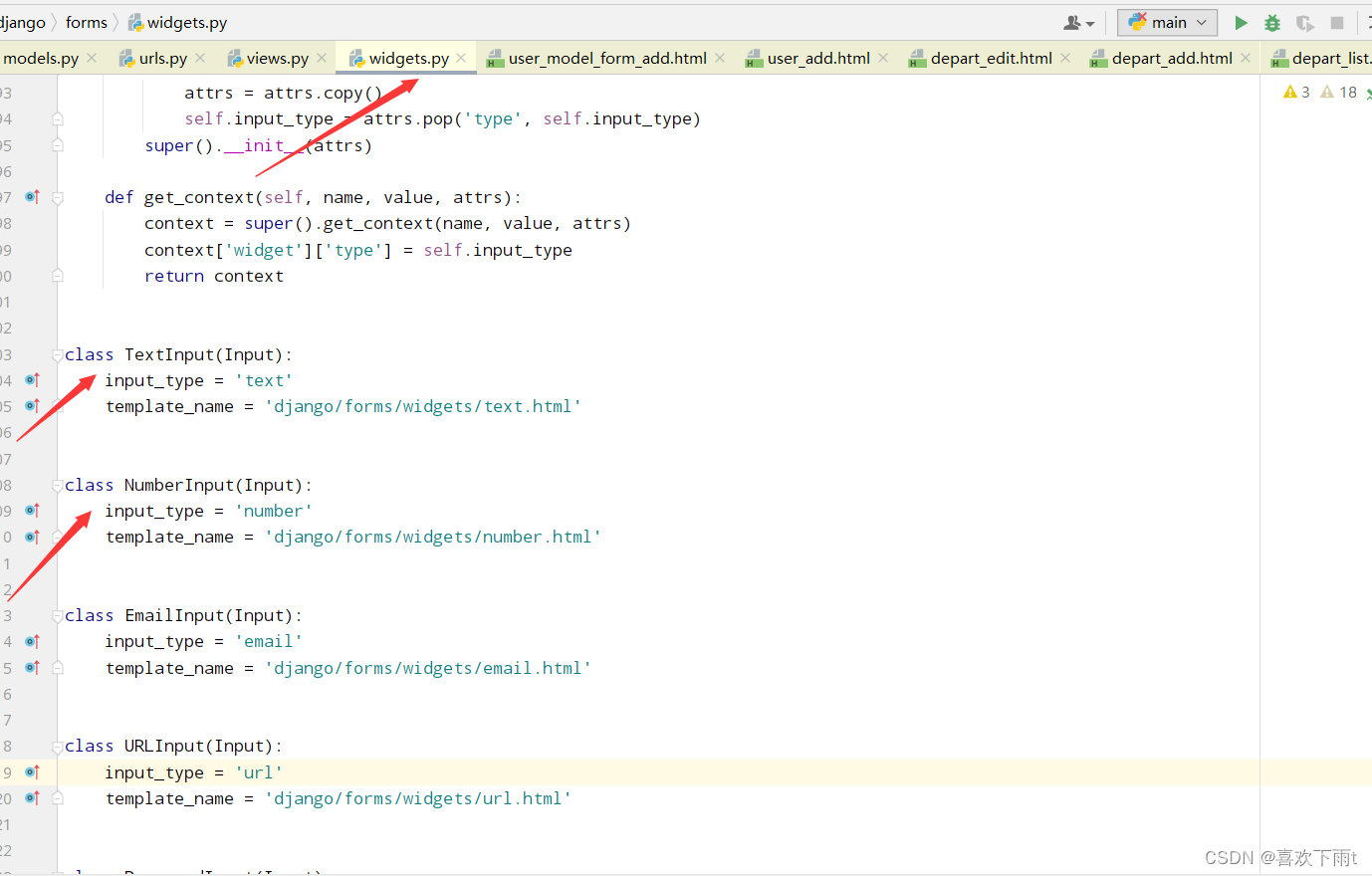
(4)widgets.py源码

(5)数据校验
【单独补!!!!!!!】
(6)最终页面