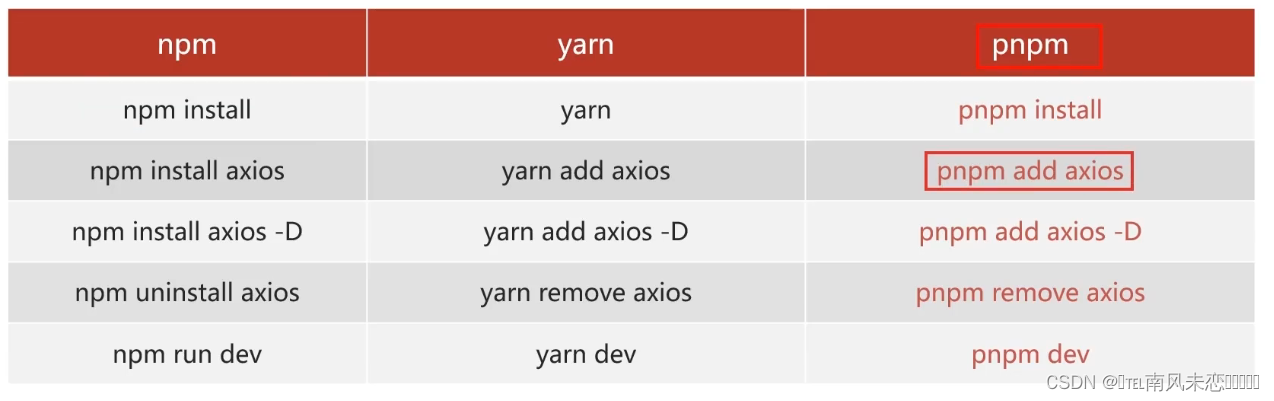
安装pnpm
1)npm install -g pnpm
安装到全局,
2)pnpm create vue创建项目,不要在根级别c盘路径下创建项目.生成的这个项目,不要直接在根路径下,根路径内的文件夹下创建.
3)pnpm dev 运行项目

pnpm install 安装包node_modules.
配置eslient和pretteir
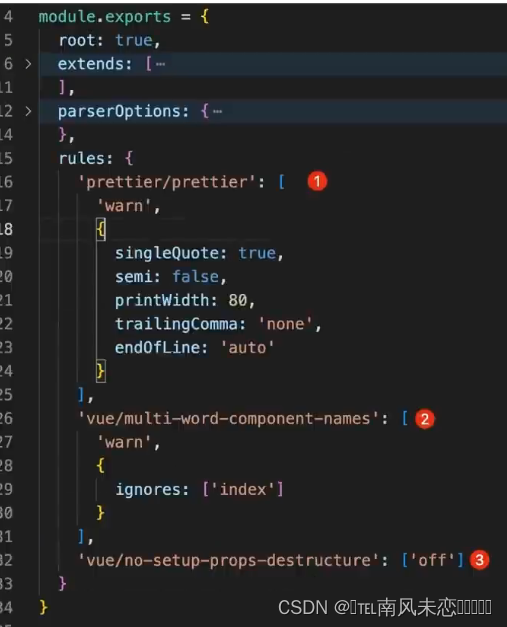
在.eslintrc.cjs文件内

rules下配置prettier,对代码写后的格式的配置
vue/mulit 是对名字的设定规则,Eslient是对代码规范的判断,会有错误.已经自带了.
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验
// 💡 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。
'no-undef': 'error'
}
提交前做代码检查
提交到git仓库内,可能有错误也可也提交
1)git init 初始化仓库
2)能够是提交前的一个钩子函数,会使得当提交前先直线这个文件内的命令
3.
执行命令,pnpm lint检查在提交前.
检查的是package.json内的script下的lint的命令.是全部检查.
提交时只看一部分校验(暂存区)
1)安装插件

2.配置package.json文件


执行lint-staged命令,执行插件.对于暂存区内新添加的文件会进行校验.
原本提交会对所有暂存区文件,但现在只对提交的文件在暂存区内进行检验.
Vue3的路由



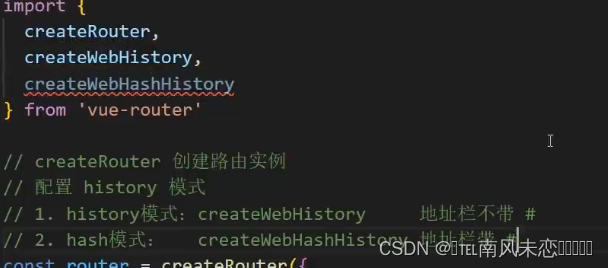
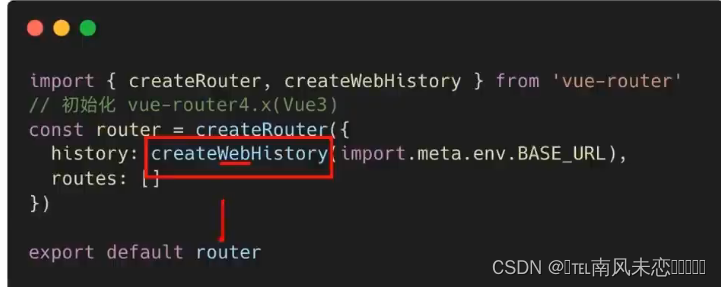
从vue-router插件内不直接取出vueRouter,取createRouter内部也会返回一个router对象,createRouter的参数,内是history变成mode的,但是history的参数值,可以使用createWebHistory返回对象内包含模式import.meta.env.BASE_URL(vite内)是全局变量.这个参数会被createRouter会使得,跳转还有router都写一样的,在跳转到这些所写的路径上会自动加上这个全局变量.
hash:#,history不带#.
setup内没用this,也娶不到$router,$route


Vue3的按需导入

导入之后和vue2一样,直接写组件名如<el-button></el-button>直接写即可.
对于vue2有一个优点,vue3的按需导入,可以直接写组件的<Hello-World>名字类似都可以自动导入.
导入不写默认是js
pinia仓库
1)
使得含有配置
2)导入,使用

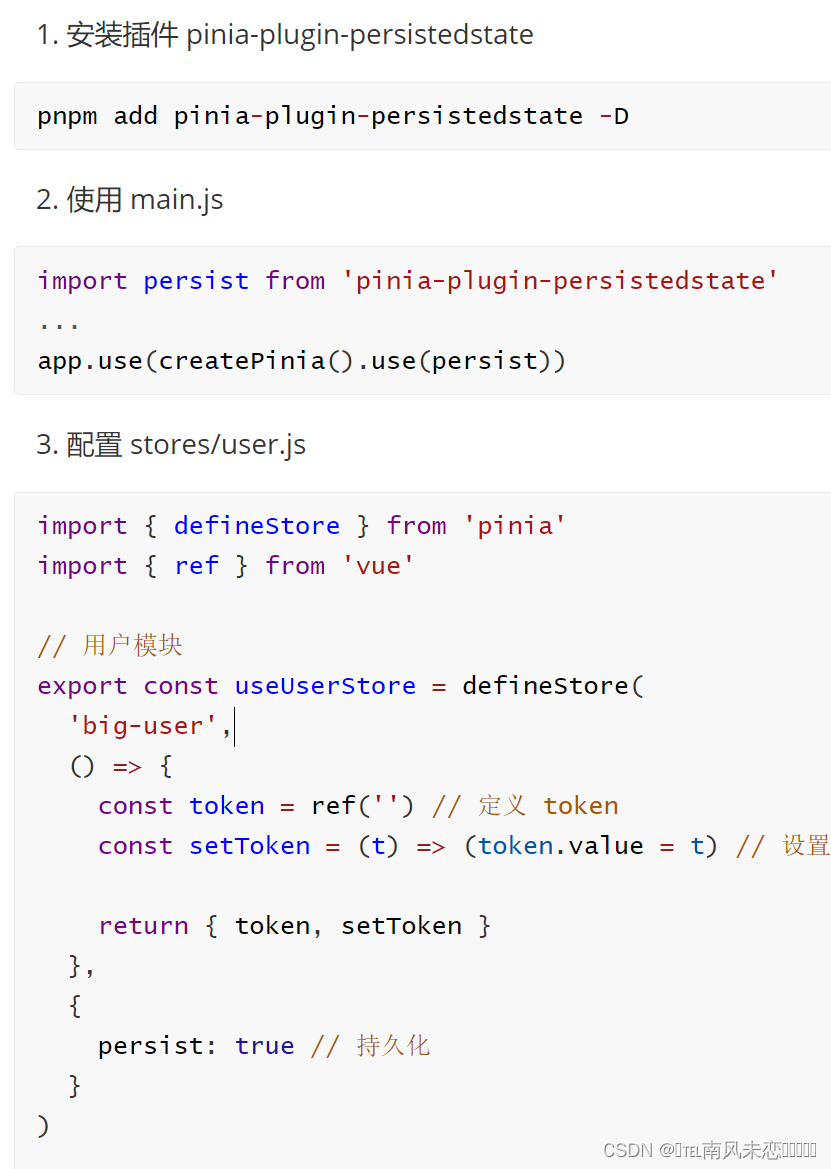
pinia实现持久化store仓库

main.js内所写持久化和仓库的代码都放入index,js文件内.
在组件内导入某个store下的js文件,可能很麻烦,因此我们统一写在index.js中导出,更方便.写在index.js内将其他js的导入,再导出.导入导出的都是内存地址.
import * from '.js'是导入所有按需的.导入文件后,有变量名.
axios请求设置
1)pnpm add axios 安装
2)在utils/request.js下封装axios,自定义一个axios使用.
3)
导入aixos,自定义一个axios,导出
import axios from 'axios'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
// TODO 1. 基础地址,超时时间
})
响应拦截器,config发送的请求
instance.interceptors.request.use(
(config) => {
// TODO 2. 携带token
return config
},
(err) => Promise.reject(err)
)instance.interceptors.response.use(
(res) => {
// TODO 3. 处理业务失败
// TODO 4. 摘取核心响应数据
return res
},
(err) => {
// TODO 5. 处理401错误
return Promise.reject(err)
}
)export default instance
//import { useUserStore } from '@/stores/user'
//import axios from 'axios'
import router from '@/router'//手动导入组件,导入函数.
//import { ElMessage } from 'element-plus'//const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
baseURL,
timeout: 100000
})instance.interceptors.request.use(
(config) => {
const userStore = useUserStore()
if (userStore.token) {//给请求头设置信息,会去验证.
config.headers.Authorization = userStore.token
}
return config
},//失败
(err) => Promise.reject(err)
)//第一个是成功响应,但是对响应码的判定
instance.interceptors.response.use(
(res) => {//响应成功
if (res.data.code === 0) {
return res
}//失败提示,错误提示
ElMessage({ message: res.data.message || '服务异常', type: 'error' })
return Promise.reject(res.data)
},
(err) => {//错误,提示,提示看是否是401跳转.
ElMessage({ message: err.response.data.message || '服务异常', type: 'error' })
console.log(err)
if (err.response?.status === 401) {
router.push('/login')
}
return Promise.reject(err)
}
)export default instance
export { baseURL }
view路由分文件夹,不根据是几级路由,根据属于登入的页面.
校验表单
el-form组件所写出的表单校验.
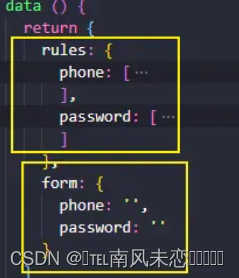
1)写响应式的数据

2)双向数据绑定响应式内容,在el-input
3)在表单上赋值model属性,整个会来检验.
4)每个el-form-item上prop属性写规则的某一个rules下的第一个属性名.不是响应式.
5)给el-form,属性rules赋值响应式..
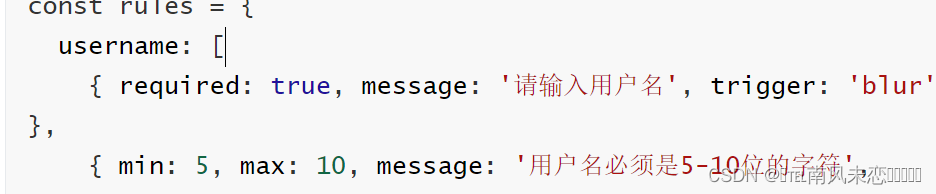
自定义规则
规则是rules的属性名的属性值.属性值用数组,内对象.message代表错误时输入框下的错误提示

自定义规则,也是数组内的某一条规则

callback调用,代表校验这一条结束..不是return.return结束的是这个函数.参数内会message一样.
value是v-model的属性值.不用报错误.当注册的时候无法跳转即可
注册前的预处理

需要在点击时执行,是否前几个校验通过.
ref赋给el-form拿到dom对象,点击时,拿到DOM对象,form.value是对象.
form对象的validate()函数会校验一遍,返回一个错误的promise对象,或者一个回调函数,前面写await,错误则不再执行.await+错误,停止执行,抛出错误.
点击时,校验成功后,需要将注册的给后台,以及跳转到登录.

报错在于,内部不知道是按需调入的方法,配置这些可以不报错.